Remote Mob Programming: How a Team of New Hires Achieved Success Developing a New System Within a Year

Introduction
I am Kanaya, a member of the team[1] that develops payment platforms used by multiple services at KINTO Technologies. Today I will be introducing a case of remote mob programming for a new project, highlighting its role in achieving timely development.
Background
We started a project to create a new internal payment system. The project team included a product owner located in Tokyo and three software developers: one based in Tokyo and two in Osaka, myself included.
In order to aim for quick development and cost efficiency, especially AWS costs, we opted for React powered SPA based on AWS Amplify for the frontend, while using the AWS Serverless Application Model to create essential APIs.
Challenges
At the beginning of the project, I felt a bit concerned , especially about using AWS services that were new to me.
When I discussed my concerns with each team member, I found out that the three of us, who had gathered together, had different areas of technical expertise. Specifically, when divided into three areas frontend, backend, and infrastructure (AWS), we found out that we were good at two areas but lacked confidence in one. For example, in the case of K-san and myself, we're proficient in frontend and backend development, but lack confidence in AWS. Thankfully, we were reassured by the fact that both of us brought significant technical expertise to the table, which meant the workload wouldn't fall solely on one person.
| Team Member | Frontend | Backend | Infrastructure (AWS) |
|---|---|---|---|
| K-san | 😊 | 😊 | 😐 |
| T-san | 😊 | 😐 | 😊 |
| N-san | 😐 | 😊 | 😊 |
Chart displaying skill areas and the corresponding areas of expertise of the development team members
Also, the biggest concern I learned during our conversations was that there was the lack of common understanding when developing as a team. For example, with the frontend alone, what should be the granularity of the components? At which level of detail should state management be performed? Should we go with a promise-based approach or with async/await? How much testing should we write? Since there was no single line of code at the beginning, every single decision had to be made from scratch. Our team consisted of members who had joined the company less than a year ago, so we lacked having common points of reference to draw upon. So we thought that building a common understanding had to come first.
To sum it up, we identified the following two major challenges to the success of the project:
- Given the lack of a shared understanding at the project's beginning, our priority was to establish common ground (to minimize future misunderstandings and ensure the creation of a high-quality product).
- The need to raise the base level of our technical capabilities by sharing and complementing each other's areas of expertise.
In order to solve the above two issues, we decided to adopt mob programming as a development approach for this project.
What is Mob Programming?
Mob programming (which I will referred to as "MobPro" from now on) is described in the book Mob Programming Best Practices as "three or more people sitting in front of one computer working together to solve a problem." Everyone participates using one PC (screen), but there are actually two roles. Since it involves three or more participants, decisions and instructions are reached through discussions with at least two of the team members or ‘mobs’, while a designated 'typist' apply their instructions into code.
- Typist (operates the PC and writes code)
- Mob (discusses and directs development direction)
I think the concept of resource efficiency and flow efficiency are important in understanding MobPro where three or more people are involved in a single task. You can find more details on Flow Efficiency and Resource Efficiency #xpjug - SlideShare (in Japanese), but MobPro is a way of working that fully focuses on workflow efficiency. While our primary focus isn't only about maximizing workflow efficiency, our work style naturally centers around it as long as we continue to use MobPro.
Trial and Error/ Measures Taken
Due to geographical constraints, we conducted mob programming remotely via Zoom. We knew it was necessary to solve the issues in order to make the project a success, so we incorporated MobPro with the following measures.
Increase the amount of information
To increase the amount of information, we worked on the screen while sharing the typist's entire desktop. The shared window alone does not tell us what is happening outside the window. The reason for sharing the entire desktop was to share the use of the OS and tools as well. Next, the typist made an effort to vocalize thoughts while working as much as possible. The intention is also to check for any discrepancies, especially since only the typist can actually work on the output.
I noticed that the typist was often included in the discussions. Although different from the original MobPro typist's role, building a common understanding is important, so we made valid the typist's participation in discussions!
Time management
Since we knew that it would be difficult for more than three people to get together spontaneously for MobPro, we tried to schedule dedicated times in our calendars. Scheduling MobPro sessions in advance helped establish a coding day´s rhythm more effectively.
We also added the Zoom Timer app to set a time limit. Since MobPro involves focused work, it is easy to become fatigued if continued without breaks. To include adequate shifts and breaks, we used a timer for time management. According to books and case studies of other companies[2], it seemed that rotation times are very short, with 10-minute shifts, but we decided on 30 minutes partly due to the following task unit separation.
Further subdivide feature tickets and leave as TODO comments
For the features subject to MobPro, tasks were subdivided in advance and left as TODO comments in the core source code to be modified. Leaving TODO comments had two benefits. The first one is that it helps refine the goal of the feature. The second, that it creates good opportunities to create closures and wrap up tasks, allowing the MobPro role to be smoothly passed on to the next person in charge.
For example, when creating a new API to update user information for payment processing, the following TODO comments were written before writing the code. At this point, the work content and work order were clear, allowing us to proceed smoothly with role rotation and breaks.
# TODO : add definition of user information update to openapi
# TODO : infrastructure - create an interface to update user information
# TODO : infrastructure - process implementation of user information update
# TODO : application - validation process implementation
# TODO : application - process implementation of user information update
# TODO : add lambda definition to sam template
# TODO : deployment and operation check
def lambda_handler(event, context):
pass
A relative criterion to determine when to use MobPro?
Are we going to develop everything with MobPro? This question arose at an early stage, but we decided to prioritize features that seem difficult or required discussion to be implemented by MobPro. While relative difficulty among the features to be tackled serves as one way to select features for mob programming during the sprint, we also found that our shared awareness of what we considered difficult was well-aligned and it made sense to everyone to proceed this way.
We also balanced our time coding the simpler features outside of our MobPro schedule. Since the difficult features were taken care of with MobPro, we experienced a surge in pull requests for simple features once MobPro was finished.
Applying MobPro to tasks other than programming
The term "mob programming" does not imply that it must be used only for that purpose. For this reason, we made the decision to utilize it for purposes beyond programming. Here are two examples:
In code reviews
Code reviews were also sometimes done with MobPro. Since we didn't do everything with MobPro, there was inevitably code not seen by everyone in the development process. At the beginning of each MobPro session, we set aside some time to explain the code created outside of MobPro, allowing everyone to listen and ask questions. Thanks to this dedicated time, we were able to quickly go through the review process, which often becomes the bottleneck.
Tasks related to operation
We also used our MobPro time for operational tasks. Specifically, when setting up the Cognito user pool and configuring GitHub Actions settings for the first time, we made use of our MobPro time to work on it collaboratively, with everyone watching. This also allowed us to get an idea of the operational aspects of the project.
Ensuring that all team members communicate with the product owner
Although we now have a common understanding within the development team, excluding the product owner poses a risk of misalignment, and indeed, some misunderstandings did occur. In the beginning, the product owner and I had a lot of conversations, yet the decision-making process remained vague without keeping particular minutes, leading to a gap in our understanding. As a countermeasure, we made sure that everyone participated in communication with the product owner, and that minutes were kept in real time. Since then, gaps in understanding have decreased, and development could move forward with less rework.
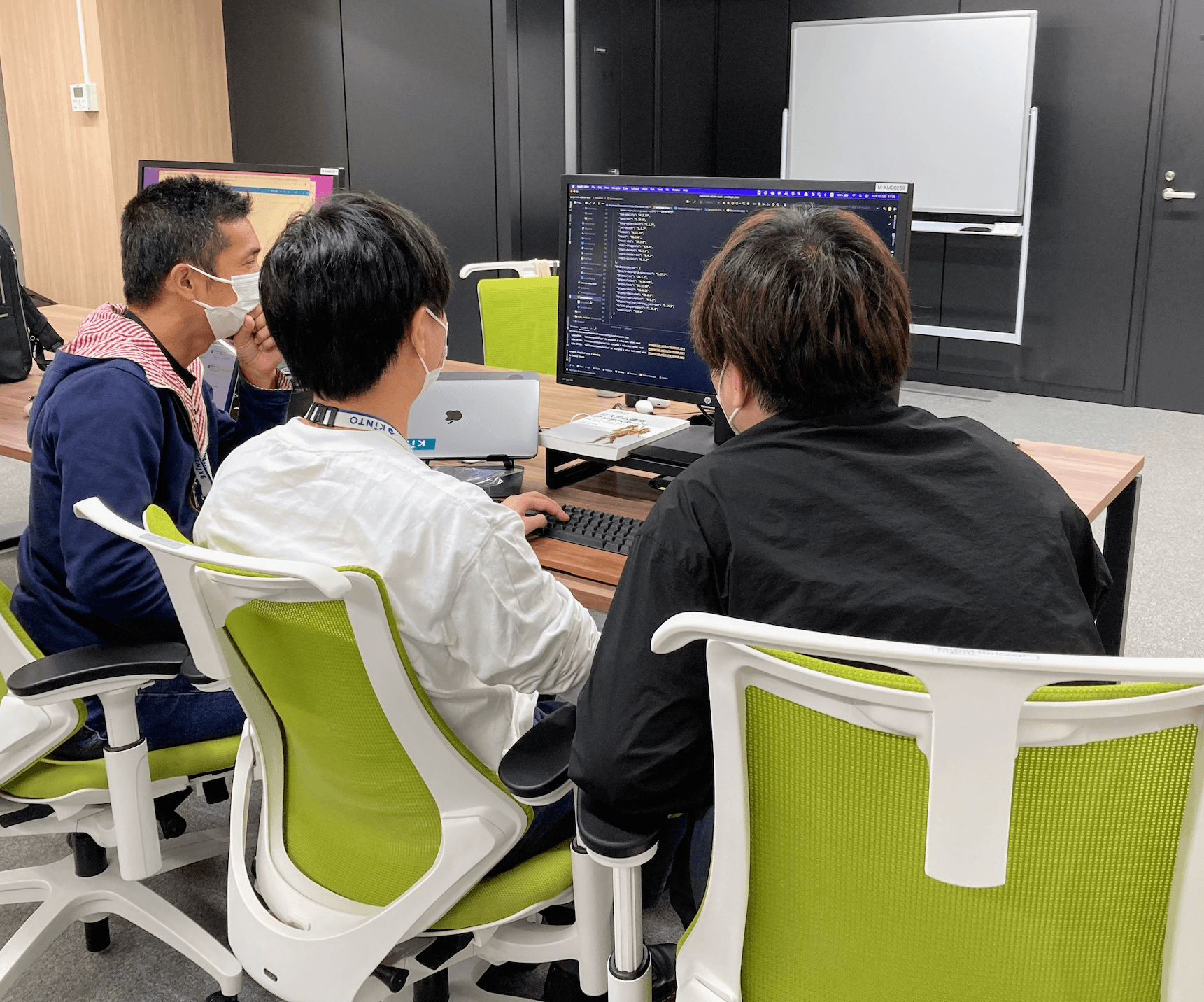
At the same time, we created opportunities for team members to travel to each others offices, increased opportunities for important decision-making and do offline MobPro.
 Offline MobPro Picture
Offline MobPro Picture
Establishing a Sprint Zero (not directly related to MobPro)
We requested the product owner for a Sprint Zero, and we had a one-week Sprint Zero period. In Sprint Zero, we prepared to be able to produce a lot of output at Sprint 1. I particularly focused on the following two things.
- Create a repository where create-react-app works at a minimum
- Prepare the deployment destination and GitHub Actions so create-react-app can be deployed
In other words, we first created a situation where you can check the operation with one click in the development environment. The ability of continuous deployment allows for better and quicker feedback. By creating a continuous deployment mechanism early on, anyone can deploy the latest code to the development environment at any time. On the contrary, some people went beyond the scope of Sprint 0 and completed Sprint 1 features, which was amazing.
Although not directly related to MobPro, it is recommended that a sprint zero be established for any new development project. For more information on Sprint Zero and its various preparations, see [Document Published] Best Practices for Starting a Scrum Project | Ryuzee.com.
Analyze Results and Try For the Next
Results
We were able to complete the development on-schedule while meeting the quality required by the product owner. We were also pleased to hear that they had never experienced a project that was completed on schedule with such high quality. We also had the person in charge of the business department, who is the user of the system, actually test the screen. We got their feedback, reflect it accordingly, and in the end, the user evaluated the system as “very easy to use”.
Now, our development team is able to run independently in areas where we are not good at, and we are moving in the direction of further demonstrating our strengths.
Analysis for future cases
I believe that we have achieved very good results as a project, but considering the reasons for its high reproducibility, I can think of the following points:
- By aligning common understandings at an early stage, we were able to improve quality and reduce setbacks
- By creating a foundation for development with a sprint zero, work efficiency was high from the start
- Through MobPro, we communicated frequently, and relationships were built at an early stage
Our early preparation I think, including communicating frequently from early stages and the establishment of a robust development infrastructure, was what led us to success.
We were almost expecting MobPro to impact our schedule due to how much it focuses on flow efficiency, but it did not. We believe the reason for this is that we separated the difficult tasks, handled by MobPro, while the easy ones were handled individually. In hindsight, I believe it was beneficial to focus on the bottlenecks in the development process.
Try for the next
First of all, speaking for ourselves, when we encounter a problem that we cannot solve on our own, we hope to use MobPro with someone who can help us solve the issues. I think this will positively impact both our technical knowledge and teamwork.
Also, I would like to try MobPro on a larger scale project. I think that it will be difficult to fully concentrate on improving flow efficiency, but I'm looking forward to see the benefits of establishing a common understanding early on.
Summary
MobPro is for maximizing flow efficiency, but it was also very useful for unifying common understandings that were not in place. By clarifying where to use MobPro so that we could concentrate on the difficult implementations, we were able to develop the system without causing delays in the project.
KINTO Technologies has offices in Tokyo and Osaka. To know more about the people working here, or the type of open positions, please see Job List. We look forward to hearing from you!
For other initiatives of payment platforms, please see Domain-Driven Design (DDD) incorporated in a payment platform intended to allow global expansion. ↩︎
関連記事 | Related Posts
We are hiring!
【PjM】KINTO開発推進G/東京
KINTO開発部 KINTO開発推進グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名★ ←こちらの配属になります - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KI...
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。