Vue.js におけるPinia:はじめての状態管理

はじめに
Mabuhay!前回のブログからほぼ1年が経ちましたが、私は今でもKINTOテクノロジーズのグローバル開発グループの陽気なメリーです。(ちなみに、私の最初のブログはこちらでチェックできます。)
さて、昨年から何が変わったでしょうか?担当しているタスクでまったく余裕がないときがあり、パーソナルアシスタントがいたらいいなと思う時があります。必須と思われるタスクで、でも自分自身でやると時間がかかりすぎるものを追跡するのを助けてくれます。アシスタントをつけることができれば、他にやらねばならない、より重要な事柄に集中することができます。
パーソナルアシスタントのこういった役割は、フロントエンドの状態管理に似ています。状態管理とは、変更点やアクションを追跡し、アプリケーションが期待通り正しく実行されているか確認することを言います。stateはアプリを動かすために必要な情報であり、アプリケーション開発全体を通して管理する必要があります。
状態管理の力を解き明かす 💪
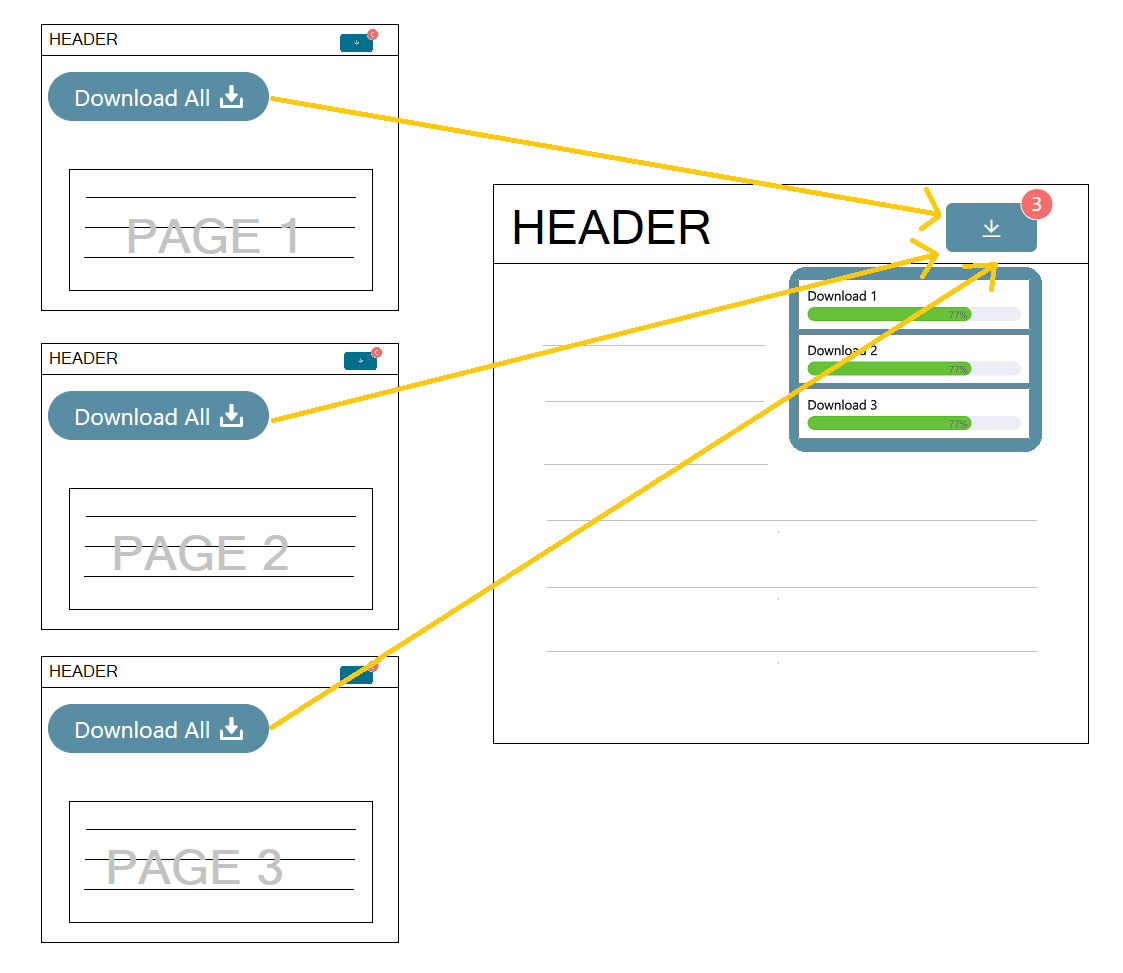
KINTOのバックオフィスシステムには、ウェブサイト全体で複数のデータをダウンロードできるものがあります。最初は、1回のダウンロードが完了するまでに1、2秒しかかかりませんでした。しかし、時間が経過するとデータ量が大きくなり、ダウンロードするのに数秒から数分かかってしまうようになってきました。そうなると、処理中には何も表示されないため、ダウンロードボタンをクリック後、ユーザーが何が起きているかわからず、混乱させてしまいます。こういった混乱を避けるため、ダウンロード通知コンポーネント画面を表示させることにしました。ダウンロードのステータスを表示し、残りのダウンロード件数もわかるようにします。

私は、このプロジェクトに関わる中で状態管理について知り、フロントエンド開発において、状態管理が大変効果のあるものだとわかってきました。
-
レスポンシブユーザーインターフェイス - 当ウェブサイトにはダウンロードボタンのあるページが複数あり、ユーザーがそのボタンをクリックするとカウントアイコンが更新され、進行中のダウンロード件数が表示されます。
-
精度 - ダウンロード通知コンポーネント内の表示は、ウェブサイトのダウンロードボタンに依存しています。stateは信頼できる情報源であり、ユーザーがダウンロードボタンをクリックするたびに更新されるため、ユーザーに表示する内容の正確性を担保することができます。
-
簡単なデバッグ - stateが1 か所に保存されるため、より迅速にデバッグできます。
-
メンテナンス - 状態管理で再利用可能なコードを作成できるため、コードの可読性が担保され、維持が容易になります。
VueXではなくPiniaを選択

私はこのプロジェクトを通して初めて状態管理を意識するようになったため、同僚からPiniaと VueXについて教えてもらいました。これらはどちらも Vue.jsの状態管理ライブラリであり、どちらを使用するかは自由に選択できます。これら2つのライブラリをある程度調査した結果、主に次の理由により、VueXではなくPiniaを使用することにしました。
-
モジュラー・バイ・デザイン - Piniaでは複数のストアを作成し、必要なコンポーネントのみにインポートできます。一方、VueXでは1つのストアしか提供していません。このプロジェクトで必要なのはダウンロード用のストア1つだけでしたが、将来的にはこれだけでは足りません。遅かれ早かれ別のモジュールを追加する必要がある場合には、管理が簡単になります。
-
よりシンプルなAPI - シンプルなAPI のおかげで、状態管理を簡単に始めることができました。stateはアクションで直接更新でき、mutationsは廃止されています。
-
Vueの公式状態管理ライブラリ - これが、私が VueXよりもPiniaを選んだ一番の理由です。Piniaは現在、Vueの公式状態管理ライブラリです。VueXは引き続き使用できますが、すでにメンテナンスモードになっており、新しい機能追加はありません。
状態管理ライブラリの代替について検討
状態管理/ステート管理ライブラリを一切使用しないことにした場合、ステートを管理する方法は他にもあり、これらのソリューションのうちどれが私たちのニーズに合っているかを評価する必要があります。以下にソリューションの一部を示します。
-
Propsとイベント - 親子間のコミュニケーションが必要なら、これが一番の選択肢です。親はデータを子に渡すことができます。一方、子はイベントを送信して変更を親に伝えることができます。
-
ローカルストレージ/セッションストレージ - 永続化したいデータがある場合は、ブラウザのローカルストレージ/セッションストレージを使用できます。 これは、ユーザー設定を保存するなどのシナリオに最適です。
-
イベントバス - 伝達を円滑に進める必要のある関連性のないコンポーネントがある場合は、イベントバスを使用できます。この方法は推奨されませんが、単純なシナリオでは使用できます。
終わりに
状態管理はフロントエンド開発において重要な役割を果たします。アプリケーションが大きくなるにつれて、管理する必要のある状態がますます増える可能性があります。Piniaは使いやすい状態管理ライブラリで、私のような経験の少ない開発者にもわかりやすいです。
こちらの投稿では、技術的な詳細は延べませんが、Piniaを使用したときにもいくつか問題が起きています。また次のブログでお話ししたいと思います😊
参考
Pinia
What is Vuex? | Vuex
The Power of State:A Deep Dive into State Management
State Management in Frontend Development:An Overview and Case Study
Advantages of Pinia vs Vuex
Vue.js State Management:Pinia vs.Vuex
Vue.js
Events API | Vue 3 Migration Guide
関連記事 | Related Posts
We are hiring!
【ソフトウェアエンジニア】契約管理システム開発G(SAILSポジション)/東京
契約管理システム開発グループについて契約管理システム開発グループは、クルマのサブスクリプションサービス『KINTO ONE』(新車・中古車)を中心とした国内向けサービスにおいて、申込から契約満了(中途解約を含む)までの社内業務プロセスのシステム化と、契約状態の管理を担っています。
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。


![Cover Image for [iOS] From UIKit + Combine to a Tailor-Made SwiftUI Architecture](/assets/common/thumbnail_default_×2.png)