車検証の2次元コードを読み取ったお話

はじめに
こんにちは。ご覧いただきありがとうございます!
KINTO FACTORY(以下 FACTORY)というサービスで、フロントエンド開発をしている中本です。
この度、アドベントカレンダーに参加することになりましたので、今年リリースした「車検証の2次元コード読み取りの実装」についてお話させて頂こうと思います。
導入の動機
FACTORY では、現在お客様がお乗りのクルマを「アップグレード」や「リフォーム」、「パーソナライズ」といった観点から長くお乗り頂けるサービスを展開しております。
FACTORY のフロントエンドは EC サイトのような役割となっており、お客様のクルマ情報から、取り付けが可能な商品を検索でき、実際にお申し込みまで WEB 上で完結することができます。
そこで重要となってくるのが、車種や年式・グレードといった、現在お客様がお乗りのクルマの情報となってきます。
車種・年式・グレードなどの情報から、どの商品を取り付けることができるか、や商品の組み合わせ可否、などを判断しております。
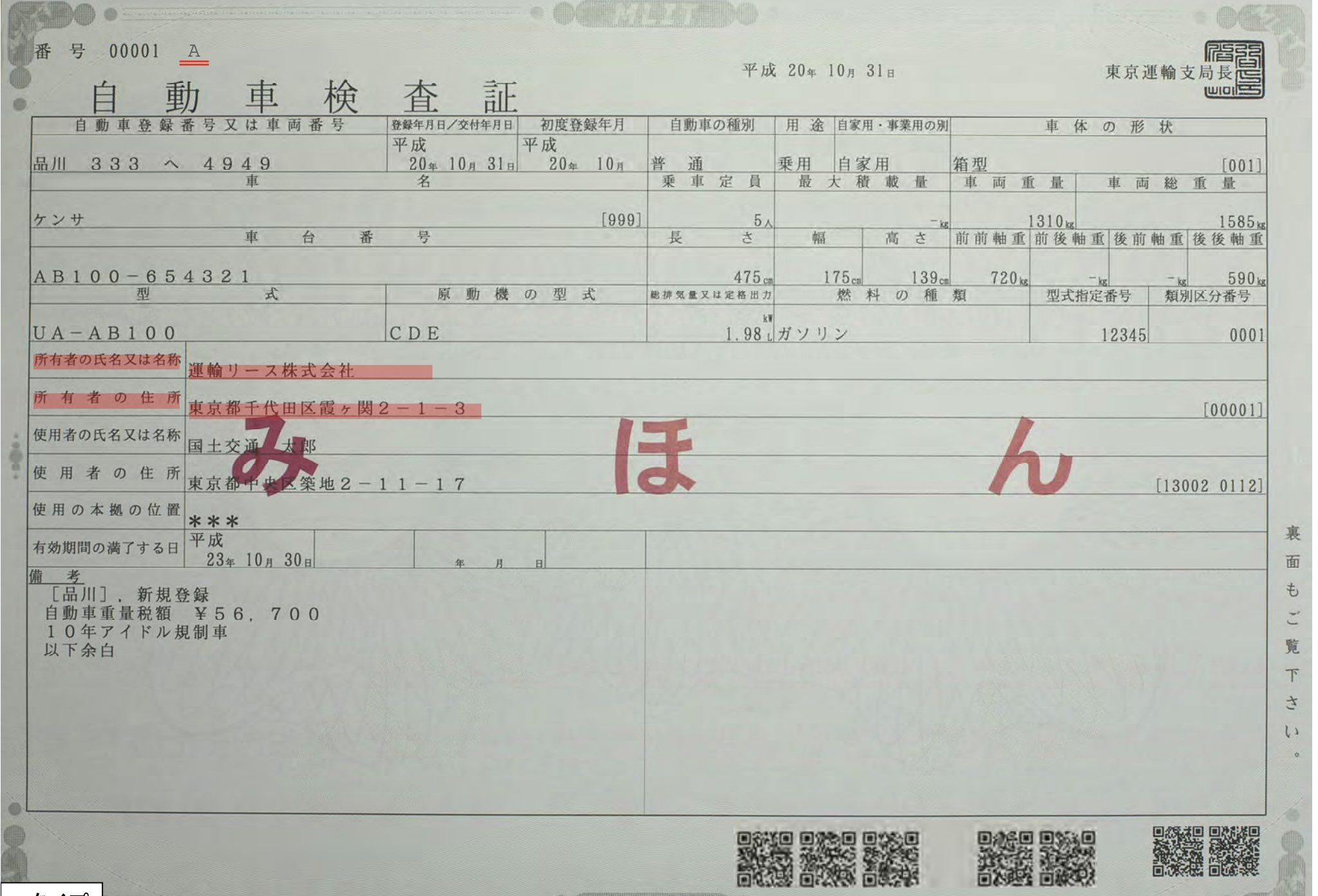
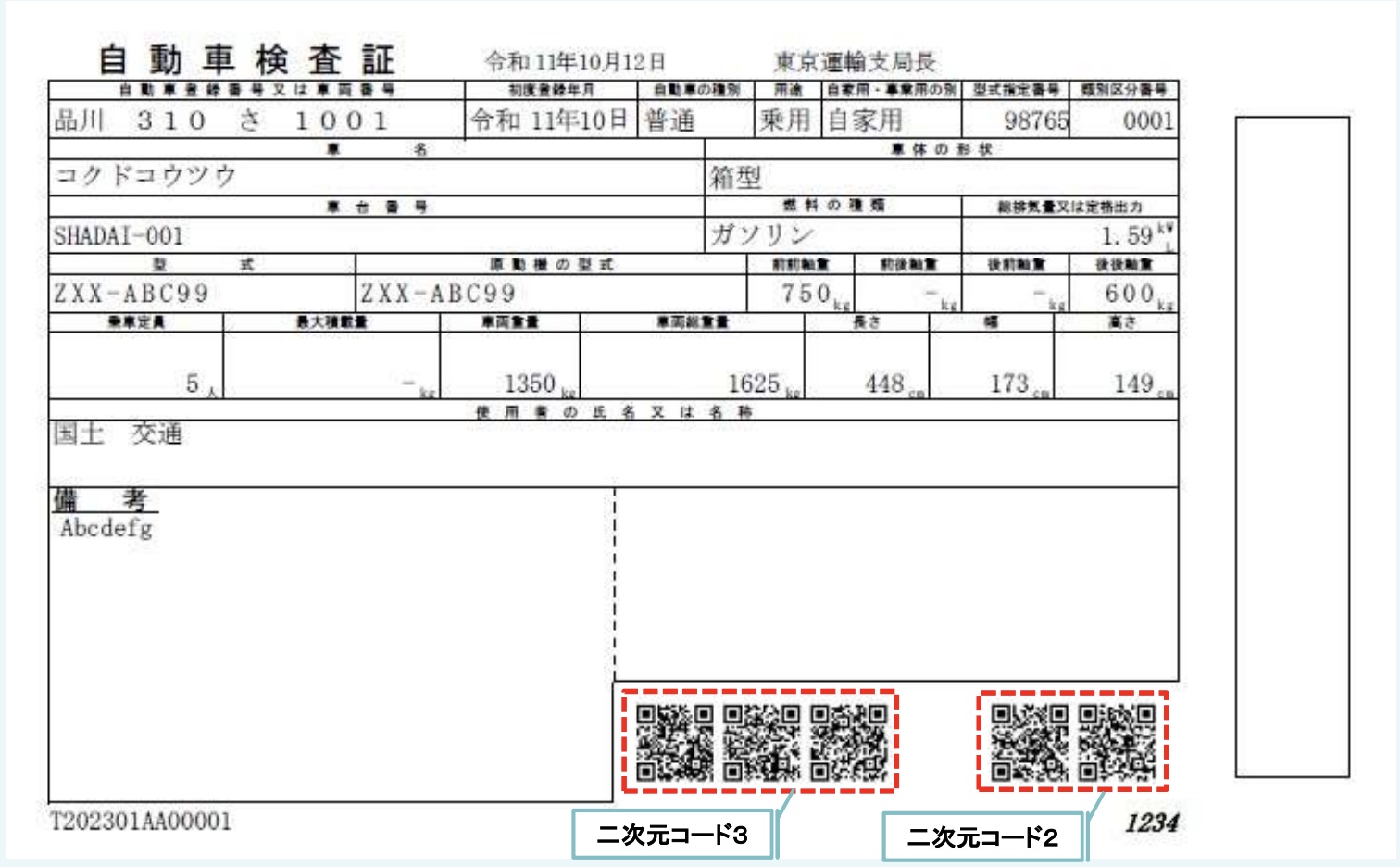
FACTORY では、それらの情報を正確に判定するために「車台番号」とよばれるものを使用しております。ご存知の方も居られるかもしれませんが、実は車検証を眺めてみると「車台番号」といったシリアル番号のようなものを見つけることができます。(下図の中の左上から3つ目の欄)

※出所:国土交通省「自動車検査証(車検証見本)」(https://wwwtb.mlit.go.jp/hokkaido/content/000176963.pdf)
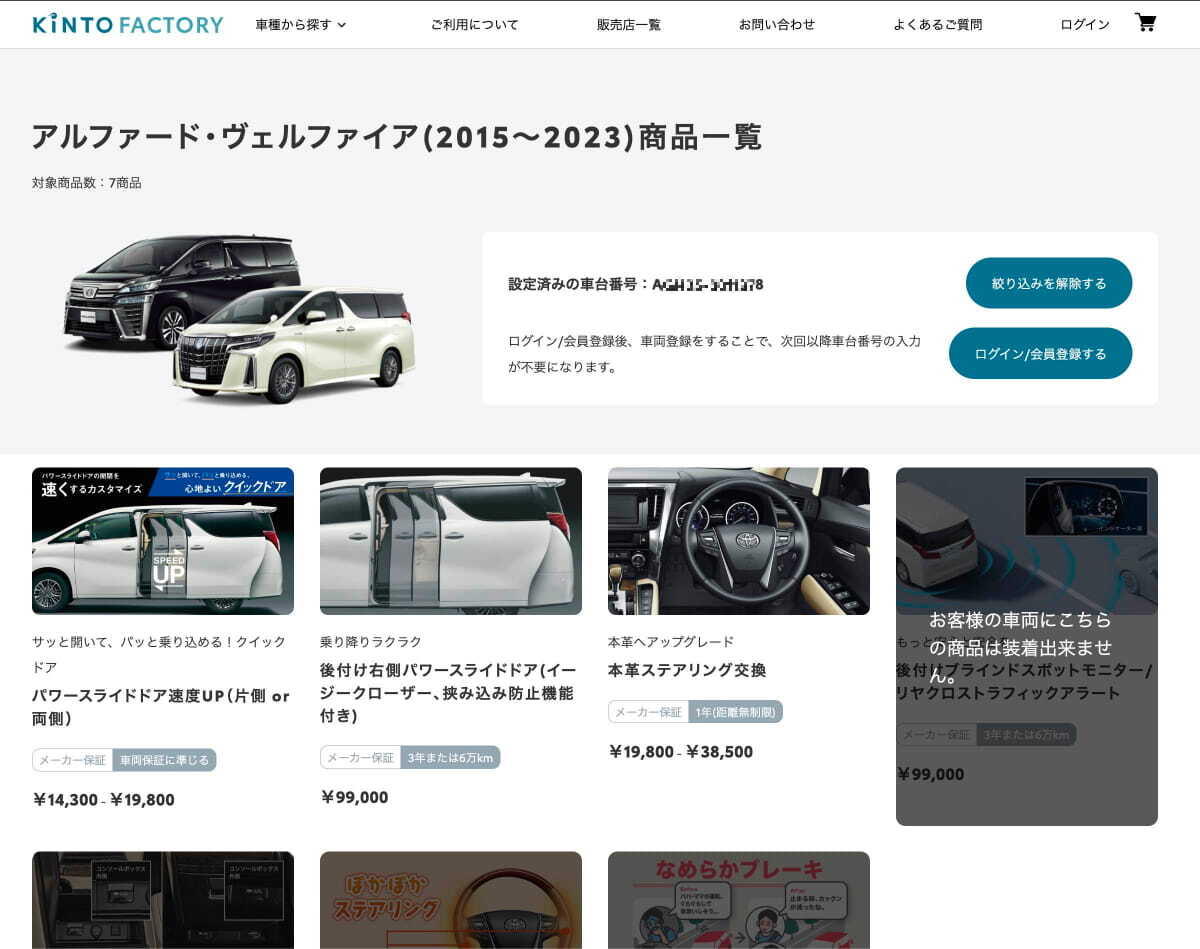
FACTORY では、こちらの「車台番号」を入力することで、そのクルマに取り付け可能な商品を簡単に探すことができます。

商品一覧ページ(車台番号で商品検索済み)
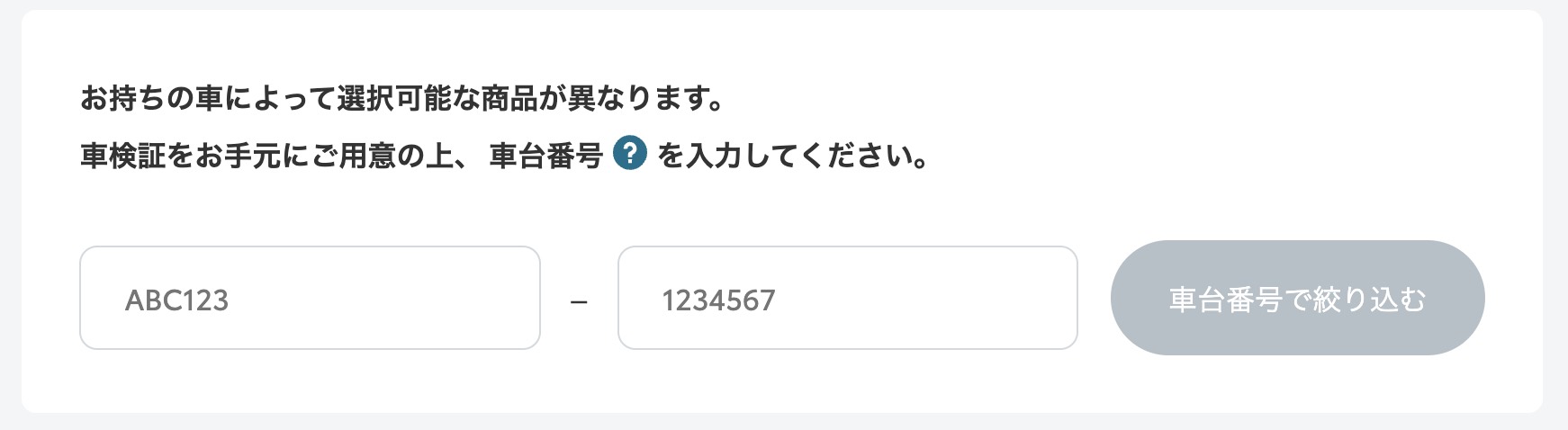
ここで、下図の車台番号を入力するフォーム部分を見ていただくと、リリース当初は図のようにユーザーによる手入力フォームとなっていました。

車台番号入力フォーム
車台番号入力による検索機能は、今年の6月にリリースしたのですが、リリース当初よりこちらの入力欄に直接慣れない英数字を入力することは困難ではないか、と思っていました。
特に、昨今の EC サイトの例に漏れず、FACTORY へのアクセスはスマートフォンからがほとんどとなっております。
画面の小さいスマートフォンで、何桁もの英数字を入力頂くのは手間であり、また入力ミスも起こりやすく、入力ミスしてしまうと車両自体が FACTORY の非対応車両となってしまい、適合する商品が見つからないといった機会損失に繋がっているのではと考えました。
そこで目を付けたのが、車検証の右下の方にひっそりと印刷されている2次元コードでした。
車検証の2次元コードから読み取れる情報
国土交通省の電子車検証 特設サイトにある通り、車検証の2次元コードから上記の検索で使用する「車台番号」を読み取ることが可能でした。
また、FACTORY で取り付けたい商品が見つかり、実際に購入へ進もうとした場合、まずお客様のクルマ情報を登録する必要があります。この登録には、上記の「車台番号」以外に、ナンバープレートの情報も必要となっております。車検証の2次元コードには、基本的に車検証に書かれている情報が入っており、これらを読み取ることで、上記の商品の検索に加えそのまま購入に進んで頂いたときの車両登録も簡単に行えるのでは、と考えました。
実際に車検証を見られた方だとお分かりかと思いますが、下図にあるように2次元コードには、3つ並んでいるものと2つ並んでいるものとがあり、過不足なく読み取ってもらう必要があります。また、それぞれの2次元コード単体のみでは情報が分割されて格納されており、すべてのコードを読み取った後に順番通りに並べて結合する必要があります。
そこで、それぞれのグループのどの位置のコードを読み取っているか、をわかりやすく画面へフィードバックしたいと考えました。

※出所:国土交通省「2次元コードについて」(https://www.denshishakensho-portal.mlit.go.jp/assets/files/Two-dimensional_code_item_definition.pdf)
読み取り UI の実装
スマートフォンのカメラを使って読み取ったものを画像処理し、2次元コードをデコードしてくれる Java Script ライブラリにて解析するといった流れとなります。「カメラで読み取る」部分や、「2次元コードのデコード」は初めての試みだったので WEB で情報を集めながらテストしていきました。
カメラの読み取りには、getUserMedia() の Web API を、2次元コードの解析には qr-scanner という js library を選定しました。
流れでいうと、getUsetMedia で読み取ったものを canvas 要素へコピーしつつ、qr-scanner へ転送しコードを解析、データが読み取れたらどの位置のものかを判断する、といったものとなります。
実装のテストをしている段階で、少し難しかったのが、新車検証の場合2次元コードの読み取り率が少し悪いということでした(なかなか読み取れないなど)。
というのも、実は車検証ですが、今年の1月に電子車検証というタイプに変更がされており、最近クルマを購入された方や車検をした方だとお分かりかと思いますが、以前のもの(A4 サイズ)よりかなり小型化(B5 サイズ)されております。
これに伴い、2次元コード自体も少し密度が高くなったような印象があり、なかなか読み取れない状況でした。
そこで、2次元コードをデコードする qr-scanner のソースを眺めながら、Grayscale の設定値を調整していくことで、新・旧どちらのタイプの車検証もある程度の確率で読み取れるようになりました。Canvas へ画像データをコピーした後、上記 Grayscale の設定値を使って、白黒画像へコンバートしそれを2次元コードの解析ライブラリへ送信するといった動きでしたが、値によっては車検証自体の模様などがゴミとして映り込んでしまい、それにより読み込み率の減少を招いていたようでした。
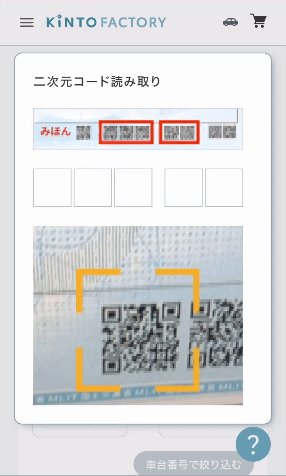
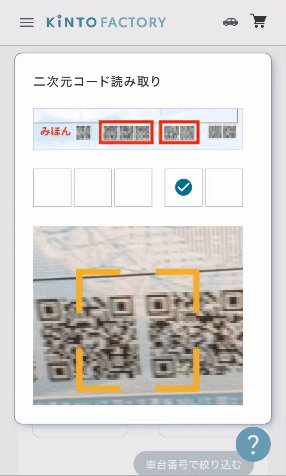
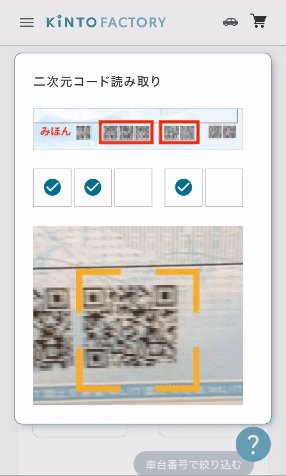
UI の実装自体は、リアルタイムにカメラで写している画像を見ながら、読み取れた2次元コードの位置をグループ別に示していきたかったので、上部に読み取りの必要な数だけ BOX を並べ、読み取れた2次元コードの枠にチェックアイコンを表示するようにしてみました。
実際の読み取り画面が下図のようになります。
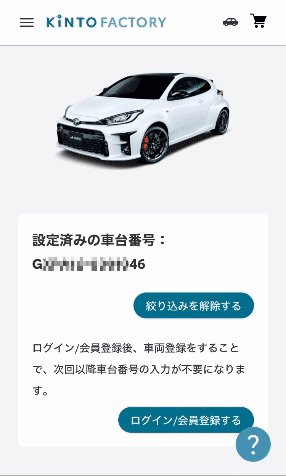
コードの読み取る順番は関係なく、読み取ったコードの位置が正しく認識されていることが分かるかと思います。すべての情報を読み取ると、手入力にて車台番号検索した時のように画面が遷移します。

リリースしてみて
こちらの2次元コードによる検索機能は 10 月にリリースすることができました。このリリースからしばらくは、上記説明の中での画面例のように、商品一覧ページのみへの適応だったので、劇的にこちらの機能が利用されたとは言いづらいですが、現在はトップ画面へも適応されております。トップページから、2次元コードを読み取ることで、対応車両のチェックや商品適合のチェックまで一度で行えることができるようになっており、利用率向上を見込んでおります。
また、「読み取れる情報」の部分でも少し触れましたが、2次元コードには車両登録に必要な情報も含まれているので、今後は車両登録時にもこちらの情報を使っていき、できるだけ手入力部分を減らすことで利便性や入力ミスの削減を狙っていきたいと思います。
最後に
スマートフォンの台頭や、Web コンテンツのリッチ化、各種 Web API の拡充によって Web サイトの可能性が広がっているように思います。
例えば、リアルタイムによる OCR や NFC タグの読み取りなど、非接触技術なども含めてユーザーの利便性を考えながら新しい技術にも積極的にチャレンジしていきたいと思います。
より簡単に、楽しく KINTO FACTORY を使っていただけるように、色々なアイデアを実現していく方法を模索していきたいです!
最後に、私の所属する KINTO FACTORY では一緒に働く仲間を募集しています。
ご興味があればぜひ下記の求人をチェックしてみてください!
関連記事 | Related Posts
We are hiring!
【QAエンジニア(リーダークラス)】QAG/東京・大阪・福岡
QAグループについて QAグループでは、自社サービスである『KINTO』サービスサイトをはじめ、提供する各種サービスにおいて、リリース前の品質保証、およびサービス品質の向上に向けたQA業務を行なっております。QAグループはまだ成⾧途中の組織ですが、テスト管理ツールの導入や自動化の一部導入など、QAプロセスの最適化に向けて、積極的な取り組みを行っています。
【PdM】オープンポジション/東京・名古屋・大阪
募集背景KINTOテクノロジーズでは新たな事業展開と共に開発するプロダクトが拡大しています。サービスの新規立ち上げ、立ち上げたプロダクトのグロースを推進し、KINTOの事業展開を支えるプロダクトマネージャーを求めています。