HTMLのアンカータグ(aタグ)でページの特定部分までスクロールしたら微調整が必要かもという話

はじめに
こんにちは。KINTO Technologiesのグローバル開発部でフロントエンド開発をしているクリスです。
今日はフロントエンドの開発におけるちょっとした詰まったこととそれの解決策について紹介したいと思います!
詰まったこと
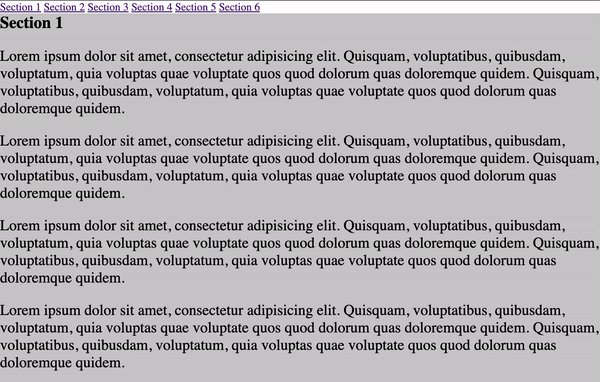
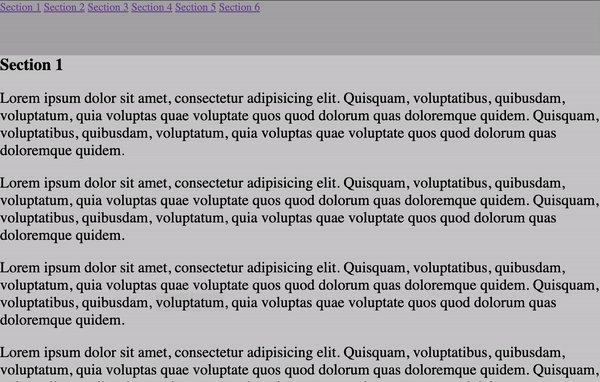
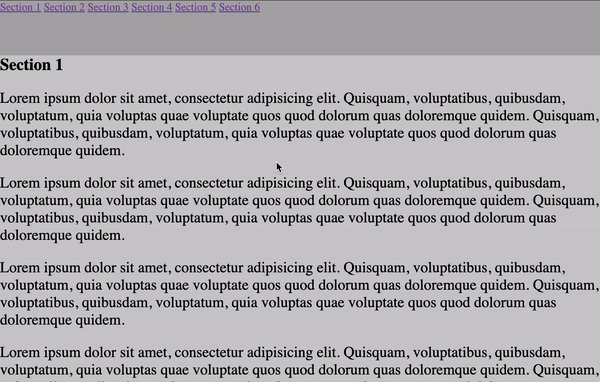
普段みなさんは以下のようにアンカータグ(aタグ)を使ってとあるページの特定部分までスクロールさせたい時ありますよね?
スクロール先の要素にidを付与し、aタグにhref="#{id}"をつければそれが実現できます。
<a href="#section-1">Section 1</a>
<a href="#section-2">Section 2</a>
<a href="#section-3">Section 3</a>
<section class="section" id="section-1">
Section 1
</section>
<section class="section" id="section-2">
Section 2
</section>
<section class="section" id="section-3">
Section 3
</section>

記事や規約など長いページだと、ユーザーにとって役に立ちます。
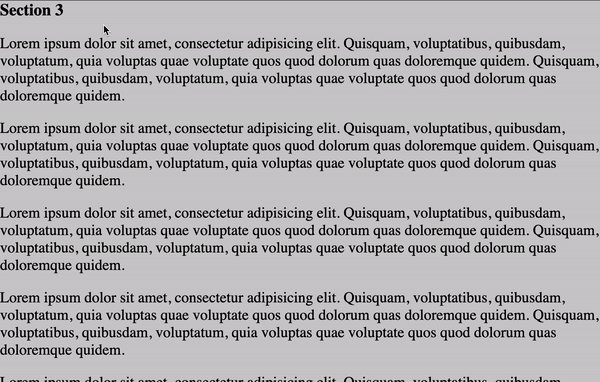
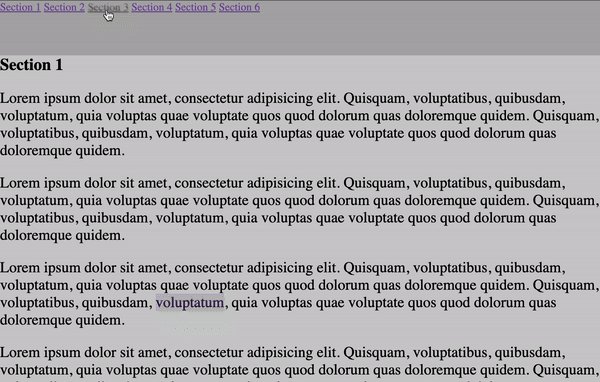
しかし、現実では多くの場合、ヘッダーといったページの上に固定する要素があって、aリンクをクリックし、スクロールされた後に少し位置がずれてしまいます。
例えば以下のようなヘッダーがあるとします。
<style>
header {
position: fixed;
top: 0;
width: 100%;
height: 80px;
background-color: #989898;
opacity: 0.8;
}
</style>
<header style="">
<a href="#section-1">......</a>
<a href="#section-2">......</a>
<a href="#section-3">......</a>
...
</header>
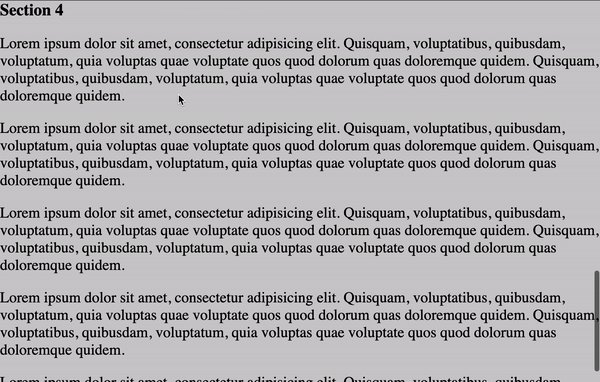
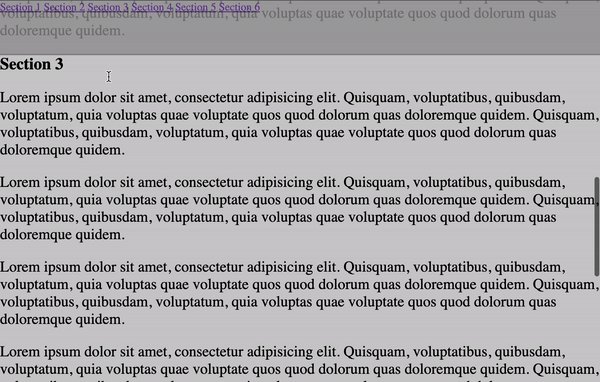
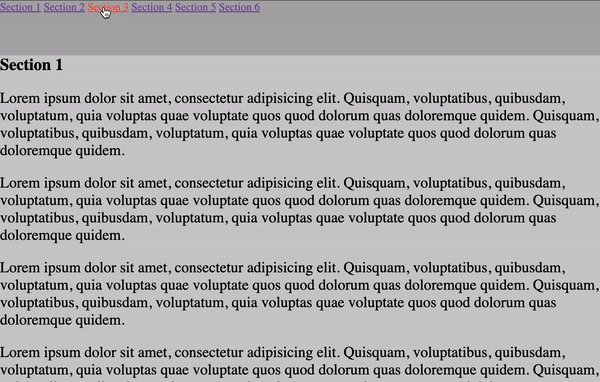
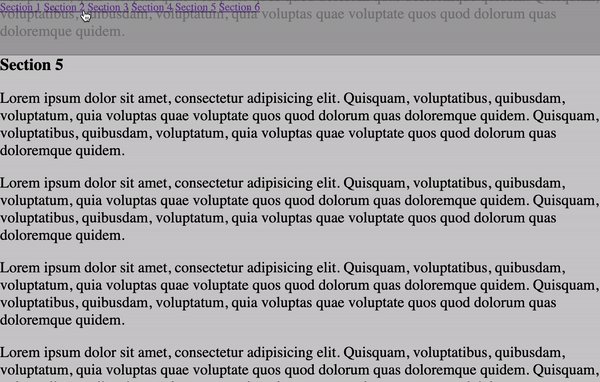
あえてこのヘッダーを少し透過にしましたが、aリンクをクリックして、移動になった後に、一部のコンテンツがヘッダーの後ろに隠れてしまったことがわかります。

HTMLとCSSだけを用いた解決策
aリンクをクリックした時に、Javascriptでヘッダーの高さを取得し、スクロール位置からヘッダーの高さを引いてスクロールさせれば問題解決できますが、今日はHTMLとCSSを用いた解決策を紹介したいと思います。具体的には本来到達したい<section>より少し上に別の<div>を用意し、その要素までスクロールさせる方法です。
先ほどの例に戻って、まず各セッションの中に一つのdivタグを作ります。そして該当divタグに一つのclass、例えばanchor-offsetを付与し、さらに元々<section>タグに付与したidも新しく作ったdivタグに移します。
<section>
<div class="anchor-offset" id="section-1"></div>
<h1>Section 1</h1>
...
</section>
そしてcssで<section>タグと.anchor-offsetのスタイル定義をします。
/* アンカーを設置する必要がある要素のみ付与したい場合はclassを利用 */
section {
position: relative;
}
.anchor-offset {
position: absolute;
height: 80px;
top: -80px;
visibility: hidden;
}
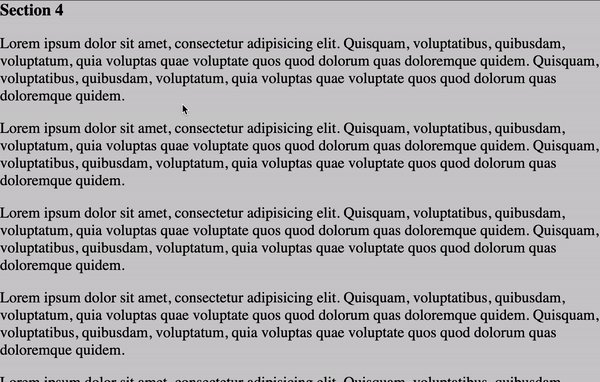
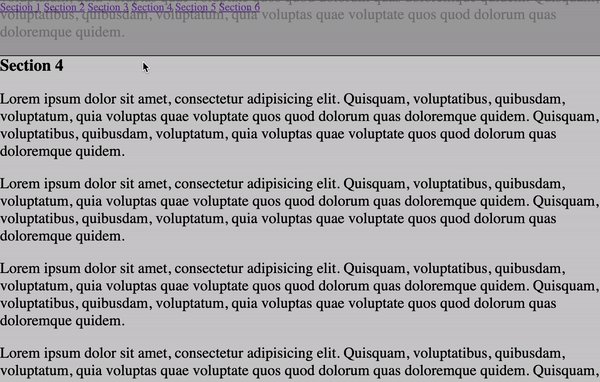
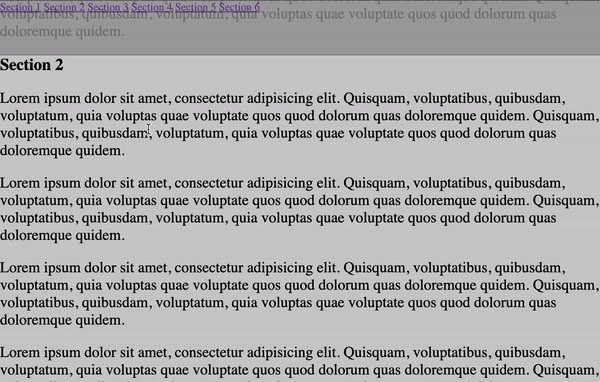
上記のように設定すると、aリンクをクリックした時に、該当する<section>の本位置ではなく、それより少し(例の場合では80px)上の部分までスクロールされ、ヘッダーの高さ(80px)と相殺されます。

Vueにおける書き方
Vueでは値をcssにバインドすることができます。この機能を利用し、高さを動的に設定しコンポーネントにすれば、さらにメインテナンスしやすくなると思います。
<template>
<div :id="props.target" class="anchor-offset"></div>
</template>
<script setup>
const props = defineProps({
target: String,
offset: Number,
})
const height = computed(() => {
return `${props.offset}px`
})
const top = computed(() => {
return `-${props.offset}px`
})
</script>
<style scoped lang="scss">
.anchor-offset {
position: absolute;
height: v-bind('height');
top: v-bind('top');
visibility: hidden;
}
</style>
まとめ
以上、aタグでページの特定部分までスクロールする際にヘッダーなどの固定要素に合わせたスクロール位置の調整方法でした。
他にも色々なやり方がありますが、ご参考になれたらと思います!
関連記事 | Related Posts

HTMLのアンカータグ(aタグ)でページの特定部分までスクロールしたら微調整が必要かもという話

Introducing Storybook for the Development of a Universal Design System

Vuetify と NuxtJS を使用した言語サポート

Relearning JavaScript: Key Concepts of Scope

Language Support in Vuetify and NuxtJS

Digging Deeper into Why Web Components and Tailwind CSS Don't Play Well Together
We are hiring!
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :67名 KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理システム開発G :9名 KINTO中古...

