iOSDC Japan 2024で感じた学びと気づき

はじめに
こんにちは!iOSエンジニアのViacheslav Voronaです。今年の8月に東京で開催されたiOS開発者向けカンファレンスiOSDC Japan 2024に参加しました。
セッションがほとんど日本語で行われるカンファレンスには初めて参加したので、少し緊張していましたが、実際に参加してみると、思ったよりもスムーズに理解できました。コードスニペットを見たり、自分がある程度理解しているトピックについて話を聞いたりすると、たとえすべての言葉を聞き取れなくても、意外と内容を追うことができました。スライドに英訳を入れてくれた方々に感謝です!これ以上ないくらい助かりました❤️
今回はいくつかのセッションに参加しました。その中には、登壇者が趣味として取り組んでいるプロジェクトを紹介するものもありました。例えば、ta.inoueさんの セッションでは、GPSの仕組みを解説しつつ、 iOSデバイスを使って送信データのスニッフィングを実演していて、とても興味深い内容でした。GPSは原理としてはシンプルなのに、実際の構築は驚くほど複雑であるという点がいつも私を魅了します。このセッションも期待を裏切らないものでした。
また、hasekenさんによるUIKitのさまざまな ViewControllersの歴史や役割を深堀りしたセッションも印象的でした。日々の業務でViewControllerを使うことは多いですが、UIKitは非常に幅広く、用途が限られたView Controllerの中には知られていないものも結構あります(私も初めて知るものがいくつかありました)。このセッションもとても興味深かったです。
今日は、これらのセッションの中から、実務で役立つ可能性があり、今後も心に留めておきたいと感じたポイントをいくつかご紹介したいと思います。それでは、いってみましょう!
隠れたAPIを活用する実践例
どの開発者も、時おり、プロジェクトで使用しているサードパーティのコードを詳しく調べる必要に迫られることがあります。新しいプロジェクトのニーズにそのライブラリやフレームワークが合っているか確認するため、既存のツールをより深く理解するため、時にはサードパーティのコードのバグを追跡して報告するためなど、その理由はさまざまです。
しかし、私たちが日々使用していながらも謎めいているのが iOSフレームワーク(SwiftUIやUIKitなど)の存在です。これらのフレームワークには、十分に説明され推奨されているAPIだけではなく、まだ知られていない多くの機能が隠されています。こうした機能を見つけて活用することは、単なる興味深い挑戦にとどまらず、特定の場面でiOS開発者にとって有益な結果をもたらす可能性があります。これがnoppeさんによるセッション「iOSの隠されたAPIを解明し、開発効率を向上させる方法」のテーマでした。
noppeさんのプレゼンテーションは次の3つのパートに分かれていました。
- Perform(発見):最初のパートでは、隠されたメソッドをどのように見つけるかについて簡単に説明がありました。主な手法は以下の通りです。Objective-C: 興味のあるクラスの
.hファイルを置き換える。Swift:.tbdや.swiftinterfaceファイルを調整する。 - Use Case(ユースケース):2つ目のパートでは、隠れたAPIを使う可能性のあるシナリオが紹介されました。このパートが最も長く、以下のような具体的なケースが挙げられていました。
- プロトタイピング: 便利で安全。非クリティカルなコードであれば、効率を優先して活用できる。たとえAPIが変更されても機能に影響しない。
- テスト: 便利で比較的安全。特定のテストシナリオを簡単にカバーできる。ただし、非公開API自体にもテストを追加して、変更をすぐに検出できるようにするのが望ましい。
- 本番環境 : 明らかに安全ではない。将来的にAPIの挙動が変わる可能性があるうえ、App Storeの審査でリジェクトされるリスクもある。
- Find(発見方法):最後のパートでは、隠されたAPIを発見する具体的な方法について説明されました。主な手段として、
.h、.tbd、.swiftinterfaceファイルの確認や、スタックトレースの分析、さらにコミュニティでの情報共有が挙げられています。
noppeさんのプレゼンテーションでは、隠されたAPIが役立つ具体例もいくつか紹介されましたので見ていきましょう。
プロトタイピングの段階で印象的だったのは、UITextViewに関連する例です。ご存じの通り、テキストビューにプレースホルダーを設定する機能は一般的ですが、Appleはそれを直接設定するためのAPIを提供していません。そのため、通常はラベルをサブビューとして追加するなど、カスタムソリューションを作成する必要があります。そこで登場するのがUITextViewです。公開されていないsetAttributedPlaceholderというメソッドがあり、これを使えばプレースホルダーを簡単に設定できます。このメソッドは本番環境での使用は許可されていませんが、プロトタイピングや概念実証の段階では時間を節約することができます。
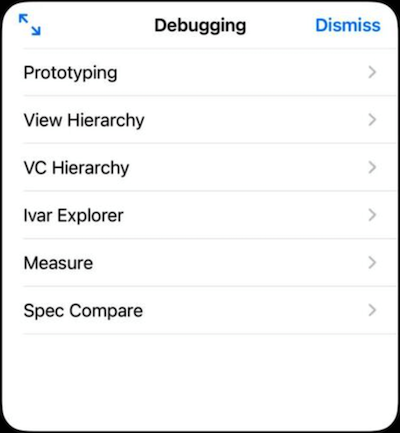
テストに関連する例として挙げられたのは、 UIDebuggingInformationOverlayです。このツールは、iOS 11以前では簡単に使えましたが、現在ではアクセスするために 少し工夫 が必要です。それでも、UIKitの隠れた低レベルな機能を使えば、有効化することが可能です。
 UIDebuggingInformationOverlay
UIDebuggingInformationOverlay
非公開APIについて学ぶことは、普段使っているツールへの理解を深める良い方法です。本番環境での使用は推奨されませんが、そうしたAPIの存在を知ることで、通常とは異なる解決策が求められる場面で新たな可能性が広がります。また、それらの仕組みを知ることで、自分のAPI設計スキルを磨くことにもつながります。
このセッションは非常に実用的で、多くの刺激を受けました。参加できて本当に良かったと思います。
Server-driven UI
開発者として、私たちは常に業界の最新トレンドを追いかけています。それは、新しいフレームワークや技術をいち早く試してみたいという好奇心からだったり、同僚に遅れをとりたくないという理由だったりします。しかし、今年のiOSDCで私は、これまでほとんど知らかったデザインパラダイムについてのセッションに出会いました。その手法自体は以前から存在していたものの、これまで深く理解する機会がありませんでした。セッションはNadeさんによるサーバードリブンUI入門: 画面のStateを直接受け取るアプローチというものでした。サーバードリブンUIは少しニッチな技術に思えますが、その存在を知り、注目しておくだけでも価値があると感じました。
サーバードリブンUIとは、UIの状態をバックエンドから直接受け取る仕組みです。このアプローチを使えば、アプリの新しいバージョンをリリースすることなくクライアントサイドのUIを変更できます。また、クライアント側のビジネスロジックを減らすという点でも非常に有用です。仕組みとしては、クライアントアプリ内にシンプルで再利用可能なUIコンポーネントをあらかじめ実装しておき、それらをサーバーのレスポンスによって制御します。サーバー側で、どのコンポーネントをどの画面に、どの順序で表示するのか、そしてそれぞれにどんな内容を含めるのかを指示します。
iOSの場合、SwiftUIを使用すると、ビューがCodableプロトコルに準拠できるため、サーバーの応答をそのまま反映させる形で実装することができ、このアプローチはより自然に感じられます。Nadeさんのプレゼンテーションでは、この点が明確に示されていました。
もちろん、このようなパラダイムを採用することで、伝統的な実装と比べていくつかのトレードオフが生じます。それでは、それらを簡単に見ていきましょう。
Server-driven UI の利点:
- 新しい機能をリリースする際にアプリの新バージョンを配布する必要がなく、バックエンド側で変更を加えるだけで済むため、リリースサイクルが短縮されます。
- ビジネスロジックが全てのプラットフォームで統一されることで、 DRYer コードが実現します。これにより、 変更が即座に全てのクライアントに反映されます。
- クライアント側でのビジネスロジックが最小限(理想的にはゼロ)になるため、開発者はUIやUXの細部に集中し、よりスムーズな体験を提供することに注力できます。
Server-driven UI の課題
- 事前に多くの汎用的なUI要素を定義して構築する必要があり、小規模なチームにとっては負担が大きい。
- これらの汎用UI要素のすべての組み合わせをテストするのには、多大なコストがかかる。
- サーバーサイドのアーキテクチャが、追加の「Backend for Frontend」レイヤーによりさらに複雑化する。
このように、サーバードリブンUIは、バックエンドの複雑さやインフラを管理できる大規模なチームに最も適したソリューションですが、クライアントの柔軟性や配信速度の向上という点では大きなメリットを提供できます。
最後に
iOSDC Japan 2024は、私にとってとても楽しめたうえに有益な体験でした。今回ご紹介した2つのセッションは、私が参加した中でも特に実務で役立つ内容でした。もし興味を持たれたなら、iOSDCの主催者がセッション録画を公開しているので、ぜひチェックしてみてください。
最後までお読みいただき、ありがとうございました。それでは、また次回!
関連記事 | Related Posts
We are hiring!
【クラウドエンジニア(クラウド活用の推進)】Cloud Infrastructure G/東京・大阪・福岡
KINTO Tech BlogCloud InfrastructureグループについてAWSを主としたクラウドインフラの設計、構築、運用を主に担当しています。
【クラウドエンジニア】Cloud Infrastructure G/東京・大阪・福岡
KINTO Tech BlogWantedlyストーリーCloud InfrastructureグループについてAWSを主としたクラウドインフラの設計、構築、運用を主に担当しています。





