[Michi-no-eki series of learning] We created a super exciting Slack bot "Manabyi"
![Cover Image for [Michi-no-eki series of learning] We created a super exciting Slack bot "Manabyi"](/assets/blog/authors/ryomm/2024-12-04/thumbnail.png)
This article is part of day 4 of KINTO Technologies Advent Calendar 2024
Merry Christmas ✌️ Ryomm, who works on developing My Route (iOS) at KINTO Technologies (referred to as KTC), is stepping into a new role this time! Allow me to introduce "Manabyi," an incredibly exciting Slack bot created in collaboration with the Michi-no-eki project, as I take on the role of a phantom bot craftsman.
What is manabyi
It's an incredibly exciting Slack bot designed for gathering information on internal study sessions and events, as well as leveraging the collected data effectively. It contains all of the event-related aspects.

There are two main roles of Manabyi:
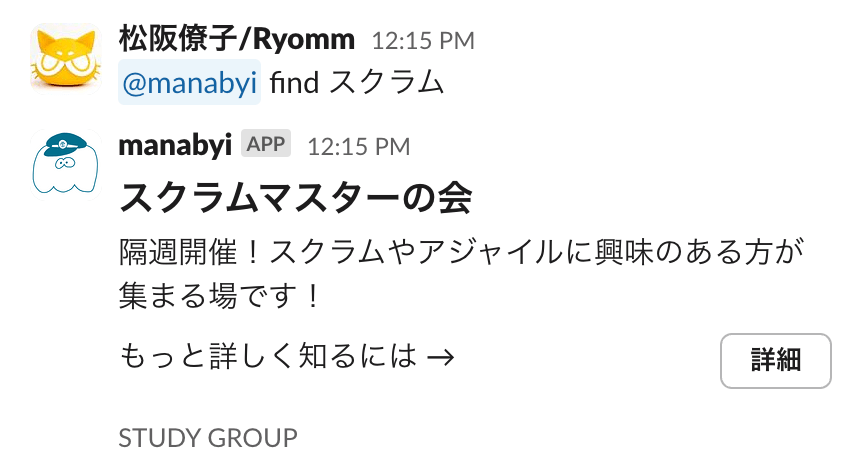
- Search for events
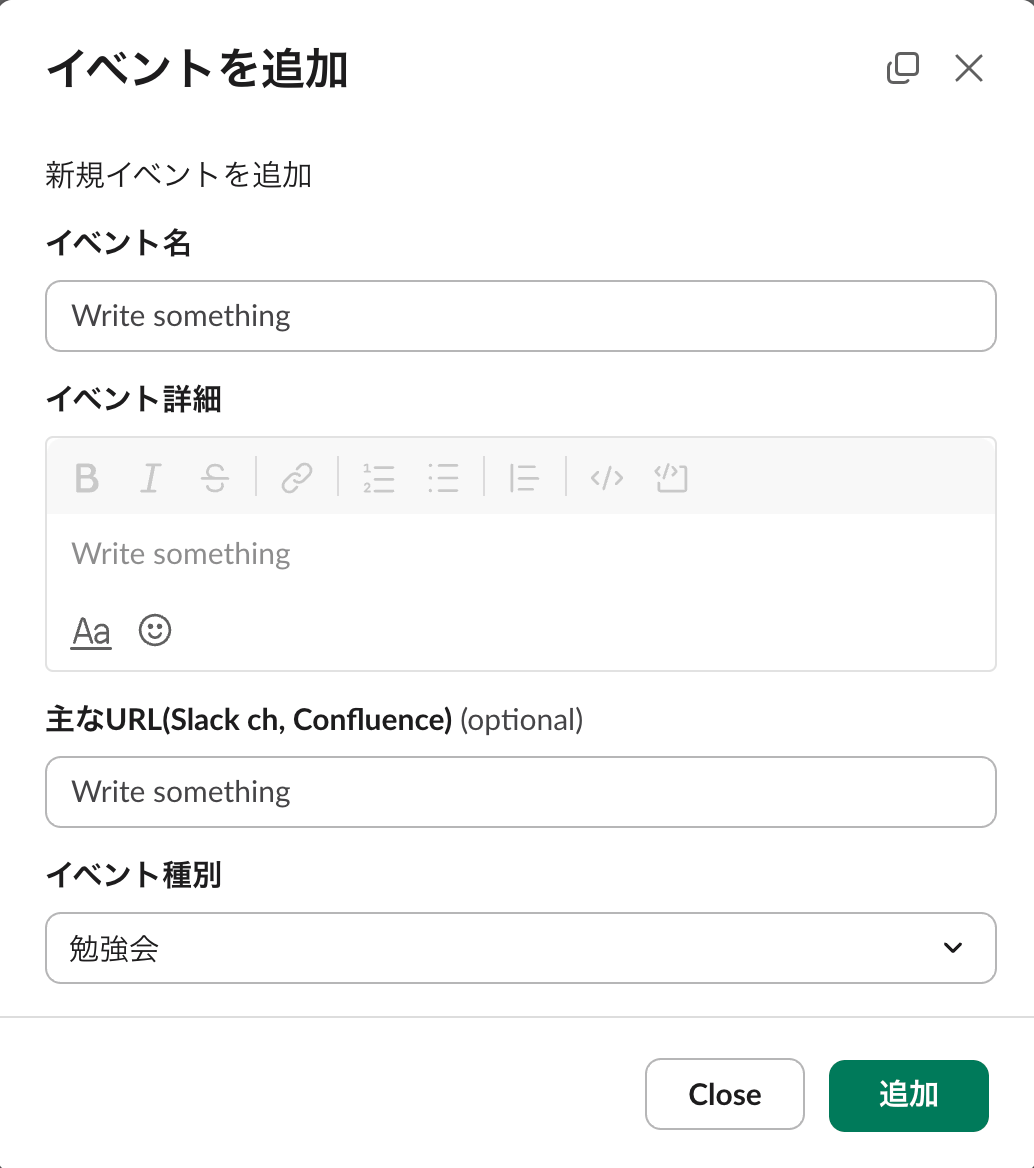
- Register and publicize new events
When a new launch event is entered into Manabyi, it automatically announces the event to the relevant channels.
Users can stay informed about internal events either by following the designated channels or by reaching out directly to Manabyi.

You don't need to be a direct stakeholder to access the information.
The use of Manabyi will be covered in the [Learning Road Station Series] on a later date. In this article, I'll focus on introducing the technology behind Manabyi.
Manabyi's technique
Manabyi is created using the Slack CLI.
The Slack CLI simplifies the process by eliminating the need to build infrastructure, such as setting up a datastore on Slack's side. I also appreciate that the development environment can be set up directly on the Slack CLI side.
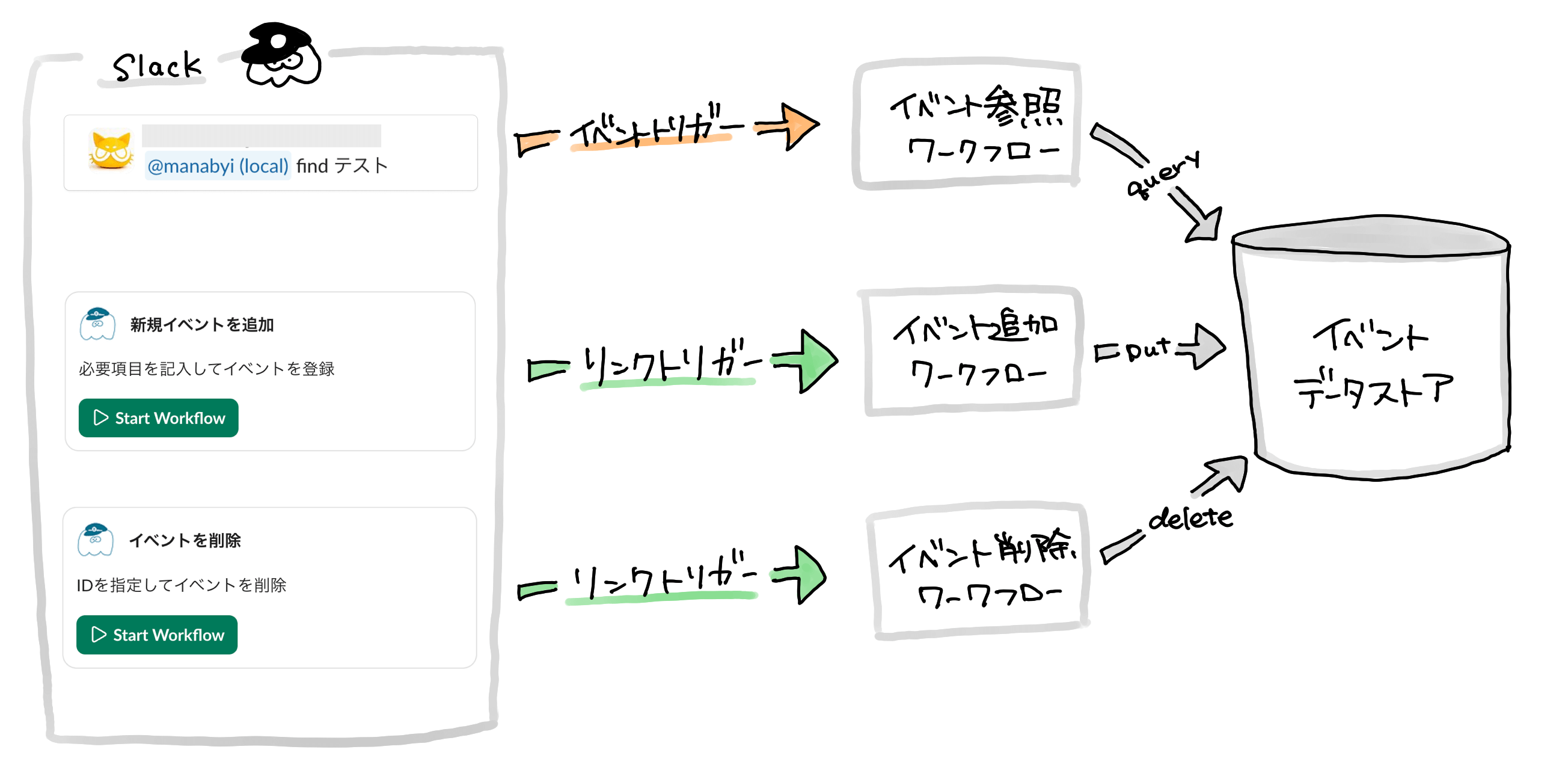
The general structure of Manabyi is outlined as follows:

Trigger
There are three triggers in the manabyi.
| Features | The type of trigger |
|---|---|
| Add an event | Link trigger |
| Delete an event | Link trigger |
| Search for events | Event trigger |



There are four types of workflow triggers in Slack.
| Trigger name | Description |
|---|---|
| Link trigger | Once created, a URL will be issued and executed when the link is clicked in Slack (not valid outside Slack) |
| Scheduled trigger | Run in hours |
| Event trigger | Mentions and reactions |
| Webhook trigger | Executed when a specific URL receives a POST request |
Manabyi is primarily designed for users to utilize the search function, while the add/delete functions are intended exclusively for event organizers.
To prevent accidental additions or deletions of events, we have separated the types of triggers accordingly.
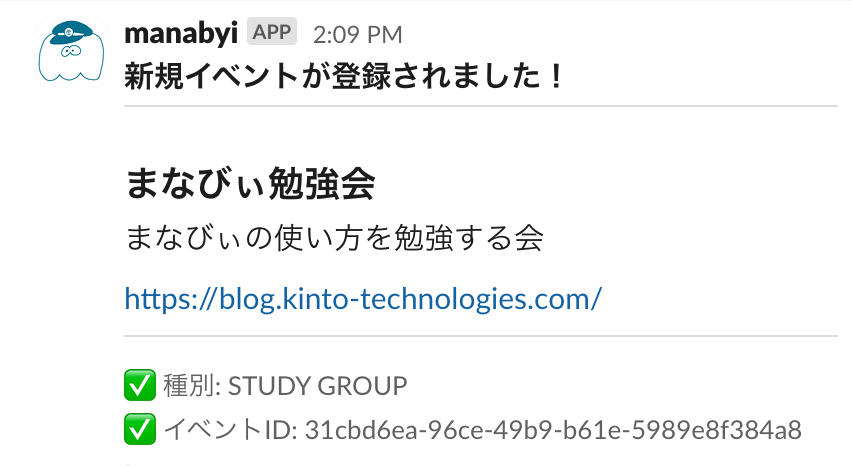
When you register for an event, notifications are sent to two channels: the channel that invoked the bot and the channel designated for promoting the subscription. (#notice-new-event).

This ensures that you're informed about newly launched events, regardless of the channel where they were created. Of course, you can also retrieve information by interacting with Manabyi using keywords of interest.
Block Kit
Slack uses a framework called Block Kit to create rich visual messages.
You can experience it with the following tool called Block Kit Builder, so if you have never used it before, please give it a try. https://api.slack.com/tools/block-kit-builder
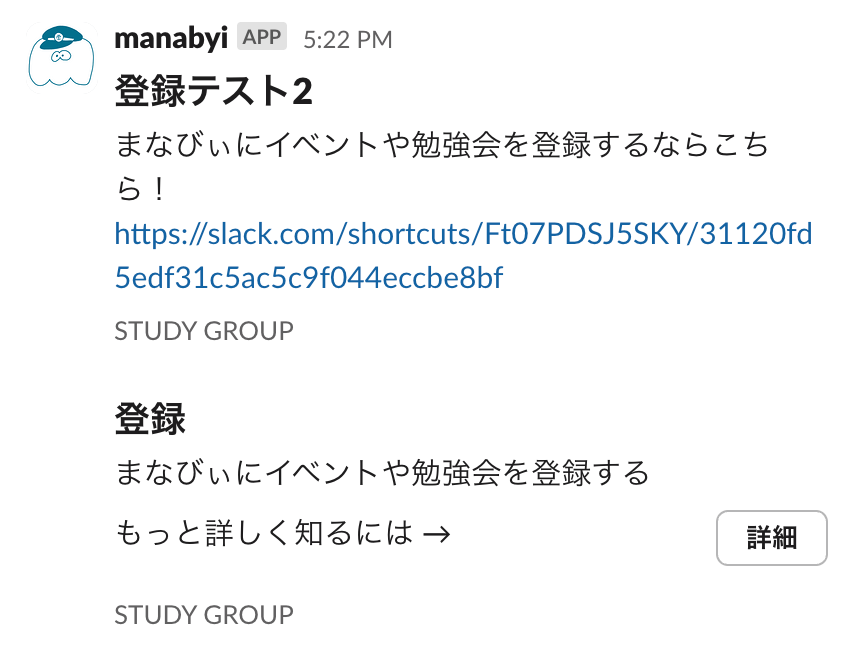
The result of getting event information is also easier to use Block Kit.

The reference page links, such as those directing to a Slack channel, a Confluence page, or a kick-off video, can often be lengthy and cluttered. To address this, we streamlined the experience by embedding them under a "Details" button. The description text field is configured to use the rich_text type to accommodate requests for including links alongside plain text.
Slack bot development tips corner
Start by deciding whether or not to use Block Kit when sending messages.
Initially, I used the string type but later decided to switch to the rich_text type. However, since the string type and rich_text type are not compatible, migrating the datastore was not a straightforward process. Moreover, once the registered data is converted to rich_text, I want to incorporate features like line breaks and links! After considering various factors, including those mentioned, we decided to take a bold approach by clearing the data in the datastore and starting fresh. Super exciting! If you can decide, it is a good idea to decide whether to use the Block Kit first.
Be careful with block_id
For more information, go to this article: [ Slack CLI ] block_id conflicts and cannot send messages to Slack
Workflows run only at build time
For testing purposes, when creating a method that uses a UUID, you should pass the id as an argument from outside the method.
const addEventFunctionStep = AddEventWorkflow.addStep(
AddEventFunction,
{
id: Crypto.randomUUID(), // you want to generate an ID on the caller of the method
title: formData.outputs.fields.title
}
)
However, the Workflow definition is executed only during build time, while the function is executed during subsequent calls.
For this reason, any code that needs to be executed each time, such as generating a UUID, should be included within your method.
Documents are too hard to find
The Slack API documentation can generally be applied as is without modifications.
In particular, I often explore what types can be used in trigger inputs, forms, and datastores. For you, this document is the solution!
Technology that supports manabyi
Manabyi is currently treated as an inner source, and since the development environment is well-prepared, I’ll provide an introduction.
CI/CD
Test
Slack CLI runs on Deno, so you can run tests with deno test .
name: Slack App Test
on:
pull_request:
types: [opened, synchronize, reopened, ready_for_review]
jobs:
build:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- uses: actions/checkout@v4
- name: Install Deno runtime
uses: denoland/setup-deno@v1
with:
deno-version: v1.x
- name: Install Slack CLI
if: steps.cache-slack.outputs.cache-hit != 'true'
run: |
curl -fsSL https://downloads.slack-edge.com/slack-cli/install.sh | bash
- name: Test the app
run: |
cd app/
deno test --no-check
Deploy
You can get a service token starting with xoxp- by running the slack auth token command in your console. Register this as a secret on GitHub.
The workflow is defined as follows:
name: ➡️ Slack App Deploy
on:
push:
branches: [ main ]
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- uses: actions/checkout@v4
- name: Install Deno runtime
uses: denoland/setup-deno@v1
with:
deno-version: v1.x
- name: Install Slack CLI
if: steps.cache-slack.outputs.cache-hit != 'true'
run: |
curl -fsSL https://downloads.slack-edge.com/slack-cli/install.sh | bash
- name: Deploy the app
env:
SLACK_SERVICE_TOKEN: ${{ secrets.SLACK_SERVICE_TOKEN }}
run: |
cd app/
slack deploy -s --token $SLACK_SERVICE_TOKEN
You can now deploy regular app code updates.
However, it's important to note that trigger updates and datastore configuration changes cannot be automated, so these deployments must be handled manually.
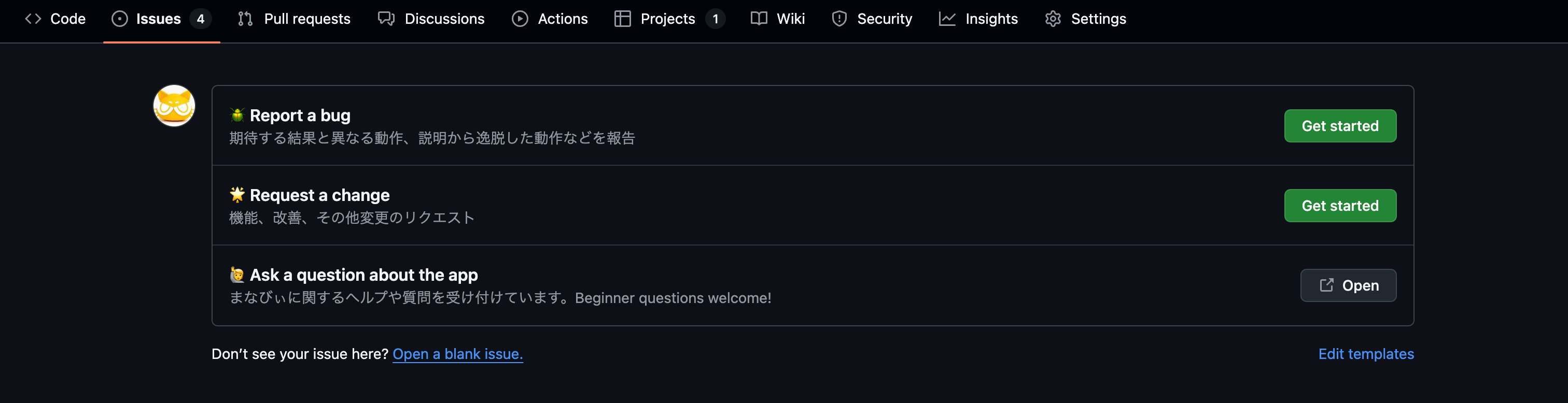
Issue Template
Templates are provided to facilitate the submission of bugs, feature requests, and questions.

To be honest, it's rarely used, but I appreciate it because it feels very OSS-like.
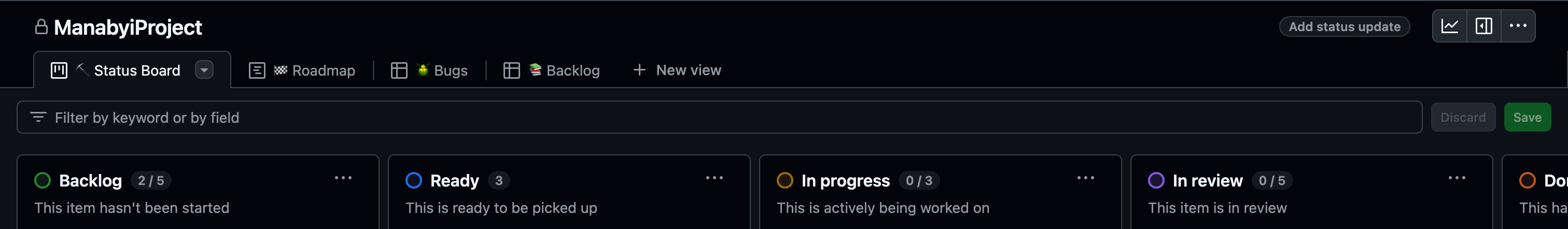
Project
We use the GitHub Project.
We primarily use Jira for our internal projects, but since Manabyi doesn't utilize Confluence, it's more convenient to submit issues on GitHub. (I also wanted the team to experience the benefits of GitHub Projects.)

Therefore, I decided to manage everything entirely on GitHub.
Since I belong to the Mobile Development Group, my focus is primarily on Swift and Kotlin. As a result, many team members find writing TypeScript to be a challenging hurdle. Additionally, it's challenging to raise awareness about the existence of such a project outside the department, leaving many issues to address as an inner-source project. I am setting up a development environment with the hope that, as Manabyi continues to grow, someone will contribute to it someday.
Conclusion
That was an introduction to Manabyi. Manabyi is still in its infancy, but I hope it will grow alongside the culture of KTC...!
関連記事 | Related Posts
We are hiring!
【PjM】KINTO開発推進G/東京
KINTO開発部 KINTO開発推進グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名★ ←こちらの配属になります - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KI...
【福岡拠点立ち上げ】オープンポジション
やっていること国内サービスでは、トヨタのクルマのサブスクリプションサービスである『 KINTO ONE 』を中心に、移動のよろこびを提供する『 モビリティーマーケット 』、MaaSサービスの『 my route(マイルート) 』など、トヨタグループが展開する各種サービスの開発・運営を担っています。