[Sequel! Dev Container] Creating a cloud development environment with GitHub Codespaces
![Cover Image for [Sequel! Dev Container] Creating a cloud development environment with GitHub Codespaces](/assets/blog/authors/torii/codespaces/codespaces_banner.webp)
1. Introduction
Hello. Torii here, from the team of Common Services Development Group[1] [2] [3] that develops payment platforms used by multiple services.
In the previous article[4], I shared an example of how Visual Studio Code (from here on, VS Code)'s Dev Container was used to create a comfortable development environment. While Dev Container is very useful, it uses resources on the local machine, so the performance is dependent on the machine's specs. On Mac in particular, interactions between file systems can cause delays.
In this article, I will talk about GitHub Codespaces, an upgrade of the Dev Container development environment creation method that our team uses. I will explain how to build a cloud-based development environment easily and efficiently with GitHub Codespaces.
In addition, I will show a sample configuration file used in actual development. The sample configuration file is taken from code that is used in actual development and contains methods of using MySQL and LocalStack with Dev Container, methods for local environments to coexist with the Dev Container development environment, and more.
2. Overview of GitHub Codespaces
GitHub Codespaces is a service that provides a complete development environment in the cloud and supports VS Code, VS Code Web, IntelliJ, JupyterLab, and other major development tools. These tools can be used on all major platforms— Windows, Mac, and Linux. This allows developers to work in an environment that suits their preferences. Also, if you use VS Code Web, you can access your development environment anywhere you have a browser and work seamlessly between your local machine and the cloud.
3. Specific use cases for GitHub Codespaces
GitHub Codespaces can be used in situations like the ones below.
3.1 Cross-Platform Project Development
Because it is a cloud-based development environment, GitHub Codespaces does not depend on the developer’s device or OS. This saves you the trouble of building and configuring development environments in various environments from scratch. Developers can use their favorite OS and enjoy the same development environment as everyone else.
3.2 Use in education and workshops
Because it is easy to set up a development environment, GitHub Codespaces is particularly useful in educational and workshop settings. Participants can focus on learning and practicing instead of spending time configuring the environment.
3.3 Pull request reviews
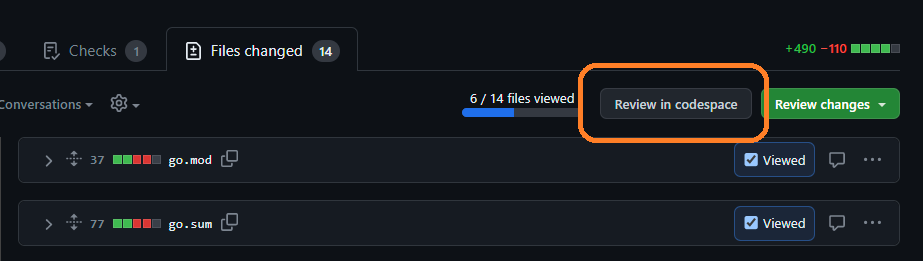
GitHub Codespaces is deeply integrated with GitHub, so you can open pull requests directly. This allows you to review pull requests smoothly and quickly without having to switch from the branch you are currently working on.

4. GitHub Codespaces setup procedure
To build GitHub Codespaces, you need to create a configuration file in the .devcontainer directory, as in Dev Container. These are the steps to setting up GitHub Codespaces.
4.1 Prerequisites
- GitHub account
- Target repository
4.2 Procedure for creating a Dev Container
-
Create a
.devcontainerdirectory in the target repository. -
In the
.devcontainerdirectory, createDockerfile,Docker-compose.yml, and.devcontainer.jsonwith suitable content in each configuration file (see sample configuration file in the next chapter). -
Commit the configuration file to the repository and push it.
-
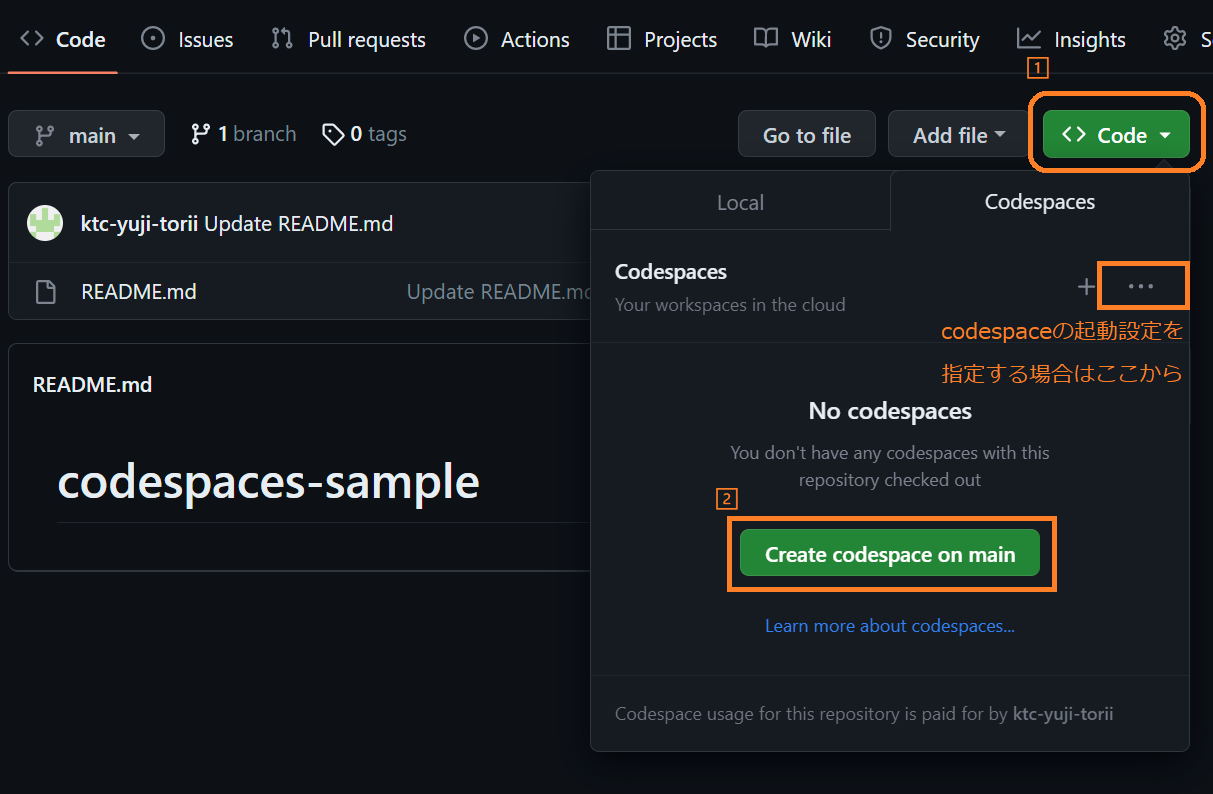
Access your GitHub repository and click the green "Code" button at the top right of the repository page.
-
Select the "Codespaces" tab from the drop-down menu.
-
You can create a new codespace or select an existing codespace to open it. Since this article is for first-time users, we will select "Create new codespace on main".
-
Optionally, you can specify the remote machine's region and specs. Select "New with options..." from the three dots.
-
You will be taken to the Codespaces startup screen. It will take a few minutes to get ready. When it is ready, the Visual Studio Code interface will appear in your browser.

You should then be able to edit the code in the repository by launching Codespaces. You can also use a terminal, which allows you to use tools installed in the development environment.
5. Sample configuration file
5.1 Sample devcontainer.json
The .devcontainer.json file describes the configurations for Dev Container and Codespaces. This file defines the construction of the development environment, extensions used, configurations, and so on. docker-from-docker is a configuration item for using Docker from the development environment. By adding this configuration, you can use Docker on the host machine from within the dev container. If you do not add this configuration, you will not be able to use Docker from within the dev container. ghcr.io/devcontainers/features/sshd[5] is a configuration item for JetBrains Gateway Codespaces. JetBrains Gateway Codespaces is a function that allows you to use GitHub Codespaces in the JetBrains IDE. Adding this configuration allows you to access GitHub Codespaces from the JetBrains IDE.
{
"name": "sample-app",
"build": {
"dockerfile": "Dockerfile"
},
"service": "devcontainer",
"workspaceFolder": "/workspaces/${localWorkspaceFolderBasename}",
"postCreateCommand": "sh .devcontainer/post-create.sh",
"features": {
"ghcr.io/devcontainers/features/go:1": {
"version": "latest"
},
// Configurations using Docker on the host machine
"docker-from-docker": {
"version": "latest"
},
// for Jetbrains Gateway Codespaces
"ghcr.io/devcontainers/features/sshd:1": {
"version": "latest"
}
},
"settings": {
"editor.guides.bracketPairs": true,
"editor.stickyScroll.enabled": true,
"editor.stickyScroll.maxLineCount": 5,
"workbench.colorCustomizations": {
"editorStickyScroll.background": "#00708D",
"editorStickyScrollHover.background": "#59A2B5"
},
"editor.formatOnSave": true,
"[go]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "golang.go"
},
"go.formatTool": "gofmt"
},
"extensions": [
"golang.go",
"GitHub.vscode-pull-request-github",
"GitHub.copilot"
]
}
5.2 Sample Dockerfile
This Dockerfile is used when building a Docker container for devcontainer and Codespaces.
ARG VARIANT="jammy"
FROM mcr.microsoft.com/vscode/devcontainers/base:1-${VARIANT}
5.3 Sample .devcontainer/docker-compose.yml
This docker-compose file is used to build and run devcontainer and Codespaces containers. This file sets the services, environment variables, and volumes required for the development environment. If you want to access MySQL or LocalStack from within a container, you need to access it with the hostname mysql or localstack instead of localhost. For that reason, we set the hostname as an environment variable, such as MYSQL_HOST or LOCALSTACK_HOST.
version: "3"
services:
devcontainer:
build:
context: .
dockerfile: .devcontainer/Dockerfile
environment:
TZ: Asia/Tokyo
MYSQL_USER: developer
MYSQL_PASSWORD: password
MYSQL_HOST: mysql:3306
# localstack
LOCALSTACK_HOST: localstack:4566
DEFAULT_REGION: ap-northeast-1
AWS_ACCOUNT_ID: "000000000000"
AWS_ACCESS_KEY_ID: dummy-access-key
AWS_SECRET_ACCESS_KEY: dummy-secret-key
volumes:
- ..:/workspaces:cached
command: /bin/sh -c "while sleep 1000; do :; done"
5.4 Sample docker-compose.yml
Here is a sample docker-compose.yml used in general application development. This file is used to configure the services, environment variables, and volumes required by applications such as MySQL[6] and localstack[7]. This makes it possible to build and run the containers that make up the application all at once.
version: "3"
services:
app:
build:
context: .
dockerfile: Dockerfile
volumes:
- .:/workspace
ports:
- "3000:3000"
mysql:
container_name: mysql
build: ./docker/mysql
environment:
MYSQL_DATABASE: sample
MYSQL_USER: developer
MYSQL_PASSWORD: password
MYSQL_ROOT_PASSWORD: password
volumes:
- ./docker/mysql/sql:/docker-entrypoint-initdb.d
ports:
- 3320:3306
localstack:
image: localstack/localstack:latest
environment:
- HOSTNAME=localstack
- SERVICES=s3
- DEFAULT_REGION=ap-northeast-1
- DATA_DIR=/tmp/localstack/data
volumes:
- "${LOCALSTACK_VOLUME_DIR:-./volume}:/var/lib/localstack"
- "/var/run/docker.sock:/var/run/docker.sock"
ports:
- 4777:4566
6. Using from a VSCode or JetBrains IDE
Codespaces can be used from a web browser, or from the VSCode or JetBrains IDE. In this section, I will explain each method.
6.1 Launch Codespaces with VSCode
-
Install the VSCode GitHub Codespaces extension
To use Codespaces with VSCode, you need to install the "VSCode GitHub Codespaces" extension. To open the Extensions panel, click the Extensions icon from the activity bar on the left and type "GitHub CodeSpaces" in the search box. Install the GitHub CodeSpaces extension that appears in the search results. You can also install it here.
-
Log in to GitHub
In VSCode, launch the GitHub CodeSpaces extension and sign in with your GitHub account.
6.2 Launch Codespaces in the JetBrains IDE
-
Install JetBrains Gateway
JetBrains Gateway is a tool that allows you to use GitHub CodeSpaces with IDEs by JetBrains (e.g., IntelliJ IDEA, WebStorm, PyCharm). [8]These are the steps to launching CodeSpaces on the JetBrains Gateway. As in the previous example, in order to use CodeSpaces with the JetBrains Gateway, you need to add the following configurations to
.devcontainer.json.{ "features": { "ghcr.io/devcontainers/features/sshd:1": { "version": "latest" } } }
Go to the JetBrains Gateway installation page to download the installer and install it. You can also install it from the JetBrains Toolbox.
-
Install GitHub CLI
The JetBrains Gateway logs in to GitHub using GitHub CLI. To install GitHub CLI, follow the instructions here . If you are using Windows, you can also use the installer here. -
Log in to GitHub
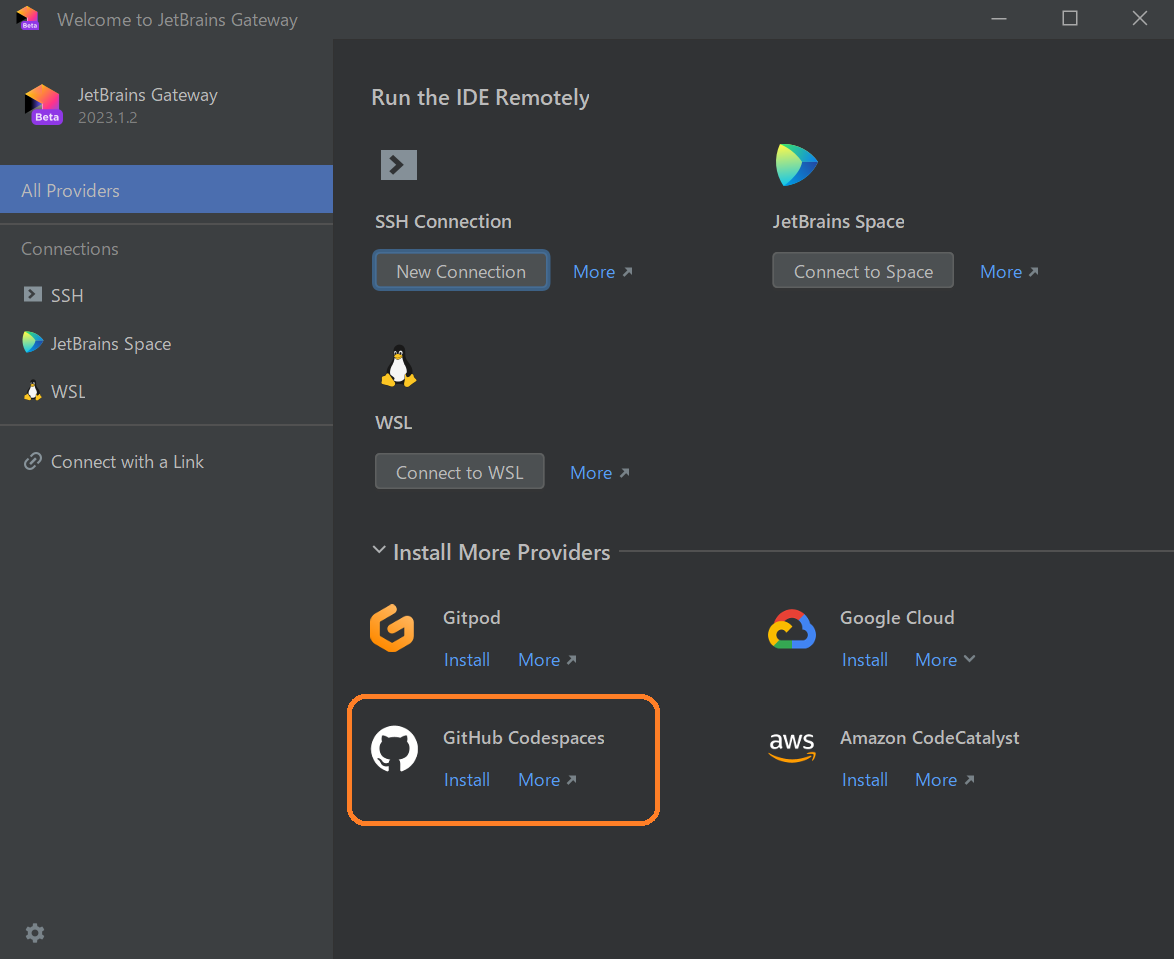
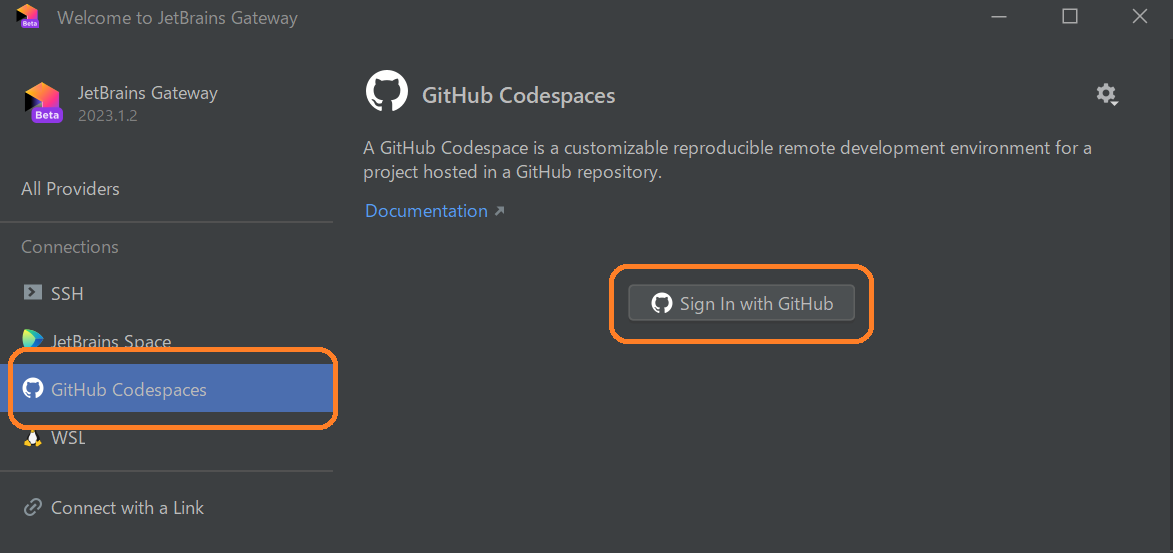
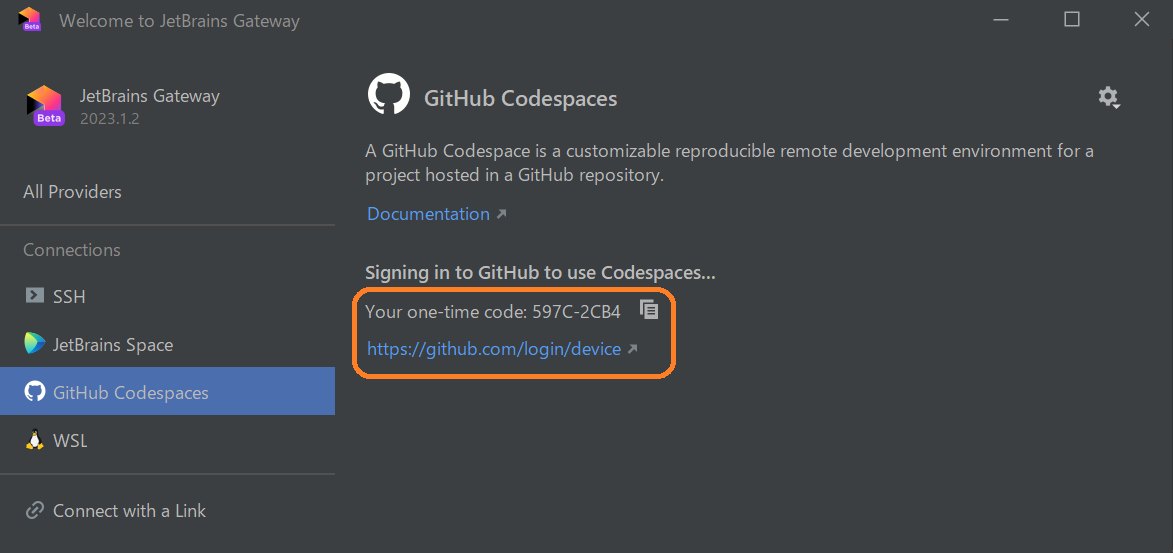
Launch JetBrains Gateway and install GitHub Codespace.

Next, click GitHub Codespaces > Sign in to GitHub in the menu and log in to GitHub.

You will see a one-time password and a link to the authentication page. Click the link and log in to GitHub.

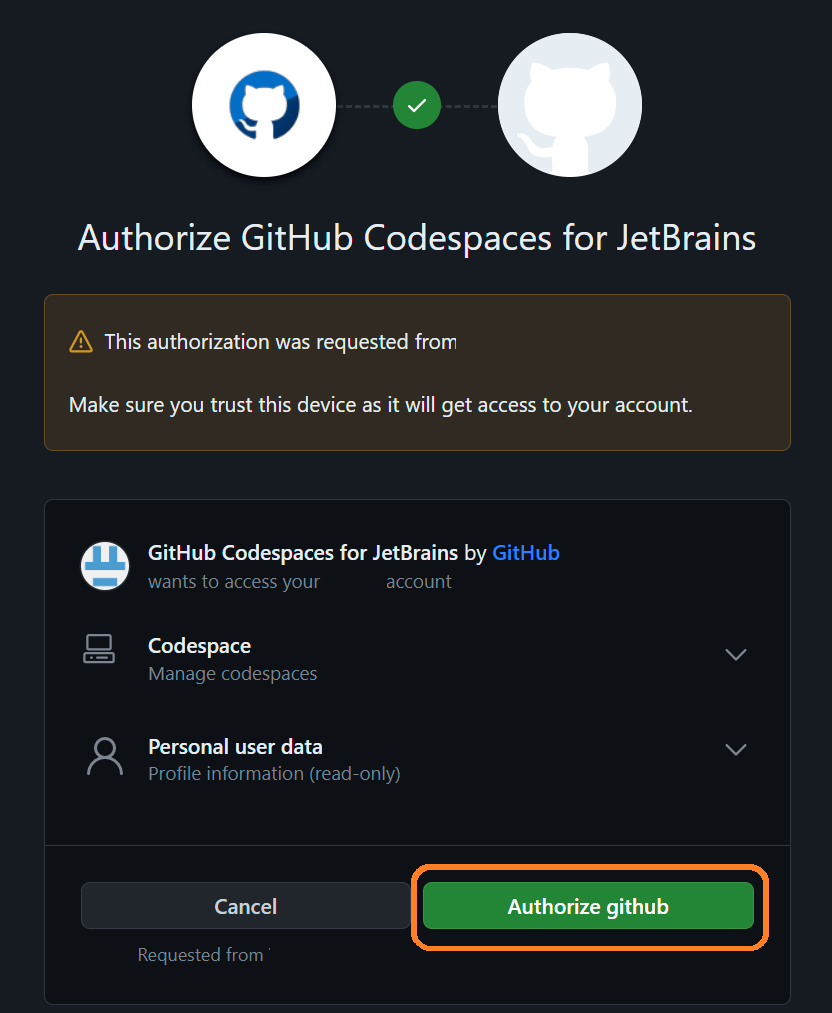
Enter the one-time password and click the [Continue] button. Next, click the [Authorize github] button.

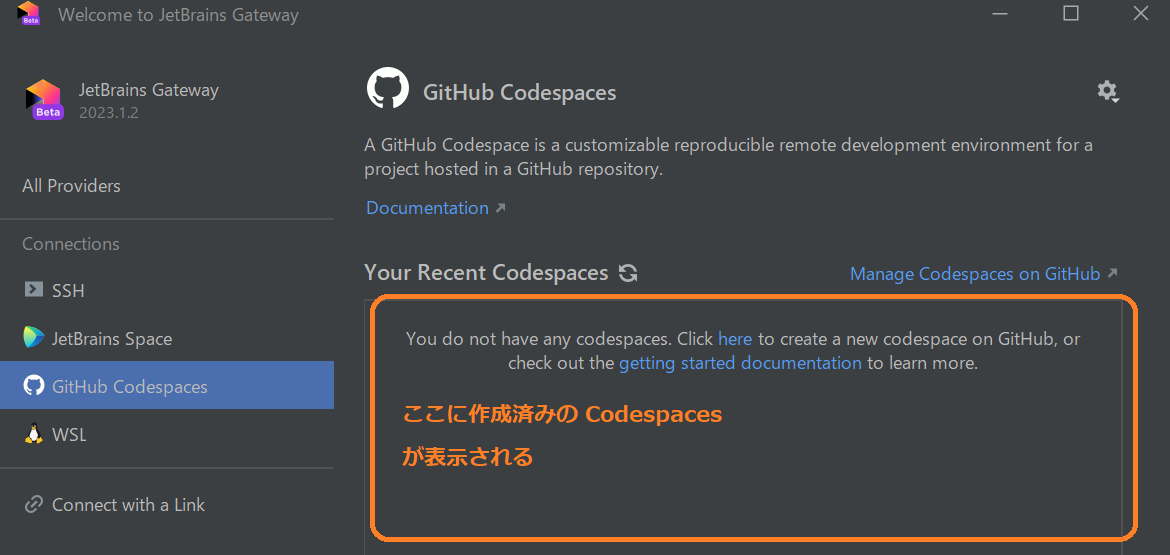
- Launch CodeSpaces
Select the codespace you want to launch from Your Recent Codespaces and click the [Open] button. If you have not created any codespaces, click on Click here to open the Codespaces creation screen.

7. Pros and cons after using codespaces
7.1 Pros
- Development environment accessible from anywhere: You can do development work without being tied to a physical location
- Easy to create an environment within your team: Sharing environment configurations makes setting up new members fast and easy
- Can share configurations with devcontainers: Ensures the consistency of the development environment
- Faster setup on new devices: Hardware changes do not hinder project progress
- Can be used with multiple development tools: Visual Studio Code, Visual Studio Code for the Web, JetBrains IDE, JupyterLab (previously limited to VS Code with Dev Container)
7.2 Cons
- May cost money: May cost money depending on usage time and resources[9][10]
- JetBrains Gateway still in beta may be unstable: This function is still in development, and some functions may not work as expected
- Internet connection required: You cannot work offline
- Performance and security concerns because of running on the cloud: There may be network latency, data protection, and other issues
- Files that are not managed in the repository and data that is put into MySQL disappear when Codespaces is deleted: If you need permanent data storage, you need a suitable backup strategy
8. Conclusion
What did you think? I hope this was helpful. The sample configuration file is taken from code that is used in actual development, and every member develops seamlessly in their own local environment, dev container, and codespaces. We also use it together with VS Code’s Code Tour extension for onboarding new members and workshop-style study sessions. In workshops, Codespaces is very convenient because it takes out the hassle of creating the environment, so we can start the main work immediately.
Google Cloud has also released Cloud Workstations [11]. If you are interested, please feel free to try it.
GitHub Codespaces is a powerful tool that makes it easy to build a cloud-based development environment. With Dev Container, you can streamline the environment creation for your entire team. Using GitHub Codespaces makes it even easier to build a development environment and improves team productivity. Please take advantage of GitHub Codespaces .
Posted by a member of the Common Services Development Group 1 [ About how we incorporated Domain-Driven Design (DDD) into payment platforms, with a view toward global expansion as well ] ↩︎
Posted by a member of the Common Services Development Group 2 [About how a team of people who'd all been with the company for less than a year successfully developed a new system through remote mob programming] ↩︎
Posted by a member of the Common Services Development Group 3 [Initiatives to improve deployment traceability in multiple environments using JIRA and GitHub Actions] ↩︎
前回の記事
[ Creating a Development Environment Using VS Code's Dev Container ] ↩︎About
devcontainers/features sshd[ devcontainers/features sshd ] ↩︎How to configure MySQL in
docker-compose[ Create multi-container apps with MySQL and Docker Compose ] ↩︎docker-composeでのlocalstack設定方法
[ GitHub localstack ] ↩︎Remote development in the JetBrains IDE [ Remote development in the JetBrains IDE ] ↩︎
About GitHub Codespaces Billing [About GitHub Codespaces Billing ] ↩︎
Shortening the
Default idle timeoutconfiguration can save money. [ Configuring Codespaces ] ↩︎Google Cloud - Cloud Workstations [ Cloud Workstations ] ↩︎
関連記事 | Related Posts
![Cover Image for [Sequel! Dev Container] Creating a cloud development environment with GitHub Codespaces](/assets/blog/authors/torii/codespaces/codespaces_banner.webp)
[Sequel! Dev Container] Creating a cloud development environment with GitHub Codespaces

VSCode Dev Containerを使った開発環境構築

Creating a Development Environment Using VS Code's Dev Container

MinIOを用いたS3ローカル開発環境の構築ガイド(AWS SDK for Java 2.x)

コピペで即完成!Spring Batch (Spring Boot 3)

Kotlin / Ktorで作るクラウドネイティブなマイクロサービス(オブザーバビリティ編)
We are hiring!
【クラウドエンジニア】Cloud Infrastructure G/東京・大阪・福岡
KINTO Tech BlogWantedlyストーリーCloud InfrastructureグループについてAWSを主としたクラウドインフラの設計、構築、運用を主に担当しています。
【クラウドプラットフォームエンジニア】プラットフォームG/東京・大阪・福岡
プラットフォームグループについてAWS を中心とするインフラ上で稼働するアプリケーション運用改善のサポートを担当しています。

