Making Code Reviews a Little More Manageable (Hopefully)

Hello
Hello! My name is Nakagawara from the KINTO ONE Development Group. I work as a front-end engineer on a project, using Next.js and TypeScript for development.
This time, I will talk about code reviews, which are essential for team-based development. I would like to introduce the points I pay attention to when performing code reviews, both as a reviewee or a reviewer.
When Requesting a Code Review as a Reviewee
Let's get straight to the point. First, I would like to share two things I pay attention to when creating a pull request (I'll call them PR from now) and requesting a code review.
1. Write clear commit messages
I believe that by making an effort to write concise and clear commit messages, the granularity of commits will naturally improve. If necessary, I include supplemental explanations or reference links from the second line onward. I also add emoji prefixes to my commit messages. It makes it visually easier to understand the purpose of each commit, and since the emojis carry meaning, they naturally help discourage cramming too many changes into a single commit🌈
Below is a commit template that the FE team actually uses.
# ==== Format ====
# :emoji: PBI_id Subject
#
# Commit body...
# ==== Emojis ====
# 🐛 :bug: Bug fixes
# 👍 :+1: Functionality improvement
# ✨ :sparkles: Partial feature addition
# 🎉 :tada: A major feature addition worth celebrating
# 🎨 :art: Visual additions and tweaks
# 🔧 :wrench: Feature fix
# ♻ :recycle: Refactoring
# 🚿 :shower: Clean-up of deprecated or unused features
# 📝 :pencil: Documentation and comment updates
# 🚚 :truck: File relocation
# 👕 :shirt: Lint fixes and style adjustments
# 🤖 :robot: Test additions and fixes
# 🚀 :rocket: Performance improvements
# 🆙 :up: Updating dependencies and related packages
# 👮 :cop: Security improvements and resolving warnings
When creating the template, the following articles served as reference:
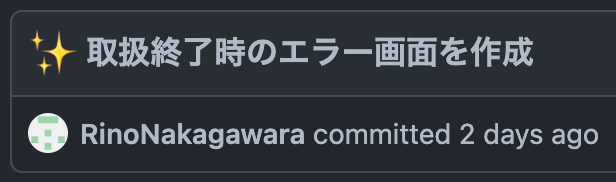
And here is an actual commit👇

I consciously make sure the purpose of the commit is clear when viewed in isolation.
2. Using a template to enrich PRs
The FE team has a template available for PRs. Since it clarifies the perspectives from which the reviewer should check during a review, it is expected to improve review efficiency.
Below is a template we actually use. Since we use JIRA for the ticket management of tasks, we include a link to the ticket, specify what this PR will and will not address, and outline what will become possible.
## Link to ticket
* https://example.com
## What was done
* What was accomplished in this pull request?
## What was not done
* What is explicitly not included in this pull request? (If nothing, write "None". If excluded, indicate when it will be addressed.)
## What this enables
* What new functionality or behavior does this pull request enable? (If none, write "None").
## What this disables
* What functionality or behavior is no longer possible due to this pull request? (If none, write "None").
## Other notes
* Additional context for reviewers (e.g., implementation concerns, areas to pay special attention to, etc.)
When creating the template, the following articles served as reference:
In addition to the above, I consciously add information as needed. For example, in the case of a PR addressing a bug, I also include the cause, and if there is a UI change, I attach screenshots or videos showing the states before and after the fix. This is because I believe this will facilitate a smoother understanding of the intent of the PR and the code.
When Reviewing Code as a Reviewer
Next, I'd like to talk about three points I pay attention to when reviewing my team members' PRs.
1. Understanding the overview of a PR
In the previous section, I mentioned using a template to write a PR carefully. So first, I make sure to read the overview carefully. I believe that understanding the background, intent, and what is not being addressed here, and then reviewing the code improves review efficiency and helps avoid off-target comments.
2. Check locally
The code can be checked from a PR change file. However, for the following reasons, when there is a fix that affects behavior, I always pull the branch into my local environment to check it.
- To check the behavior and appearance
- To review the entire code
To check the behavior and appearance
By running the code myself, I can check whether the expected behavior and appearance have been achieved, as well as understand the purpose and intent of the change. If you only look at the code without understanding why the change was made, you may not be able to perform an appropriate review, and there is a risk of regression when you make future changes to that part. So, I try to follow the processing of the code with my own eyes as much as possible to better understand it. By doing this, I can catch overlooked issues or unintended side effects caused by fixing such issues, which helps prevent unexpected bugs from occurring.🐛
To review the entire code
In addition to understanding the processing, you may also notice areas that could be optimized, such as "this and this perform similar processing, so it seems like they could be combined."
3. Labeling review comments
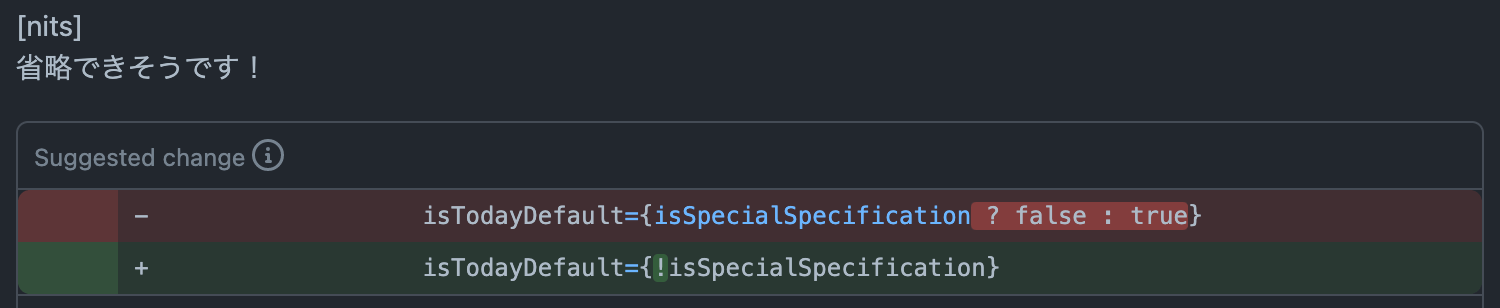
I often add labels such as [imo] or [nits] at the beginning of comments to clarify their tone or nature. (though I still tend to forget this at times, so I want to make it a habit).

Conclusion
I've written a lot, but to sum it up: when doing code reviews, I try to stay mindful of what would make the review process easier, both from the reviewer’s and the reviewee’s perspective. My future challenges include not just being thorough but also improving the speed of my reviews and developing my own consistent set of review criteria to avoid variations in quality. It might also be valuable to align on these review perspectives as a team.
I hope this article offered you some helpful insights into code review. Thank you for reading to the end!
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】プロジェクト推進G/東京
配属グループについて▶新サービス開発部 プロジェクト推進グループ 中古車サブスク開発チームTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 中古車 』のWebサイトの開発、運用を中心に、その他サービスの開発、運用も行っています。
【PjM】プロジェクト推進G/東京
新サービス開発部 プロジェクト推進グループについてプロジェクト推進グループでは、クルマのサブスクリプションサービスである『 KINTO ONE 』をはじめ、国内向けサービスのプロジェクト計画立案からリリース、運用保守に至るまでのプロジェクト管理を行っています。



