How We Built our Tech Blog Using Next.js

Happy Christmas🎄
Hello! I am Watanabe from the KINTO ONE Development Group, where I work as a front-end engineer specializing in product development with Next.js and TypeScript. I also contributed to the development and launch of our Tech Blog as part of the Tech Blog Management team.
On the final day of our Advent Calendar, I’ll be sharing insights into the design choices and front-end development process behind the Tech Blog.
Assembling the Tech Blog Team
The Tech Blog management team was originally formed by four volunteers, led by Nakanishi-san, with the aim of fostering a culture of output within the company. We discussed the operation system and blog specifications with the awareness of visualizing the remaining tasks, and I recall how quickly decisions were made. Among the many roles on the Tech Blog, I was responsible for the overall design and front-end implementation. During weekly meetings, ideas from our discussions were incorporated into prototypes and shared with the team. Prototypes motivates the team, so as the implementation manager, I approached development while focusing on visible progress.
Building the Tech Blog with Next.js
The front-end framework (library) we use is Next.js. I chose Next.js because I'm most familiar with it. From the concept stage, I envisioned storing blog posts as Markdown files and generating a static site using a Static Site Generator, which seemed like a great fit. The static content is generated at build time from the project, and the deliverables are then hosted.
Next.js also publishes examples on GitHub that combine various libraries. One of these was blog-starter, which provided a template for the blog, so it was easy to get started, which is another reason I chose Next.js.
Based on the above, I categorized the steps needed to create our Tech Blog into the following three development stages:
- Design Selection
- Screen Implementation (article list page, article detail pages)
- Preparing Markdown Tools
Design Selection
I took on the responsibility for the design, but since I had no prior experience with blog design, I began by researching case studies from other companies. Taking the features and findings obtained from other companies' case studies into account, our team organized the UI elements and information necessary for the Tech Blog.
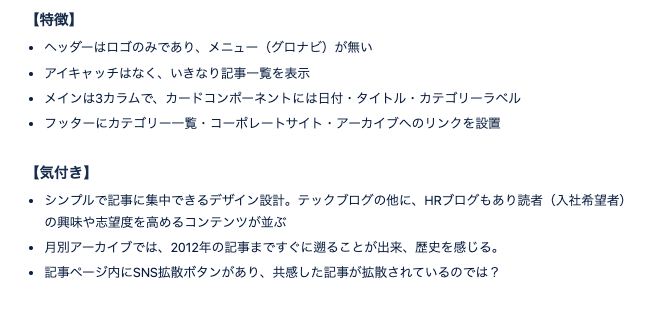
 Documentation of features and findings
Documentation of features and findings
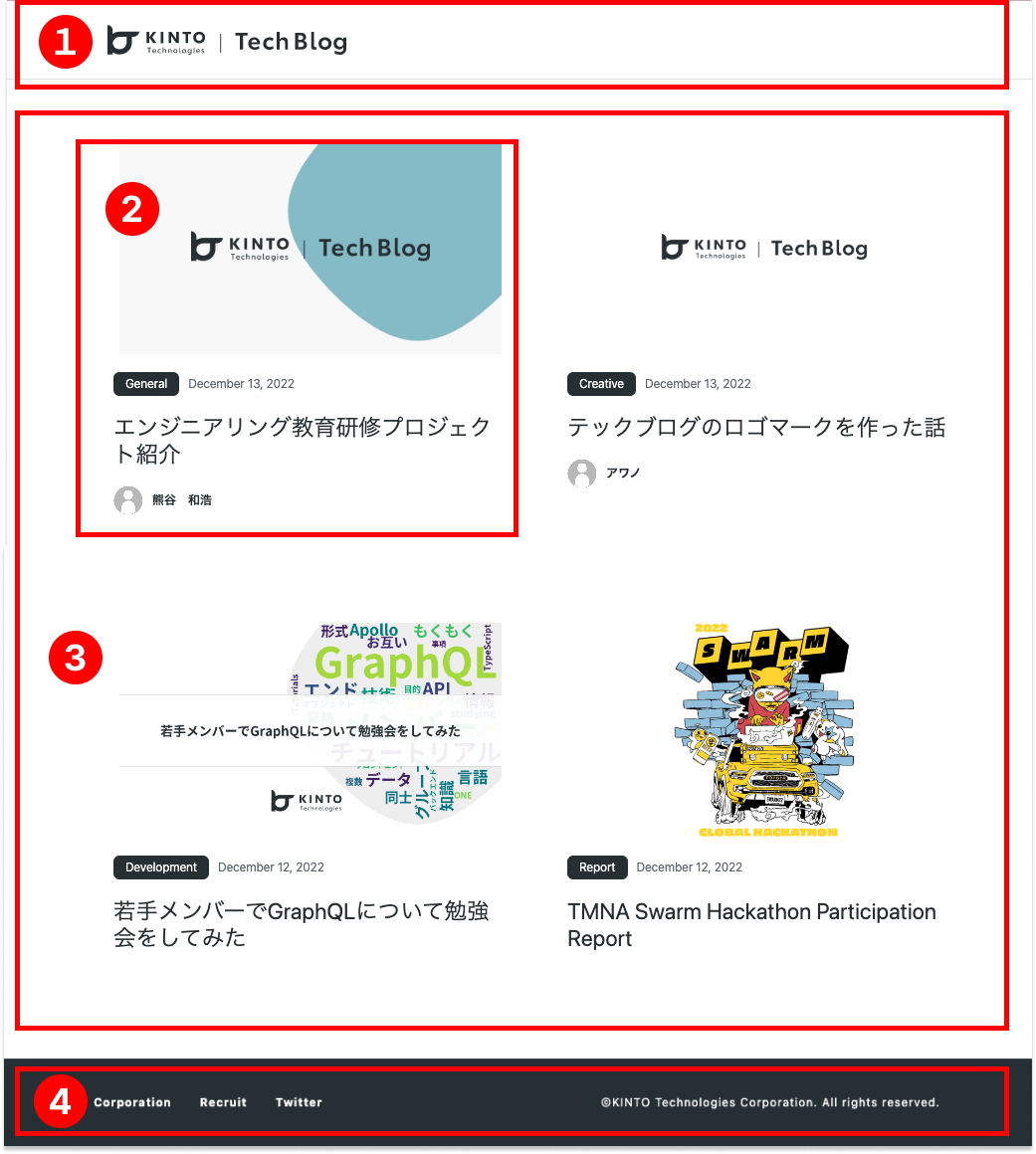
During our design research, we focused on four components—header, cards, list, and footer—with the goal of creating a simple and easy-to-understand design. Since I had decided to take responsibility for the implementation as well, I created the design with easy coding and scalability in mind.
 Component Classification
Component Classification
When the design was nearly finished, I consulted with the site design department and received their feedback.
Screen Implementation
Since the screen template was provided by blog-starter, we adopted Tailwind CSS as our CSS framework to focus on coding styles. Tailwind CSS uses well-defined, standard class names, making it easy to recognize the styles they represent. Its utility-first approach makes style adjustments intuitive, ultimately lowering development costs. Several of our in-house front-end engineers have contributed to enhancing the tech blog and fixing bugs. I believe this framework is well-suited for team development because they can implement it smoothly with minimal learning costs. The ability to write responsive support within the same className is also a great advantage.
<div className="md:px-6 lg:px-10 md:py-10 md:hover:shadow-xl">
<div className="mb-6">
<CoverImage slug={slug} title={title} src={coverImage} />
</div>
<div className="flex items-center mb-4 md:mb-6">
<div className="background-color h-7 flex items-center rounded-lg p-2 md:p-4 mr-3">
<span className="text-white text-xs md:text-base">{category}</span>
</div>
<div className="text-gray-500 text-sm md:text-base transition">
<DateFormatter dateString={date} />
</div>
</div>
<h3 className="text-xl sm:text-2xl md:text-2xl lg:text-3xl mb-2 md:mb-6 leading-snug text-color">
<Link href={`/posts/${slug}`}>
<a className="hover:underline">{title}</a>
</Link>
</h3>
</div>
Preparing Markdown Tools
Our Tech Blog uses zenn-markdown-html and zenn-markdown-css as Markdown parsers. We chose these because the default Markdown notation provided by blog-starter lacks variation and is difficult to customize. The role of each parser is as follows.
- zenn-markdown-html
- Package for converting Markdown to HTML (markdownToHtml), including Zenn's own notation
- zenn-content-css
- CSS for applying to HTML converted from Markdown with zenn-markdown-html
- Specify
className=zncto the component or block to which you want to apply CSS
A wide range of embedded content is also available, making it easy to create engaging blogs. (Content can be easily displayed by simply stating the URL of the Tweet.)
Functions I Want to Try in the Future
The Tech Blog started small with the goal of being simple and easy to understand. I'll also summarize ideas for functions that I want to implement in the future. Since its release, we've received many comments from both inside and outside the company, asking, "Why not add this function?" I'm thrilled to see that we're getting more attention every day. We are actually working on updates, such as adding RSS function.
- Implementation of article search and refinement functions by adding tags and categories
- Implementation of localization function to support multiple languages
- Move content management to Micro CMS or cloud servers, and stop local management
Summary
Despite the limited resources, we were able to explore new front-end technologies and had a lot of fun developing.
Furthermore, the growing number of people submitting pull requests and reporting issues suggests that a blogging culture is gradually taking root within the company. While there is still room for improvement in the Tech Blog, I'll continue to do my best and stay updated with the latest technologies.
Conclusion
I hope this year's advent calendar helps you learn more about our company's initiatives and how our employees work! Furthermore, KINTO Technologies is looking for people to work with us! You can find more information here
Thank you for reading my article all the way to the end!
Reference
関連記事 | Related Posts
We are hiring!
【63】シニア/フロントエンドエンジニア(React/Typescript)/KINTO中古車開発G/東京・大阪
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :67名 KINTO中古車開発G:10名★ KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理シス...
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。