グローバル展開も視野に入れた決済プラットフォームにドメイン駆動設計(DDD)を取り入れた

はじめに
こんにちは、共通サービス開発グループで決済プラットフォームのバックエンドを担当しているGo.Wadaです。
担当しているプロダクトでは、システム立ち上げ当初からドメイン駆動設計を用いた開発をスクラムで実施しています。
この記事では、そこで得られた経験を踏まえ、チームで効率よく導入した実例をご紹介します。
ドメイン駆動設計(DDD)とは
ソフトウェア開発手法の一つです。
モデリングによってソフトウェアの価値や問題解決力を高めることを目指します。
例えば、ユースケース図、ドメインモデル図といった手段でモデルを表現していきます。
また、ユビキタス言語、つまり開発者のみならずビジネスメンバー含めた関係者が同じ言葉で会話できることを目指します。
もちろん、テクニカルな面でコード品質を上げるのも目的の1つです。
例えば、疎結合・高凝集な実装を行い、スパゲッティのように絡まないようにすることで変更に強くなるようにします。
集約を守り、「尋ねるな、命じよ」(Tell, Don't Ask!)のチェックをし、SOLIDを意識するといった具合にです。
※補足:「ドメイン」とは 「ソフトウェアで問題解決しようとする対象領域」のことです。
チームの課題感
ドメイン駆動設計を導入するにあたり、チームには次のような課題感がありました。
- ソフトウェア設計手法としてDDDを選択したが思ったより難しい
- 個人学習するものの、理解に差がある
- そもそも初めて一緒に働く仲間でチームを組んでいる
一方で、チームの方針や未来像としては、
- 効率よく開発を進めたい
- システムのメンテナンス性を上げて、将来の開発でも機能開発のスピードを上げていきたい(あるいは、軌道に乗った後はスピードを落としたくない)
- 開発は学びの機会でもあるので、チームでうまくで学習したい
というイメージをしていました。
課題感に対する解決案の1つとしての輪読会
課題感を解決する方法はいくつもありますが、ドメイン駆動設計関連書籍の輪読会を開催することで、立ち向かうことにしました。
次の点を狙ってのことです。
- DDDをチームの力で読み解く
- 学習を効率化、より深いものにする(チームとしてのスキル向上)
- 輪読会で発生する雑談を通してお互いを理解し、共通認識を醸成する
- 前提知識を合わせることで、プルリクエストでの会話を減らす
- 輪読会での雑談や議論を通して、チームの一体感もより持てるようにする
輪読会の実施方法
次のような方法で輪読会を実施しました。
-
松岡幸一郎氏の書籍「ドメイン駆動設計 モデリング/実装ガイド」を輪読
-
プロダクトメンバー全員の合意で全員参加
-
週1回30分、章毎に担当者を決めて発表
-
事前に担当章を読み、要点を資料にまとめる
-
大体発表に15分、ディスカッションに15分
-
輪読会でのディスカッション
記憶を頼りに書き起こしてみましたが、次のような旨の会話をしていました。
- 常に正しいインスタンスしか存在させない方が整合性上よさそう
- ドメインサービスの在り方はこうだ(迂闊に作るな、責務を限定したらよき)
- バリデーションのやり方の1つ、仕様オブジェクトを使ったほうが良さそう
- 値オブジェクトの捉え方(集約ルートを構成する要素をVOとすると安全なのでは?)
- presentation層とapplication層が混じってない?名づけで混乱したな
- アーキテクチャをどうするか(レイヤードアーキテクチャ、オニオンアーキテクチャ、クリーンアーキテクチャ、など)
モデリングに着手する
コードを書きたいという気持ちを抑えられないのも山々ですが、モデリングも重要ですので、毎スプリント内で定期的に時間を取ってチーム全員で臨みました。
ドメインエキスパートは決済関連システムや業務に精通しているメンバーが務めました。(ビジネスという点よりも、決済機能自体がシステムで実現されてしまっているので、システムに詳しい点も重要)
実施した内容は大まかに次の通りです。
-
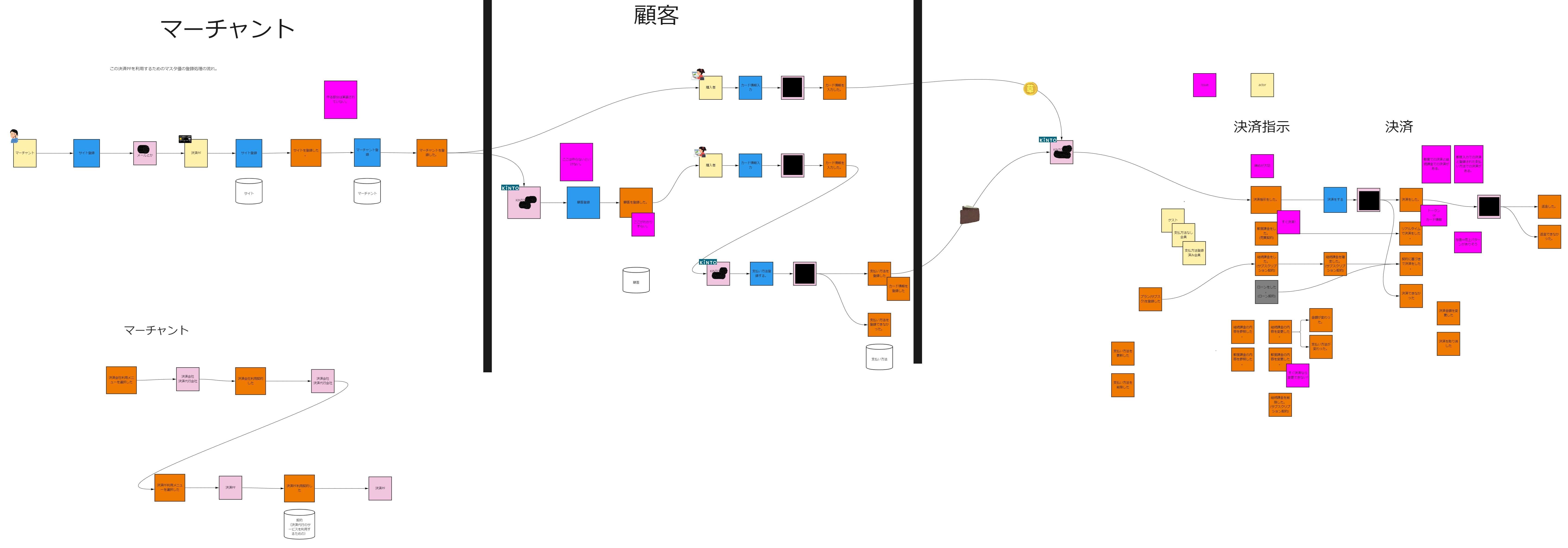
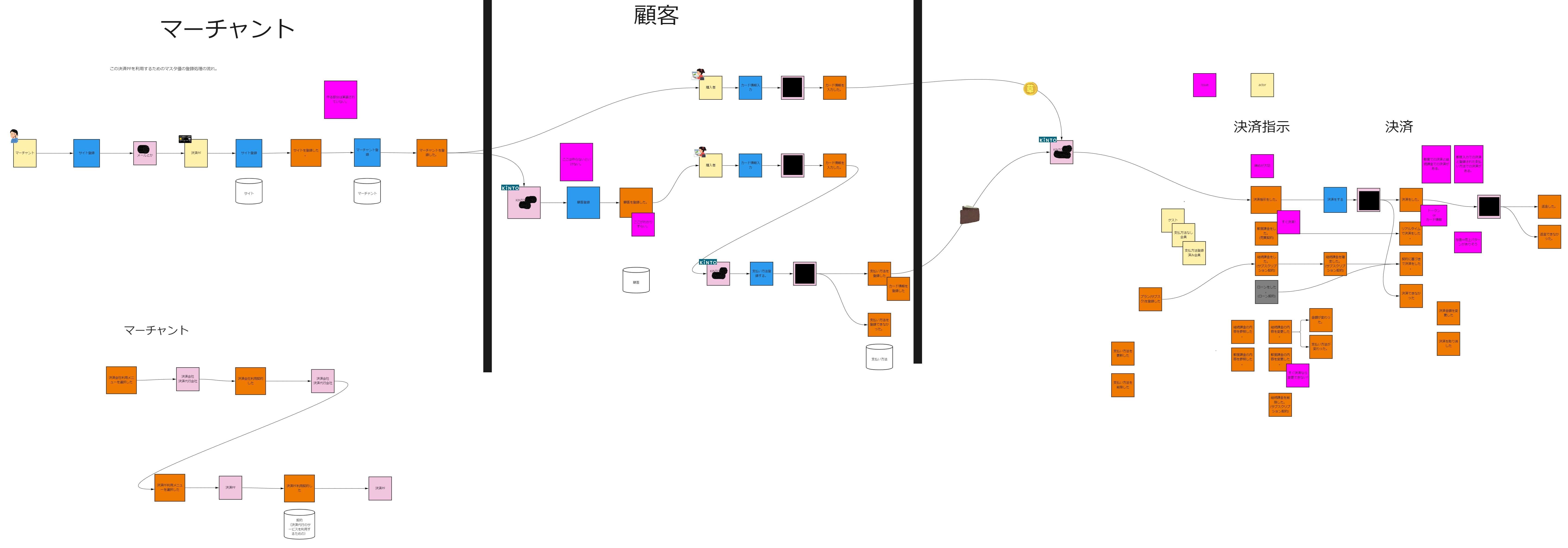
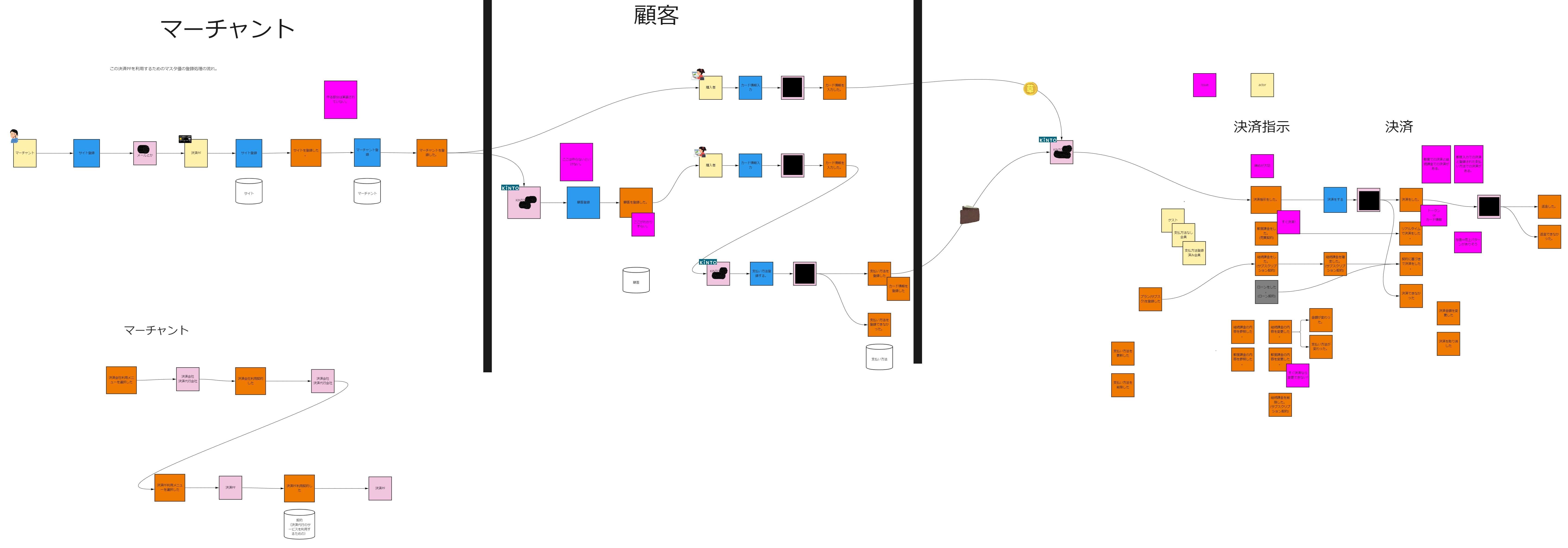
miroを使って、決済にまつわる概念に何があるかを付箋を利用しブレストしました。

ブレスト成果物 -
挙がってきた概念を整理し、次のような点を議論しました。
- 決済プラットフォームとして必要な決済にまつわる動作は何か
- 動作を時系列に並べるとどうなるのか
- 集約ルートはどれか
- どのように概念整理をすると効果的に収まるのか
- 他の類似システムではどのようになっているか

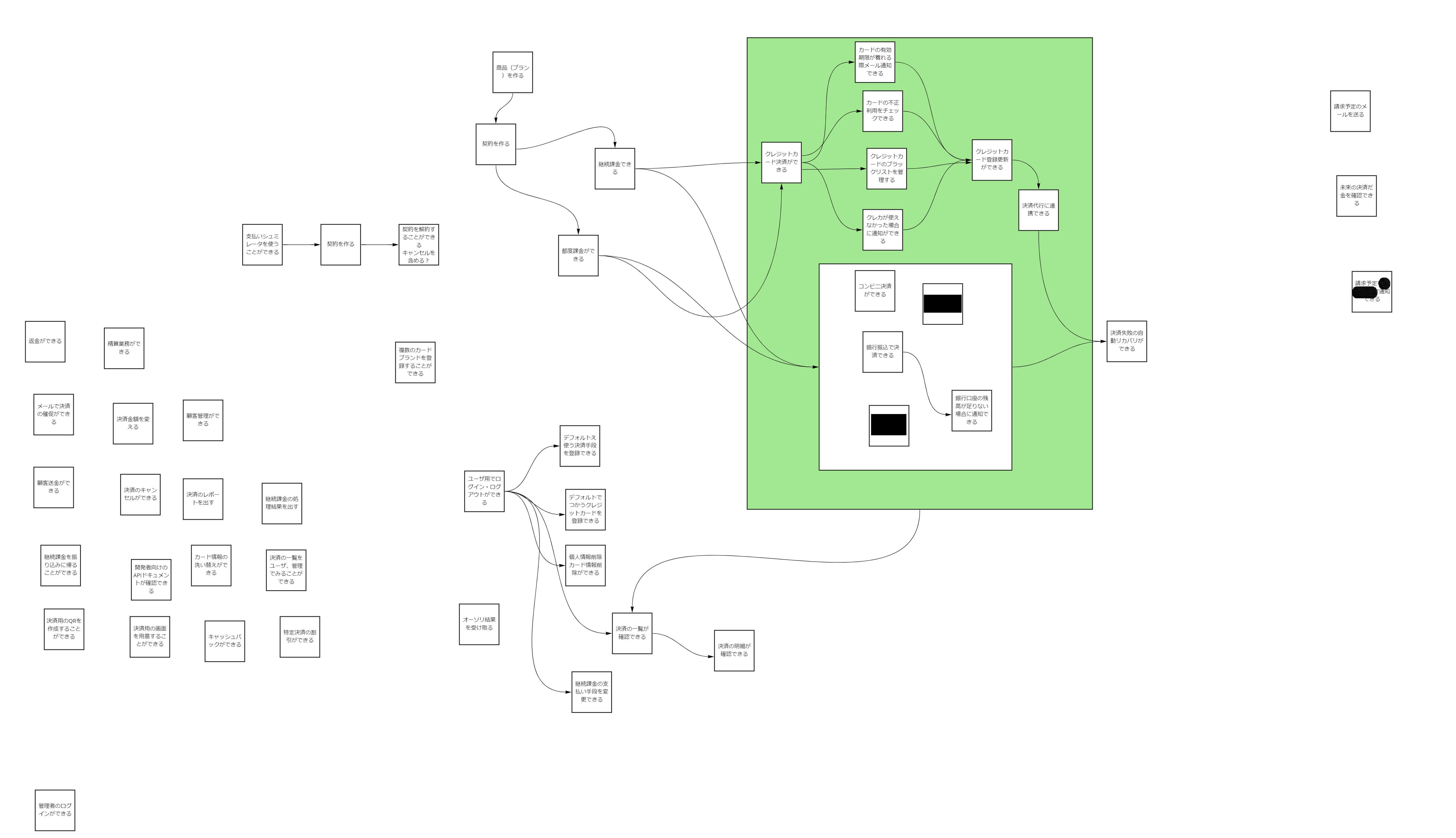
概念整理イメージ図
※ブレスト後だけではなく、違和感がある度に、この図に立ち返って検討しなおしました。

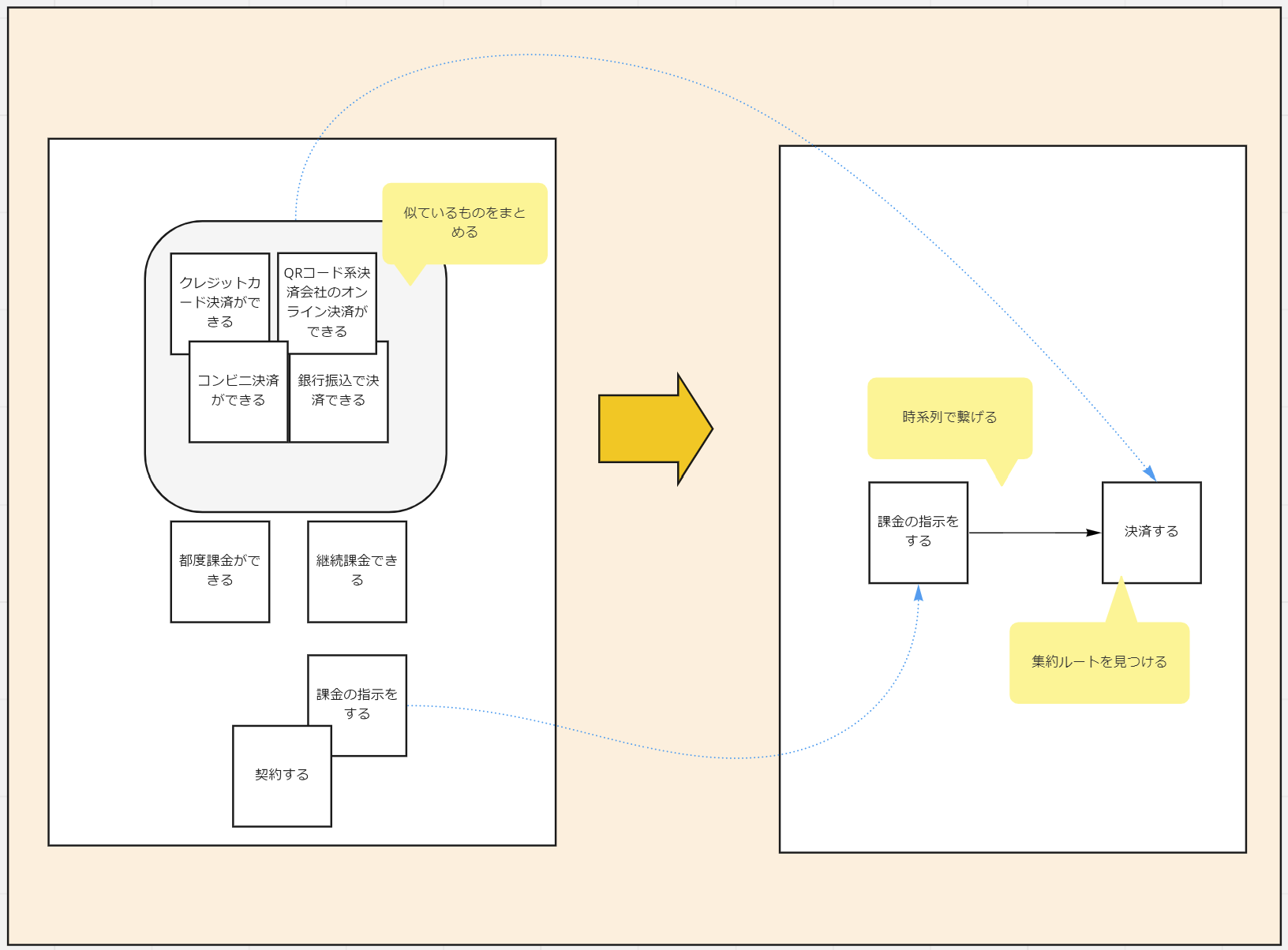
ブレスト進行状況イメージ図
※デフォルメした作業進行イメージです。
-
議論の結果を、ドメインモデル図やユースケース図に描きました。

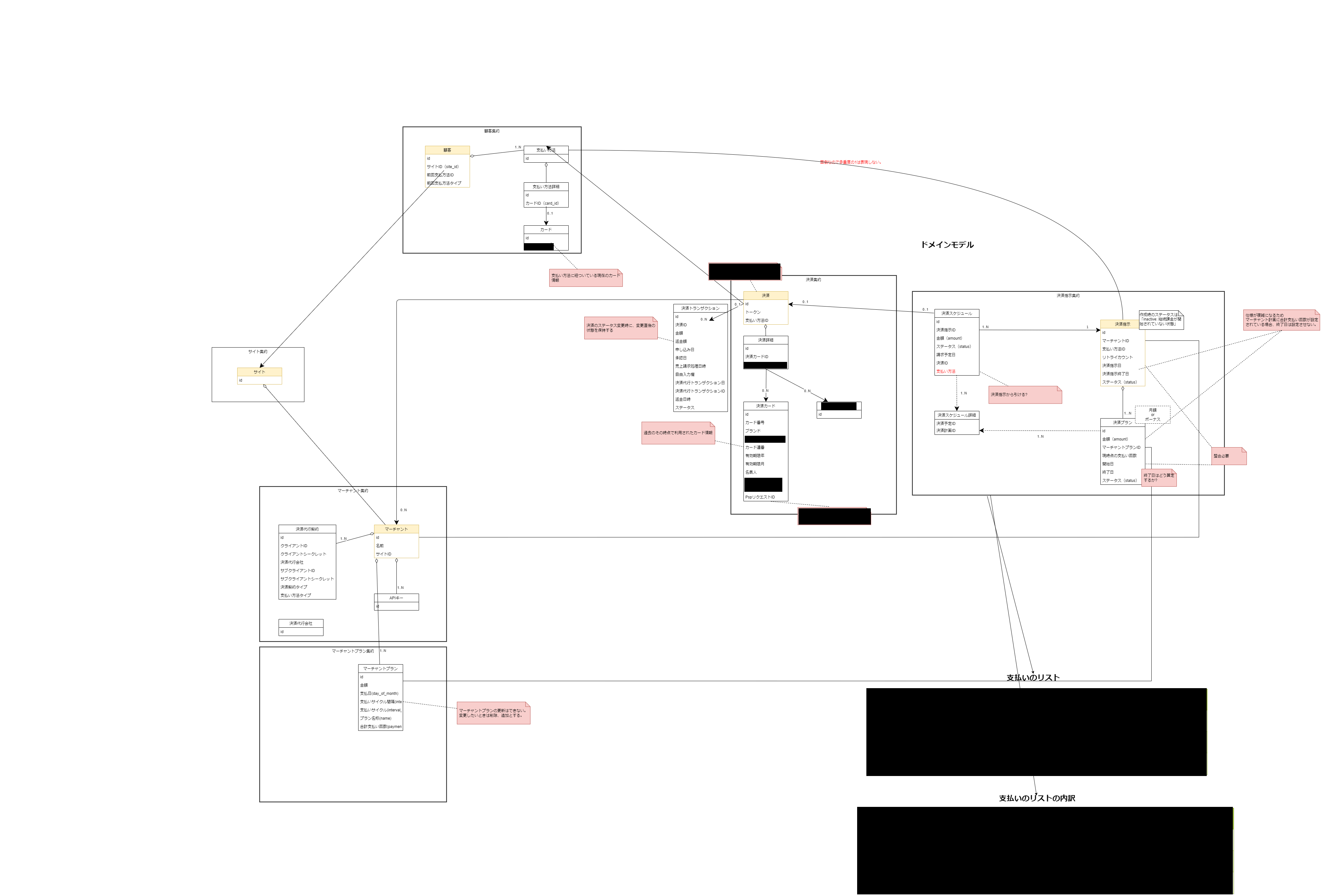
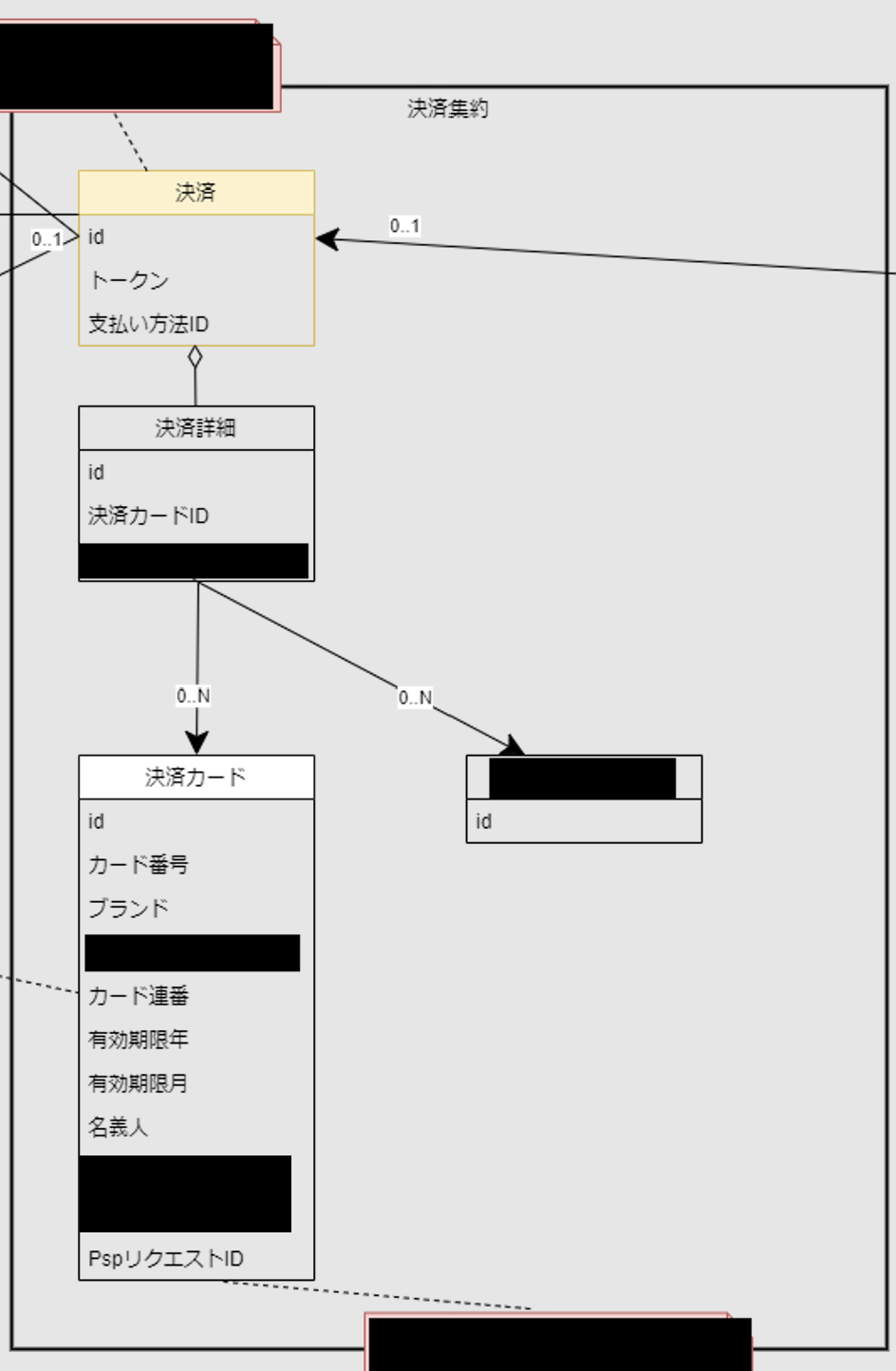
ドメインモデル

ドメインモデル抜粋
もちろん、モデルは作っておしまいではなく、幾度となく改善を重ねました。
例えば、決済集約の決済カードエンティティを初めは専用の集約にしようと考えていました。
決済カードには決済会社の情報を持たせるイメージがあり、外部システムなので集約を分けた方が取り扱いやすいと判断したためです。
一方で、ある決済にて、このキー値を決済会社とやり取りしたという情報が発生しますが、「決済」とは切り離せない関係でもありました。
強い整合性があると判断を見直し、同一集約に含めることにしました。

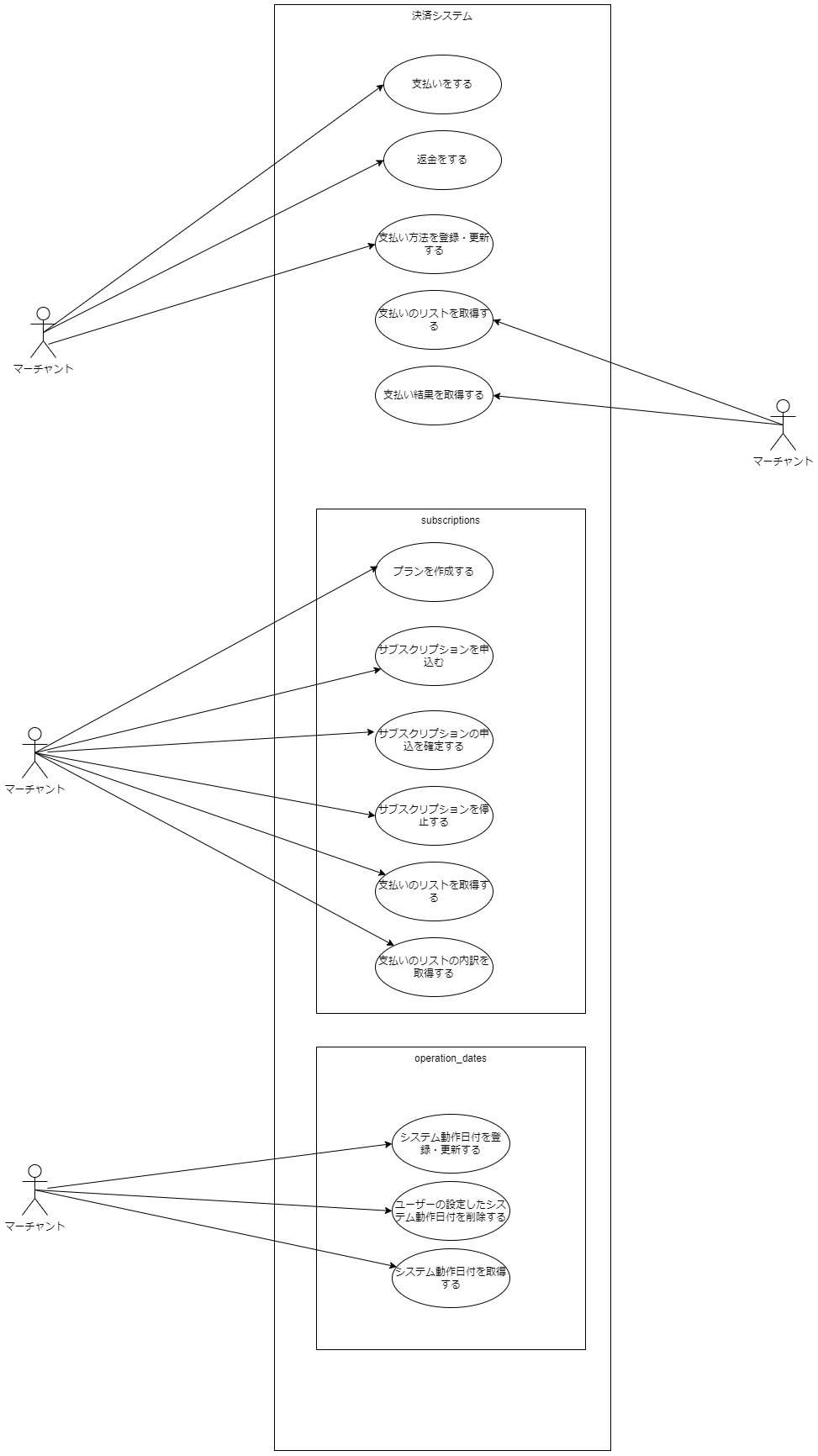
ユースケース図
※ユースケース図については、作成してみたものの、他のドキュメントと内容が被っており廃止しました。
- 用語集を作りました。
ブレストやモデルの作成中に、同じことを説明するのに、メンバー毎に別の言葉を使っていることに気付きます。
そこで、複数ある言葉からチームで合意できる適切な言葉を用語集で定義しました。(日本語と英語両方定義しました。)
定義した言葉は必ず使えるように、間違ってしまった場合はメンバー間で優しく(冗談を言いながら)指摘し合いました。
例えば、決済プラットフォームを導入するシステムからみて、決済前に所謂注文単位に契約が必要だとします。その契約のことを「決済指示」と呼ぶようにしました。「契約」は様々な意味にとれてしまうと思慮したためです。
また、この用語集は別のシステムやプロダクト(境界付けられたコンテキストの外側)で利用される用語と混同しないことも目的としています。

用語集イメージ
輪読会とモデリングを実施しての学びや効果
輪読会
業務と並行した輪読会は、次のような学びや効果がありました。
- 即実践で生かせるので、学ぶ量もプロダクトの精度も上がってよい
- 活かす機会が近いうちにやってくるアジャイルに合っている
- 共通認識ができることでプルリクエストのレビュー観点が他に向くので質が向上する
- 気になって関連書籍にも手が伸びる(勢いで学べる)
- 業務からの部分の学びだけでなく、体系的な学びもできるので学びの汎用性が高い
- 関係ないテーマの輪読会よりも、輪読会に能動的になれる
- 能動的な会話によって、チームの雰囲気がさらに良くなるため、リモートワークによる疎外感の対策にもなる
※盛り上がったため、タイムキーパーが重要でした。
モデリング
モデリングを時間を取って定期的に実施することで、次のような学びや効果がありました。
- 実装に目が向きがちなところ、モデルから考えようという習慣がつく
- モデルレベルで全体像の把握が出来る
- 実装で迷ったときにモデルに立ち戻って頭を整理できる
今後の展望
書いてきた通りにプラクティスを実施してきましたが、執筆時点で実運用はこれからになります。
現状の開発中の状態では、成功しているように見えます。
一方で、実際の運用から受けるフィードバックを元に、これらの活動が良かったのか、課題点は何だったのかを評価したいと考えています。
また、ドメイン駆動設計自体決定論理というよりも考えるための道筋のような部分が大きいです。
運用で得られる情報も含めて更なる知見の蓄積をしていきたいと考えています。
本記事記載のプラクティスを通して学んだことまとめ
業務と並行した輪読会では、
- 学びのインプット/アウトプット、プロダクトへの反映、メンバーの成長をほぼ同時に達成できる
- 業務からの学びと体系的な学びがリンクする
- 関係者が能動的に関われるし、会話を通してチームの一体感が生まれる
という学びがありました。
また、ドメイン駆動設計のモデリングの習慣は、
- 実装に目が向きがちなところ、モデルから考えようになる
- モデルレベルで全体像の把握が出来るので実装が局所的になりにくい
- 実装で迷ったときにモデルに立ち戻って頭を整理できるので混乱しにくい
という学びに繋がりました。
関連記事 | Related Posts

Trying Out Modeling with EventStorming

EventStormingでモデリングしてみた

Remote Mob Programming: How a Team of New Hires Achieved Success Developing a New System Within a Year

The Best Practices Found by Backend Engineers While Developing Multiple Flutter Applications at Once

グローバル展開も視野に入れた決済プラットフォームにドメイン駆動設計(DDD)を取り入れた

Introducing the Front End Team behind the Website Restructuring
We are hiring!
【ソフトウェアエンジニア(リーダークラス)】共通サービス開発G/東京・大阪・福岡
共通サービス開発グループについてWebサービスやモバイルアプリの開発において、必要となる共通機能=会員プラットフォームや決済プラットフォームなどの企画・開発を手がけるグループです。KINTOの名前が付くサービスやKINTOに関わりのあるサービスを同一のユーザーアカウントに対して提供し、より良いユーザー体験を実現できるよう、様々な共通機能や顧客基盤を構築していくことを目的としています。
【ソフトウェアエンジニア(メンバークラス)】共通サービス開発G/東京・大阪・福岡
共通サービス開発グループについてWebサービスやモバイルアプリの開発において、必要となる共通機能=会員プラットフォームや決済プラットフォームなどの企画・開発を手がけるグループです。KINTOの名前が付くサービスやKINTOに関わりのあるサービスを同一のユーザーアカウントに対して提供し、より良いユーザー体験を実現できるよう、様々な共通機能や顧客基盤を構築していくことを目的としています。

