Introducing the Front End Team behind the Website Restructuring

Introduction
Hello, I am Kang from KINTO Technologies' development head office. I joined the company in January 2022 and have been working on the Website Restructuring Project since then. As KINTO increases its customer base, we are trying to expand various services along the way. The existing website had various issues with scalability when it came to incorporating new functions, so the website restructuring project was started in August of this year to solve these problems and make improvements. In this article, I will talk about the front-end (FE) team behind the Website Restructuring project, of which I am a part of.

Website Restructuring FE Team's Goals
- To create an environment that facilitates new development quickly
- To change a complex environment into a simpler one
- To Redefine css and js sources that are intricately interconnected
- Transfer membership management functions to the member information platform
- Work with the Creative Group to implement designs effectively (including UI/UX improvement suggestions)
The Restructuring FE team worked to accomplish the above goals on the project. During the development phase, we discussed items that could be improved at each sprint meeting and worked with other teams to improve the project and make it more efficient. We updated the code for greater reusability and intuitiveness, making maintenance easier. Using TypeScript prevented unexpected errors, made debugging easy, and improved work productivity.
Technological Specs We Incorporated into the Project







Our Concerns During the Project
- In addition to restructuring the specifications of the existing project, we also improved existing functions, added new ones, and refactored code, so it was difficult to measure work in progress amongst us.
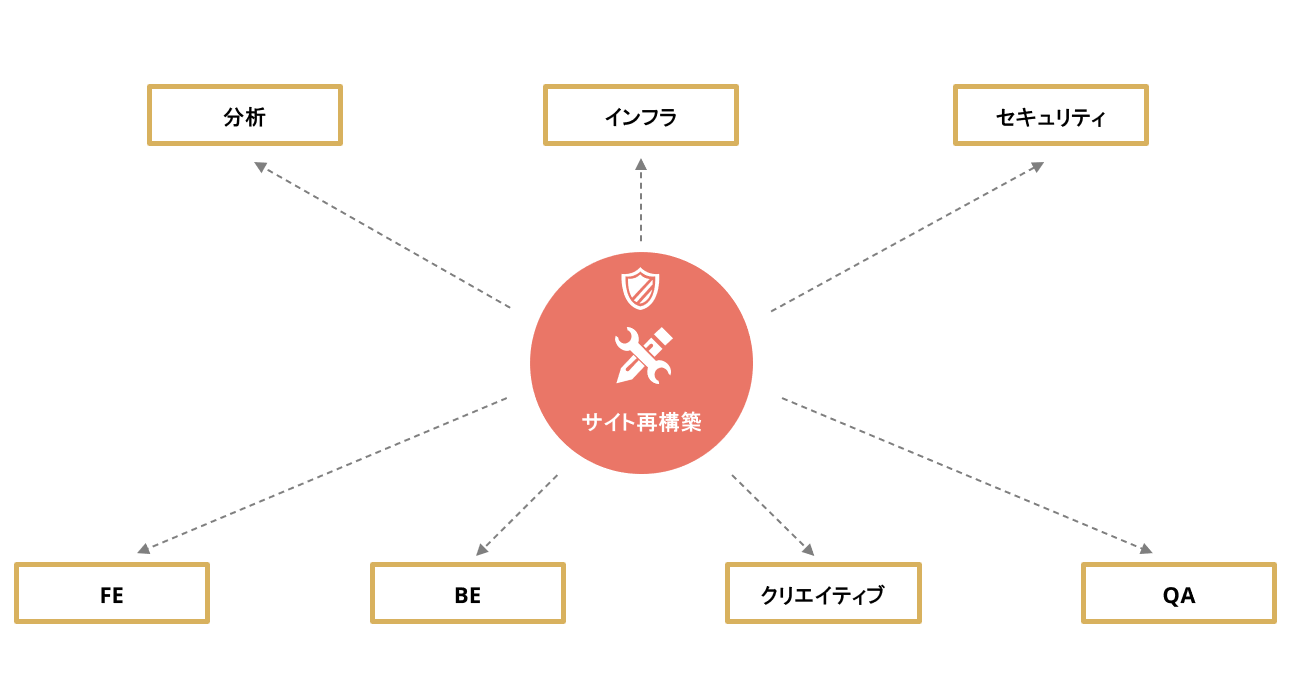
- We struggled with ways to efficiently communicate specifications and development with collaborating teams (BE team, Design team, Infrastructure team, QA team, etc.)
- How to build a good development environment
- Creating code that is easy to maintain and reuse
- How to clear misunderstandings between team members regarding the project's specifications and technology and make code more integrated
In order to solve these issues:
- As development went on, we recognized the importance of reviews, so we decided to create rules for them. We also made every effort to make time for them every day. We decided not to designate a specific person in charge for reviews, and created a system where anyone could freely review different Pull Requests. As a result, it became easier to keep track of each other's work and check on task specifications and components that other team members were working on.
- We made a Confluence page on changes to specifications with other teams and used it to communicate with them, and we managed to communicate efficiently using other tools that were available for us in the company. The Confluence page contained changes to specifications on the API and swagger provided by the BE Team. It allowed us to quickly understand API specifications and clearly check and address updates. We collaborated with the Creative Team using design tools such as Adobe XD and Figma. With them, we were able to gain a better understanding of the UI/UX to be implemented, allowing us to create components that are not only easier to understand, but also user-friendly and intuitive. We maintained an open communication as we collaborated, and if there were any unclear points or changes, we addressed them quickly through huddle meetings for quick resolution. As a result, we were able to minimize the number of bugs that could occur during the development process.
- In order to create a better development environment, we made various work guidelines for the team. We communicated using Outlook, Slack, Confluence, and other tools, and we were able to understand each other’s current work situation by having daily meetings. While working on tasks, we actively discussed each other's concerns and collaboratively addressed problems within the team At planning meetings, we checked each team member's progress and divided work for each sprint to prevent excessive workload. We also held retrospectives after each sprint and talked with each other about what we regretted, what was good, and what we wanted to improve in order to build a better development environment.
- We used the Atomic Design pattern to improve code reusability through continuous refactoring. We consolidated our definitions for Atom, Molecules, and Organisms in a Confluence workspace and shared awareness among team members through meetings. As we developed new features and UIs, we were also able to make independent and pure components. We also tested Storybook and React Jest to ensure the quality of the components. As a result, we were able to create components with higher reusability.
- We consolidated and shared the specifications for existing projects and new features that were going to be added to the Confluence workspace of the project. We also created reference materials on the FE development environment to enable new participants to adapt more quickly to the development environment. We set rules for code management, on topics such as review flow, branch operation, and how to write code, in order to create consistent code. We took turns to hold book discussion sessions to share knowledge about the technologies each of us were currently using.
Summary
Through this project, I was able to look back into what is important for a good project. I think each programmer's performance is also an important factor, but I think it is important to constantly communicate as a team. I felt that it was important to work together to create a better development environment within the team and try various things with a flexible way of thinking without fear of failure. In the Restructuring Team, we were able to develop an environment with a positive atmosphere where anyone could freely say and try anything. I think that through this environment and experience, we were able to grow both as a team and individually. Successfully releasing the project in August was made possible thanks to the effort of all the teams within the Restructuring Team, who persevered through the challenges for an extended period. Thank you for reading to the end.
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【PjM】KINTO開発推進G/東京
KINTO開発部 KINTO開発推進グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名★ ←こちらの配属になります - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KI...