[IOS] [SwiftUI] Converting the KINTO Kantan Moushikomi App to SwiftUI
![Cover Image for [IOS] [SwiftUI] Converting the KINTO Kantan Moushikomi App to SwiftUI](/assets/blog/authors/nakaguchi/2024-12-04-swiftUI-conversion/top.png)
This article is the entry for day 4 in the KINTO Technologies Advent Calendar 2024 🎅🎄
Introduction
Hello. My name is Nakaguchi, and I am the team leader of the iOS team in the Mobile App Development Group. In my day-to-day job, I work on:
- the KINTO Kantan Moushikomi App (“the app”) and
- Prism Japan (Smartphone app version / Recently released web version)
As an iOS developer.
After deciding to migrate one of the apps I work on to SwiftUI, I’m using this article to share the process we followed and the principles that informed the decision.
I hope this article appeals to:
- iOS engineers,
- those interested in SwiftUI architecture,
- and teams considering adopting SwiftUI.
I’d love for readers in these groups to find value in it.
This article is also based on a presentation I gave at the KINTO Technologies × RIZAP Technologies Mobile Tips event held recently.
It does not contain specific, actual examples of converting to SwiftUI that use source code, etc. Instead, I have primarily focused on detailing the process the team followed to arrive at the decision to transition to SwiftUI. I hope it will help people who are having trouble with SwiftUI conversion in their own teams.
Choosing the Architecture for the First Release
The application app was released in September 2023. The main architectures chosen were:
- UIKit
- VIPER
- Combine
Development of the app started around March 2023, but creating a new iOS app in 2023 presented a challenging decision: UIKit or SwiftUI, wouldn’t you agree?
At the time, SwiftUI was rapidly gaining popularity within the broader development community.
However, we chose UIKit for the Moushikomi app.
The reasons for this were the app’s tight delivery deadline, and the lack of team members proficient in SwiftUI.
We prioritized achieving a stable release using a technology we were used to rather than risk using a new.
Now, I’ll discuss the factors that prompted us to transition to SwiftUI after the app's first release.
Wanting to Shift to SwiftUI: The First Wave
After the initial release in 2023, we quietly focused on bug fixes, minor updates, and refactoring. However, during this period, some team members began expressing a desire to explore something new.
Several options were proposed, but SwiftUI emerged as the most popular choice.
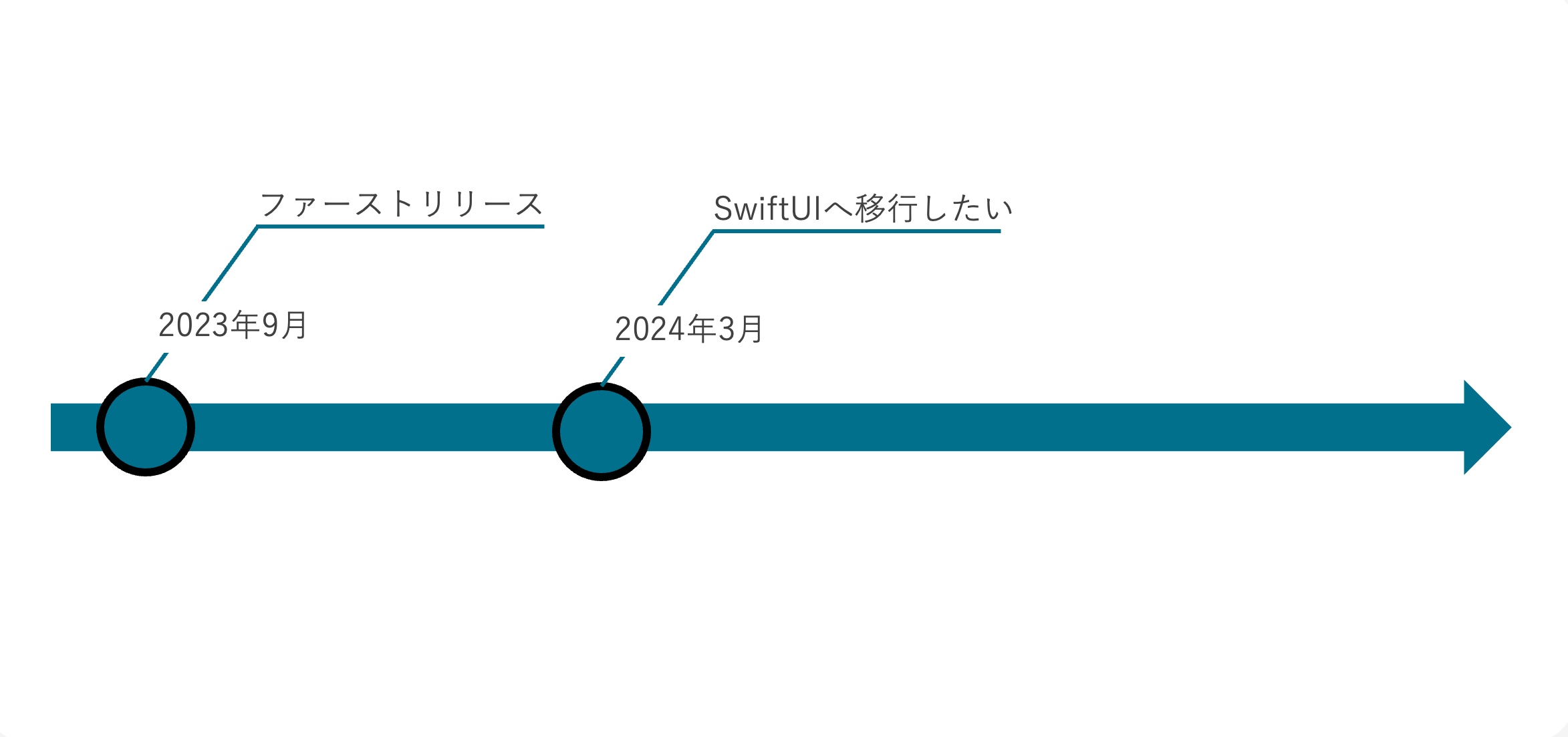
 The first wave of the SwiftUI conversion came around March 2024.
The first wave of the SwiftUI conversion came around March 2024.
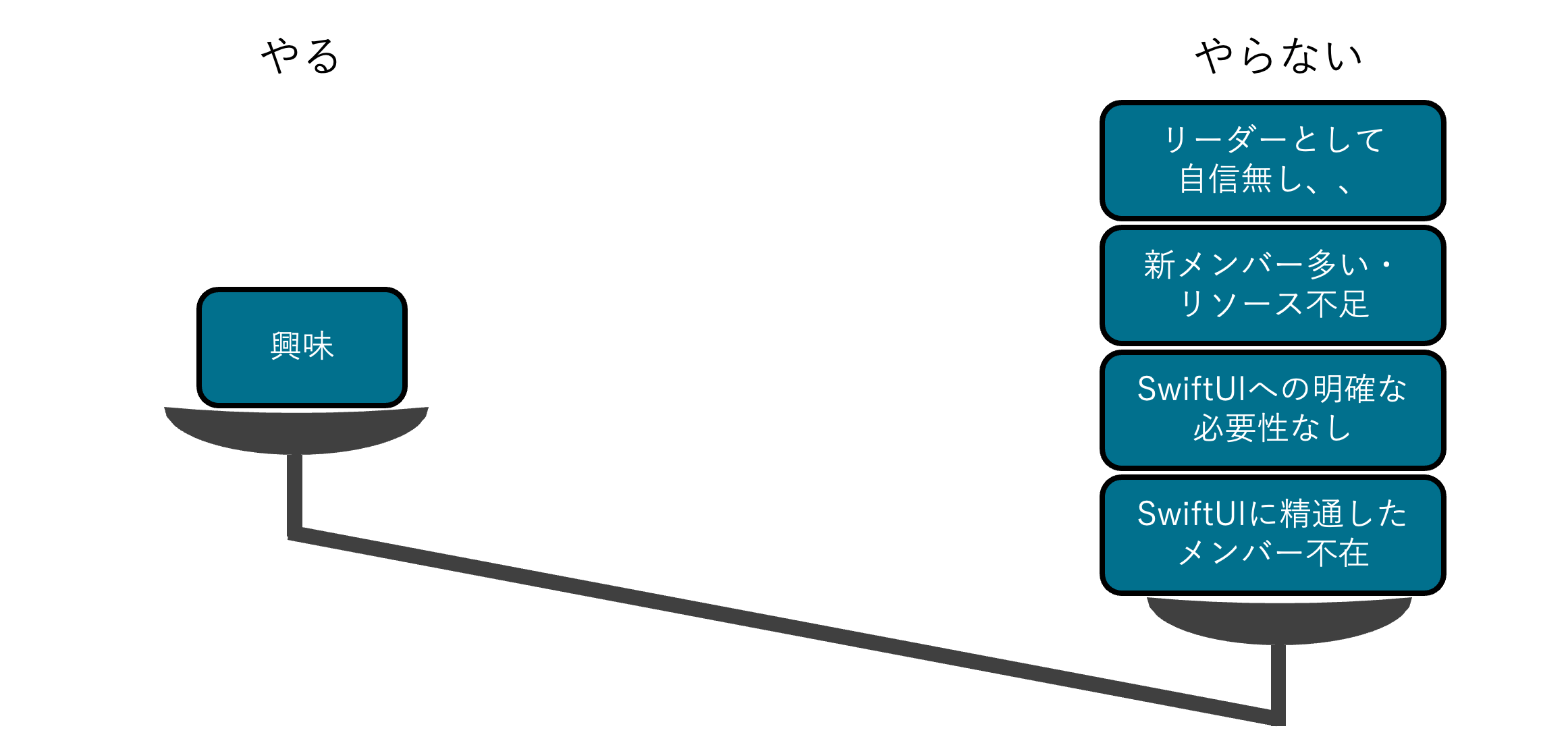
When we discussed within the team whether to adopt SwiftUI, opinions such as the following were shared.
● Reasons in favor of doing it:
- Interest in SwiftUI
● Reasons against doing it:
- No one on the team had prior experience with SwiftUI.
- At the time, we didn’t feel a pressing need to adopt SwiftUI.
- The team was also experiencing significant changes, with many new members joining due to replacements and other factors. This left us lacking both the personnel and time resources to start learning and adopting SwiftUI.
- As the team leader, I wasn’t confident in my ability to successfully lead a SwiftUI conversion.
 At that time, there were plenty of reasons not to proceed with it.
At that time, there were plenty of reasons not to proceed with it.
For these reasons, we decided that a SwiftUI conversion would need to be postponed.
The Desire to Shift to SwiftUI: The Second Wave
Around six months went by after that. During one-on-ones, many team members expressed a strong interest in exploring SwiftUI, prompting us to revisit the idea of migrating to it.
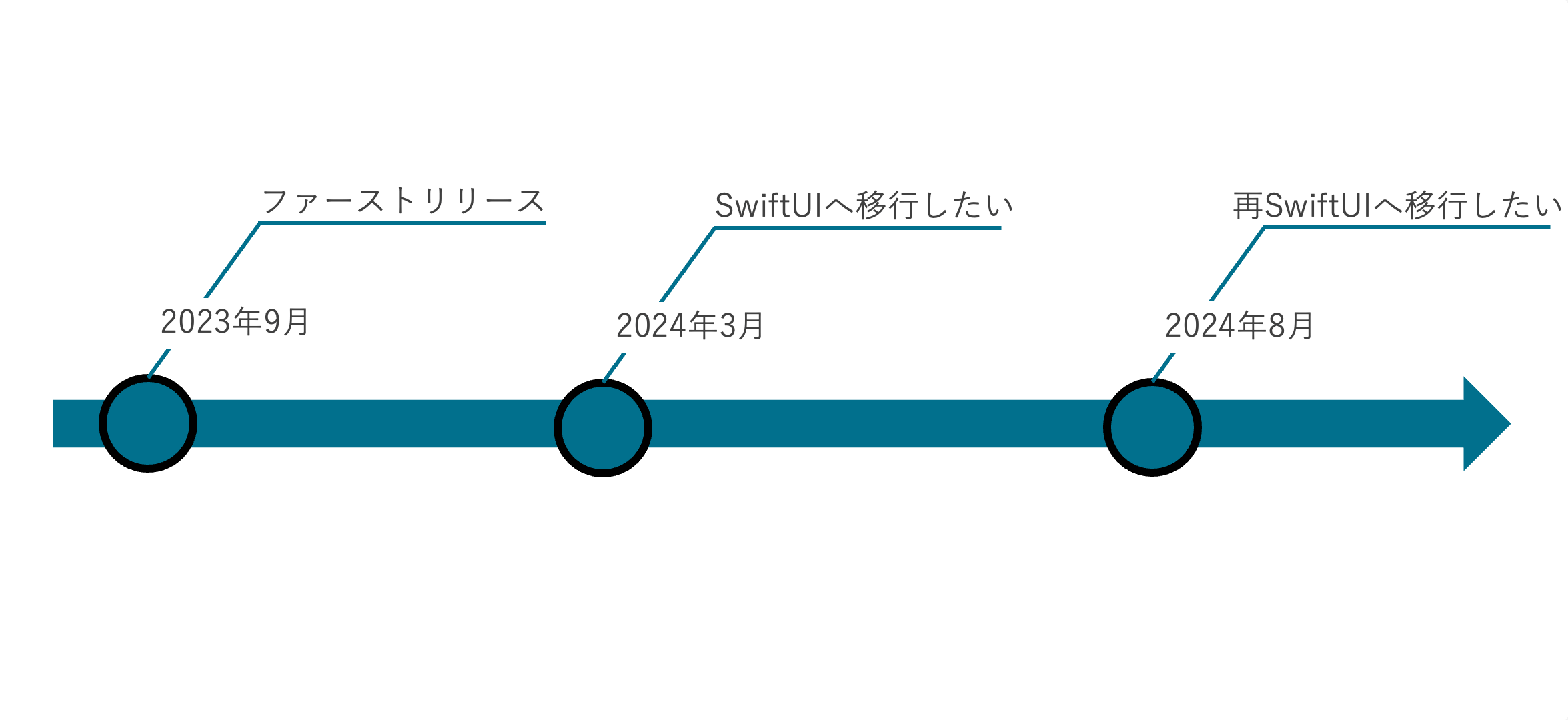
 The second wave of the SwiftUI conversion came around August 2024.
The second wave of the SwiftUI conversion came around August 2024.
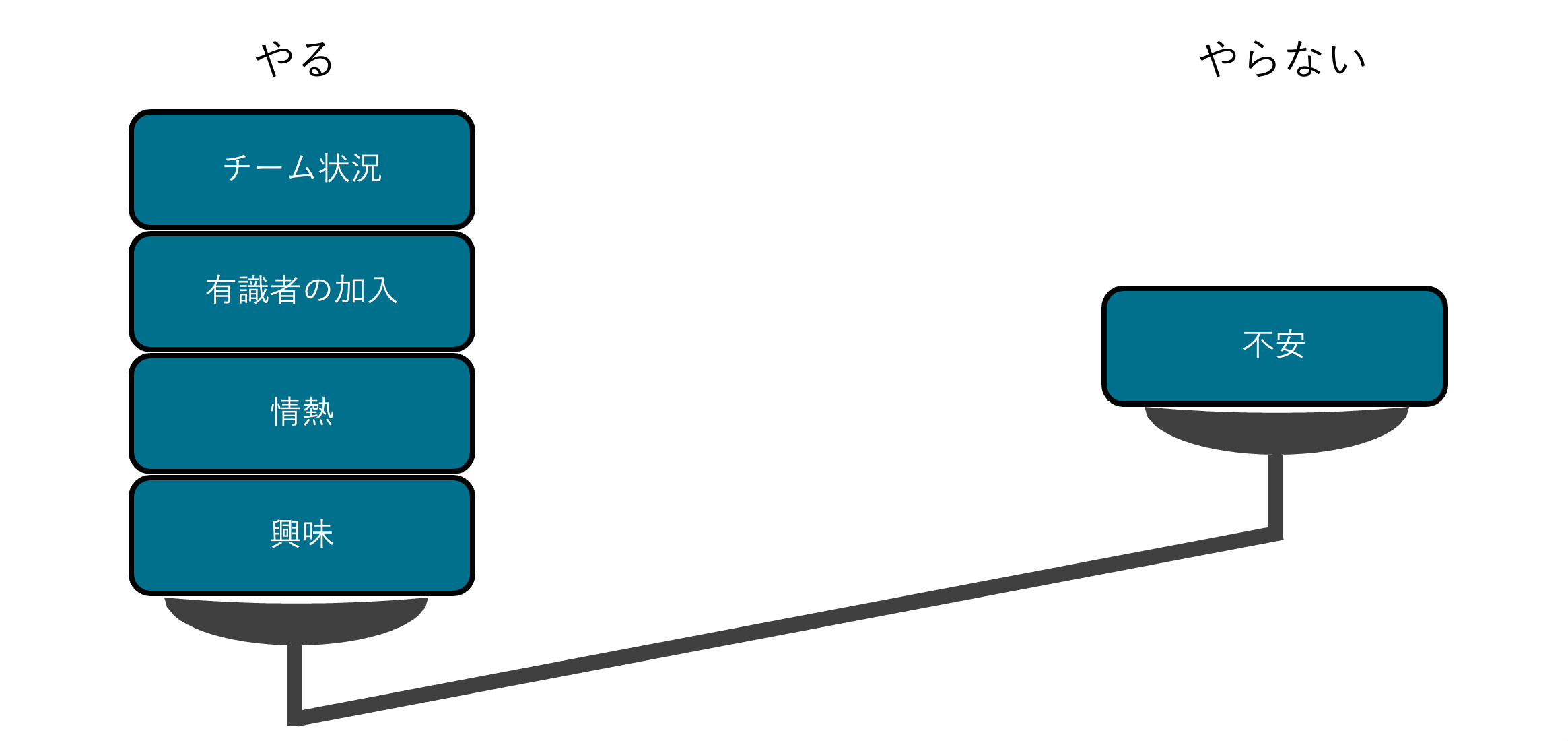
The situation had evolved since the first wave, and when we revisited the idea, the following opinions were shared:
● Reasons in favor of doing it
- Interest in SwiftUI had gradually evolved into a passion for it.
- Some SwiftUI experts had joined the team as a result of in-house organizational changes.
- The new team members were quickly becoming core contributors, and we felt that the team as a whole now had sufficient time and human resources to take on the challenge.
● Reasons against doing it
- There were still concerns about whether it was truly the right time to start a SwiftUI conversion.
 This time, there were plenty of reasons supporting the decision to move forward with it
This time, there were plenty of reasons supporting the decision to move forward with it
Considering these circumstances, we decided to proceed with the SwiftUI conversion.
Never Get Your Goals Wrong
Thus, the team unanimously agreed to move forward with the SwiftUI conversion. However, I firmly believe it’s crucial to never lose sight of your goals.
[NO] The goal should not be to pursue a SwiftUI conversion purely out of technical curiosity.
[YES] Focus on improving future maintainability, aligning with de facto industry standards, and addressing the complexity of using Combine in development, which we aim to move away from.
[NO] The SwiftUI conversion must not compromise the app’s quality.
[YES] Ensure the app's quality is maintained at least at its previous level, if not improved.
[NO] Avoid misplacing work priorities, such as sidelining original release tasks in favor of the SwiftUI conversion.
[YES] Continue delivering additional features at the same pace as before.
With the above points firmly in mind, we engaged in team discussions on how to approach the SwiftUI conversion.
Choosing the Architecture for the SwiftUI Conversion
We discussed the type of architecture we wanted to adopt within the team, and the key opinions were as follows:
- Not wanting to use libraries
- Not wanting to use a view model
-
Not wanting to use libraries
This primarily referred toThe Composable Architecture(TCA).Many team members expressed a preference to avoid using TCA if possible, citing concerns such as the need to constantly monitor for updates and the potential challenges if support for the library were to be discontinued. Additionally, other projects within the company using TCA had reported usability issues, including a steep learning curve, the challenge of keeping up with the library's rapid update cycle, and an overreliance on parent reducers. Taking these factors into account, we decided to forgo using TCA. -
Not wanting to use a view model
The decision to adopt a view model as the architecture for SwiftUI is a topic of much debate. In our case, several team members noted that SwiftUI's built-in binding capabilities make using MVVM less optimal, as it does not fully leverage SwiftUI's inherent strengths. Consequently, we agreed on a policy of not using a view model.
Adopting an MV Architecture — As a Result, Our Team Opted for an MV Architecture.
The following figure will give you a picture of what it is like.  MV architecture
MV architecture
Ideally, views should interact directly with the model. Similarly, data retrieved from APIs is passed to the views through the model.
Currently, we are discovering that an MV architecture,
- makes things simpler and will lead to better maintainability in the future (moving away from Combine);
- does not depend on libraries; and
- lets us get the most out of SwiftUI’s features.
We are experiencing advantages like these, which suggests that the chosen architecture effectively addresses the concerns raised during our discussions about which approach to adopt.
Guidelines for Deciding Which Parts to Convert to SwiftUI
Regarding our policy for determining which parts to convert to SwiftUI, the team deliberated on which of the following approaches to adopt:
- The first approach involves converting individual views to SwiftUI.
- First, convert the parts related to screen transitions to SwiftUI.
As a result, we decided to proceed with the conversion to SwiftUI based on a policy of first converting the parts related to screen transitions.
The reasons for this included the following:
- In our experience, we frequently encountered challenges with screen transitions later in the process
- If the view responsible for managing transitions remains in UIKit, it often necessitates (temporarily) wrapping individual views in UIKit, even after they have been converted to SwiftUI.
The Path Forward for SwiftUI Conversion
So far, I have outlined the process and policies for converting the application to SwiftUI. However, the actual conversion process is still in its early stages. As of December 2024, at the time of posting this article, the production code does not yet include any SwiftUI code.
Currently, we are dedicating more time to discussions about the SwiftUI conversion through various initiatives. These include utilizing approximately 20 minutes left over in our daily morning meetings and holding a dedicated one-hour meeting each week to focus specifically on this topic.
As we progress, we have begun establishing coding rules to foster a shared understanding within the team regarding the SwiftUI conversion. For instance, some team members have been creating sample code and conducting lectures for the entire team based on those examples. In the future, as the SwiftUI conversion gains momentum, we plan to introduce pair and mob programming to enhance the team's overall expertise in SwiftUI.
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【ソフトウェアエンジニア(リーダークラス)】共通サービス開発G/東京・大阪・福岡
共通サービス開発グループについてWebサービスやモバイルアプリの開発において、必要となる共通機能=会員プラットフォームや決済プラットフォームなどの企画・開発を手がけるグループです。KINTOの名前が付くサービスやKINTOに関わりのあるサービスを同一のユーザーアカウントに対して提供し、より良いユーザー体験を実現できるよう、様々な共通機能や顧客基盤を構築していくことを目的としています。





