Re-engaging Dormant Users with Automated Emails Using React Email

Hello, I am Udagawa, an engineer working on Prism Japan. I would like to introduce you to our marketing initiatives that use React Email to automatically send emails.
Challenges We Faced in Our Marketing Initiatives
Prism Japan was launched in August 2022, and since the beginning of the service, it has acquired users through various marketing initiatives. However, there is no guarantee that once we acquire users, they will continue to use the service. Although it has been about two and a half years since the service started, the number of dormant users is still on the rise.
To address this issue, we implemented a re-visitation (re-engagement) initiative using push notifications, but we faced several challenges.
- Push notifications do not reach users who have turned off their notification settings.
- Even if we send push notifications encouraging users to revisit the app, they do not reach users who have uninstalled it, so we cannot achieve the desired effect.
In fact, the push notification consent rate at only about 48%, and considering this rate along with uninstalled users, the number of users who actually receive notifications is quite limited. Furthermore, because they receive notifications from other apps as well, ours tend to get buried among them. In this way, there were limits to the effectiveness of our re-visitation initiative using push notifications.
On the other hand, we ask users to register their email addresses at the time of their membership registration. The consent rate for emails registered in this way remains at a very high level of about 90%. Even if users have deleted the app, emails can still reach those who have not canceled their membership, making this a suitable marketing channel for the re-visitation initiative.
However, from an operational perspective, there were several challenges to this initiative.
First, marketing resources were limited, with a single staff member handling a wide range of tasks from planning initiatives to managing social media. Creating email content requires a lot of man-hours for manually tabulating rankings, selecting appropriate images, designing layouts, and so on. Considering the limited resources of the marketing staff, frequent delivery was difficult. Therefore, although we recognized frequent email delivery as an effective marketing method, it was not realistic due to the operational burden.
Using React Email To Automate Email Creation
Thus, we came up with the idea of automating the entire process from email creation to delivery.
If we can build a system that automatically collects the information to be displayed in the content, creates email content automatically, and sends emails automatically at scheduled dates and times with a predetermined layout, we can send emails tailored to users even with limited human resources.
However, we, as engineers, struggled with how to implement the process of automatically creating HTML emails.
If we implement processing that directly manipulates HTML, reusability will become low, and issues such as differences in display depending on the receiving mailer will occur. Looking ahead to future content replacement, it is necessary to implement a solution with high reusability that allows flexible addition of new content.
Amid these challenges, we discovered a library called “React Email.”
This “React Email” has the following features:
- Ability to create HTML emails using JSX
- Real-time preview function
- High reusability through componentization
What is especially important is that reusable componentization allows for easy addition of new content when its creation is required. Because React Email is written with React, dynamically replacing the content becomes easier. These advantages enable the delivery of personalized content at low cost by dynamically replacing content based on user behavior and interests. Instead of sending the same content to all users simultaneously, delivering content tailored to each user's interests can be expected to achieve high revisit rates and improved engagement.
By utilizing React Email, we gained a clear prospect of effectively resolving the challenges in our email delivery initiatives, enabling us to move forward with efficient user re-visitation initiatives.
HTML Generation Using React Email
From here, I will cover the implementation details. In the implementation, we use React Email to generate the HTML for emails. We adopted a process in which HTML is generated from JSX using the render function of React Email.
First, we created the following components:
import React from "react";
const AppCheckSection = () => {
return (
<div style={{ padding: "20px 0", borderBottom: "1px dashed #cccccc" }}>
<div>
<p>
詳しいスポットの情報やアクセス情報はアプリで確認してみましょう。
<br />
他にも、アプリではあなたにだけのおすすめスポットを掲載中!
</p>
<a
style={{
padding: "10px 70px",
background: "rgb(17,17,17)",
borderRadius: "5px",
textAlign: "center",
textDecoration: "none",
color: "#fff",
display: "inline-block",
marginBottom: "10px",
}}
>
<span>アプリをチェック</span>
</a>
<br />
<a href="https://deeplink.sample.hogehoge/">
うまく開かない方はこちら
</a>
</div>
</div>
);
};
export default AppCheckSection;
In this way, we created components for constructing emails.
Then, simply combining the created components in the parent component completes the email template.
import React from 'react';
import AppCheckSection from '../shared/AppCheckSection';
import FooterSection from '../shared/FooterSection';
import RankingHeaderSection from './RrankingHeader';
import RankingItems from './RankingItem';
export type RankingContents = {
imageURL: string;
name: string;
catchPhrase: string;
};
export type WeeklyRankingProps = {
areaName: string;
contents: RankingContents[];
};
const WeeklyRanking: React.FC<WeeklyRankingProps> = ({ areaName, contents }) => {
return (
<div style={{ backgroundColor: '#f4f4f4', padding: '20px 0' }}>
<div>
<RankingHeaderSection />
<RankingItems areaName={areaName} contents={contents} />
<AppCheckSection />
<FooterSection />
</div>
</div>
);
};
export default WeeklyRanking;
To generate the email HTML, React Email's render function is used.
Using fetchRegionalRankingData, it is possible to obtain different content information for each residential area and create emails accordingly.
import { render } from '@react-email/render';
import { WeeklyRankingEmail } from '../emails/weekly-ranking';
import { fetchRegionalRankingData } from './ranking-service';
export async function generateWeeklyRankingEmail(areaName: string): Promise<string> {
const contents = await fetchRegionalRankingData(region);
const htmlContent = await render(await WeeklyRanking({ areaName, contents }));
return emailHtml;
}
The HTML generated by the render function is used as the e-mail body sent via the SaaS service's API.
In batch processing, ECS is activated at the timing scheduled by EventBridge to execute the email creation and sending processes.
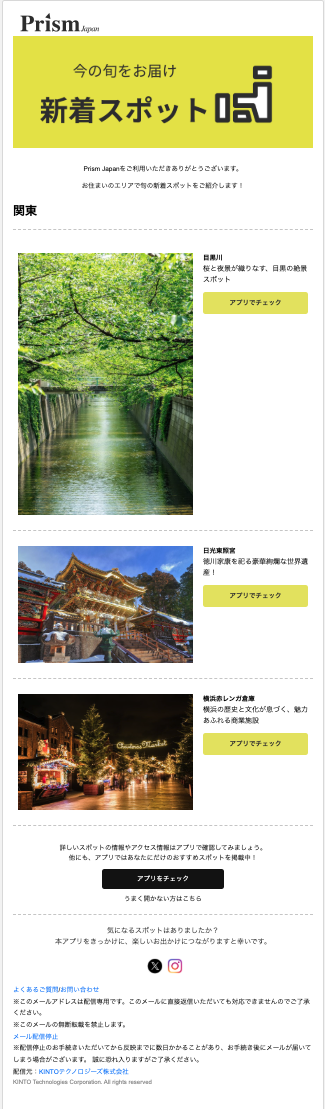
The content of emails actually sent is like the following one:

The images show content focused on the Kanto region, but we implement a system capable of flexibly changing the content according to the region set by the user. Therefore, if the user’s residence is Osaka, the ranking for the Kansai region will be delivered to the user by email.

React Email has a preview function that allows us to proceed with email implementation just like when developing normally with React. Implementation without the preview would be extremely difficult, so this function was extremely helpful. By leveraging this function, we were able to proceed with implementation work while checking layouts with the marketing staff.

Through componentization, we structured various elements such as footers and app launch promotion sections, in addition to ranking, as reusable parts. By mixing existing components also when creating new content, efficient and consistent email delivery becomes possible.
Scheduled email delivery may result in repeatedly sending similar content, which can lead to a decline in user interest or, in the worst case, the emails may be marked as spam and rejected. Even in an automated system, the delivery of content that continuously attracts user interest should be required.
Considering such a situation, we believe that a highly reusable design through componentization, which enables quick changes to the content to be delivered, is important.
Effect of Automated Email Delivery
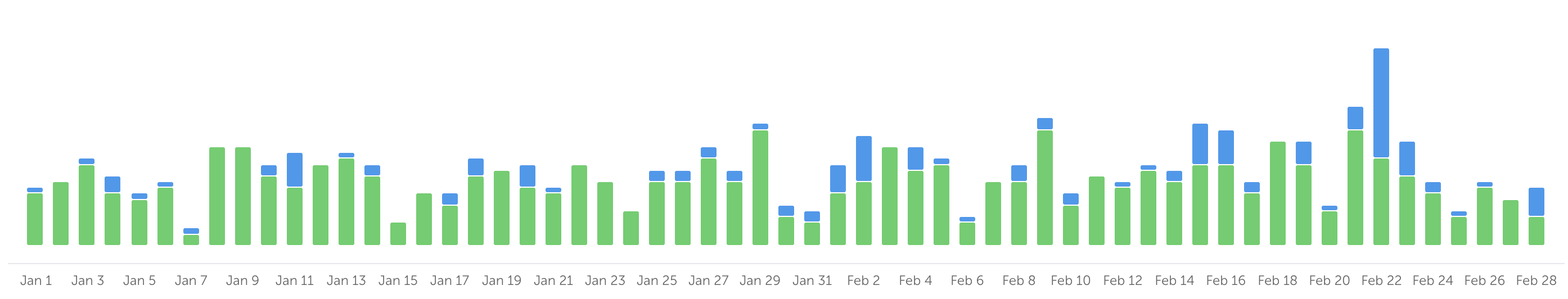
As a result of starting automated email delivery using React Email and batch processing, the number of installations increased starting around the day we started the delivery (February 22). We believe that this has made dormant users who saw our emails become interested in the app and encouraged them to reinstall it. In addition, the number of daily active users (DAUs) around email delivery dates significantly increased and has shown a sustained upward trend since the start of the automated email delivery initiative.
In this way, we succeeded in encouraging dormant users, including those who had uninstalled the app, to revisit. 
Summary
By automated email delivery utilizing React Email, we succeeded in reviving dormant users and increasing DAUs without manual intervention.
Many marketing staff may be struggling with the issue of having many dormant users and limited marketing resources in app development. Automation of email creation using React Email reduces the burden of coming up with email content weekly and enables efficient and effective marketing activities. Furthermore, we found "React Email” highly useful for continuously improving and quickly releasing content.
We found that, even in today’s world with diversified communication methods, email delivery can still function effectively as a marketing channel if we deliver content aligned with user interests.
If you're struggling with stagnant revisit rates or looking for ways to revive dormant users, this approach is definitely worth considering.
関連記事 | Related Posts
We are hiring!
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。
【フロントエンドエンジニア メンバー~リーダークラス(DX等)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。


![Cover Image for [Marketing Cloud] Automation StudioでJourneyと連携したいんですけど!?](/assets/blog/authors/Robb/20240319/cover.png)

![Cover Image for [生成AI][Copilot] 非エンジニアの私がAIを使って運用ツールを開発した話](/assets/blog/authors/yamayuki/01.png)

