Vuetify と NuxtJS を使用した言語サポート

はじめに
「私は、それほど賢くはありません。ただ人より長く、ひとつのことと付き合ってきただけなのです。(筆者翻訳)」— アルバート・アインシュタイン(物理学者)
問題によって、とても落ち込んでしまうことがあります。しかし、自分の陽気(merry)な性格が、自分の名前にぴったりで、課題の克服に役立ってきたとも思います。こんにちは、Maryです。KINTOテクノロジーズグローバル開発グループの一員です。
フロントエンドの経験はあまりなかったのですが、あえて挑戦したく、2022年1月に入社しました。様々なツールの使い方や、様々なプログラミング言語の作業方法まで、前から試してみたかったことの一環として取り組みました。時間が経つにつれて、ウェブ開発できるようになった自分に驚きました。
グローバルチームの一員として、各種スキルを習得しながら、いろいろな人々の文化、歴史、信念を理解できるようになりました。初めに担当したプロジェクトでの使用言語は英語で、馴染みのある言語だったので、通常どのようにウェブサイトが書かれるかを理解するのは簡単でした。しかし、その後あまり馴染みのないアラビア語を使うカタール向けプロジェクトにアサインされました。アラビア語は右から左に書くのです。とはいえ、私はこれをアラビア語の読み書きシステムを学ぶだけではなく、自分が作成するWebページでどのように対処するかを学ぶチャンスだととらえました。
KINTOテクノロジーズは昨年設立されたばかりで、改善の余地や学ぶべき点、克服すべき課題がたくさん残っています。課題をチャンスとしてとらえるタイプなので、私はコンフォートゾーンから飛び出る選択をいつもします。自分の成長に繋がると信じているからです。
概要
言語は、水平方向、垂直方向、右から左、左から右など、様々な方向に書くことができます。ある説によれば、このちがいは昔の人々がどんな媒体を使用して筆記作業を行っていたかと関係があるようです。
アラビア語やヘブライ語など、右から左に書く中東の言語は、古代には石に刻んで記述されていました。ほとんどの人は右利きで、ノミを使うとなれば右から左に書く方が自然に思えたのでしょう。東アジアの言語は、巻物に書かれたと言われ、左から右に書く方が簡単です。さらにインクを使う場合は、左から右に書くことでにじみが防げます。
これらはあくまで仮説に過ぎず、古くから使われていた手段の中には今や一般的ではなくなったものもありますが、新聞、本、さらにはウェブサイトなどを見れば、さまざまな媒体に記述方向が適応されているのがわかります。言語の記述方向をサポートできれば、読者はその言語を元の形式のまま読めるので内容が理解しやすくなります。
課題
エンドユーザーの立場だと、私は通常、自分で使い慣れた言語、つまり英語でウェブを閲覧しています。しかし、来日して、日本のすべてのサイトで言語が選択できるわけではないことがわかりました。そこでネットで調べてみると、ウェブサイト上での設定で、馴染みのない言語も自動翻訳する設定ができることがわかりました。
エンドユーザーのニーズには自動翻訳で十分だと思いました。しかし、機械翻訳はまだ完璧ではないため、誤訳があったり、ひどい場合には、未翻訳のまま単語が残ったりします。このような背景から、私はこの課題を解決する方法を見つけることに興味を持ちました。
運よくカタール向けのタスクをアサインされ、以下の課題に直面しました。
- ブラウザ言語の検出
- ブラウザ言語の変更
- 特定ページの言語設定
- $vuetify.rtl と document.dir を使用した表示
付記:私の担当はフロントエンドですから、今あるリソースを使ってウェブサイト自体を開発することが主な仕事です。英語からアラビア語への翻訳は別のお話です。その方法については次のリンクを参照してください。Language Localization at KINTO Technologies
ソリューション
企業がグローバル化をするにあたり、「真のグローバル化をどう実現するか」は課題の一つです。サービスや製品を紹介する方法として、情報をWeb上で公開することが考えられます。しかし、これは単純な話ではないのです。読み手がたとえ世界のどこにいたとしても、伝えたいメッセージを理解されるよう気をつけないといけません。
ウェブサイトを希望する言語で表示するには、まずエンドユーザーが使用するブラウザ言語を把握する必要があります。これにより、読み手が希望する言語でサイト閲覧ができるようになります。
ブラウザ言語の検出
@nuxtjs/i18n オプションの使用
@nuxtjs /i18n の設定方法については、こちらの手順を参照ください。
- nuxt.config.js 内で i18n locale を入力し、
detectBrowserLanguage: trueを設定します。
i18n: {
locales: [
{ code: 'en', iso: 'en', file: 'en.json' },
{ code: 'ar', iso: 'ar', file: 'ar.json', dir: 'rtl' },
],
detectBrowserLanguage: true,
},
code(必須) - ロケールの固有識別子iso(SEO機能を使用する場合は必須) - SEO機能に使用される ISO コードで、detectBrowserLanguage機能を使用する際、ブラウザロケールのマッチングに使用される。形式は次のいずれかにする必要があります。- ISO 639-1(例:
'en') - ISO 639-1 及び ISO 3166-1 alpha-2をハイフンで区切る(例:
'en-US')
- ISO 639-1(例:
file- ファイル名ファイルからロケールメッセージを読み込む際、LangDirパスを基準に決定されますdir(v6.19.0以降) dir プロパティが要素とコンテンツの方向を指定します。 値は'rtl'、'ltr'、'auto'のいずれでもかまいません。
- 記述方向の設定にあたり、レイアウトで
$nuxti18nHeadメソッドを使用します。
<script>
export default {
head() {
return this.$nuxtI18nHead()
}
}
</script>
window.navigator.language を使用する
const lang = window.navigator.language
console.log('language:' + lang) // language: ar
ブラウザ言語の変更
上記の言語検出が機能しているかどうかをテストするために、ブラウザの言語設定を明示的に変更する場合があります。広く使用されているブラウザでの言語の変更手順を以下に示します。(以下の手順は Windows 向けです。)
Chrome
- パソコンで Chrome を開きます。
- 右上のその他 [⋮] > [設定] をクリックします。
- 下部にある [詳細] をクリックします。
- [言語] > [言語] をクリックします。
- 使用したい言語の横にあるその他 [⋮] をクリックします。言語がリストにない場合は、[言語を追加] をクリックして追加します。
- [Google Chrome をこの言語で表示] をクリックします。(このオプションは、Windows パソコンでのみ使用できます。)
- Chrome を再起動して変更を適用します。
Firefox
- メニューボタン ☰ をクリックし、[設定] を選択します。
- [一般]パネルの言語セクションで、ドロップダウンメニューから言語を選択します。
- Firefox を再起動します。
Edge
- [設定など] > [設定] の順に移動します。
- [設定] の一覧から [言語]を選択します。
- [優先する言語] の一覧に言語を追加するには、[言語を追加する] を選択します。
- 言語を追加したら、言語の横の[...]を選択し、[Microsoft Edge をこの言語で表示] を選択します。
特定ページの言語設定
KINTOはまだ新しい会社ですが、お客様のニーズとご要望に基づいたサービスを提供しようと最善を尽くしています。グローバル展開のためには、国ごとに十分に時間をかける必要があります。そこで気づいたのは、KINTOではそのときに必要なことにリソースを集中させ、残りはあとで行う方針を採っていたことです。つまり優先順位の問題だと気づきました。
私が携わったプロジェクトでは、まず英語とアラビア語の両方を読み込めるページを設定しました。その際は、Get the KINTO App - Mobility for all のページが、カタール向けのランディングページの役割をしていました。そのため、サービスのリリース前にまず翻訳しておく必要がありました。
特定のページだけ言語設定することは一般的ではありません。通常、翻訳が完了すると、ウェブサイト上のページがすべて翻訳されます。ただし、こういうシナリオの場合、次のようなソリューションが適用できます。
状況:アラビア語に設定されたブラウザを使って /sample ページに移動する場合のみ、ページをアラビア語に変換し、言語方向を右から左 (RTL)にする
//アラビア語に設定されたブラウザで/sample に移動しているかどうかを確認
const toArabic = this.$route.name === 'sample' && window.navigator.language === 'ar'
//ドキュメント文書の方向を設定
document.dir = toArabic ? 'rtl' : 'ltr'
//Vuetify の RTL 方向を設定(true or false)
this.$vuetify.rtl = toArabic
//@nuxtjs/i18n を使用してロケールを設定
//nuxt.config.js で使用するコードを選択
this.$i18n.setLocale(toArabic ? 'ar' : 'en')
上のコードを見ると、ブラウザ言語が特に ar を使用している場合にのみ機能することが分かります。ブラウザが ar-XX 形式の場合はどうなるでしょうか?
言語の決定方法はいくつかありますが、その1つが split() の使用です。この方法を使えば、ロケールの設定も簡単です。
const x = "ar-XX"
console.log(x.split("-")[0]) //ar
this.$i18n.setLocale(x)
$vuetify.rtl と document.dir を使用した RTL 表示
開発中に RTL のレイアウトが全コンポーネントで正しく機能しない理由を時間をかけて調べてみました。document.dir = ‘rtl' を設定してみたり、this.$vuetify.rtl = true も試しましたがうまくいかず、最終的には両方を設定することで問題を解決しました。手探りで色々と試しただけでしたが、両方を使用することでコンポーネントが正しく表示されるということが確認できました。ただそれでもこの課題の背景を知りたいという思いが残っていました。
問題の原因は次のとおりです。
$vuetify.rtl のみを使用する
<template>
<v-icon class="left-arrow" size="100px">mdi-chevron-double-left</v-icon>
</template>
...
<script>
export default {
mounted() {
this.$vuetify.rtl = true
}
}
</script>
...
<style lang="scss" scoped>
[dir='rtl'] .left-arrow {
transform: rotateY(180deg);
}
</style>
| 状況 | $vuetify.rtl = true を設定し、同時に [dir='rtl'] を使用する |
|
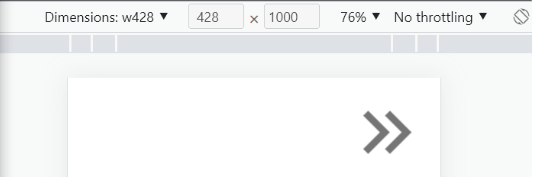
| 結果 | アイコンは左向きで反転していない |  |
| 原因 | ドキュメントを点検すると、html の方向が示されていないことがわかります。これでは [dir='rtl'] は動作しません |
 |
| ソリューション | HTML の方向を RTL に設定するには document.dir = 'rtl' を設定する |   |
document.dir のみを使用する
<template>
<v-expansion-panels>
<v-expansion-panel
v-for="(item,i) in 5"
:key="i"
>
<v-expansion-panel-header>
Item
</v-expansion-panel-header>
<v-expansion-panel-content>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</v-expansion-panel-content>
</v-expansion-panel>
</v-expansion-panels>
</template>
...
<script>
export default {
mounted() {
document.dir = 'rtl'
}
}
</script>
| 状況 | document.dir = 'rtl' を設定し、vuetify コンポーネントを使用 |
|
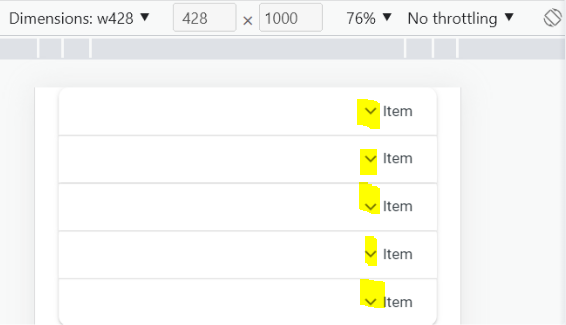
| 結果 | 一部のコンポーネントが正しく表示されない |  |
| 原因 | RTL がブートストラップ中に正しく動作しない | |
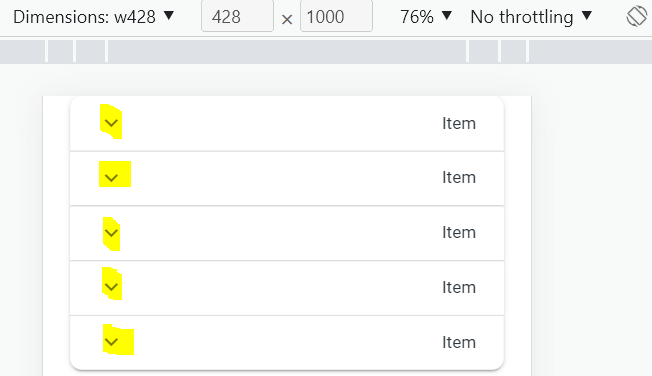
| ソリューション | this.$vuetify.rtl = true を設定する。画像を見ると、矢印は左側に移動しています。 |
 |
<script>
export default {
mounted() {
this.$vuetify.rtl = true
document.dir = 'rtl'
}
}
</script>
まとめ
ほとんどのプログラミングフレームワークが複数言語をサポートしていますが、正しく動作させるためには微調整が必要です。
上で書いたような課題に直面しましたが、予定通りにタスクを終えることができて良かったです。ぜひご覧ください!
KINTOテクノロジーズのサービスを導入する国が増えるにつれて、KINTOのその他プロジェクトでも翻訳が必要になるでしょう。そういった機能を実装する基礎ができたことをうれしく思います。
思い
フロントエンドの役割は、息をのむようなデザインやレイアウトでウェブサイトを作り上げることだけではありません。ユーザーエクスペリエンスについても考える必要があるのです。デザインは優れているのに、ターゲットのお客様に満足してもらえない状況を想像してみてください。私たちは本当にお客様のニーズや要望を満たせていると言えるでしょうか?
[Desire Path] (/assets/blog/authors/hundanmz/desirePath.jpg =750x)
参考画像:https://images.squarespace-cdn.com/content/v1/5c6afc627eb88c46e4f41468/1563183013744-RWOU1N19RO77MT0EAH3M/IMG_0873.jpeg
参考
Overview of Language Directions
Why Do We Read English From Left To Right?
Right to Left Languages | Why are they written this way | Pangeanic
Omniglot index by writing direction
@nuxtjs/i18n Introduction
window.navigator.language
Navigator.language - Web APIs | MDN
Updating Browser Language Settings
Change Chrome languages & translate webpages - Computer - Google Chrome Help
Use Microsoft Edge in another language - Microsoft Support
Use Firefox in another language | Firefox Help
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :67名 KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理システム開発G :9名 KINTO中...
【ソフトウェアエンジニア】契約管理システム開発G(SAILSポジション)/東京
契約管理システム開発グループについて契約管理システム開発グループは、クルマのサブスクリプションサービス『KINTO ONE』(新車・中古車)を中心とした国内向けサービスにおいて、申込から契約満了(中途解約を含む)までの社内業務プロセスのシステム化と、契約状態の管理を担っています。