Language Support in Vuetify and NuxtJS

Self Introduction
"It's not that I'm so smart, it's just that I stay with problems longer."
— Albert Einstein, physicist
Problems can be very discouraging at some point. However, I think my nature of being merry also helped me overcome different challenges. No wonder why I think my name suits me very well. Hi, I'm Mary, and I am part of Global Development Group at KINTO Technologies.
I joined the company in January 2022 without so much experience about frontend, yet I chose to accept the challenge. From knowing how to use different tools to knowing how to work on different programming languages, I treated all of these as an opportunity for me to start working on the things I have been longing to try. As time went by, I was amazed that I could already develop a website.
Being in a global team allowed me to gain different skills and understand other people’s cultures, histories, and beliefs. I started on a project wherein the language used is English, and since this language is not new to me, it was easy for me to understand how such websites are normally written. However, after that project, I was assigned to work on a project for Qatar, and Arabic is something I am not familiar with. Their way of writing is done from right to left. Nevertheless, I treated this as a chance for me to learn about their reading and writing system, as well as how to address this issue on the web pages that I create.
KINTO Technologies was just established last year, and there still is lots of room for improvements, learning, and challenges that we have to overcome. Since I am the type of person who treats challenges as opportunities, I will always choose to go out of my comfort zone, where I believe growth takes place.
Overview
Languages can be written in different directions - horizontally, vertically, from right to left, or from left to right. As one theory suggests, this is due to the history of how people used to write using a specific medium.
In the ancient days, Middle Eastern languages like Arabic and Hebrew, which are written from right to left, were chiseled into stones. Most people were right-handed, and right to left writing seemed to be more natural with a chisel. As for East Asian Languages, which are suggested to have been written using scrolls, they are easier if they were written from left to right. On top of this, using ink and writing from left to right will prevent smudging.
Although these are only theories, and even though some means used in ancient times are no longer common, we can still see that the writing direction has been adapted to various mediums - including newspapers, books, and even websites. The ability to support the language direction will help the readers easily understand the language since it is written in its original form.
Challenges
From the perspective of an end-user when browsing a site, I normally use the language I am comfortable in, which is English. However, after coming to Japan, I realized that not all websites have the option to choose a language. Hence, I started searching the internet and found out that I can set up a website to automatically translate languages I am not familiar with.
I thought that this automatic translation would suffice to meet the need of an end user. But as machine translation is still not perfect, there will still be cases of incorrect translation or, worse, some words cannot be translated. With this in mind, I found myself interested in finding ways how to solve such issues.
Luckily, I was assigned to work on a project for Qatar, where I encountered the following challenges to overcome:
- Detection of Browser Language
- Changing Browser Language
- Setting Language on a Specific Page
- Displaying with $vuetify.rtl and document.dir
Bonus: Since I am only assigned to do frontend, my main focus is to develop the website itself given the resources I have. The translation from English to Arabic is a different story. Here’s a link to how it was done: Language Localization at KINTO Technologies
Solution/s
When a company is becoming global, I think one of the issues to solve is how we will be able to make it really global. In order for us to showcase a service or a product, one of the possible ways is to have the information available on the Web. But, I believe this is not as simple as it sounds. We have to make sure that the reader, anywhere across the world, is able to understand the message we are trying to convey.
In order for me to be able to display the website in its expected language, I have to understand what browser language is being used by the end user first. With this, we are sure that they will be reading the site in the language of their preference.
Detection of Browser Language
Using @nuxtjs/i18n Options
For reference on how to setup @nuxtjs/i18n, please follow the steps written here.
- Under nuxt.config.js, input i18n locale, and set
detectBrowserLanguage: true
i18n: {
locales: [
{ code: 'en', iso: 'en', file: 'en.json' },
{ code: 'ar', iso: 'ar', file: 'ar.json', dir: 'rtl' },
],
detectBrowserLanguage: true,
},
code(required) - unique identifier of the localeiso(required when using SEO features) - The ISO code used for SEO features and for matching browser locales when usingdetectBrowserLanguagefunctionality. Should be in one of those formats:- ISO 639-1 code (e.g.
'en') - ISO 639-1 and ISO 3166-1 alpha-2 codes, separated by hyphen (e.g.
'en-US')
- ISO 639-1 code (e.g.
file- the name of the file. Will be resolved relative tolangDirpath when loading locale messages from filedir(fromv6.19.0) The dir property specifies the direction of the elements and content, value could be'rtl','ltr'or'auto'.
- To set the direction attribute, use
$nuxtI18nHeadmethod in the layout
<script>
export default {
head() {
return this.$nuxtI18nHead()
}
}
</script>
Using window.navigator.language
const lang = window.navigator.language
console.log('language:' + lang) // language: ar
Changing Browser Language
In order to test if the above language detection is working, we may explicitly change the browser language settings. Listed below are the steps for how to change the language of some of the widely used browsers.
(Note that the following steps are specifically for Windows.)
Chrome
- On your computer, open Chrome.
- At the top right, click More ⋮ > Settings.
- At the bottom, click Advanced.
- Click Languages > Language.
- Next to the language you'd like to use, click More ⋮. If the language isn't listed, add it by clicking Add languages.
- Click Display Google Chrome in this language. (This option is only available on Windows computers.)
- Restart Chrome to apply the changes.
Firefox
- Click the menu button ☰ and select Settings.
- In the Language section of the General panel, choose a language in the drop-down menu.
- Restart Firefox.
Edge
- Go to Settings and more (...) > Settings .
- Select Languages from the Settings list.
- To add a language to the list of Preferred languages, select Add languages.
- Once the language is added, select (...) next to the language, and then choose Display Microsoft Edge in this language.
Setting Language on a Specific Page
Although KINTO is still a new company, we still try our best to deliver services based on customer’s needs and demands. I believe the idea of getting international requires an ample amount of time to cover each country. This is where I realized that KINTO might have been focusing on what is needed at a specific time first, then doing the rest afterwards - a matter of priority.
In a project I contributed development to, we first set one page to be able to load both English and Arabic. During that time, the page Get the KINTO App - Mobility for all serves as the landing page for Qatar. Thus, it will need to be translated first before the service is released.
Setting the language only on a specific page is not very common. Usually, when translations are done, all pages on a website are translated. But in case this scenario is encountered, the following solution can be applied.
Situation: Page must be converted to Arabic, and the direction must be Right-to-Left (RTL) if and only if we are navigating to page /sample with Arabic browser language
// Check whether the user is navigating to /sample with Arabic browser language
const toArabic = this.$route.name === 'sample' && window.navigator.language === 'ar'
// Set the direction of document
document.dir = toArabic ? 'rtl' : 'ltr'
// Set the rtl direction of Vuetify (true or false)
this.$vuetify.rtl = toArabic
// Set locale using @nuxtjs/i18n
// Under nuxt.config.js, select the code to use
this.$i18n.setLocale(toArabic ? 'ar' : 'en')
Looking at the above code, we can say that it will only work if the browser language particularly uses ar. What if the browser has ar-XX format?
We can use several methods to determine the language, and one of them is by using split().
Through this method, setting the locale will also be easy.
const x = "ar-XX"
console.log(x.split("-")[0]) //ar
this.$i18n.setLocale(x)
Displaying RTL with $vuetify.rtl and document.dir
During the development, I took time investigating why my RTL layout didn't work properly for all components. I tried setting document.dir = ‘rtl' then setting this.$vuetify.rtl = true, but it doesn’t work unless I set them both. Although I only did trial and error, and confirmed that the components were displayed properly when I used both, there was still an urge for me to know the reason behind the issue.
Below are the reasons I found why the problems occurred.
Using only $vuetify.rtl
<template>
<v-icon class="left-arrow" size="100px">mdi-chevron-double-left</v-icon>
</template>
...
<script>
export default {
mounted() {
this.$vuetify.rtl = true
}
}
</script>
...
<style lang="scss" scoped>
[dir='rtl'] .left-arrow {
transform: rotateY(180deg);
}
</style>
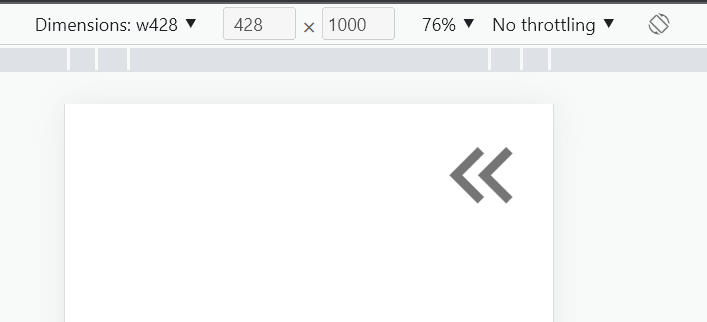
| Situation | Set this.$vuetify.rtl = true and use [dir='rtl'] at the same time |
|
| Result | Icon is still facing to the left and not rotated |  |
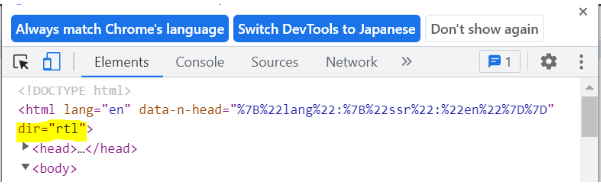
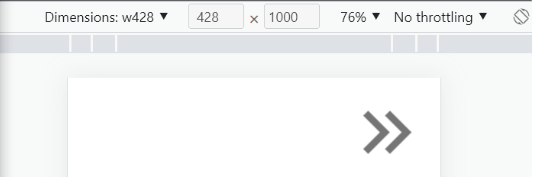
| Cause | If the document is inspected, it shows that the html direction is not indicated. Thus [dir='rtl'] will not work |
 |
| Solution | Set document.dir = 'rtl' in order to set the html direction to RTL |   |
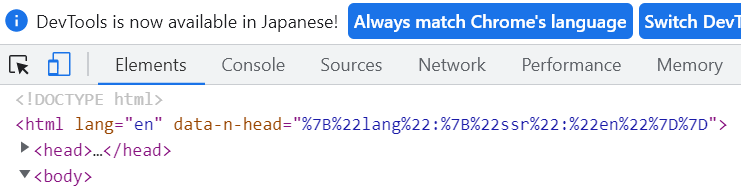
Using only document.dir
<template>
<v-expansion-panels>
<v-expansion-panel
v-for="(item,i) in 5"
:key="i"
>
<v-expansion-panel-header>
Item
</v-expansion-panel-header>
<v-expansion-panel-content>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</v-expansion-panel-content>
</v-expansion-panel>
</v-expansion-panels>
</template>
...
<script>
export default {
mounted() {
document.dir = 'rtl'
}
}
</script>
| Situation | Set document.dir = 'rtl' and use vuetify components |
|
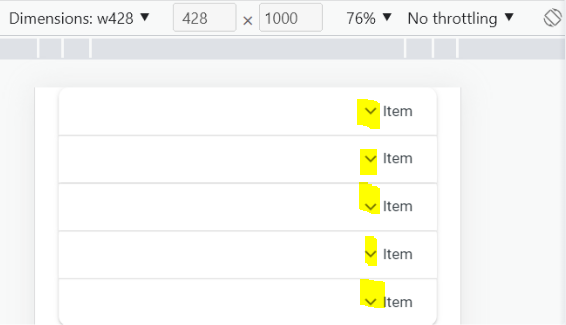
| Result | Some components are not properly displayed |  |
| Cause | RTL not working properly during bootstraping | |
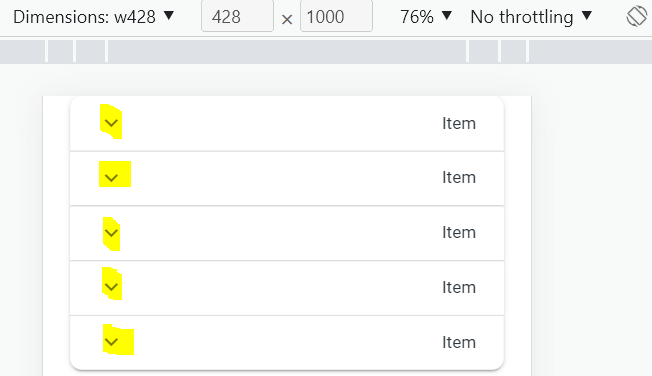
| Solution | Set this.$vuetify.rtl = true. As seen from the snip, the arrow has moved to the left side. |
 |
<script>
export default {
mounted() {
this.$vuetify.rtl = true
document.dir = 'rtl'
}
}
</script>
Summing it up
Even if most programming frameworks offer support for multiple languages, there are still some tweaks needed for it to work properly.
But I am happy that I was still able to finish the task on time, even with the above challenges. Please have a look!
As more and more countries introduce KINTO services, other projects in KINTO Technologies will need translation and I am happy that I've done the groundwork for such a feature.
Thoughts
Being in frontend isn't just about creating a website with breathtaking designs and layouts, we also have to consider the user experience. Imagine having an outstanding design, yet it doesn't give satisfaction to our target customers. Are we really meeting their needs and wants?

Photo reference: https://images.squarespace-cdn.com/content/v1/5c6afc627eb88c46e4f41468/1563183013744-RWOU1N19RO77MT0EAH3M/IMG_0873.jpeg
References
Overview of Language Directions
Why Do We Read English From Left To Right?
Right to Left Languages | Why are they written this way | Pangeanic
Omniglot index by writing direction
@nuxtjs/i18n
Introduction
window.navigator.language
Navigator.language - Web APIs | MDN
Updating Browser Language Settings
Change Chrome languages & translate webpages - Computer - Google Chrome Help
Use Microsoft Edge in another language - Microsoft Support
Use Firefox in another language | Firefox Help
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :67名 KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理システム開発G :9名 KINTO中古...
【ソフトウェアエンジニア】契約管理システム開発G(SAILSポジション)/東京
契約管理システム開発グループについて契約管理システム開発グループは、クルマのサブスクリプションサービス『KINTO ONE』(新車・中古車)を中心とした国内向けサービスにおいて、申込から契約満了(中途解約を含む)までの社内業務プロセスのシステム化と、契約状態の管理を担っています。