Diversity and Inclusivity in UI/UX Design

Hey there! 👋 We're Az, Moji, and Ai—part of the UI/UX team in the Global Product Management Group at KINTO. Today, let's dive into the fascinating world of diversity and inclusivity in UI/UX design!
What Does It Mean to Design for ‘Diversity and Inclusivity’?
According to Nielson Norman Group, inclusive design describes methodologies to create products that understand and enable people of all backgrounds and abilities.
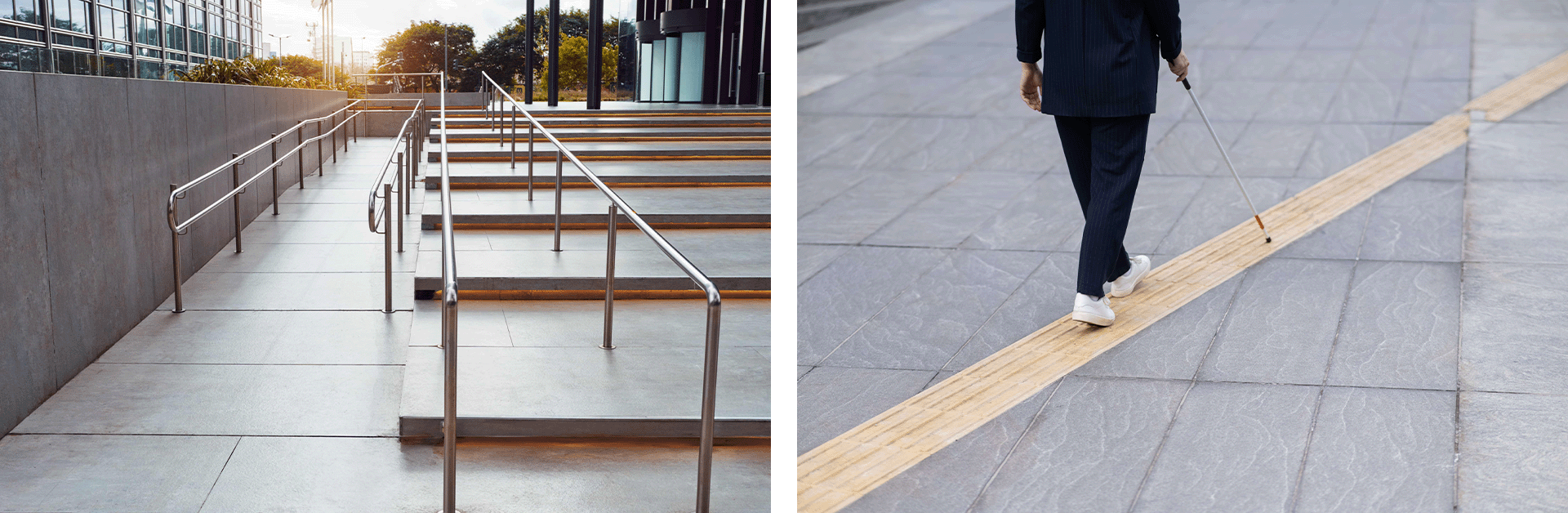
Okay, let’s dive into some examples to get a better understanding of inclusive design. Clear examples can be seen in architecture – ramps for wheelchairs, tactile paving, even bicycle lanes, it’s all about making spaces welcoming for everyone.

Examples of inclusive design in everyday life
Examples in UI/UX Design
Now that you (hopefully) have a clearer understanding of inclusive design, let's delve into specific examples within UI/UX design:

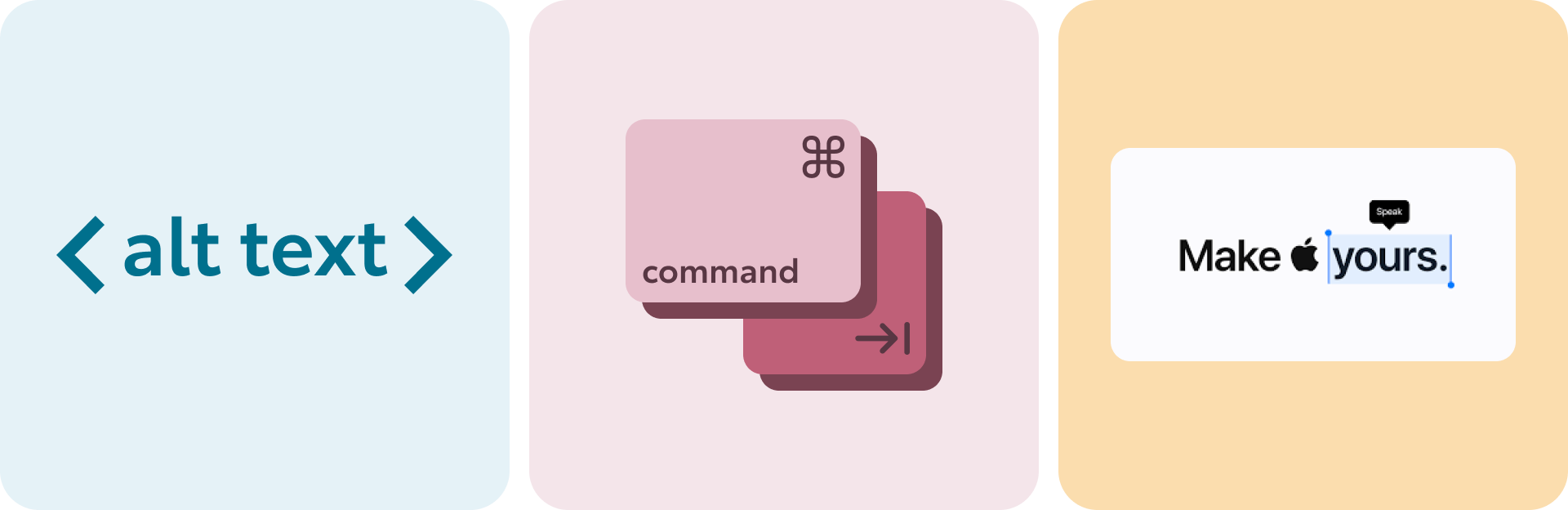
(from left to right) Alt text, keyboard navigation, Apple's accessibility
- For those familiar with HTML/CSS, ever wondered the purpose of <alt text> for images? It's not just a fallback for when images don't load; it's also the key to providing image descriptions for those visually impaired navigating websites with screen readers.
- Ensuring that your website is navigable using only a keyboard is crucial. Keyboard accessibility not only enhances the experience for keyboard-only users but also benefits other groups, including screen reader users, individuals with low vision, those with motor impairments or cognitive disabilities, and users who prefer keyboard shortcuts or alternative keyboards.
- Apple has excelled in incorporating accessibility into its design, with a user interface and experience that cater to individuals with diverse impairments. Notable features include the ability to easily adjust font sizes for improved legibility, the option to tap words for spoken feedback, voice control tailored for those with physical impairments, and a range of other inclusive design elements. You can explore all these features here.
These examples represent just a few instances of inclusive design within UI/UX. The Web Content Accessibility Guidelines (WCAG) outline the principles and techniques for enhancing the accessibility of web content, ensuring it is more accommodating to individuals with disabilities.
Now that we've explored the fundamentals of inclusive design, let's take a deeper dive into its application in mobility platforms, a core focus of our company. Moji, over to you.
Ai has set the stage with the ins and outs of inclusivity, and now it's my turn to zoom in on how we make that happen in the world of moving around. Hi, I'm Moji, and and I'm all about making sure our designs help everyone get where they're going, no matter who they are.
I believe as designers, we have the capability, and responsibility, to ensure the products and solutions we develop cater to a wide spectrum of users - in terms of ethnicity, language, age, gender, physical ability, and cultural background.
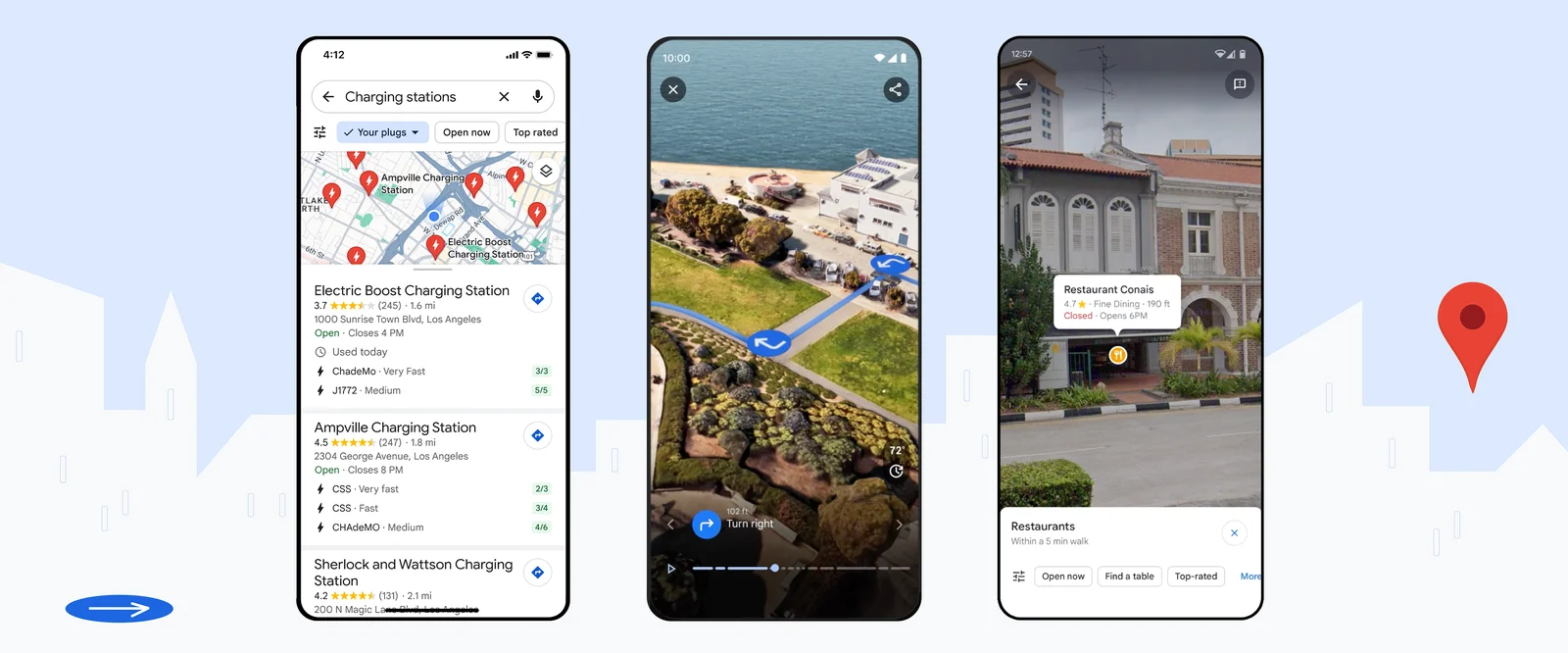
Looking into how the big players nail this isn't just interesting, it helps us do our job better, and it helps us figure out better ways to design more inclusive tech products. Take Google Mapsas an example. This app is a daily go-to for many of us for getting around.
How Google Maps Sets the Standard for Accessible App Design
Not only does Google Maps offer real-time GPS and transit info, it's also designed to cater to a wide-reaching audience.
For those with sight impairments, Google Maps has a voice-guided navigation system. It'll tell you when you're about to make a turn, if there's heavy traffic ahead and any disruptions that might mess up your journey. This spoken assist feature makes life easier for anyone who needs audio cues.
Google Maps' latest update brings some new features specifically aimed at making the app more accessible and inclusive.
The Immersive View for Routes gives a detailed look at the route you’ll be travelling, whether that’s via car, foot or on a bike. Awesome for those with mobility challenges.

And, because Google Maps is used all over the world, they’ve made sure it’s available in over 40 languages. This not only makes the app more accessible globally, but also boosts user satisfaction, since people prefer info in their native tongue.
Challenges of Creating Globally Accessible App with RTL Language Support
Transitioning to a more focused exploration of language and locale considerations in app design, I'll hand the reins over to our teammate Az. She's been at the forefront of tackling the ground-level challenges of designing a globally-accessible app, particularly when it comes to ensuring seamless compatibility for RTL (Right-to-Left) language speakers like those who speak Arabic. Over to you Az.
Hi, now it’s my turn; I’m Az from the UI/UX team.
While working on RTL (Right To Left) design for a project, I noticed something.
And that is:
To Promote Diversity, It's Crucial to Remain Mindful of Aspects One May Not Be Familiar With
It is important to pick up on details of what one would ‘take for granted' rather than focusing on creating the unprecedented.
I discovered many points that were previously unknown to me or learned about them for the first time in this project.
The term RTL stands for “Right To Left”, referring to languages that are read from right to left. As the text direction is different from what we are used to in Japanese or even English, the way the eyes move also differs. The layout will also be adjusted to align from right to left.
![]()
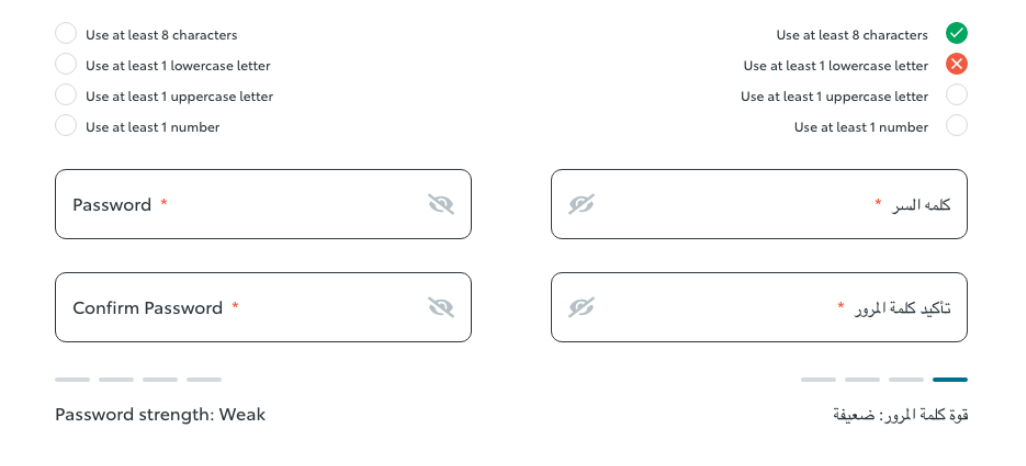
Nested components such as the position of icons and texts, action buttons’ direction, the badge position are also inverted.
However, the icons for "the headset" and "the location" are not inverted, as they are physical items and a universal design concept.
Not only the display but also the layout itself needs to be inverted.

The order of the indicators changes according to the direction.
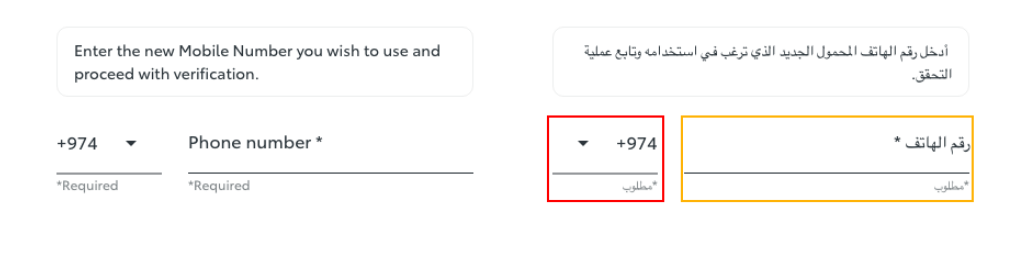
There are some exceptions even in form-related elements.

When a numerical sequence has a specific meaning, such as a phone number or a credit card number, it should not be inverted.
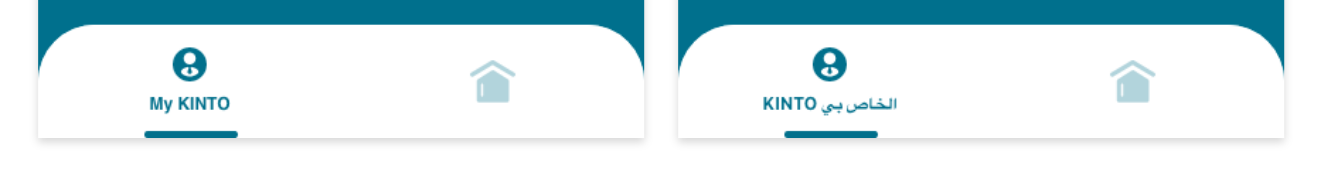
Aproper noun such as “KINTO” will not be inverted

We have introduced you to examples in KTC, but you can find additional concrete examples in theApple Human Interface Guideline and the Google Material Design.
I think you noticed from this article that the members in our UIUX team come from diverse backgrounds.
That’s why I can improve my knowledge, perspectives, and insights that one may not notice alone.
Ai mentioned the necessity of “diversity” through comparison with real-world spaces based on her architectural knowledge.
Moji, with her strong research skills and extensive knowledge, provided insights into what is happening in familiar services.
Tim, who makes an appearance on another article, is also a reliable member capable of handling a wide range of tasks from project execution to frontend development.
By building upon the "taken for granted" knowledge that each of us possess, we will continue to develop services that everyone can comfortably use in the future.
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪
クリエイティブ室についてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【Web・グラフィックデザイナー】クリエイティブ室/東京・大阪
クリエイティブ室についてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。