KINTOテクノロジーズのテックブログにおけるインナーソースの取り組み(祝1周年🎉)

はじめに
KINTOテクノロジーズでモビリティマーケットの開発・運用を担当しているリナです!
普段はフロントエンドエンジニアとして、Next.jsを用いて実装しています。
またテックブログの運営チームとして、記事のリリース管理なども行っています。
最初の記事をリリースしてから早いもので、1年が経ちました🎉
今回はテックブログ公開1周年を記念して、テックブログ「ローンチ後の開発」にまつわるお話を記事にしました。
なお、ローンチまでの開発は「Next.jsでテックブログを作った話」という記事で紹介しています。
あわせてご覧ください🙌
インナーソースを目指して
KINTOテクノロジーズのテックブログをローンチしてから現在に至るまで、デザインや機能開発は「インナーソース」で進めてきました。
インナーソースとは
インナーソースの世界最大のコミュニティであるInnerSource Commonsによると以下のように定義されています。
企業内のソフトウェア開発にオープンソースの実践と原則を適用したものです。
つまりインナーソースとは、オープンソースのようにソースコードを開発者が自由に利用・改修できる開発スタイルを社内で実践することを指しています。
実際の取り組み
KINTOテクノロジーズでは、テックブログのリポジトリを社内の全エンジニアに公開し、新規機能の開発や機能改修および開発された機能に対するレビューができるようにしています。
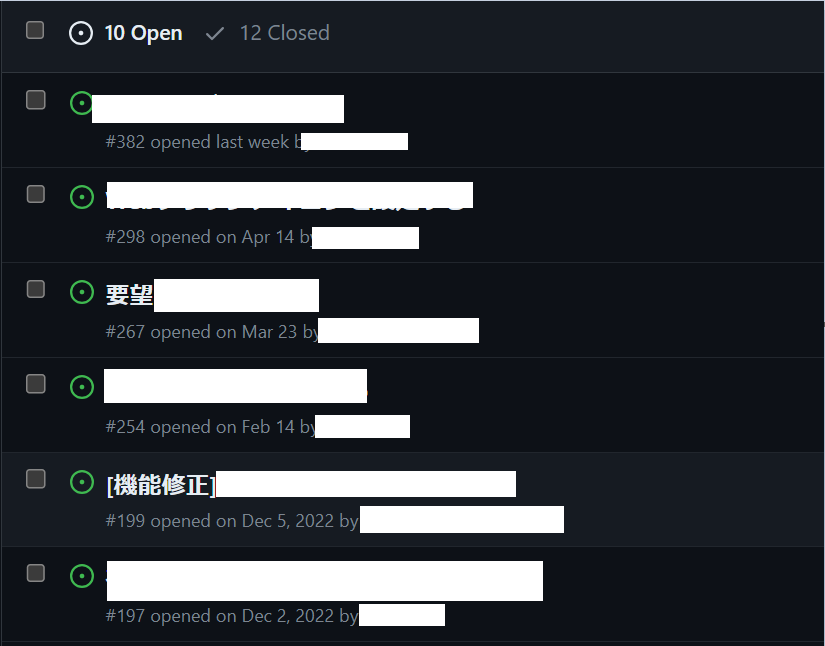
また、開発予定の機能はすべてGitHub Issuesに列挙しており、「リソースに空きがなく、自分は開発できないけど、誰かにやってほしい・・・!」といった改善要望もGitHub Issuesに書いてもらっています。
GitHub Issuesの内容をもとに、有志のメンバーが機能修正してPRを出したり、レビューをしたり、すぐに対応したい事項はテックブログ運営チームで対処することもあります。

なぜインナーソースか?
テックブログをインナソースにした理由は、主に2つあります。
-
新しい技術の実験場所として使ってほしい
-
組織を超えたコラボレーションを促進したい
新しい技術の実験場所として使ってほしい
まず1つ目は、エンジニアが新しい技術や自身で学んでいる技術を検証する場として使ってもらいたいと考えたためです。これは、テックブログ運営チームのリーダーである中西さんが繰返し言っていることでもあります。
KINTOテクノロジーズのテックブログは、外部のブログサービスを利用することもできましたが、あえて自前でテックブログを創っています。
ときには、自己学習によって習得したプログラミング言語やフレームワークを検証する場として、各プロジェクト・プロダクトに要件などの都合で導入できなかった仕組みを実行する場として、またはABテストの場として・・・など、テックブログを自前で創ることで「エンジニアが新しい技術にチャレンジできる場づくり」に努めました。
また最終的には、テックブログの開発でチャレンジ・実験して得られた知見を各プロダクト・プロジェクトに還元することを目指しています。
組織を超えたコミュニケーションを促進したい
そして2つ目は、組織を超えたコミュニケーションをより強化したいと考えたためです。
組織の構造上、部門ごとの縦のコミュニケーションは盛んに行われていますが、部門を超えた横のつながりはもっと強化できると考えています。
他部門のメンバーとコミュニケーションをとることで、新たな発見や知見が得られるかもしれません。
もしくは、新しいアイディアが生まれたり、気の合う自己研鑽仲間ができたりするかもしれません。
組織を超えたコミュニケーションが今よりもっと盛んになることで、エンジニアの成長および非エンジニアがエンジニアリングを楽しむきっかけに繋がることが理想です。
上記の2つの理由から「インナーソース」によって、エンジニアの学びを推進し、非エンジニアもエンジニアリングを楽しめる文化を創っていくことができると考えています。
これまでに追加した機能
インナーソースによってこれまでに開発された機能のうち、特に目立つ機能を5つご紹介します。
これらの機能は、異なる部門の開発者とレビュアーで構成された有志のチームで実装されています。
① RSS
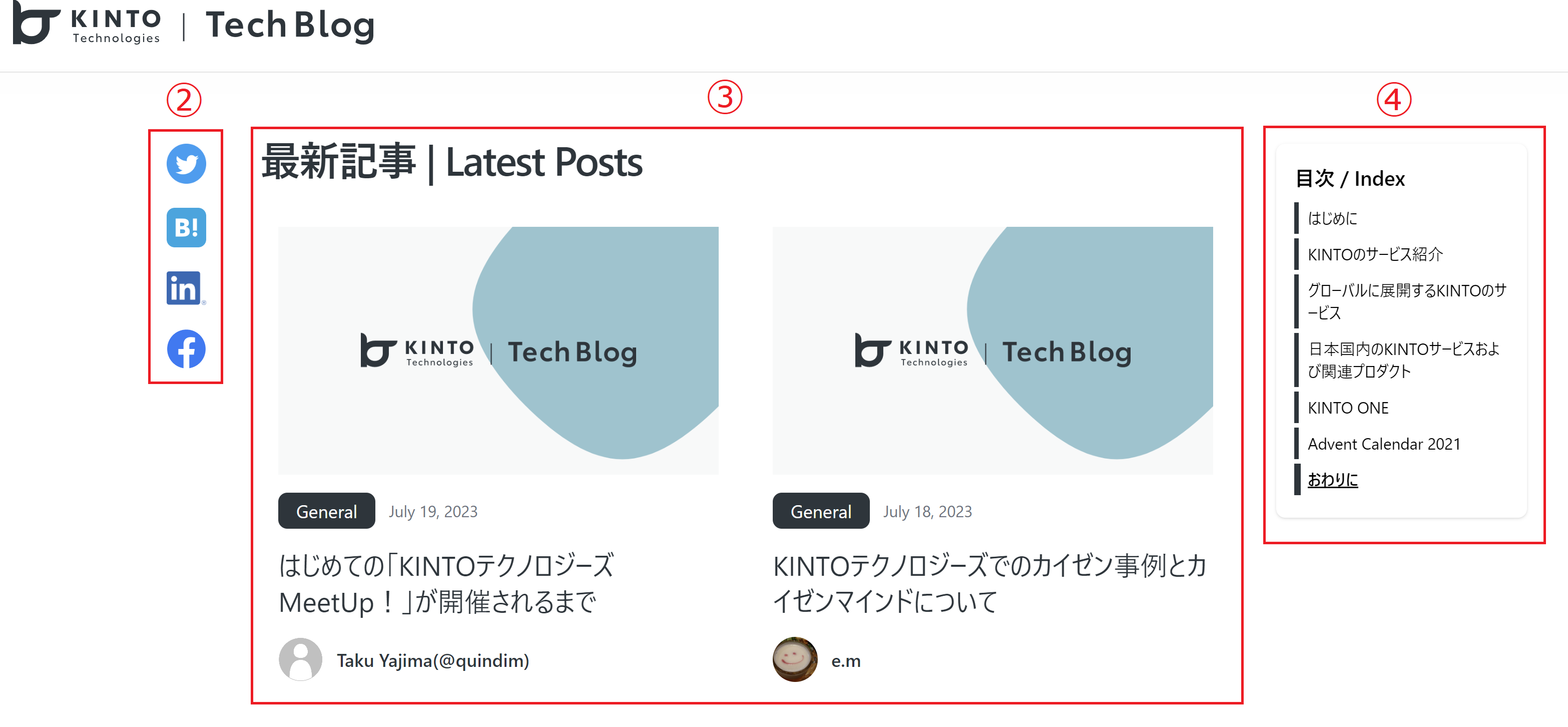
② SNSシェアボタン
③ 最新/関連記事
④ 目次
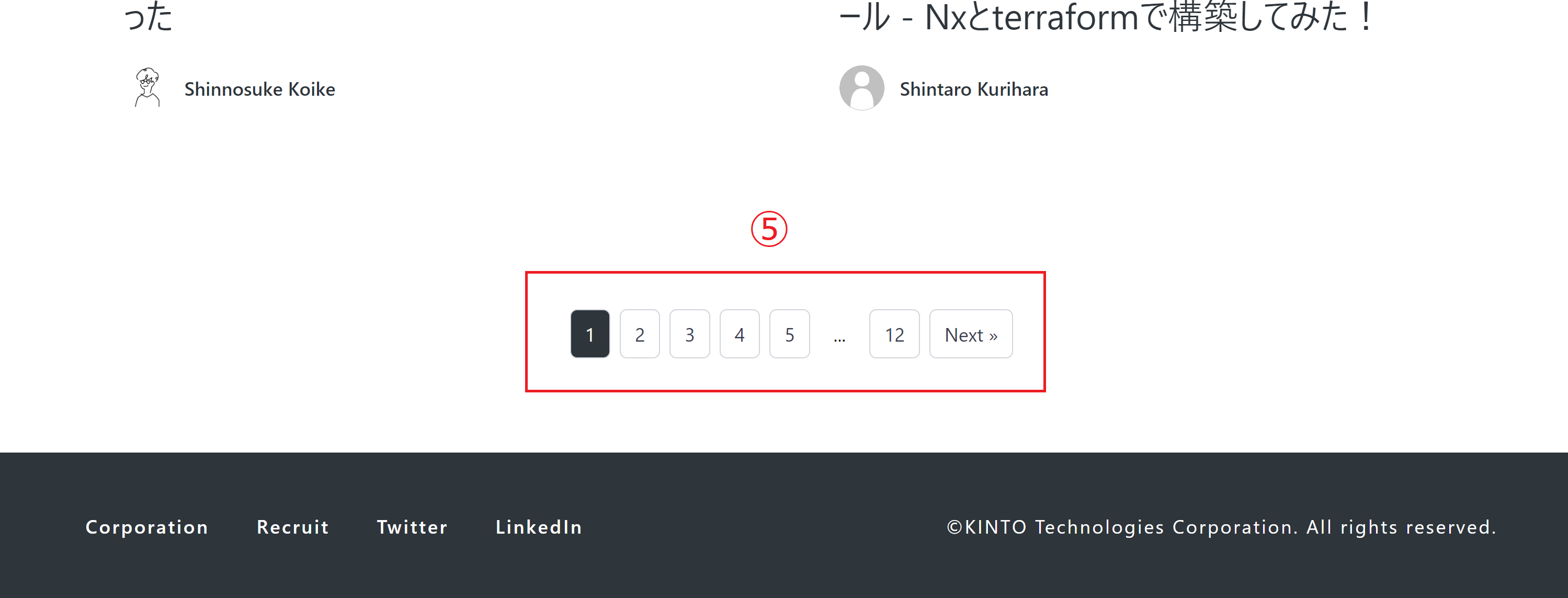
⑤ ページネーション


おわりに
今回はテックブログのローンチ後から現在に至る「インナーソース」の取り組みをご紹介しました。
今後は、テックブログの全体的なデザイン修正やカテゴリ機能のリリースを予定しております!
毎週の記事リリースだけでなく、より見やすいテックブログになるよう機能面も充実していきたいと思っているため、今後もご期待ください🙌
またこの場を借りて、テックブログ読者のみなさま、そして日頃からテックブログの執筆・開発・運用にご協力くださっているみなさまにお礼を申し上げます。
Thank you!!✨
関連記事 | Related Posts
We are hiring!
【63】シニア/フロントエンドエンジニア(React/Typescript)/KINTO中古車開発G/東京・大阪
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :67名 KINTO中古車開発G:10名★ KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理シス...
【クラウドエンジニア】Cloud Infrastructure G/東京・大阪・福岡
KINTO Tech BlogWantedlyストーリーCloud InfrastructureグループについてAWSを主としたクラウドインフラの設計、構築、運用を主に担当しています。