Practicing InnerSource in KINTO Tech Blog (Celebrating our 1st anniversary🎉)

Introduction
Hello, my name is Rina and I’m involved in Mobility Market development and operation at KINTO Technologies. Usually I work as a front-end engineer implementing websites using Next.js, but I am also one of the members of our Tech Blog team, where I mainly help manage the publishing schedule of all articles.
Speaking of our techblog, one year has passed since our first article was released!🎉
This time, in order to celebrate our memorable 1st anniversary, I want to talk about its development after our launch.
If you are interested, you can also read our other article to find out how we built this techblog with Next.js.🙌
Adapting InnerSource
At KINTO Technologies, we adapted InnerSource when designing and developing our tech blog.
What is InnerSource?
According to InnerSource Commons, one of the biggest InnerSource communities,
InnerSource software remains proprietary to the company, but within it is open for anyone to use it and contribute to it.
Reference:InnerSource Commons
That means, it is a style of development where any developer within the company could contribute to the project.
Practicing
The repository of our Tech Blog is open to all developers in the company, where any of us can contribute by implementing new features, fixing bugs, or reviewing new pull requests.
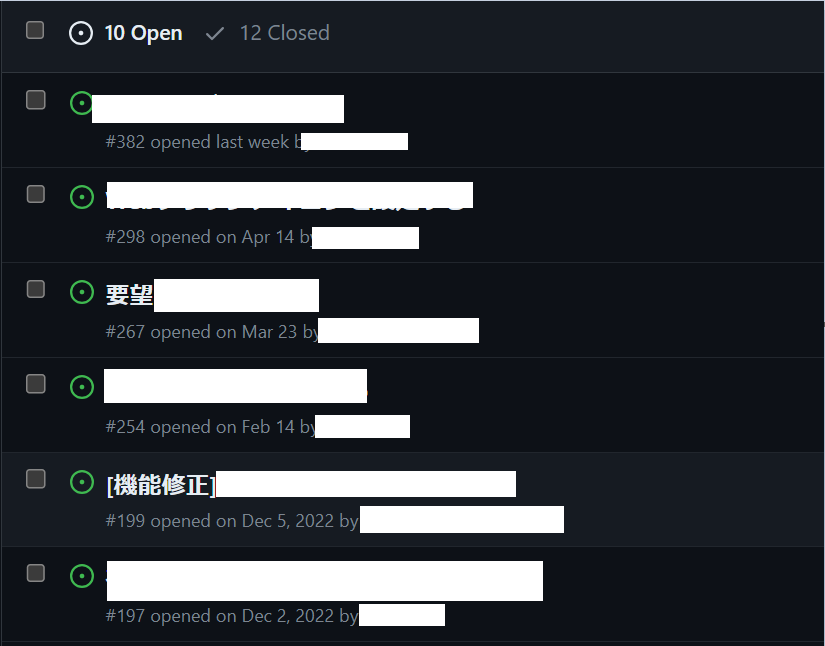
In our GitHub Issues, not only all planned new features will be raised there, but anyone who has new ideas that they could not develop on their own can also submit new issues there.
Based on what was written inside the issue, those who are willing to contribute can create GitHub Pull requests (PR), or conduct code reviews on other's PR. However, most of the urgent issues would be handled by the techblog team members.

Why InnerSource?
There are two reasons why we applied InnerSource methodology to our techblog:
-
To utilize this blog as a space for experimenting with new technology
-
To promote collaboration across different teams
To utilize this blog as a space for experimenting new technology
We wanted our Tech Blog to be a platform for our developers to try out new technologies so that they could grow. This was also cited by the leader of our Tech Blog team, Nakanishi-san in his interview article (conducted in Japanese).
We could have used some external CMS provider, yet we decided to build the blog by ourselves.
Sometimes, our blog became a platform for us to showcase what we learnt recently, some others, a space to try out features that could not be considered in other products, or also just to simply perform A/B tests. By creating the Tech Blog from scratch, we tried to create a place to encourage our developers to test new things.
We hope that any insights, skills and experiences gained by contributing to the Tech Blog could be applied to future products and projects.
To promote collaboration across different teams
We also wanted the Blog to help break down barriers between teams within our company.
Based on our company structure, the vertical communication is strong, but we believe that there are benefits by promoting horizontal communication as well.
So how about making new discoveries by sharing what you know with someone from other teams or divisions? It could lead you to having a new business idea or creating a new long-lasting friendship.
By strengthening and diversifying our communication methods, we believe developers could grow further, and non-developers may become more interested in development.
These are the reasons why we believe InnerSource could help creating a culture where developers learn actively and non-developers to enjoy development.
Features we have added until now
Among all the features we developed with this practice, I would like to list 5 of them; all of them developed and reviewed by internal developers across different teams.
① RSS
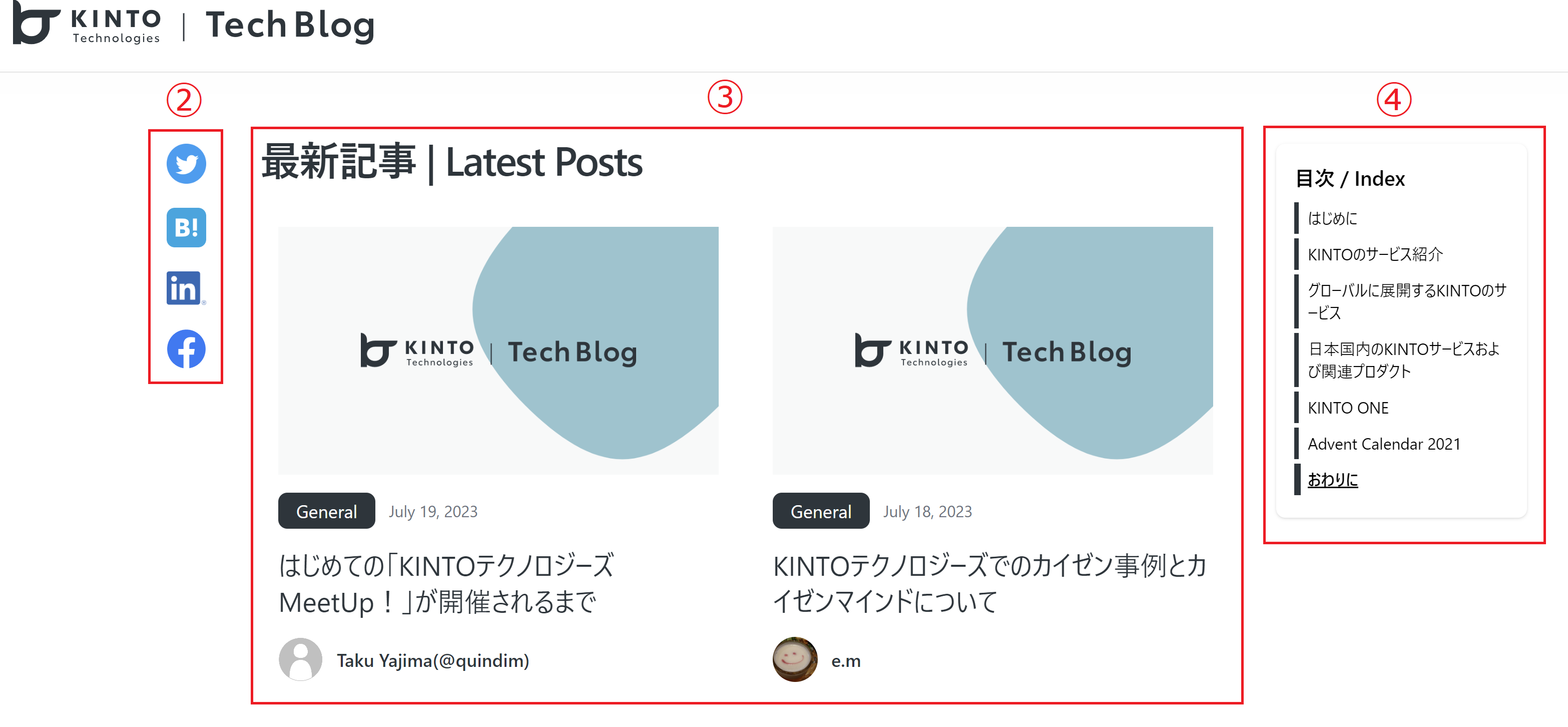
② Social media share button
③ Latest/Related articles
④ Table of contents
⑤ Pagination


Summary
In this article, I have introduced how we use InnerSource to develop this Tech Blog until now.
Soon we are going to fully renew our design and ship our article category feature!
Not only we are publishing new articles every week, but we are planning to improve the blog to make it easier for you to enjoy our content. Please look forward to it!🙌
Last but not least, I would like to take this opportunity to express my gratitude to all our readers, and all the members who have been involved in this Tech Blog project.
Thank you!!✨
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア】新車サブスク開発G/東京
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、TOYOTAのクルマのサブスクリプションサービス『KINTO ONE』のWebサイトの開発、運用を行っていただきます。
【フロントエンドエンジニア(コンテンツ開発)】新車サブスク開発G/東京
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、TOYOTAのクルマのサブスクリプションサービス『KINTO ONE』のWebサイトの開発、運用を行っていただきます。