Vue Fes Japan 2023に参加し、VueとNuxtについて学んだこと

はじめに
こんにちは。KINTO Technologiesのグローバル開発部でフロントエンド開発をしているクリスです。
この間Vue Fes Japan 2023に参加してきましたので、当日参加した講演の要約と私の所感について紹介したいと思います。
エンジニアになって最初の頃にVueに触り始めて、以降もずっとこれを利用してきたのにも関わらず、2018年に初開催されたこのイベントに今年初めて参加するのは少し恥ずかしい話ですが、初参加というのと、VueとViteのクリエイターであるEvan You氏に会えるのもあって、当日朝からずっとワクワクの状態でした!
そしてようやく会場に着いたら、入り口に書き込みボードがあったのでさっそく弊社の存在をアピールしてみました!

Evan You氏による基調講演

主にVue3の振り返りで、良かったことと反省すべきことについて述べられました。
まず反省点ですが、Vue2からVue3へのマイグレイションが大変だったことについて話されました。具体的には以下のポイントです。
- 破壊的な変更箇所が多かったこと
- Vueのエコシステム内になるライブラリーに与えるインパクトを過小評価したこと
- すべての変更箇所を一気にリリースしなかったこと
一方、バージョンアップそのものに関しては、良かったこともありました。
- よりTypeScriptフレンドリーになったこと
- Composition APIを導入したこと
- 開発者体験(DX)に投資したこと
- Vue3が確実に成長していること
これらを元に、今後の展望としては、「安定」を重視し、これからのバージョンアップの際に今回みたいに破壊的な変更を抑えていきながら、
スムーズに改善点や新機能を取り入れられるようにし、開発者にとってよい開発体験を与えたいとのことでした。
その一つの例として、VueのエコシステムCIを導入し、今後Vueのバージョンを上げる際にVueをdependencyとしているライブラリーに破壊的な影響を与えていないかを確認するCIツールが立ち上がりましたが、全てのテストが通ったとは言え、例えば本公演の前にリリースされたv3.4 alphaに関しては、リファクタリングが多かったので、やはりコミュニティーのみなさんにいろいろテストしてもらい、フィードバックを求めていました。ちなみにこのリリースには、メモリ制御の改善や、より正確かつ効率的なre-computeの実現などが含まれています。
基調講演を聞いて、自分もVue2からVue3へのマイグレイションで挫折したことがありましたので、それをEvanさんが反省点として取り上げてくださって良かったと思います。
ちなみに余談ですが、講演中HDMIの接続がどうやら悪く、何度も切断されましたが、なんとか無事に講演を終えました(笑)
Nuxtに関するアップデート

続いてはNuxtLab CEOのSebastian Chopin氏とNuxt CoreチームメンバーのDaniel Roe氏がそれぞれNuxtについてお話しをしてくれました。
まずはSebastianさんがNuxtの最近のアップデートを紹介し、中にはHybrid Rendering(ページごとレンダリング方法を設定すること)のデモやCloudflareを使ってNuxtアプリをEdgeにデプロイするデモを見せてくれ、最後はNuxtのエコシステムをより大きくするための仲間を募集していました。
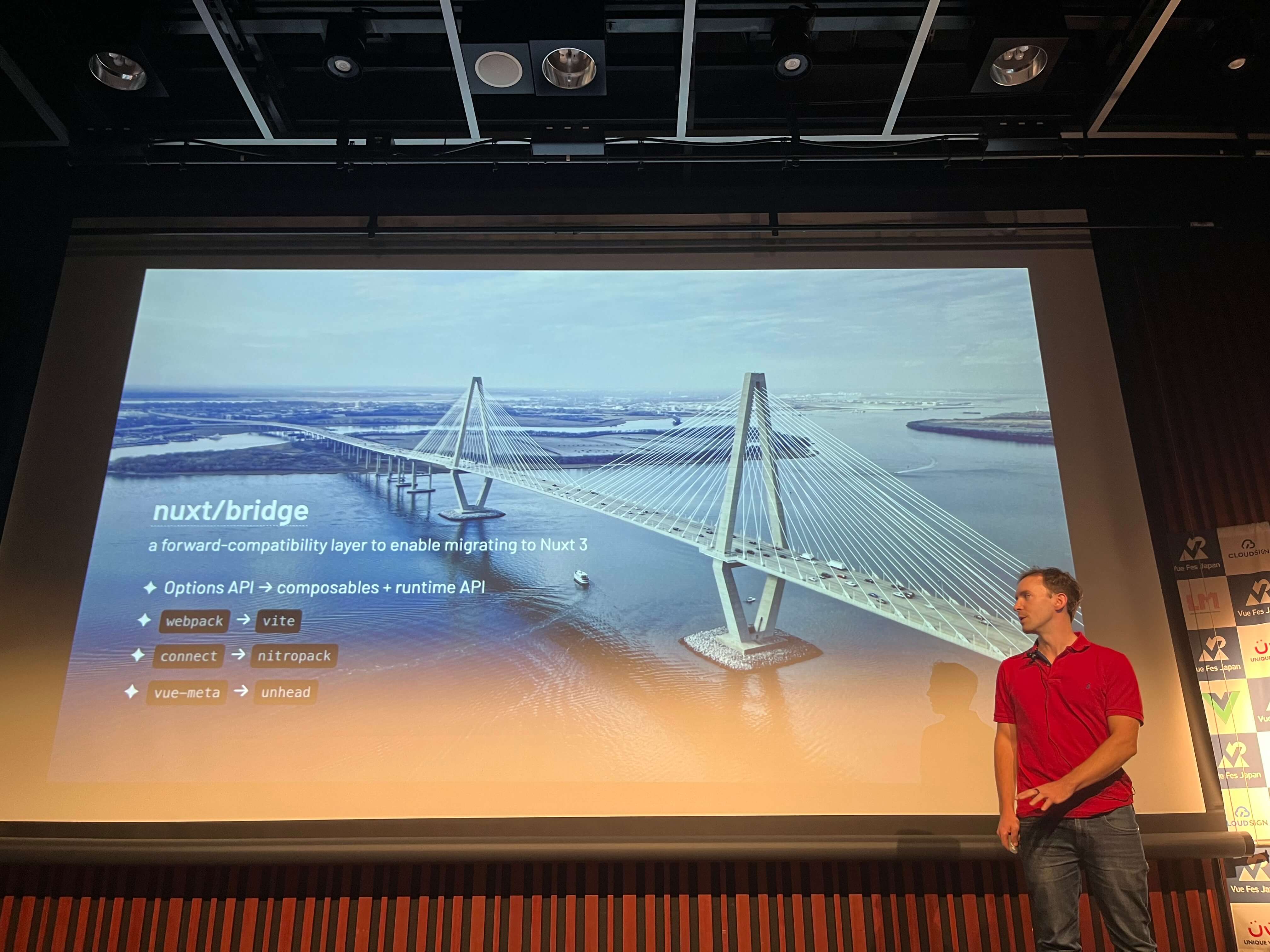
一方、DanielさんはNuxtのエコシステムを紹介し、それぞれのツールやライブラリーの最新情報を話してくれました。例えば
- Nuxt2でもComposition APIなど3系の機能が使えるようにする
nuxt/bridge - Nuxtのテストに様々な機能を提供する
nuxt/test-utils - マークダウンファイル(.md)だけでページ作成できる
nuxt/content
などがありました。
そして最後はNuxt4の方針について、よりDXをフォーカスし、オプトイン方式でたくさんのツールを提供し、そしてよりオープンな開発プロセスを実現するために多くの人に参加してもらいたいと話しました。
お二人の講演を聞いて、Vue/Nuxtのユーザーとして、開発に携わっているみなさんの活躍を見て、将来的には一人のコントリュビュターとしてこのコミュニティーに貢献したいなと思いました。
OSS活動における考え方

本セッションはAnthony Fu氏が、ご自身のOSS活動についてお話されました。
まずはご自身がOSS活動に参加されるきっかけとなったvscode-vue-i18n-allyというエクステンションについて例を挙げましたが、名前通りVSCodeというIDE、Vueというフレームワーク、i18nという機能を利用する人のためのアクセサビリティーツールであり、そう考えると実はターゲットユーザーはかなり限定されてしまうことになります。それではより多くの人に使ってもらえるにはどうしたらいいでしょうか。
Anthonyさんは対象となる二つのアプローチを紹介しました、一つはツールそのものの利用制限をなくすことです。例えば、vscode-vue-i18n-allyに戻ると、Vue以外のフレームワークも使えるようにすれば、利用できるユーザーが自然に増えることになります。その結果がi18n-allyです(私の知っている限りこちらもVSCode用のエクステンションですが)。そしてもう一つはの方法は複数のツールでツールのユニオンを結成することです。例えば、Nuxtの周辺には多くのサポートツールがあり、それぞれを必要とするユーザーが一定数います。このようなユニオンがあれば、ユーザーは必要なツールを使い、それだけで大きい開発コミュニティを作ることができます。この二つのアプローチは利用ユーザーを増やすだけでなく、利用ユーザーが増えたことによって、最終的にコントリュビュターも増えるという効果が期待されます。
彼の話を聞いて、まだOSS活動に携わったことがない自分から見ると、OSSにも普通のプロダクトと同じく、ユーザー獲得という概念があって、より多くのユーザーに使ってもらえるようにはどうしたらいいか常に考えないといけないなと思いました。
質問コーナー
最後のセッションはEvanさん、SebastianさんとDanielさんに色々質問を答えてもらうセッションでした。1時間なのに、事前にみなさんから投げた質問が多すぎて結局一部しか答えられなかったが、その中には特に印象に残ったのが以下4つでした。
Q: サーバーサイドコンポーネントについてどう思うか
A: 結局StaticはStaticのよさがあるので、自分のニーズに合うのを使えばいいが、サーバーサイドコンポーネントを利用した方がいい例を一つ挙げるとしたら、ECサイトでしょう。
Q: Vue, Nuxt, Vuetifyをまとめて2から3にマイグレイションするのが大変で、やり方を教えて欲しい。
A: まずこんなに大変になるのは完全に私のせいですね、そこは申し訳ない(笑) 一つのやり方としては、スクラッチから別のプロジェクトを立ち上げて、少しずつ移行していくのがよいでしょう。
Q: Nuxtにとってのいいコンポーネントのデザインパターンはあるのか?
A: 特にない、Vueを作った時はAngularがプレゼンターパターンを利用してたが、パターンに縛られたくないという思いがあったからこそ今のVueなので、こちらに関してもまずは小さく開発し、ちょっとずつどんなパターンがいいか決めていけばいいでしょう。
Q: VueのNativeアプリ対応についての予定を教えてください。
A: 今のチームだと対応する余裕がまったくない、たぶん数倍くらいのリソースが必要。IonicやNativeScriptを利用するといいのではないでしょうか。
アフターパーティー

アフターパーティーは立食形式で、協賛によって洋食と寿司が提供されました。
自分はかなり内向的な性格でいつもパーティーなどでこちらから声をかけることを躊躇っていますが、勇気を持って最後の最後に来日してくださったEvanさんをはじめとするコアチームメンバーに声をかけてみて、色々話せてよかったです!中にはAnthonyさんに初めてオープンソース開発で色々不安を持っている方へのアドバイスについて聞いてみたところ、「1. まずは小さいツールからスタートしてみること、2. とにかく勇気を持つこと」を語ってくれましたが、これを聞いた私からするとすぐ納得いきましたね。
感想&まとめ
正直に言うと、初めてVueとNuxtのコミュニティイベントに参加し、とても楽しかったですが、それより一番思ったことはやはりOSSコントリュビュターはやはりすごいということでした。VueとNuxtのコアチームはさほど大きくないからこそ、しっかりやることを制限(質疑応答にあったVue Nativeをやらないと決めることなど)したことと、作ったツールをVueだけではなく、他のフレームワークにも恩恵受けるにはどうしたらいいかを考えるマインドセットを持たれていて尊敬しかありません。
来年はどんな形であろうが、またVue Fes Japanに参加したいと思います!
関連記事 | Related Posts
We are hiring!
【ソフトウェアエンジニア】契約管理システム開発G(SAILSポジション)/東京
契約管理システム開発グループについて契約管理システム開発グループは、クルマのサブスクリプションサービス『KINTO ONE』(新車・中古車)を中心とした国内向けサービスにおいて、申込から契約満了(中途解約を含む)までの社内業務プロセスのシステム化と、契約状態の管理を担っています。
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。