What I have learnt about Vue & Nuxt from Vue Fes Japan 2023

Introduction
Hi everyone! I am Chris from Global Frontend team.
Few weeks ago I went to Vue Fes Japan 2023 and I would like to summarize the contents and share some of my thinking.
By the way, as a little personal background, I began using Vue early in my career as a web developer, and despite using it consistently since then, it's a bit embarrassing to admit that this was my first time attending this event, which made its debut back in 2018. Nevertheless, I was excited about my first attendance and the opportunity to meet Evan You, the creator of Vue and Vite, so I was looking forward to the event all morning!
Once I finally arrived at the venue, I noticed a whiteboard near the entrance, so I took the opportunity to promote our company's presence!

Keynote by Evan You

In the keynote session, Evan You primarily reflected on Vue 3, discussing both the positives and areas for improvement. He began by acknowledging the challenges faced during the migration from Vue 2 to Vue 3, highlighting specific points:
- Numerous breaking changes
- Underestimating the impact on libraries within Vue's ecosystem
- Not releasing all changes at once
On the positive side, he also mentioned the improvements related to version upgrades:
- Enhanced TypeScript compatibility
- Introduction of the Composition API
- Investment in Developer Experience (DX)
- The continued growth of Vue 3
Based on these points, Evan emphasized the importance of stability in future versions. He wants to ensure that future updates minimize disruptive changes, making it easier for developers to adopt improvements and new features while providing a better development experience.
As an example, he mentioned the introduction of a Vue ecosystem CI (Continuous Integration) tool. This tool aims to check for any disruptive impacts on libraries that depend on Vue when upgrading Vue versions. While the tool passed all tests for most cases, it was essential to involve the community, especially for releases like v3.4 alpha, which involved significant refactoring. Feedback was sought from the community regarding this release, which included improvements in memory management and more efficient re-computation.
Listening to the keynote, I appreciated Evan addressing the challenges of migrating from Vue 2 to Vue 3, as I had also faced difficulties in that process with products I am working on at the moment (In addition we also use Vuetify which makes things more complicated).
Updates on Nuxt

Next, Sebastian Chopin, the CEO of NuxtLab, and Daniel Roe, a Nuxt Core team member, presented updates on Nuxt.
Sebastian introduced recent updates to Nuxt, including demonstrations of Hybrid Rendering (allowing per-page rendering methods) and deploying Nuxt apps to the edge using Cloudflare. He also called for recruiting more contributors to expand the Nuxt ecosystem.
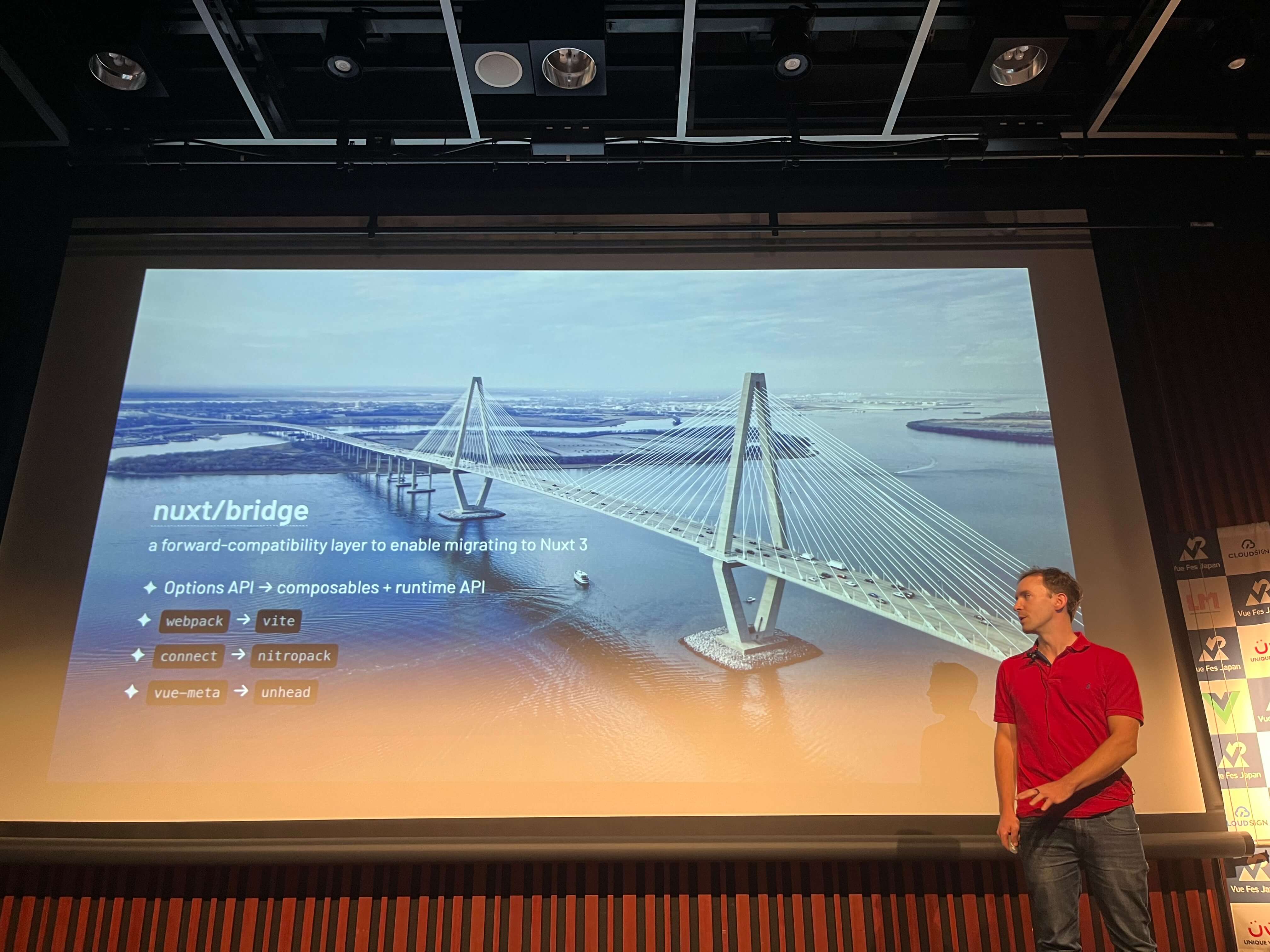
On the other hand, Daniel discussed the Nuxt ecosystem and provided updates on various tools and libraries:
- Enabling features from Nuxt 3, such as Composition API, in Nuxt 2 using
nuxt/bridge - Offering various testing capabilities for Nuxt with
nuxt/test-utils - Allowing page creation using Markdown files (.md) through
nuxt/content
They concluded by discussing the direction for Nuxt 4, focusing on improving Developer Experience (DX), providing many opt-in tools, and promoting a more open development process to encourage more community participation.
Listening to the presentations by both speakers, I, as a Vue/Nuxt user and developer, was inspired by the active community and thought about contributing as a contributor to this community in the future.
Perspectives on Open Source Software (OSS) Activities

In this session, Anthony Fu shared his experiences and insights about his OSS activities. He began by using the example of the vscode-vue-i18n-ally extension, which focuses on accessibility tools for users of Visual Studio Code, the Vue framework, and the i18n feature. This limited the extension's user base significantly. Anthony discussed two approaches to expand the user base:
- Removing limitations on tool usage. For instance, making the
vscode-vue-i18n-allyextension compatible with frameworks other than Vue, resulting in the creation ofi18n-ally. - Forming a union of tools: Expanding the user base by creating an ecosystem of tools that cater to different user needs. For example, Nuxt's ecosystem has several support tools that different users require. Such unions help users build a substantial development community.
His insights highlighted the importance of not only expanding the user base but also potentially increasing contributors by broadening the utility of OSS tools.
After hearing his presentation, I realized that, similar to conventional products, user acquisition is a critical concept in OSS, and attracting more users should always be considered.
Q&A Session
The last session was a Q&A session where Evan You, Sebastian Chopin, and Daniel Roe answered various questions from the audience. Although the session was one hour long, there were so many pre-submitted questions that only a portion of them could be answered. Here are four questions that left a strong impression:
Q: What are your thoughts on Server-Side Components?
A: Ultimately, static has its advantages, so it depends on your needs. One use case for Server-Side Components could be e-commerce websites.
Q: Migrating from Vue, Nuxt, and Vuetify from version 2 to version 3 is challenging. Can you provide guidance on how to do it?
A: It's entirely my fault that it's this challenging, so I apologize! One approach would be to create a new project from scratch and migrate gradually.
Q: Are there any recommended design patterns for components in Nuxt?
A: There's no specific pattern recommended. Vue was created with the idea of not being tied to specific patterns. Start small, develop gradually, and decide on patterns that work for your specific use case.
Q: Are there plans for Vue to support Native app development?
A: With the current team, there's no capacity to support it. It would likely require several times the current resources. Consider using Ionic or NativeScript for Vue Native app development.
Afterparty

The afterparty was a standing buffet, featuring Western and sushi dishes provided by sponsors. I'm quite introverted and usually hesitant to initiate conversations at events, but I mustered the courage to talk to core team members, including Evan, who came to Japan for the event. It was a great experience to have various conversations. I even asked Anthony for advice for those new to open-source development. His advice was, "1. Start with small projects, 2. Have courage." I found his advice very convincing as the biggest difficulty I have is mostly looking at well matured open-source library/tools and I would feel anxious that I am not good enough to contribute. So pick the right-sized project and suddenly the first step should feel easier.
Conclusion
To be honest, as it was my first time attending a Vue and Nuxt community event, I had a lot of fun. However, what struck me the most was the incredible dedication and mindset of the core open-source contributors. The Vue and Nuxt core teams are not particularly large, and this allows them to make deliberate choices, such as deciding not to pursue Vue Native despite its potential, and to think about how their tools can benefit not just Vue but other frameworks as well.
I would like to attend Vue Fes Japan again next year, and I would like to recommend anyone who is interested in such events to join as well!
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(コンテンツ開発)】新車サブスク開発G/大阪・福岡
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、クルマのサブスクリプションサービス『KINTO ONE』のWebサイトコンテンツの開発・運用業務を担っていただきます。
【ソフトウェアエンジニア】業務システムG(SAILSポジション)/東京
業務システムグループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』を中心とした国内向けサービスのプロジェクト立ち上げから運用保守に至るまでの運営管理を行っています。