Pinia in Vue.js: My First State Management Journey

Introduction
Mabuhay! It has been almost a year since my last blog, and I'm still Mary the merry of the Global Development Group at KINTO Technologies. (BTW, feel free to check out my first blog here).
Well, what has changed since last year? I can say that there are times when am fully occupied with tasks I have to accomplish, and wish to have a personal assistant. I believe they can help us track our tasks which are deemed essential but may be too time-consuming if we do it ourselves. If we are lucky to have one, it will allow us to be able to keep our focus on other bigger things that have to be done as well.
This thing about personal assistant is similar to frontend’s state management. It keeps track of the changes we make or actions we take and ensures that our application is running properly as expected. State is the information that we need to drive our app, and we have to manage it throughout our application development.
Unveiling the Power of State Management 💪
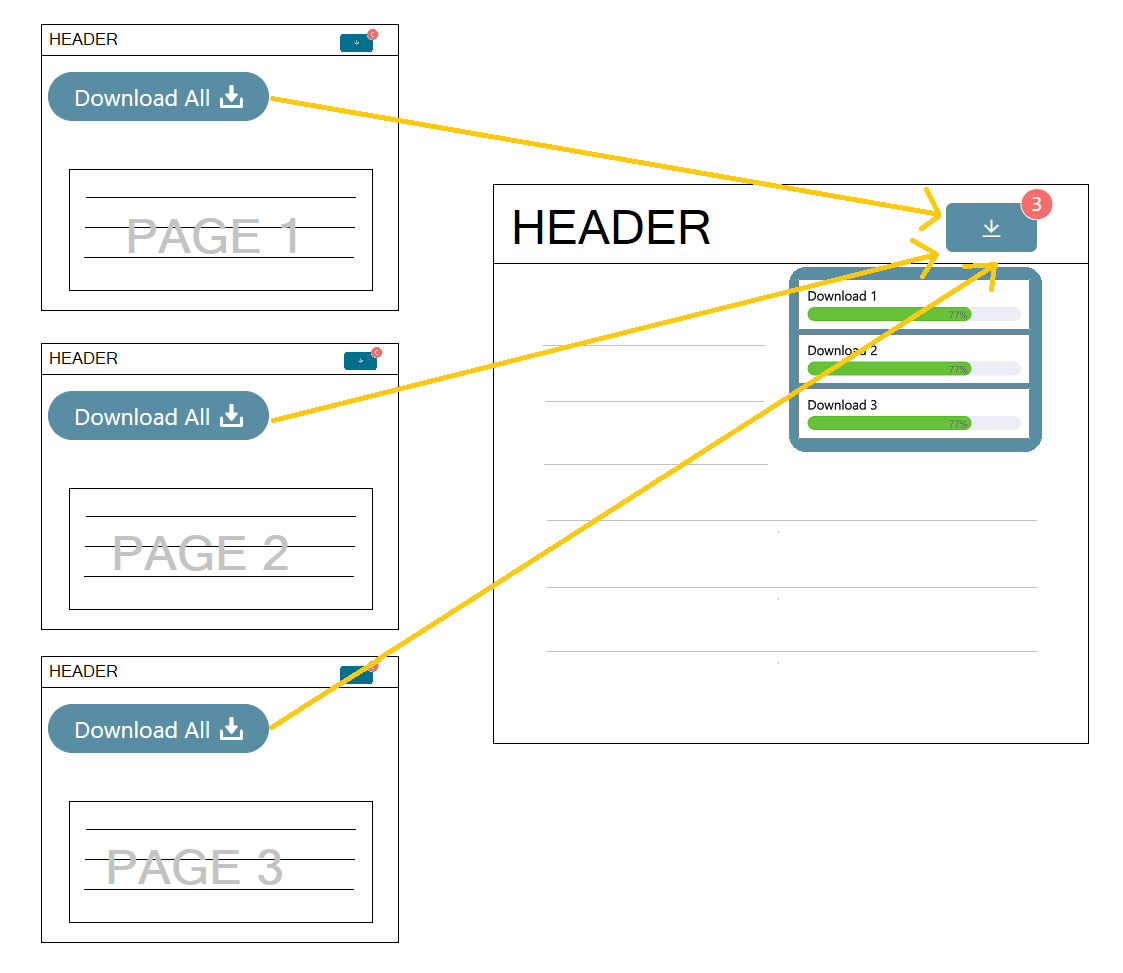
In one of KINTO’s back office systems, the user is allowed to download multiple data across the website. Initially, one download would only take a second or two until it finishes. However, as time went by, the data grew larger and larger until it came to a point wherein the download was already taking several seconds to a couple of minutes. At this point, nothing is being displayed during the progress and this confused the user as to what happened after he clicked the download button. To get rid of the confusion, we have decided to display a download notification component that will show the download status together with how many downloads are still in the queue.

State management was introduced to me during this project, and I was able to see for myself how powerful it is in front-end development.
-
Responsive User Interface - The website contains several pages with download buttons and every time the user clicks a button, we update our download count icon and show the users how many downloads are in progress.
-
Accuracy - The display inside the download notification component relies on the website’s download buttons. Since the state is the source of truth and we update it every time the user clicks the download button, we are able to make sure that what we show to the user is accurate.
-
Easy debugging - The state is stored in a single location, and it allows us to debug faster.
-
Maintenance - Reusable codes can be created in state management, and it makes our code readable and easy to maintain.
Choosing Pinia over VueX

As I have only become aware of state management during this project, my colleagues introduced me to Pinia and VueX. Both of these are state management libraries for Vue.js, and I am free to choose which one to use. After some time researching these 2 libraries, I have decided to use Pinia over VueX mainly due to these reasons:
-
Modular by Design - Pinia allows us to create multiple stores and import only to components where they are needed; while VueX provides us with only one store. Although I only needed one store meant for download in this project, this doesn’t mean that this will be all that we need in the future. It will be easier to manage if in cases we need to add a different module sooner or later.
-
Simpler API - The simple API allowed me to get started easily with state management. States can be directly updated in actions, and mutations have been removed.
-
Official State Management Library for Vue - This is my top reason as to why I chose Pinia over VueX. Pinia is the official state management library for Vue right now. Although VueX can still be used, it is already in maintenance mode, and will no longer have new features.
Exploring Alternatives to State Management Libraries
If in case we decide not to use any state management libraries, there are other possible ways for us to manage the state and we have to evaluate which of these solutions fit our needs. Listed below are some of the solutions:
-
Props and events - If we need parent-child communication, this one should be our top choice. A parent can pass the data down to its child; while a child can emit events and communicate changes back to the parent.
-
Local Storage/Session Storage - If there is data we want to persist, we can use the browser’s local storage/session storage. This is ideal for scenarios such as saving user preferences.
-
Event Bus - If there are unrelated components wherein we need to facilitate communication, we can use an event bus. While this approach is discouraged, we can use it in simple scenarios.
Conclusion
State management plays an important role in frontend development. While our application grows bigger, chances are there will be more and more states we need to manage. Pinia is a friendly state management library and is easy to understand for a junior developer like me.
Although nothing technical is discussed here in-depth, I also encountered some issues when using Pinia. How about we meet again in my next blog? 😊
References
Pinia
What is Vuex? | Vuex
The Power of State: A Deep Dive into State Management
State Management in Frontend Development: An Overview and Case Study
Advantages of Pinia vs Vuex
Vue.js State Management: Pinia vs. Vuex
Vue.js
Events API | Vue 3 Migration Guide
関連記事 | Related Posts
We are hiring!
【ソフトウェアエンジニア】契約管理システム開発G(SAILSポジション)/東京
契約管理システム開発グループについて契約管理システム開発グループは、クルマのサブスクリプションサービス『KINTO ONE』(新車・中古車)を中心とした国内向けサービスにおいて、申込から契約満了(中途解約を含む)までの社内業務プロセスのシステム化と、契約状態の管理を担っています。
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。