Performance Optimization in KINTO Factory

Introduction
Hi, I'm Daichi, Front End Engineer from the Global Development Division at KINTO Technologies(KTC). Currently I'm developing the e-commerce website for KINTO Factory.
KINTO Factory is a vehicle upgrading service for Toyota and Lexus car owners. It offers the opportunity to integrate the latest hardware and software technologies into their vehicles through the introduction of three primary services: Reforms, Upgrades, and Personalization.
As a growing e-commerce website, SEO and page load time take a fundamental role in reaching more users and delivering a better user experience.
I'd like to share how we improved SEO and page load time in KINTO Factory by optimizing the Core Web Vitals score. Let's take a closer look.
What is Core Web Vitals?
Core Web Vitals is Google's initiative to measure real-world user experience for loading performance, interactivity, and visual stability of the page. In May 2021, Google officially announced that Core Web Vitals would become a ranking factor for search results affecting SEO.
These are the current(2023) 3 main Core Web Vitals metrics:
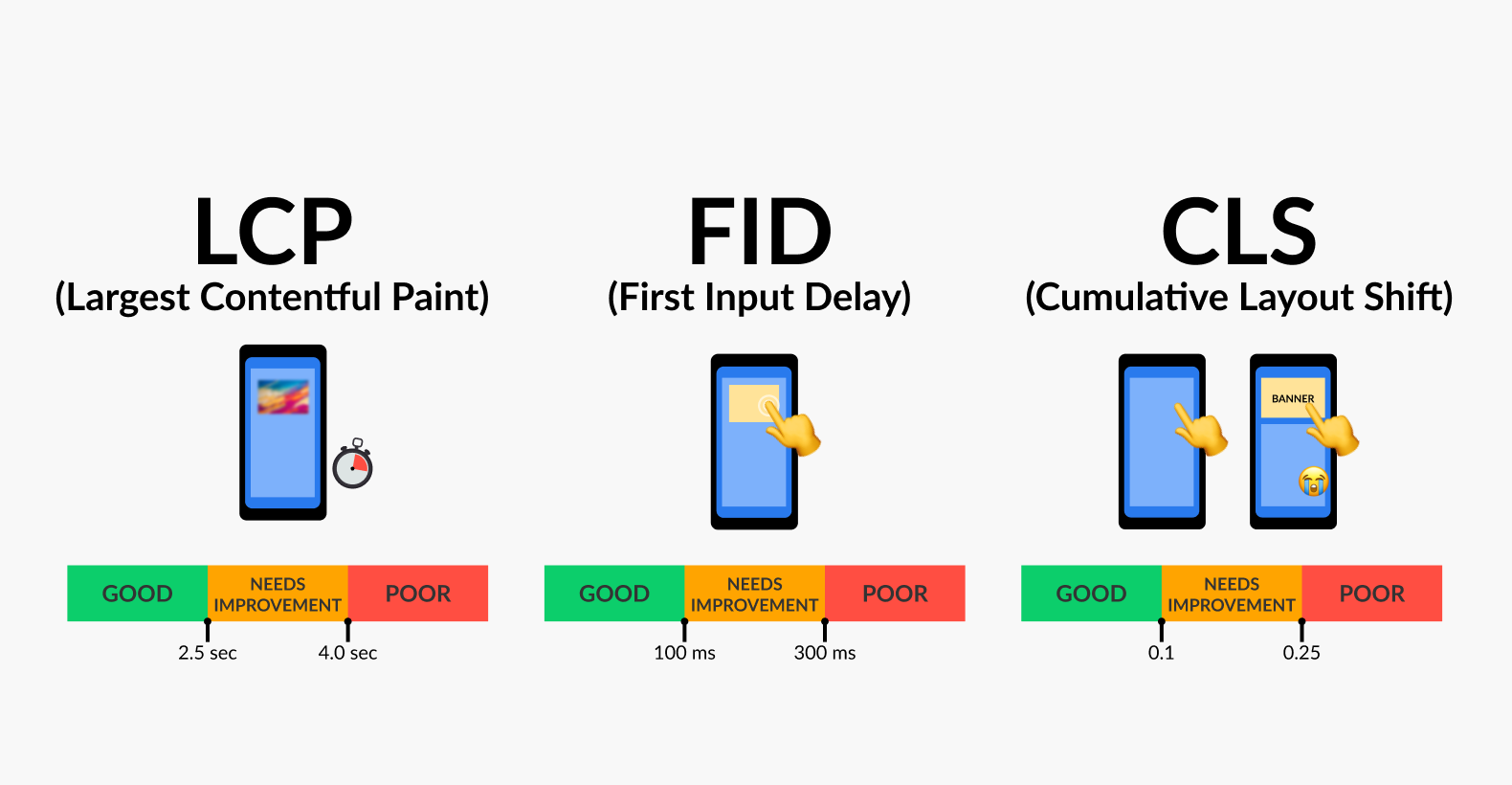
- Largest Contentful Paint (LCP) - measures how long it takes to load the largest image or block of text in the viewport(your PC/phone screen).
- First Input Delay (FID) - measures how long it takes for the browser to respond when a user engages with the page (button click, tap, input, etc).
- Theres another pending metric called Interaction to Next Paint (INP) similar but focuses on the responsiveness of the page after it has initially loaded. Google announced that INP will replace FID in March 2024.
- Cumulative Layout Shift (CLS) - measures the visual stability of a webpage during loading.

Before optimization
There are many tools out there to measure your website, but I recommend Google PageSpeed Insights, which gives you a detailed report pointing areas to improve(even gives you tips of how to improve the issues) and you can see how your page has performed in the real world(based on Chrome browser data).
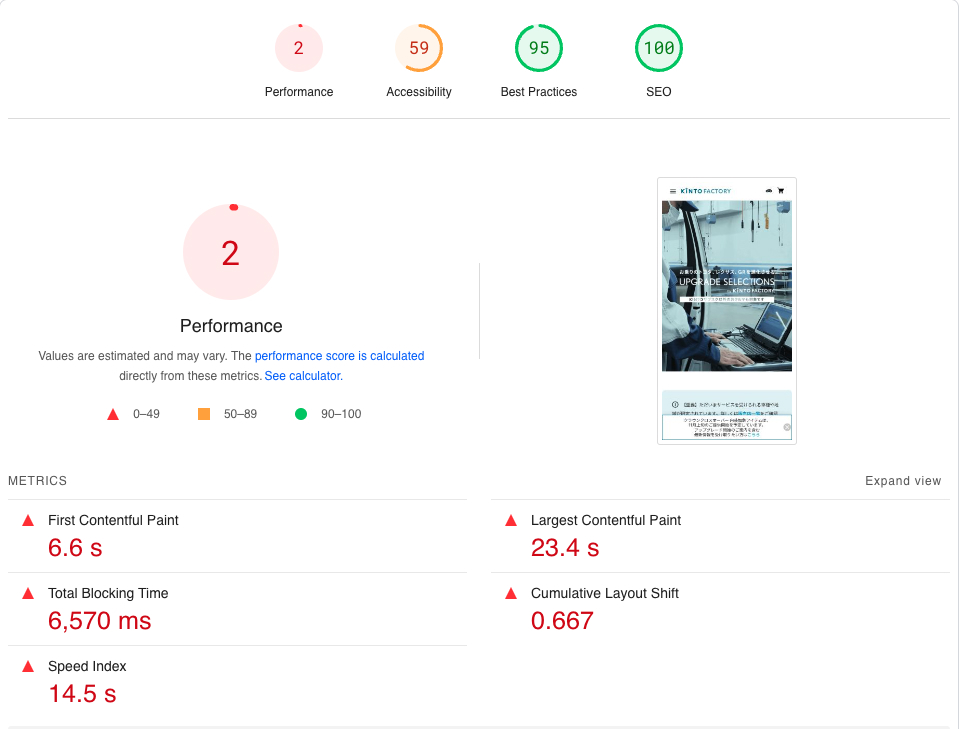
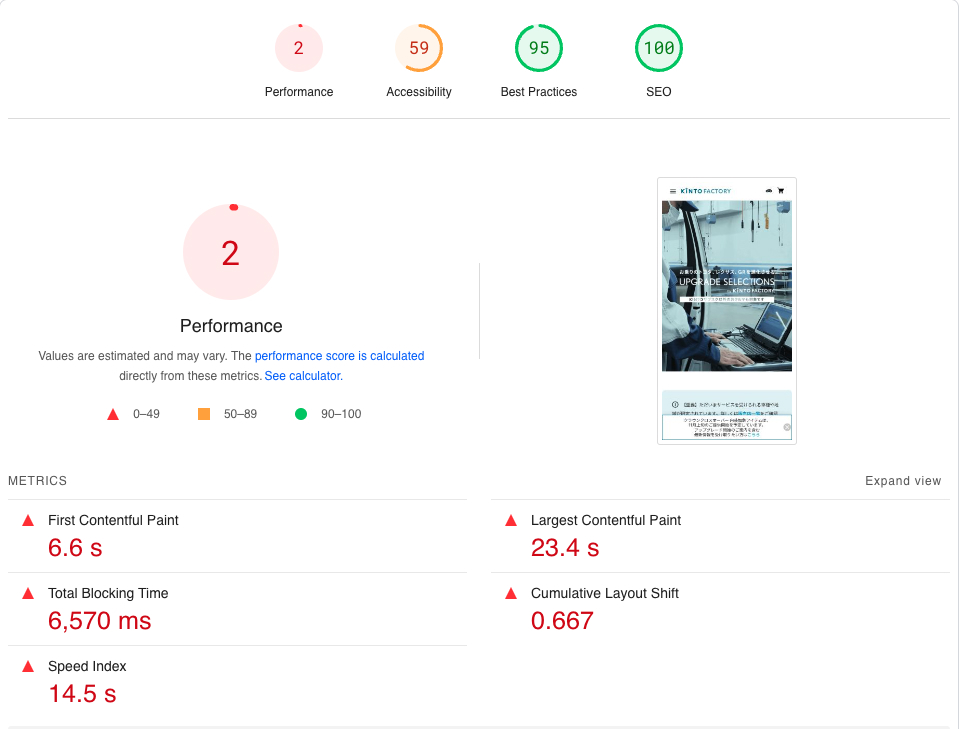
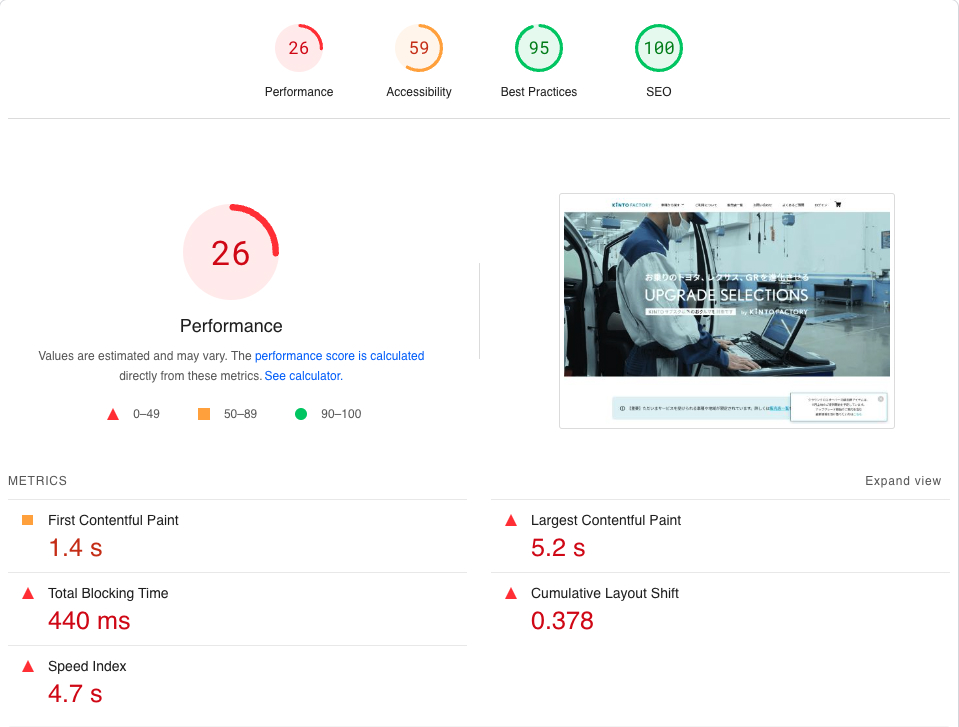
Before the optimization, KINTO Factory's score was as below for mobile and desktop. As you can see in the image above(Core Web Vitals thresholds) and comparing it with the results below the red color is not a good sign.
Before optimization
| MOBILE | DESKTOP |
|---|---|
 |
 |
After analyzing the reports, some of the main issues for the slow page load were related to the images:
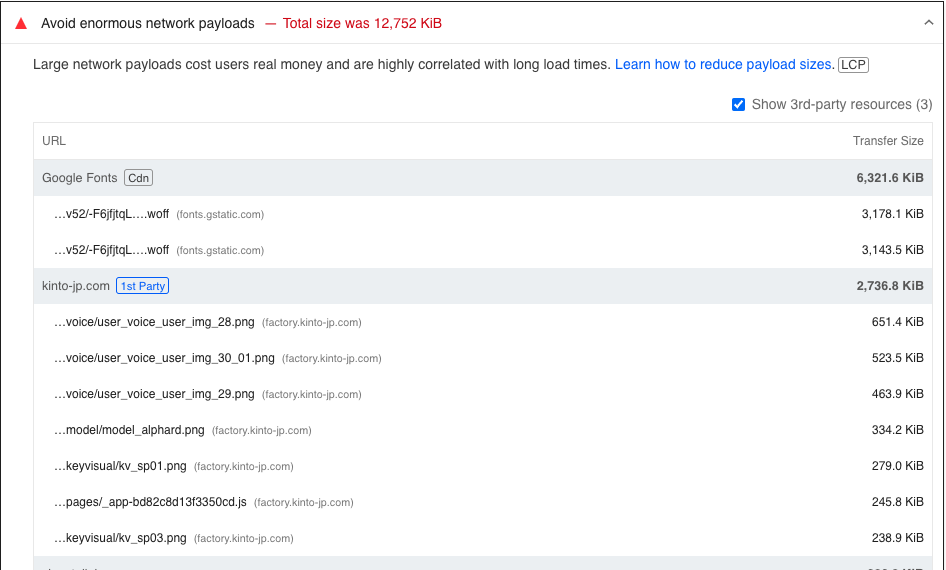
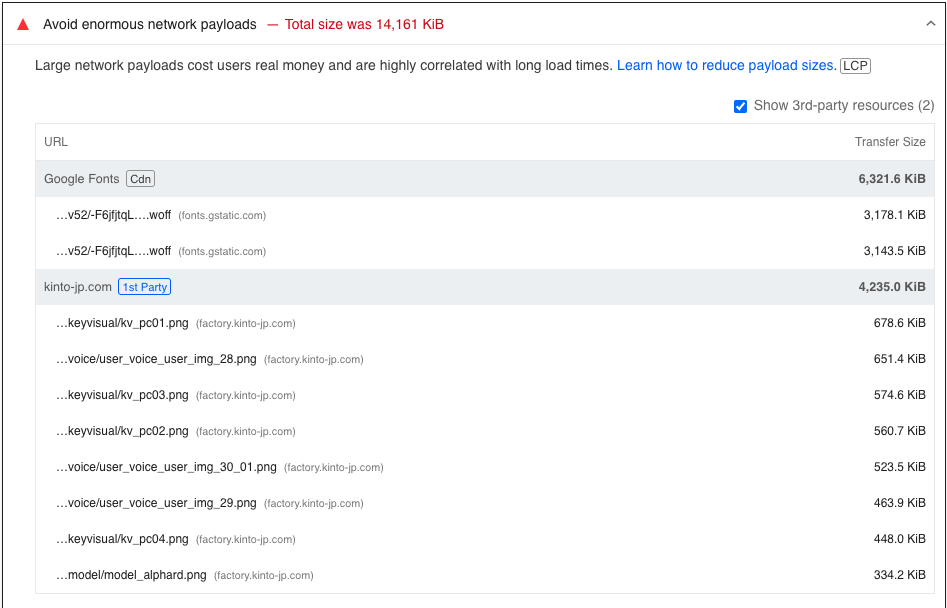
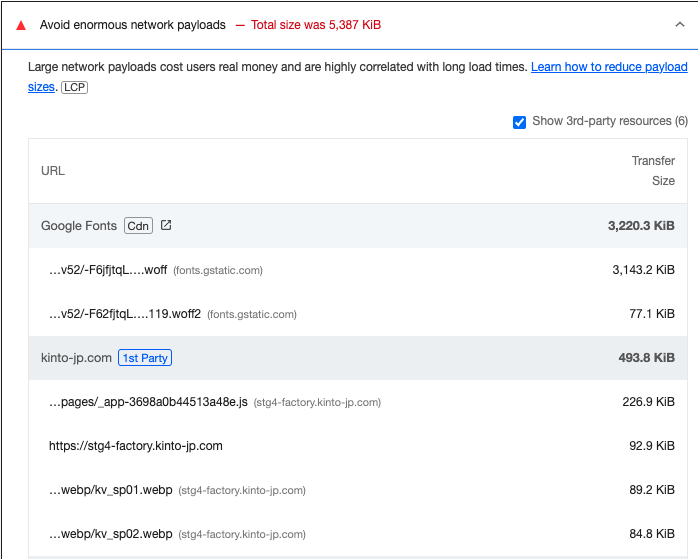
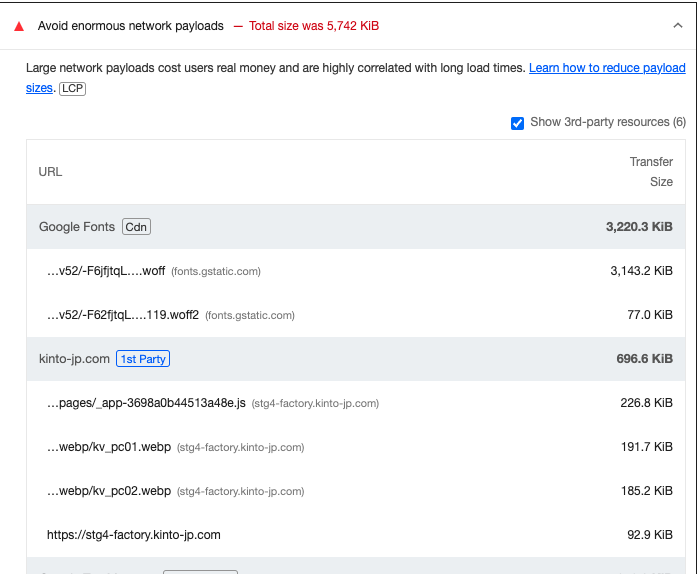
- The assets(especially images) loaded on the first page load were too large. Around 13MB in mobile and 14MB in desktop.
- The image size was too large(most of them having 300+ KB).
- Improper image size according to the screen size. Using the same image for mobile and desktop.
- Largest Contentful Paint image was lazily loaded.
- Image elements without an explicit width and height causing layout shifts through the website.
- Loading mobile and desktop specific images everytime because of how the markup and css were implemented.
Mobile assets size(before)

Desktop assets size(before)

After optimization
So now that we measured the website performance and know some of the issues slowing down the page, we started working on it.
What we did to optimized KINTO Factory:
- Check all the images, optimized them according to the screen size.
- Use a proper format for each image.
- Using webp images as well, especially for the Largest Contentful Paint images in the first view.
Lazy loadimages that are not shown in the first view and load them when needed(when showing in the screen).- But preventing lazy loading images in the first view.
- Set explicit height and width for images to prevent layout shifts(especially for the Largest Contentful Paint images in the first view).
- Establish early connections with
rel=preconnect resource hintfor faster font load(Google fonts). - Prevent layouts with mobile and desktop markup, which was causing to load unnecessary images in every page load, since the image elements were rendering but showing only by styling(css). Like the code below.
<!-- Before --> <img src="pc-image.png" class="show-on-desktop-size" /> <img src="sp-image.png" class="show-on-mobile-size" /> <!-- After --> <picture> <source media="(min-width: 600px)" srcset="sp-image.png" /> <img src="pc-image.png" alt="🙂" /> </picture>
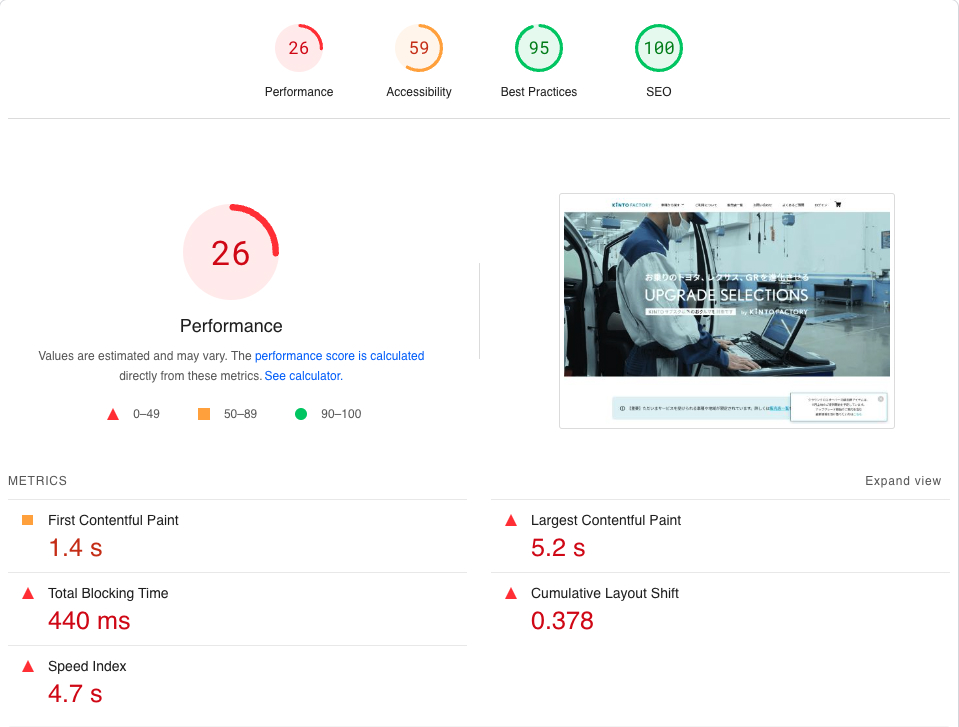
After implementing the above optimizations, we managed to:
- Cut the assets size over 60%.
- Improve page load time.
- Reduce the cumulative layout shift(CLS) almost to 0.
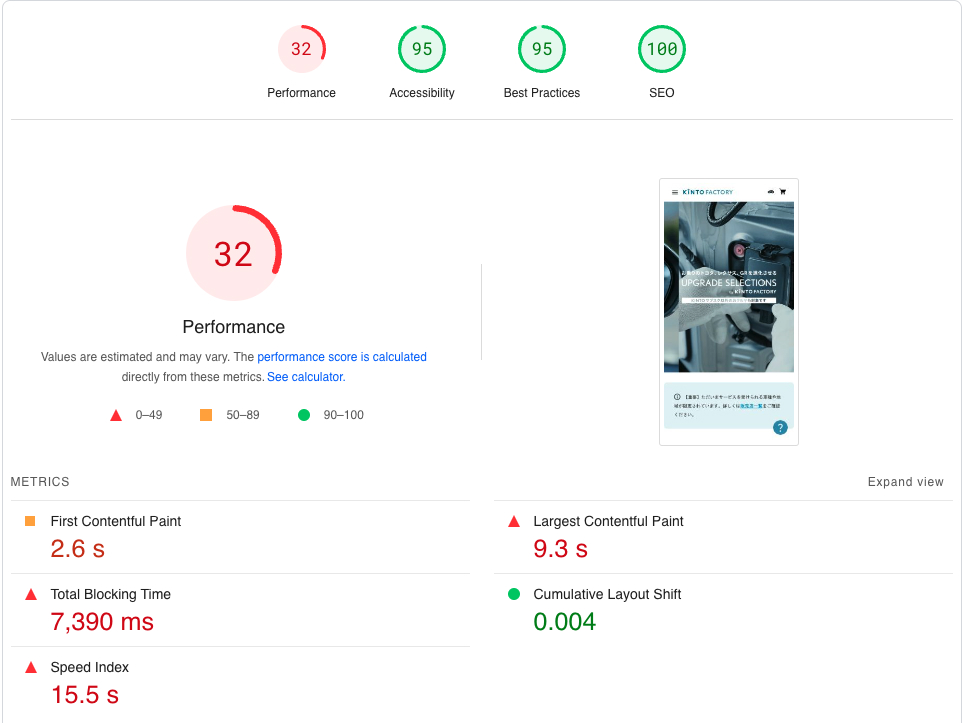
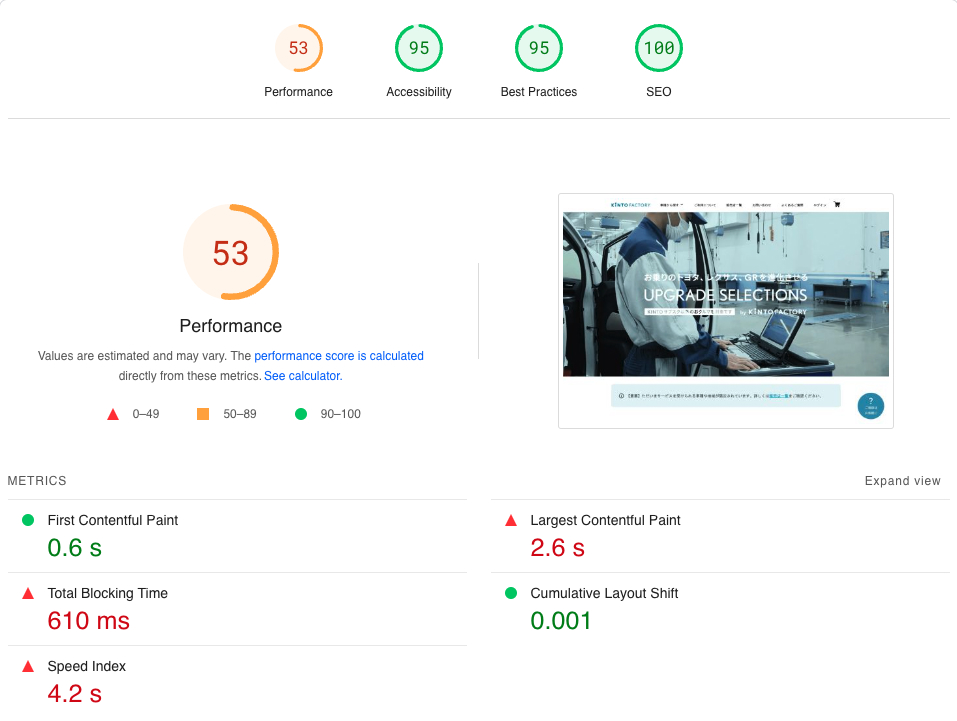
After optimization(mobile/desktop)
| BEFORE | AFTER |
|---|---|
 |
 |
 |
 |
Mobile assets size(after)

Desktop assets size(after)

Conclusion
Core Web Vitals is a great way to measure your website overall performance. As you saw in each report, just with simple asset(images, fonts) optimizations, you can deliver a better user experience and rank higher in search results improving SEO.
As the first step for KINTO Factory we optimized the top page, and I believe it was a great step. However, the scores are still not yet optimal, so I think there is more work to do, to keep improving so that we can give all users the best experience.
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(コンテンツ開発)】新車サブスク開発G/東京
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、TOYOTAのクルマのサブスクリプションサービス『KINTO ONE』のWebサイトの開発、運用を行っていただきます。
【フロントエンドエンジニア】新車サブスク開発G/東京
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、TOYOTAのクルマのサブスクリプションサービス『KINTO ONE』のWebサイトの開発、運用を行っていただきます。