A Beginner’s Story of Inspiration With Compose Preview

Self-introduction
Nice to meet you! I am Romie, developing the Android version of the my route app at the Mobile App Development Group. It's been two years since I began Android development during my previous job, where I mainly implemented all layouts in xml format, even for personal development. I must admit, I feel a bit embarrassed to say that I only started delving into Compose properly after joining KINTO Technologies in December 2023. And this is also my first time writing an article on this Tech Blog!
Target Audience of This Article
This article is intended:
- for absolute beginners in Android development
- for those who have only written layout design in xml format for any reasons, and have no prior knowledge about Compose
- for those who are having troubles displaying corrected components while testing on actual devices
My Encounter with Preview
The first time I joined this company I did not know anything about Compose, so I had to re-implement the following screen from xml format to Compose.

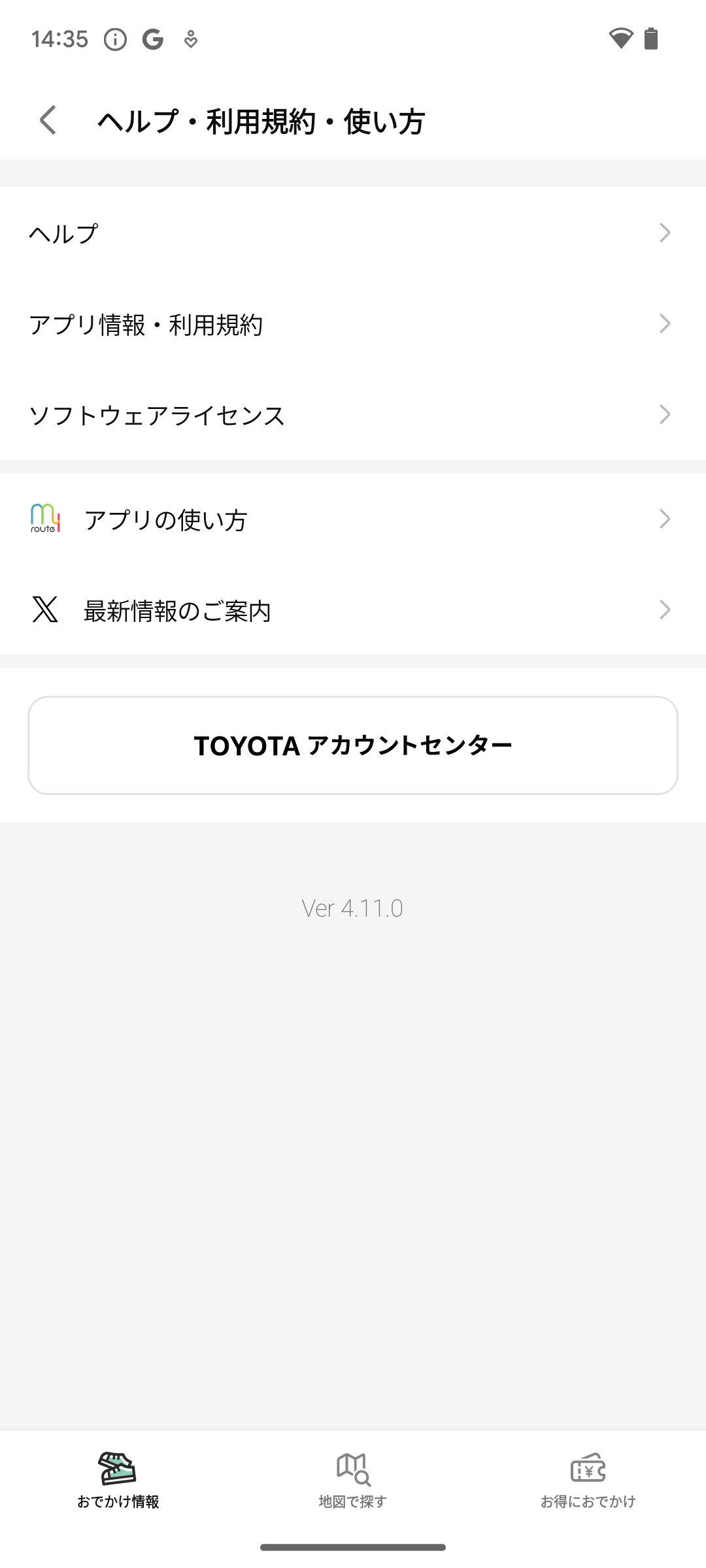
About my route screen
As soon as I started code reading, I found a mysterious function named Preview.
@Preview
@Composable
private fun PreviewAccountCenter() {
SampleAppTheme {
AccountCenter()
}
}
The aim of this function was to display the preview of the account center button. However, since the function was not called anywhere in the same .kt file despite being a private function, I assumed that it was not used and decided to proceed with the implementation without making changes to any Preview-related code. After successfully completing the Compose process and creating a pull request, I received the following comment: "There is no Preview here, please add one!"
I thought to myself, 'What's the point of creating a function that isn't called?' I then imitated what others built to add a preview of the entire screen. I did confirm that the actual device was working without problems, but I was only looking at the actual device back then. While still wondering what Preview was for, I looked at the Split screen of Android Studio. It was then that I realized the exact screen displayed on the physical device was also visible within Android Studio! So that's what Preview is for, I thought to myself; to display it on the Split screen without having to call the function! It is also written in its official document[1].
There is no need to deploy the app to a device or emulator. You can preview multiple specific composable functions, each with different width and height limits, font scaling, and themes. As you develop the app, the preview is updated, allowing you to quickly see your changes.
Preview and Operation Check
One day, I was working on enhancing the route details screen of the 'My Route' app, adding images and text for the 8 directions of travel section starting from the station exit. The implementation itself was done immediately, but the problem was to check the operation. It takes a lot of time to check whether images and wording for 8 directions are added correctly. The steps to reproduce are as follows.

Steps to reproduce the direction section display
So, how can we efficiently check all 8 directions? Furthermore, if the UI display is disrupted or incorrect images are shown, it requires additional time to rectify and verify it from the beginning.
This is where Preview comes into play. It is implemented as follows.
@Preview
@Composable
fun PreviewWalkRoute() {
SampleAppTheme {
Surface {
WalkRoute(
routeDetail = RouteDetail(),
point = Point(
pointNo = "0",
distance = "200",
direction = Point.Direction.FORWARD,
),
)
}
}
}
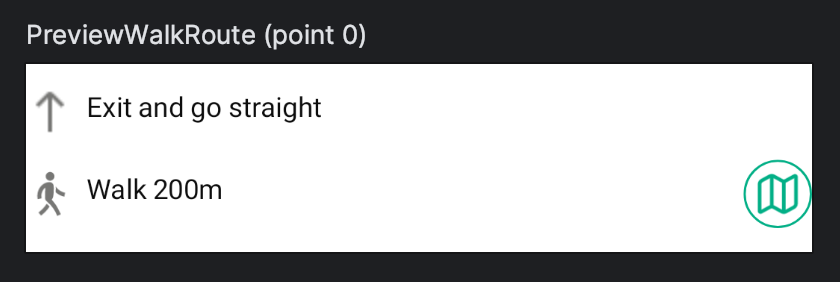
If you view the Split screen in Android Studio through Build, this is what you can see.

Direction section preview screen
Just enter the direction you want to verify, and you can confirm whether the correct image and text are present. Also, it’s fine to just test only one scenario to determine if the display is broken! This approach significantly reduces the time needed for testing.
Conclusion
I am sure that I will continue to know more of the various aspects of Compose, including Preview, as I progress in the future. For now, I simply wanted to share my brief experience with you, illustrating how a Compose beginner was amazed by the capabilities of the preview function. Other than that, I hope you look forward to more on the journey of this newbie.
Reference:Android for Developers ↩︎
関連記事 | Related Posts
We are hiring!
【PdM】my route開発G/東京
my route開発グループについてmy route開発グループは、my routeに関わる開発・運用に取り組んでいます。my routeの概要 my routeは、移動需要を創出するために「魅力ある地域情報の発信」、「最適な移動手段の提案」、「交通機関や施設利用のスムーズな予約・決済」をワンストップで提供する、スマートフォン向けマルチモーダルモビリティサービスです。
【フロントエンドエンジニア(コンテンツ開発)】新車サブスク開発G/大阪・福岡
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、クルマのサブスクリプションサービス『KINTO ONE』のWebサイトコンテンツの開発・運用業務を担っていただきます。