ブラウザの JavaScript エラーを検知したお話

はじめに
こんにちは。ご覧いただきありがとうございます!
KINTO FACTORY(以下 FACTORY)という今お乗りのクルマをアップグレードできるサービスで、フロントエンド開発をしている中本です。
今回は、AWS の CloudWatch RUM を用いてブラウザ等のクライアントで発生したエラーを検知する方法について、紹介させて頂きたいと思います。
導入するきっかけ
導入するきっかけとなったのが、カスタマーセンター(CC)からの連絡で、とあるユーザー様が FACTORY の WEB サイトから商品の注文へ進もうとしたところ、画面が遷移しない不具合が発生していると調査依頼を受けたことでした。
すぐさま、API ログなどを解析しエラーが発生しているか確認しましたが、これといって不具合につながるものは発見できませんでした。
そこで次に、フロントエンドでどのような機種やブラウザからアクセスされているか確認してみました。
Cloud Front のアクセスログから、該当ユーザーのアクセスを調べ User-Agent を見てみると、、
Android 10; Chrome/80.0.3987.149
割と古い Android 端末からのアクセスでした。
そのことを念頭に置き、不具合が起きているページのソースを解析したりしていると、ある FE 開発メンバーから、JavaScript の replaceAll が怪しいのではという助言が、、、
こちらの関数、Chrome version が 85 以上での対応でした。。(FACTORY の推奨環境は各ブラウザの最新版としているため、QA でもここまで古いバージョンはテストしておりませんでした)
※チーム内の他メンバーからは、こちら にて使用する関数を検索することで、どのブラウザではどのバージョンから対応しているか、簡単に検索できることも教えてもらいました!
これまでの FACTORY の監視は、BFF レイヤー以下でのエラーを検知し、PagerDuty や Slack へ通知しておりましたが、クライアンでのエラー検知はできておらず、このようにお客様からのご連絡で初めて気付ける状態でした。
このままだと、お客様から何かしらのアクションを頂かない限り、このようなクライアント側で起こるエラーに気づくことさえできないと思い、対策をすることにしました。
検知方法
もともと、FACTORY のフロントエンドには、AWS の CloudWatch RUM(Real-time User Monitoring)の client.js を読み込んでいました。しかし、この機能を特に何かに使うこともしておらず(ユーザージャーニーなどは別途 GA で分析している)、少し勿体無い状況でした。
調べていくと、RUM の仕組みによりブラウザ等のクライアント上で、JavaScript からイベントを CloudWatch へ送信できることを知り、 この仕組みを用いることで何かしらのエラーが起きた際、カスタムイベント送信し、検知する仕組みを作ることにしました。
通知方法
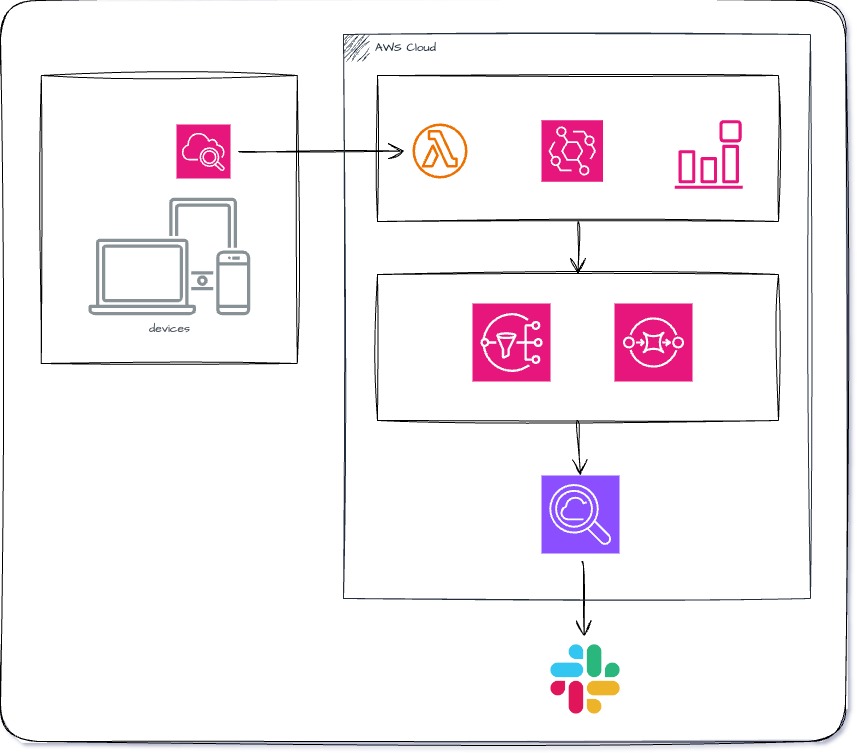
通知のおおまかな流れは以下のとおりです。
- ブラウザでエラーを検知した場合、CloudWatch RUM でエラー内容をメッセージに含んだ、カスタムイベントを送信する
window.crm("recordEvent", {
type: "error_handle_event",
data: {
/* 解析に必要な情報。exception errorの中身等 */
},
});
- Cloud Watch Alerm で上記イベントを検知し、イベントが発生した場合にエラー内容を SNS へ送信
- 上記 SNS が SQS へ通知し Lambda がメッセージを拾って OpenSearch へエラー通知(こちらの仕組みは既存の API エラーを検知・通知する仕組みを流用)

運用してみて
こちらの仕組みを本番環境にも反映して、数ヶ月運用して来ましたが、幸いなことに導入のきっかけとなった JavaScript のエラー等、クリティカルな問題は発生しておりません。
ただ、検索エンジンのクローラーや bot などからの、意図しないアクセスでエラーが発生するケースも検知できており、導入するまで特に気に留めていなかったアクセスにも気付けるようになったので、監視の大事さを改めて知る戒めにもなりました。
最後に
FACTORY のように WEB サイトでお買い物を頂くには、エラーが発生し商品が購入できなくなったりページが見えなくなるというケースを、できる限り防ぐ必要があります。しかし、すべてのお客様の端末・ブラウザにて動作を保証するにも限界があるかと思います。
そこで、エラーが発生してしまった場合には、できるだけわかりやすいメッセージ(対処法など)を画面へ返してあげることと、運用面として開発している我々が、発生した事実と不具合内容に早急に気づける仕組みが必要かなと思います。
今後も様々なツールや仕組みを駆使して、安定した WEB サイトの運用を目指していきたいです。
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【クラウドエンジニア】Cloud Infrastructure G/東京・大阪・福岡
KINTO Tech BlogWantedlyストーリーCloud InfrastructureグループについてAWSを主としたクラウドインフラの設計、構築、運用を主に担当しています。


