I Paid for Both GitHub Copilot and Cursor: Pros and Cons

My name is Yuya Sakamaki from KINTO Technologies.
I am usually involved in anything from data analysis to proposing strategies, and developing features using machine learning. Previously, I was in charge of AI functional development at Prism Japan.
I conducted an internal comparison test of Cursor and GitHub Copilot, and I would like to share the results with you.
Premise
- At KINTO Technologies, there's a policy that allows GitHub Copilot to be used as a standard tool.
- I will test whether using Cursor Editor can further improve productivity.
Cursor
An AI-powered code editor, created as a fork of Visual Studio Code.
Github Copilot
It’s a tool co-developed by GitHub and OpenAI, available as a plug-in for various IDEs such as Visual Studio Code, JetBrains, Eclipse, and more.
Disclaimer
- This article contains many of my own opinions. This is not meant to undermine the usefulness of Cursor.
Tested Plans
- Copilot Enterprise ... $39 / month
- Cursor Business ... $40 / month
Conclusion
- As of February 2025, I feel that there is almost no difference in functionality between GitHub Copilot and Cursor.
- As of December 2024, I would have liked to recommend Cursor, but with the incredible speed at which Copilot has progressed, I no longer feel the need to choose Cursor Editor again.
Evaluation Period
- December 2024 to February 2025
Comparison Table (Copilot vs. Cursor)
I have put together a table of some of the most common points that came up in the discussions using Copilot and Cursor together. The details of each item will be provided later.
| Item | GitHub Copilot | Cursor |
|---|---|---|
| UI/Operability | - Inline suggestions and chat ability in VSCode - Many operations by right-clicking |
- AI-powered shortcuts are displayed instantly - Inline menus are easy to understand |
| QuickFix (completion of import, etc.) | - VSCode standard quick fixes are powerful | - Sometimes it is unstable and doesn't work - Fix in Composer etc., is a little troublesome |
| Automatic reflection of similar corrections | - Need to start writing something first | - Tabs predict and suggest the next correction to make (useful for making corrections to multiple places) |
| Model selection | - Can be changed, but the variety is limited | - Abundant additions and selections (multiple AI models can be used) |
| Rule file | - Can be done by changing the settings in .github/copilot-instructions.md |
- The .cursorrules file enables you to apply rules per project |
| Loading documents (such as @Docs) | - Supported by plug-ins, etc. | - The @Docs feature enables you to load documents for frameworks and libraries |
| Agent functions | - Similar functions available in Copilot Chat / Copilot CLI | - Automatic execution in agent mode, try & error |
| Automatic test code generation | - Generation is possible (although accuracy varies) | - Can be generated in the same way, but the accuracy is questionable. Corrections are needed. |
| Price (Business/Enterprise) | $39 | $40 |
*The content of the evaluation is subjective as of February 2025.
Pros of Cursor (when compared to GitHub Copilot)
-
AI-powered shortcuts are displayed immediately
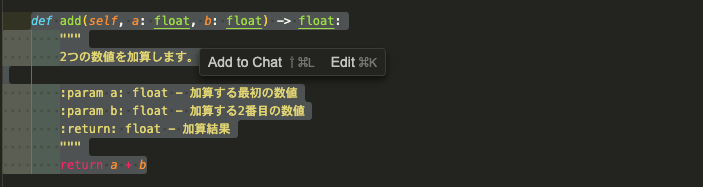
Since AI-powered shortcuts are displayed automatically when you select a code, the need to remember special operations can be eliminated.
- Is there something similar in Copilot?
- Inline chat is possible. However, there is no COMPOSE mode to reference other files, and you need to call it up from the right-click menu, so it requires a little bit of effort.
- Is there something similar in Copilot?
-
Suggests similar corrections together
When you want to apply similar corrections to multiple places, Cursor will predict "where and how to fix next" in order on the tab.
- Is there something similar in Copilot?
It doesn't make predictions until you start writing something first, so it is difficult for it to provide bulk suggestions as smoothly as with Cursor.- A similar function is now available in Copilot *There were some changes as I was writing this article.
- Is there something similar in Copilot?
-
Flexibility with selecting and adding models
Cursor is designed to make it easy to add and select any model you want.- Is there something similar in Copilot?
- Copilot Chat also enables model switching, but the scope of what can be done is currently limited.
- Is there something similar in Copilot?
-
The @Docs feature enables you to load documents for frameworks and libraries
Having it read the documents in advance will improve the accuracy of its answers.- Is there something similar in Copilot?
- It is possible to achieve something similar using plug-ins, but the standard features are not that extensive.
- Is there something similar in Copilot?
-
Automatic execution of try & error in agent mode
In agent mode within Cursor, the AI will automatically execute commands under a certain level of authority and perform trial and error.- Is there something similar in Copilot?
Similar features are starting to appear in Copilot CLI and Copilot Chat, but they still require some fine tuning.- While still just a preview version, agent mode is now available in Copilot.
- Is there something similar in Copilot?
Cons of Cursor (when compared to GitHub Copilot)
-
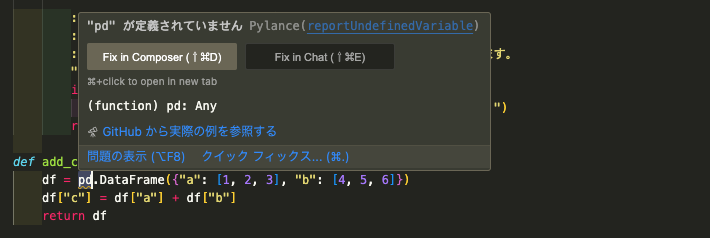
Import completion is a bit troublesome
VSCode + Copilot will automatically complete imports, but Cursor will not import unless you hover the mouse cursor over it and select a quick fix.
- Copilot offers greater stability and overall superiority
-
Automatic test code generation is not very accurate
Automatically generated tests often don’t pass on the first run and usually require some adjustments.- The same is true for Copilot, but I didn't get the impression that Cursor was much of an improvement.
-
There are still many parts that are not suitable for operation
Depending on the app being developed, Cursor contained more AI functions than needed, which confused some team members.
The Difference between Cursor's "Composer" and "Chat"
Cursor is divided into two main modes: Composer and Chat. Since there are differences in usage and the handling of context, I have put together a quick summary of the results of the internal comparison.
| Functional Items | Composer | Chat |
|---|---|---|
| Context understanding | Automatically links to the current file. Auto-suggests related files. |
Initially the context is empty. Must be shared manually as needed |
| Main uses | Mainly code generation and editing. Easy to correct suggested content immediately using inline |
Mainly used for receiving general questions and explanations. Suitable for longer exchanges |
| History management | Auto-saves in the control panel | Chat history is selectable |
| UI | Also usable in inline menu. Can also be operated from the side menu |
Side menu only |
| Code block execution | Not possible | Possible (execute commands via Chat in the side menu) |
When to use Composer
- Code corrections with simple context
- When you want to generate and edit code quickly
When to use Chat
- Code corrections with larger context
- Analyzing error messages, general programming questions
- When you want to work while maintaining context for a long period of time
Conclusion Again
-
As of February 2025, there are no huge functional differences between Copilot and Cursor
In fact, Copilot's progress has been faster than expected, and it seems that within a few months, Copilot filled the gap that I thought Cursor was going to win as of December 2024. -
There are certainly pros to using Cursor
As an AI-powered IDE, Cursor still has its strengths, such as dedicated shortcuts and agent mode. However, since Copilot has also been making progress in supporting these features, the pros of newly introducing it may be somewhat diminishing. -
Which one will you use in the end?
- If GitHub Copilot is already available as standard equipment within the company, you will likely be able to get by with just Copilot for the time being.
- That said, if you're wanting to embrace large-scale code corrections and chat-driven development, it's worth giving Cursor's Composer / Chat features a try, even though the Github Copilot AI agent is currently available to VSCode Insiders.
- Since they are almost the same in terms of price, it is good idea to choose based on the UI and ease of use.
Development App
References
The above are the results of my extensive use of Cursor and GitHub Copilot.
The speed of product updates is accelerating, so I would like to continue to test them regularly.
関連記事 | Related Posts

I Paid for Both GitHub Copilot and Cursor: Pros and Cons

GitHub Copilotとプログラミングして分かったAIとの付き合い方(モバイルエンジニア編)

仕事で使える画像生成AI入門 – 「クオリティ」と「安全性」を両立する、現場目線のはじめの一歩 –

How I Learned to Work with AI by Programming with GitHub Copilot (Mobile Engineer Edition)

まだClaude Codeを素のまま使ってますか?― Android開発者がSubAgents & Skillsを試してみた

Claude Code で JiraチケットからPRまでを完全自動化した話 〜考えないでコミット・PRできる世界〜
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。

