The Science of Visual Storytelling: Why Design Resonates with Us

[[Link to Amazon]]
I’ve been thinking about compiling a summary of the key takeaways from Vision, co-authored by Hans P. Bacher and Sanatan Suryavanshi, to help retain its insights. Since it’s such a valuable book, I’d love to share some of those insights with you here.
Visual designs that surround us in our daily lives evoke a wide range of emotions. This book reveals why certain visuals leave a strong impression, and how to understand the psychology behind them.
The authors offer practical methods for storytelling through visuals, demonstrating how the selection of colors and shapes can affect emotions. This allows us, even those without professional design backgrounds, to enhance our everyday visual experiences.
I believe reading Vision will give us a fresh perspective on our daily lives. If you're interested in this blog post, I suggest taking a look at it.
This book consists of:
- Foreword
- Introduction
- The Visual Communication Process
- The Psychology of Images
- Line
- Shape
- Value
- Color
- Light
- Camera
- Composition
- Conclusion
In this article, I’d like to provide a brief overview of the sections "The Visual Communication Process," "The Psychology of Images," and "Lines."
The Visual Communication Process
The authors explain that the visual communication process is an automatic response, where whatever enters the eye immediately triggers a variety of emotions.
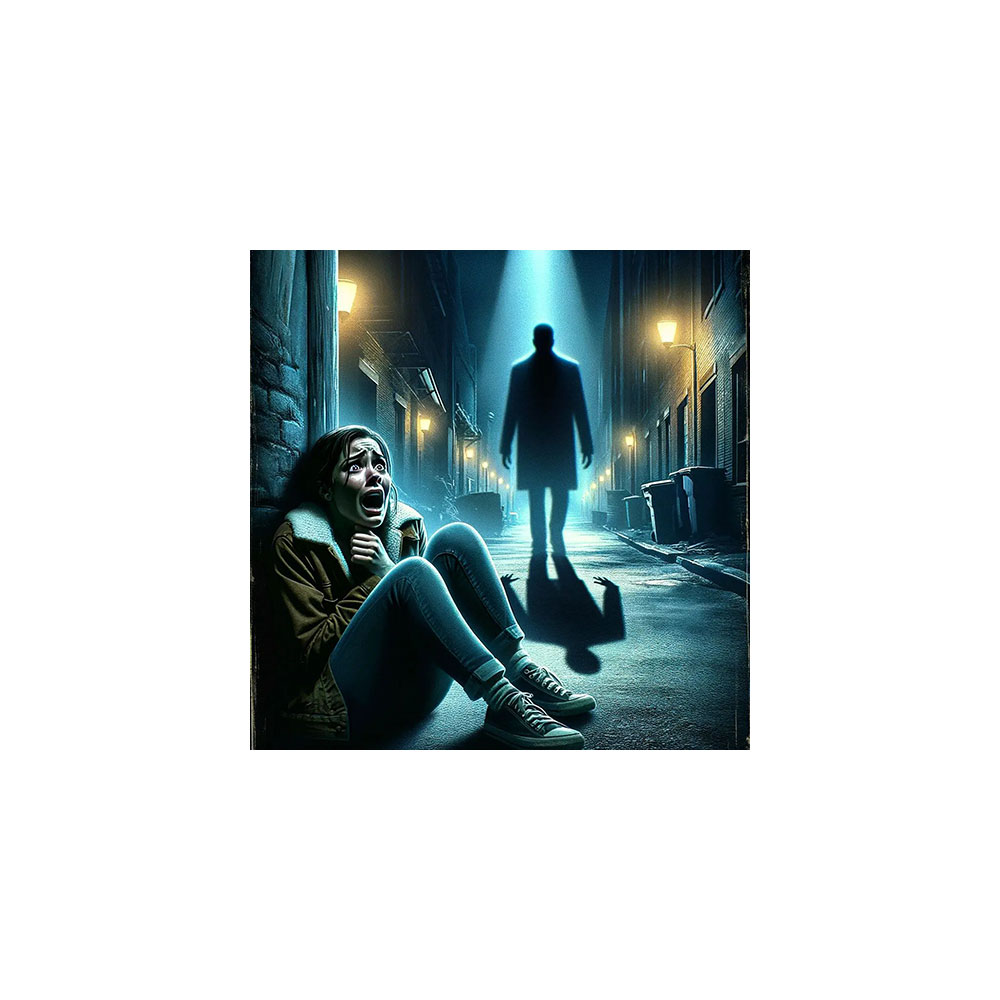
For instance, just by glancing at a movie poster showing "a shadow stretching in a dim alley" and "a terrified person standing there," we instinctively understand that the film is centered around fear and horror. This instantaneous emotional response is triggered automatically.

This book states that its goal is to empower readers to break down these automatic processes into elements and to understand why these feelings are triggered. The following chapter immediately explores the psychological aspects of these automatic processes.
The Psychology of Images
Why do we feel relaxed or fearful when we look at an image? In describing this process, it mentions three elements of the psychological aspect that images exert.
(1) Association
(2) Mechanics
(3) Resonance
(1) Association
For example, the combination of a dark alley and a shadow is commonly associated with fear. Thus, images and videos are connected to our past memories, and the brain automatically recalls certain emotions when we see them. This is similar to the process of association.
Thus, by carefully choosing and combining the appropriate visual elements, the work can leave a strong and lasting impression on the viewer.
(2) Mechanics
The combination of elements such as lines, shapes, and colors plays an important role in visual design. For example, placing opposing colors*1 next to each other creates contrast and produces a visual stimulus. In this way, visual elements interact to create stimulation and harmony.
(3) Resonance
"Resonance is what happens when you align what you are saying with how you are saying it." (from page 20)
For example, if bright, pop colors are used in a scene portraying the tragic death of a loved one, the visual style will clash with the content, and the sadness won't resonate with the viewer.
The authors emphasize that the appeal of an image can be enhanced by actively combining such design elements as color. They also state that these elements should not be random or accidental but deliberately selected to appeal to the viewer's emotions.
The Anatomy of an Image
This chapter is about anatomy.
The authors explain that it is possible to build a way of 'looking' by dissecting the image using the items listed below, and that this is the first step in visual storytelling. They also recommended referring to it constantly.
Subject:
Literally, the subject.
Format:
The shape and proportion of an image.
Orientation:
Horizontal or vertical aspect.
Framing:
The arrangement in a composition.
Line:
The linear component.
Shape:
The shapes within the frame.
Value:
The degree of brightness or darkness.
Color:
Literally, the colors.
Pattern:
A design or repeated elements.
Silhouette:
A blacked-in outline of an element in the design.
Texture:
Indication of the tactile quality of a component.
Light:
The illuminating element.
Depth:
A sense of space.
Edge:
The quality of the separations between the shapes.
Movement:
Any moving element.
Line
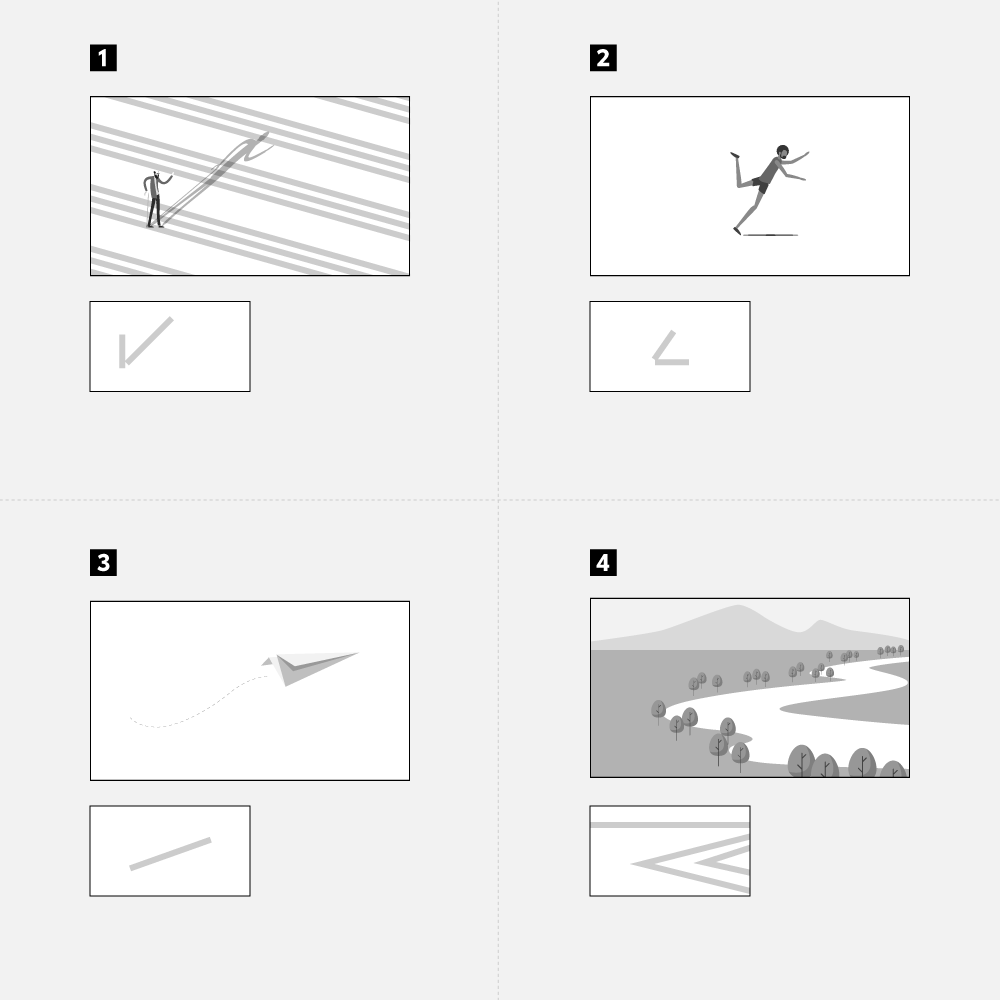
This refers to "structural lines" and "compositional lines" and create a path for the eyes to travel on. Although it seems elementary and is often overlooked, the authors point out that it encompasses various aspects and holds the potential to enable a wide range of creative productions. The diagrams below show examples of the main lines (partial excerpt). 
Frame borders. Applicable to all 1 to 4. The top, bottom, left and right border lines that are always present in any composition.
1 and 2: Figures in a composition create structural lines through their orientation.
3: The actual and implied movement of the object forms a clear line.
4: The dark mass create structural lines.
Orientation
Line direction refers to the orientation of a line in relation to the top, bottom, left, and right edges of the frame. Emotions can be conveyed through the direction of lines. When paired with the right motifs, these lines can express a wide range of deep emotions.
Examples)
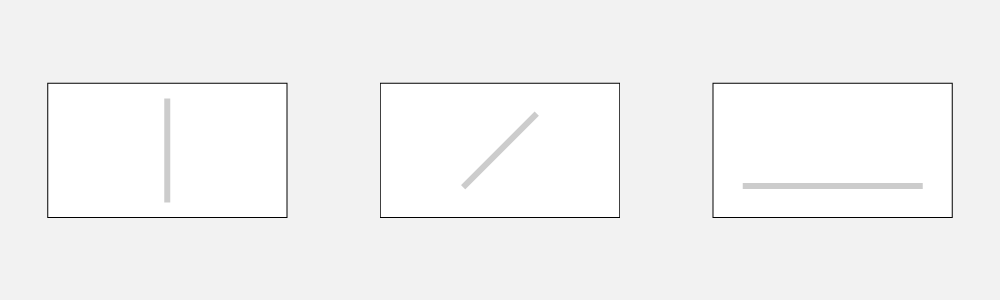
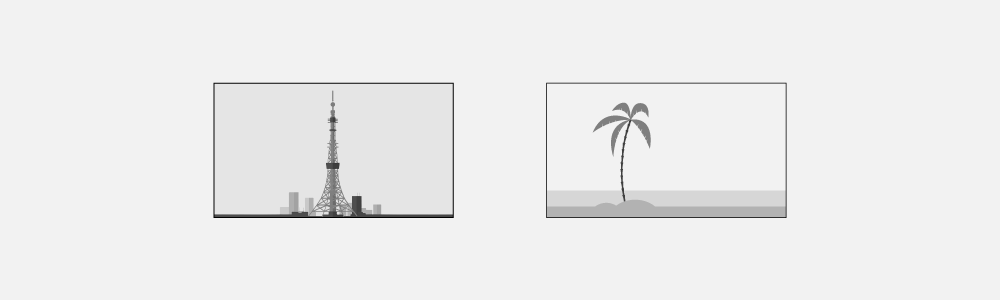
- Vertical: Represents strength against gravity and elegance, as seen in tall objects like trees and buildings reaching skyward.
- Diagonal: In contrast to horizontal and vertical lines, diagonals create drama, energy, and a sense of movement, symbolizing broken balance and motion.
- Horizontal: Symbolizes calm and tranquility, often associated with horizons, oceans, and expansive open spaces.

Placement
The placement of the lines divides the frame and creates shapes. The balance of the shapes changes the attractiveness of a composition.
- Equally divided, symmetrical: Unnatural, artificial.
- Asymmetrical: Balance makes it attractive. Trisection, golden ratio, etc.

Quality
The quality and characteristics of the lines evoke strong emotions.
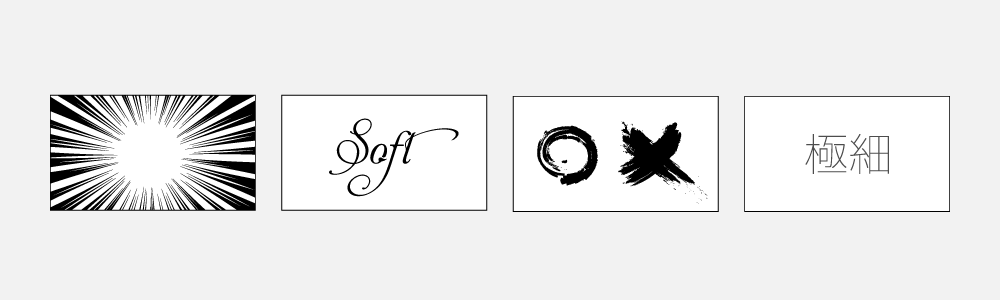
- Straight lines: Tension
- Curve: Soft
- Broad lines: Strong and sturdy
- Ultra-fine lines: Refinement, delicacy

Harmony & Contrast
The moment a line is drawn within a frame, it establishes either harmony or contrast. In other words, the interaction between lines generates rhythm, harmony, disharmony, balance, imbalance, unity, and more
For instance, a horizontal line at the bottom of a frame creates harmony, but turning it into a diagonal line instantly introduces contrast. However, when harmony or contrast is pushed too far, it can result in boredom or excessive complexity. Therefore, it's essential to strike the right balance between the two.

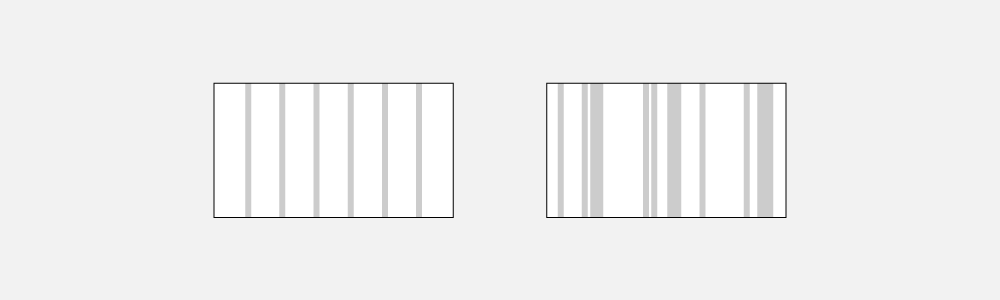
Rhythm
Repeating lines establish rhythm and introduce a new dimension to the composition.
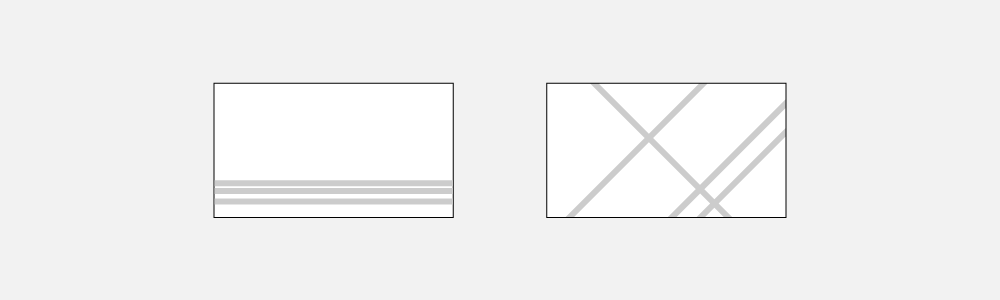
- Regular lines at regular intervals: Orderliness, (boredom)
- Random repetition: Energetic, tense

[Conclusion]
The thoughtful use of well-coordinated design elements can function as a powerful mechanism to create visuals that deeply resonate with the viewer.
Even a basic element like a line can evoke emotions, create tension, provoke boredom, and establish harmony or contrast.
The authors repeatedly emphasize the importance of not getting lost in the details, urging readers to "think simple." They add,
"By repeating this process, you will develop a deeper understanding of composition and learn to apply it in your own distinct style."
I’ve written the above as an introduction to the opening section of the book and I hope that this brief overview broadens your perspective on visual analysis.
I look forward to sharing insights from other chapters if the opportunity presents itself.
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【フロントエンドエンジニア(リードクラス)】FACTORY EC開発G/東京・大阪
TOYOTA UPGRADE FACTORY / LEXUS UPGRADE FACTORYについて自動車のソフトウェア、ハードウェア両面でのアップグレードを行う新サービスです。