ビジュアルストーリーテリングの科学:デザインが心に響く理由

ハンス・P・バッハー、サナタン・スルヤヴァンシ共著 『Vision』の内容を忘れないよう備忘録としてまとめようと考えておりましたが、とても良い本なので共有したいと思い、ここにその一部を紹介いたします。
日常に溢れるデザインされたビジュアルは、私たちに様々な感情を呼び起こします。なぜ特定のビジュアルが私たちに強い印象を与えるのか、またその背後にある心理をどのように理解するかを、この本は解き明かしてくれます。
著者はビジュアルを通じてストーリーを語るための具体的な方法、例えば色彩や形の選択が感情にどのように作用するかを教えてくれます。これにより、専門家でなくとも日々の視覚的体験を豊かに解釈できるようになると思います。
『Vision』を読むことで、私達の日常に新たな視点が生まれると思います。このブログを通じて興味を持たれた方は、ぜひ手に取ってみることをお勧めします。
こちらの書籍は以下の内容で構成されています。
-
序文
-
はじめに
-
ビジュアルコミニュケーションのプロセスとは
-
画像の心理学
-
ライン
-
シェイプ
-
明度
-
色
-
光
-
カメラ
-
構図
-
まとめ
今回はこの中で「ビジュアルコミニュケーションのプロセスとは」「画像の心理学」「ライン」の内容をかいつまんで紹介していこうと思います。
ビジュアルコミニュケーションのプロセスとは
ビジュアルコミニュケーションのプロセスとは、目から入ったものが瞬時に様々な感情を引き起こす自動的処理だと著者は言っています。
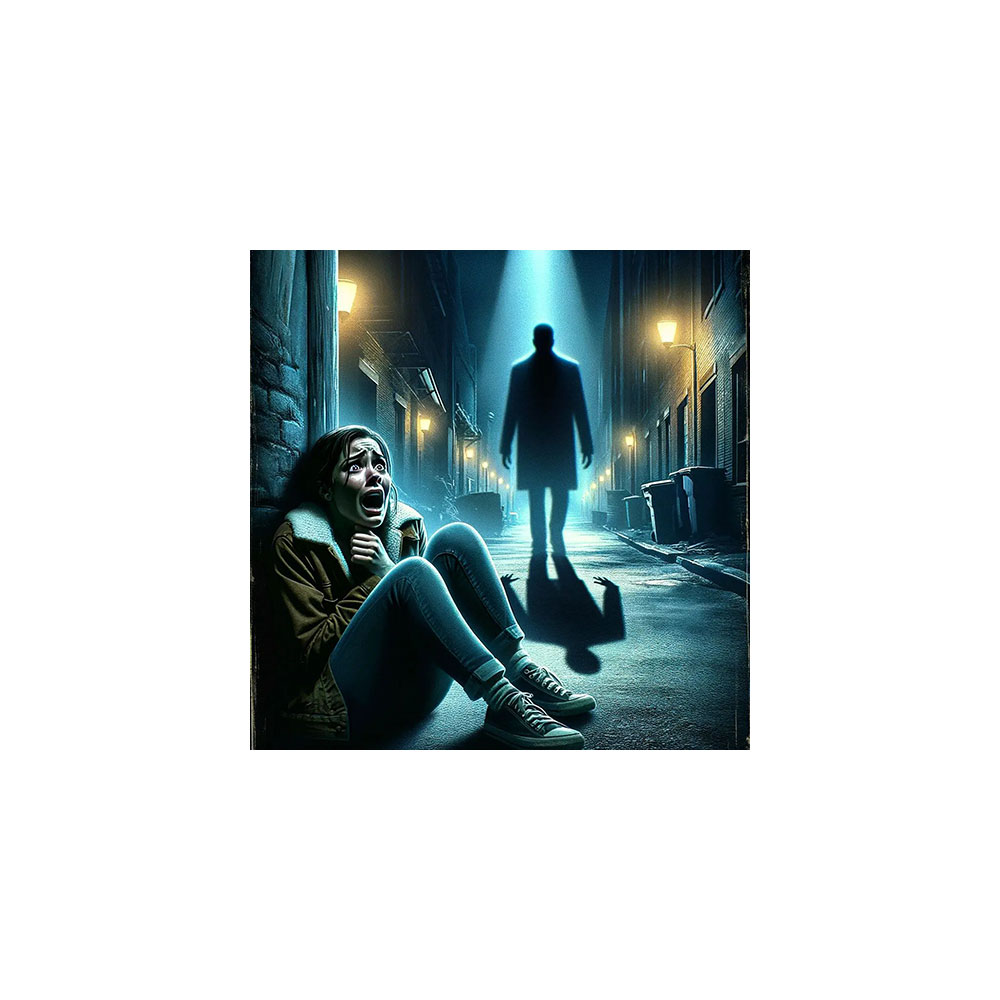
例えば、「薄暗い路地に伸びる影」「そこで恐怖におののく人」が描かれた映画のポスターを見るだけで、私達はその映画が不安や恐怖をテーマにしているのだと直感的に認識します。この瞬間的な感情の反応は自動的に引き起こされているものなのだということです。

この本の目的は、読者がこのような自動的処理をプロセスや要素に分解し、なぜそういった気持ちが引き起こされるのかを理解できる力をつけることだと述べられており、早速次の章ではこの自動処理を心理的側面から説明してくれます。
画像の心理学
画像を見て、リラックスしたり恐怖を感じたりするのはなぜか。このプロセスを説明するにあたり画像が及ぼす心理学的側面の三要素について言及しています。
①関連付け
②メカニズム
③響くとき
①関連付け
例えば、薄暗い路地裏と暗い影が組み合わさると、恐怖を感じることが一般的です。このように、画像や映像は私たちの過去の記憶にリンクしており、脳はこれらを見ると自動的に特定の感情を想起させるそうです。これは「連想」のプロセスに似ています。
したがって、適切なビジュアル要素を選択し関連付けることで、作品は見る人に強烈な印象を与えることができたのだといいます。
②メカニズム
視覚デザインにおいて、ライン、シェイプ、色といった要素の組み合わせは重要な役割を果たします。例えば対立色※1が隣り合わせに配置されると対比が生じて刺激を生み出します。この様に視覚要素が相互作用して時に刺激や調和を生じさせるということです。
③響くとき
「言わんとすることが「響く」のは伝えようとする内容とその伝え方が一致したときだ。」(引用 p20)
例えば大切な人の悲痛なる死を語る場面にポップなカラーリングを使用した場合、その悲しみは伝わりづらくなるといった具合に、内容と伝え方が一致してないものは見ている人の心に響かないということです。
こうした色彩などのデザイン要素を積極的に組み合わせることで、『絵』の魅力が向上すると、著者は強調しています。さらに、そうした要素を「偶然」や「あるがまま」に任せるべきではなく、意図的に選択することによって見る人の感情に訴えかけるべきだと述べています。
画像のアナトミー
アナトミーとは「解剖学」のことです。
以下に列挙した項目を使って「絵」を分解していくことで「見方」を構築していくことが可能になるといい、それがビジュアルでストーリーを語るための基本だと著者は述べています。そしていつでも見返すことが出来るようにしておくことをお勧めしています。
被写体
文字通り被写体のこと。
フォーマット:
画像の縦横比。
向き:
縦長もしくは横長。
フレーミング:
構図内の配置。
ライン:
線状の要素。
シェイプ:
フレーム内の形状。
明度(バリュー):
明るさまたは暗さの度合い。
色:
文字通り色のこと。
パターン:
デザインまたは繰り返しの要素。
シルエット:
デザイン要素の輪郭内を黒く塗りつぶしたもの。
テクスチャ:
デザイン要素の輪郭を示す情報。
光:
明るく輝く要素。
奥行き:
空間の感覚。
エッジ:
シェイプを隔てる境界の強弱。
動き:
すべての動く要素。
ライン
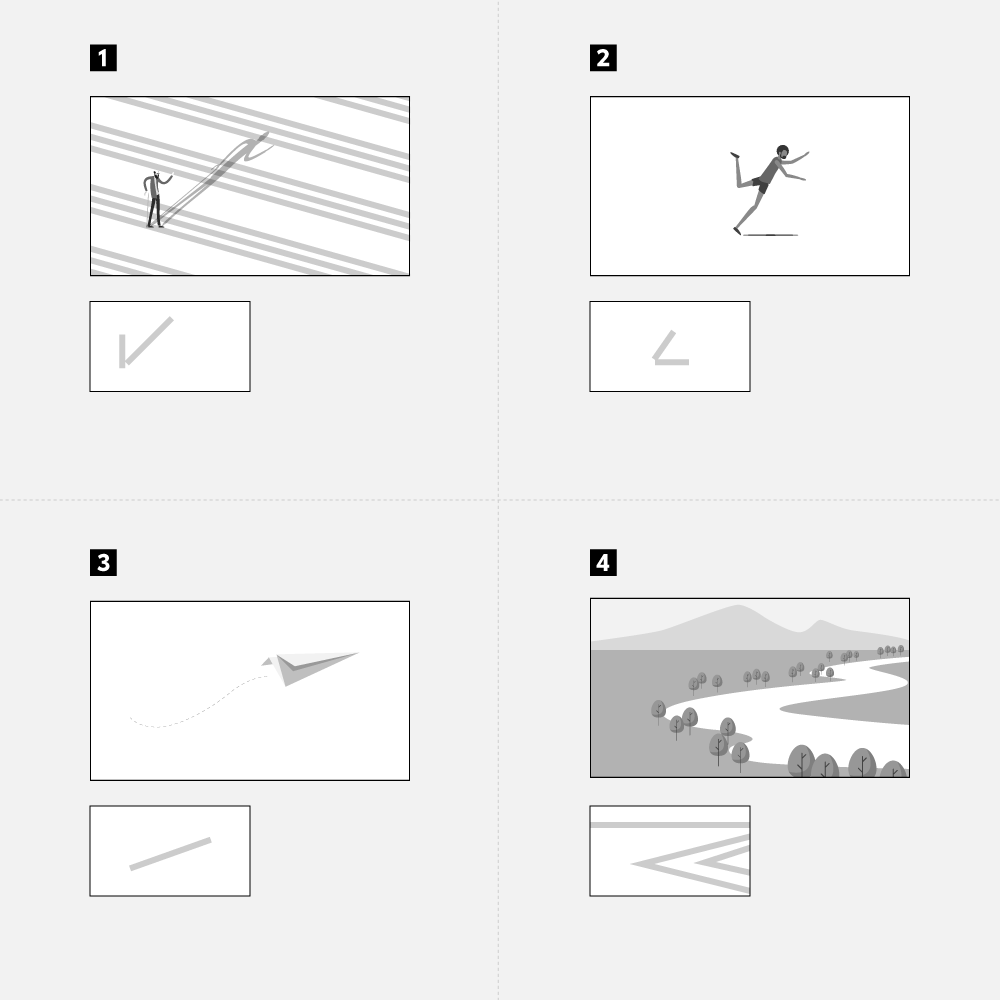
ラインは「構図線」、「コンポジショナルライン」と呼ばれ、視線がたどる経路を作り出します。基本すぎて軽視されがちですが、多様な側面を持ち様々な演出を可能にする力を持つと著者は述べています。下図は主なラインの例の図解(一部抜粋)となっています。

フレームの境界線。1~4 全てに該当。どの構図にも必ず存在する上下左右の枠線のことです。
1・2:構図内の人物が、その方向に応じて構図線になっています。
3:オブジェクトの実際の動きおよび暗示された動きが、明確なラインを形成しています。
4:暗い塊が、構図線になっています。
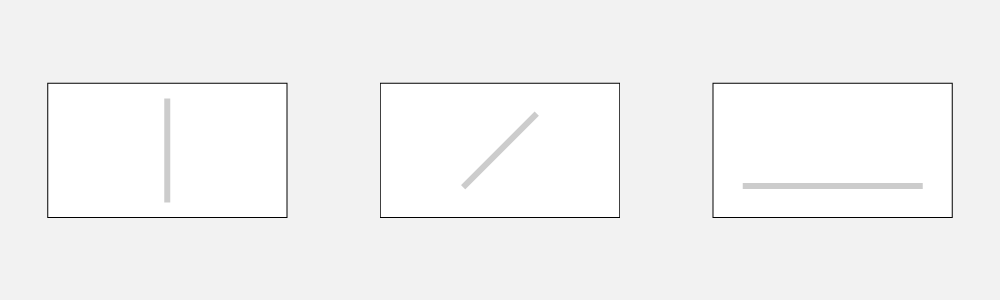
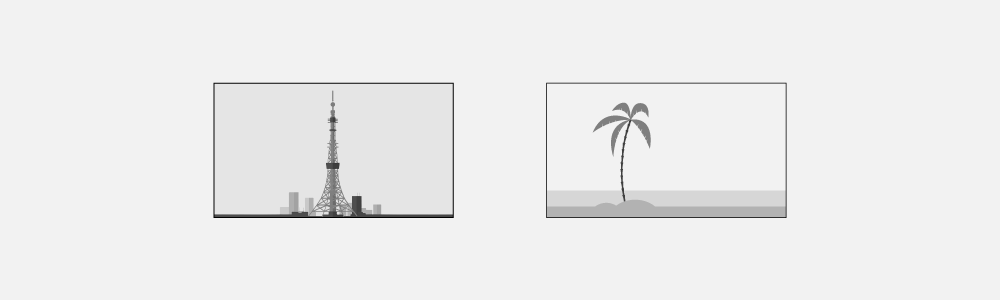
ラインの方向
ラインの方向とはフレーム上下左右の枠線に対するラインの位置関係のことです。ラインの方向で感情を表現することが可能で、適切なモチーフと組み合わせることで豊かな感情を表すことができます。
例)
-
垂直:重力に抗う強さ、気品(木や建物など頭上高くそびえるもの)
-
斜め:水平垂直に対するコントラストにより、ドラマ、エネルギー、ダイナミックさ(崩れたバランスと動感)
-
水平:穏やか、静か (水平線、海、開けた場所)

ラインの配置
ラインの配置によってフレームが分割され、シェイプが生み出されます。そのシェイプのバランスによって構図の魅力が変化します。
-
均等分割、左右対称:非自然的、人工的。
-
非対称:バランス次第で魅力的になる。三分割、黄金比など。

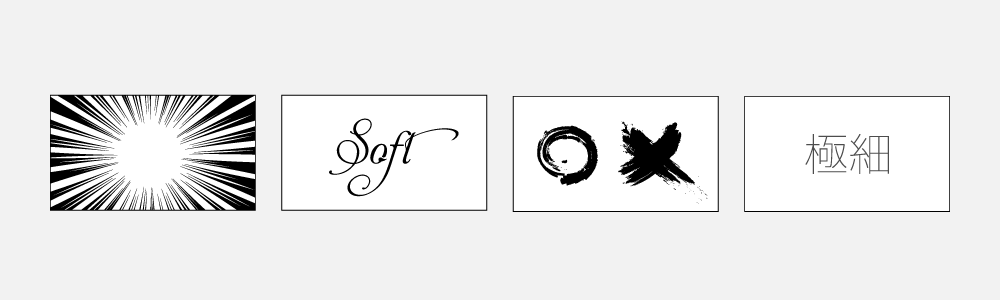
ラインの質
ラインの質や特徴は感情を強く喚起します。
-
直線:緊張感
-
曲線:ソフト感
-
太線:力強さや頑丈さ
-
極細線:洗練、繊細さ

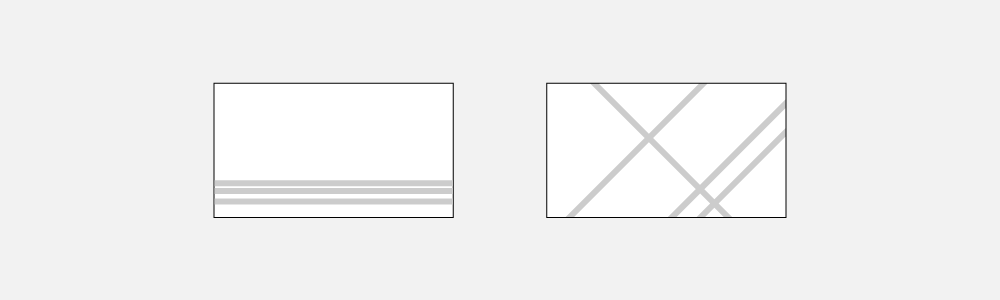
調和と対比
フレーム内にラインを描いた途端に、調和か対比が生み出されます。つまりライン同士の関係がリズム、調和、不調和、バランス、アンバランス、統一などを生み出すということです。
例えば下端に水平なラインは調和を生み出すが、それを斜めにすることによって途端に対比が生じることになる。しかし調和も対比も行き過ぎると退屈さや煩雑さにつながるのでバランスには注意が必要だということです。

リズム
ラインを繰り返すことによってリズムが生じ、構図に新たな側面が加わります。
-
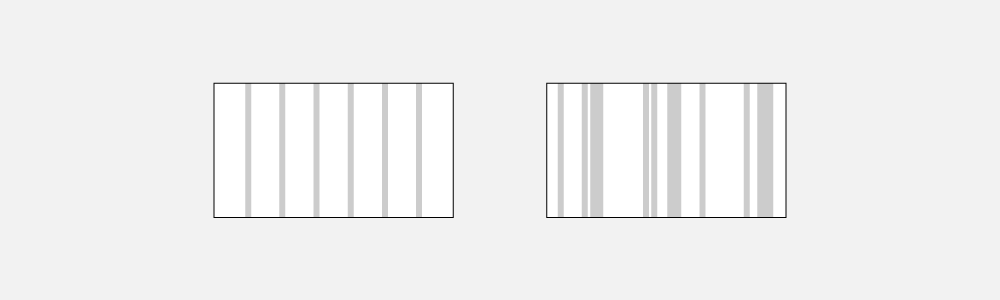
一定間隔で規則的なライン:整然さ、(退屈さ)
-
ランダムな繰り返し:エネルギッシュ、緊張感

【まとめ】
適切に関連付けされたデザイン要素を使用することにより上手くメカニズムが働き見る人の心に響くビジュアルになる。たとえシンプルなラインという要素であっても感情や緊張感、退屈さ、調和、対比といった演出が可能だということです。
さらに著者が繰り返しているのは、「ディテールにとらわれず、単純化して考える。」ということです。それを繰り返すうちに構図作りに対する理解が深まり、自分なりに応用を利かすことができるようになるはずだ、と述べています。
以上、序盤を一部をご紹介するという形で書かせていただきました。ご紹介した部分だけでもビジュアルの分析について視野が広がると感じていただけるのではないでしょうか。
また機会がありましたら他の章もご紹介できたらと思います。
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【カスタマーサクセス(販売店DX事業)】DXエンゲージメントG/東京・福岡
DXエンゲージメントループについてDXエンゲージメントグループは、230社5,000店舗のトヨタ販売店とのリレーションを強化し、各社が抱える課題を抽出します。そして、当社のプロダクトポートフォリオを最大限に活用し、販売店の課題解決と価値提供を行うグループです。