Trying Out Modeling with EventStorming

Hello. I am Ono, from the Woven Payment Solution Development Group.
Our team is working on a payment platform that will be used in Toyota Woven City. While the content may be a bit dated, you can check out more about our activities here: 20220422 Woven City Tech Meetup Tech Talk by Rie Ono
This article is about using EventStorming, a DDD modeling technique that we use to design our payment system. We're still figuring things out, but I wanted to talk about what we've learned so far.
What is EventStorming?
EventStorming is a workshop-based method for modeling systems. It was created by Alberto Brandolini.
The EventStorming website says:
EventStorming is a flexible workshop format for collaborative exploration of complex business domains.
Also, in chapter 12 of Learning Domain-Driven Design, titled "EventStorming", the below mention can be found:
EventStorming is a low-tech activity for a group of people to brainstorm and rapidly model a business process. In a sense, EventStorming is a tactical tool for sharing business domain knowledge.
In other words, it's a workshop for achieving the following goals: - Smoothly extracting domain knowledge from experts
- Sharing domain knowledge with stakeholders
- Designing domain models
Preparing for our EventStorming
Who Should You Ask to Join?
The book mentioned above, Learning Domain-Driven Design, states that there should be no more than 10 participants. If there are too many, participants may be reluctant to speak or consensus may be difficult to reach.
It also mentions that more insight could be gained if you gather a diverse group of people together. With that in mind, choosing the right group of participants might be the first challenge.
Facilitation
It's a good idea to have a facilitator to do timekeeping for each of the phases and guide the conversations so that they don't stray too far off topic. In our case, the engineers doing the design work performed this role themselves.
Engineers
The engineers design and develop the applications. In our case, in addition to our own team's members, we also invited some from the App Team who develop native apps to join in, to share their domain knowledge.
Domain Experts
The domain experts are those who have deep knowledge of the domains in question. Gathering people who have extensive knowledge about the existing systems, other companies' businesses, and related fields is key. The goal of EventStorming is not only to design software, but also to draw out knowledge from domain experts. In our case, we are lucky to have on board lots of members from the Business Team who've worked on payment systems.
Also, our own team leader Kamei has worked in the payment field in the past, and as such, can give input from both engineering and payment points of view.
UI/UX Designers and QA Engineers
We couldn't do so in this example, but I think it'd also be good to bring in UI/UX designers and QA engineers involved in application development. That way, they'll be able to share their knowledge on how to streamline the UI/UX and QA design.
What to Prepare
EventStorming can be time-intensive. So I recommend to prepare things in advance so you can do it smoothly.
- Schedule it properly with all the participants
- If possible, limit the time to half a day or just one day. You'll be inviting people from various teams, so it might be difficult to schedule it so that everyone can take part. However, it's very important to do so.
- Place
- I think gathering participants face-to-face makes it easier for people to speak up.
- Sticky notes of various colors
- Prepare some sticky notes in the following colors:

- Prepare some sticky notes in the following colors:
- Whiteboard and markers
- Prepare a large whiteboard and markers for the sticky notes.
- Snacks and drinks for relaxing
- We wanted to prepare some...but had to give up due to COVID-19.
- What to know in advance
- Before the EventStorming began, via text, we shared with the participants information like the goals, prerequisites, and matters already decided on regarding the system we wanted to build, so that we could assume everyone already knew a certain amount about it.
- We also provided time for brief self-introductions, to make it easier for participants who'd never met before.
- This time, we did the EventStorming session in English, so we checked beforehand the English terminology needed for the domain knowledge and when facilitating.
Thinking Ways to Reduce Face-to-Face Time to Prevent Contagion
In Remote EventStorming, Alberto Brandolini writes that EventStorming is hard to do remotely. However, given the current times, we decided to try it online.
- If you do it face-to-face, to prevent contagion, it is better to prepare a meeting room or open space that's large enough to keep social distancing, while allowing the participants to concentrate.
- We found Miro to be a helpful tool to proceed online.
- It has easy-to-use templates such as this one: Judith Birmoser's Event Storming template | Miroverse
- To reduce the face-to-face time, a small group of team members did the groundwork for Phase 2 (which I'll talk about below). When you do it, get all the participants to review everything, and point out any mistakes or add anything that's missing.
How We Did It
Now, I'll talk about how we did the EventStorming session.
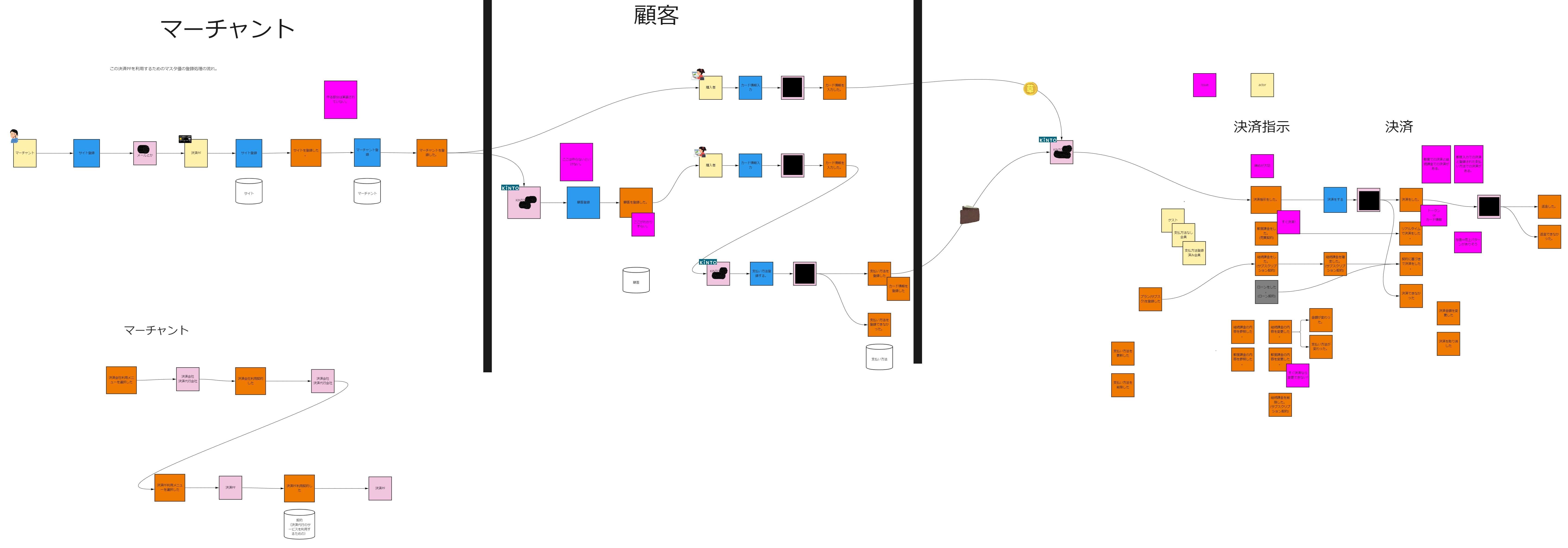
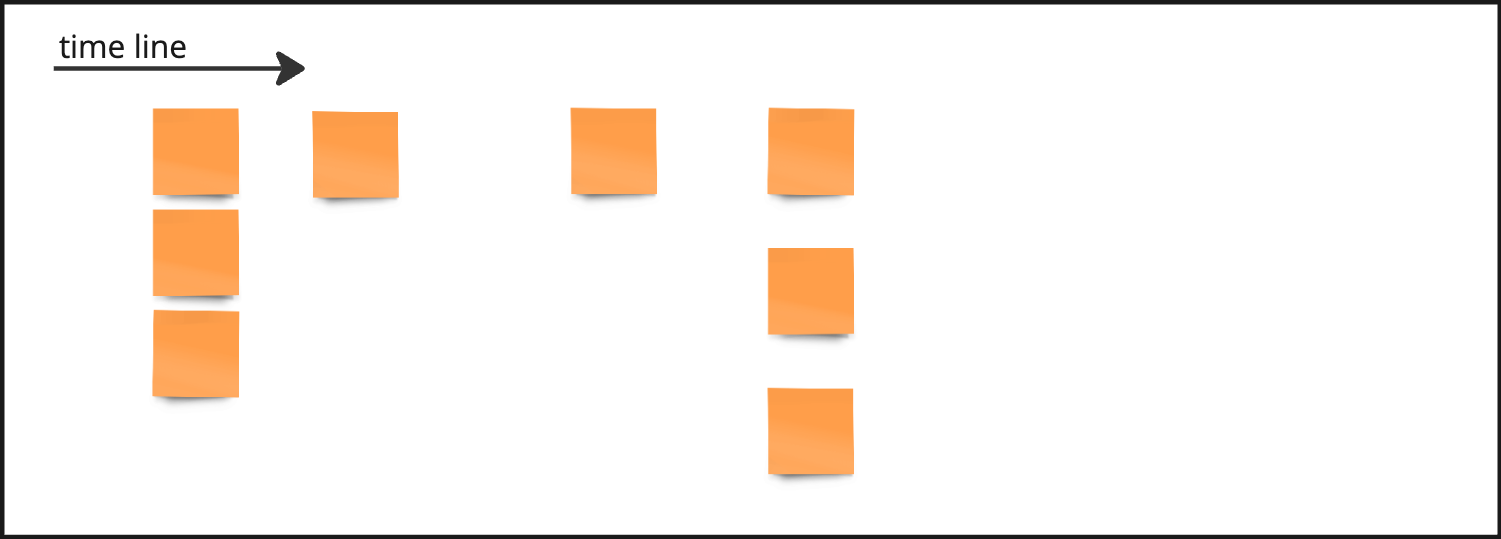
Phase 1: The Big Picture
First, create a Big Picture to clarify the overall business process.
As you're brainstorming, write the domain events on orange sticky notes. E.g.: "A payment was made."
Ask the people who've given opinions on the domain events to explain their ideas, remove any duplicates, check with domain experts to ensure things have been understood correctly, and put the sticky notes in chronological order. 
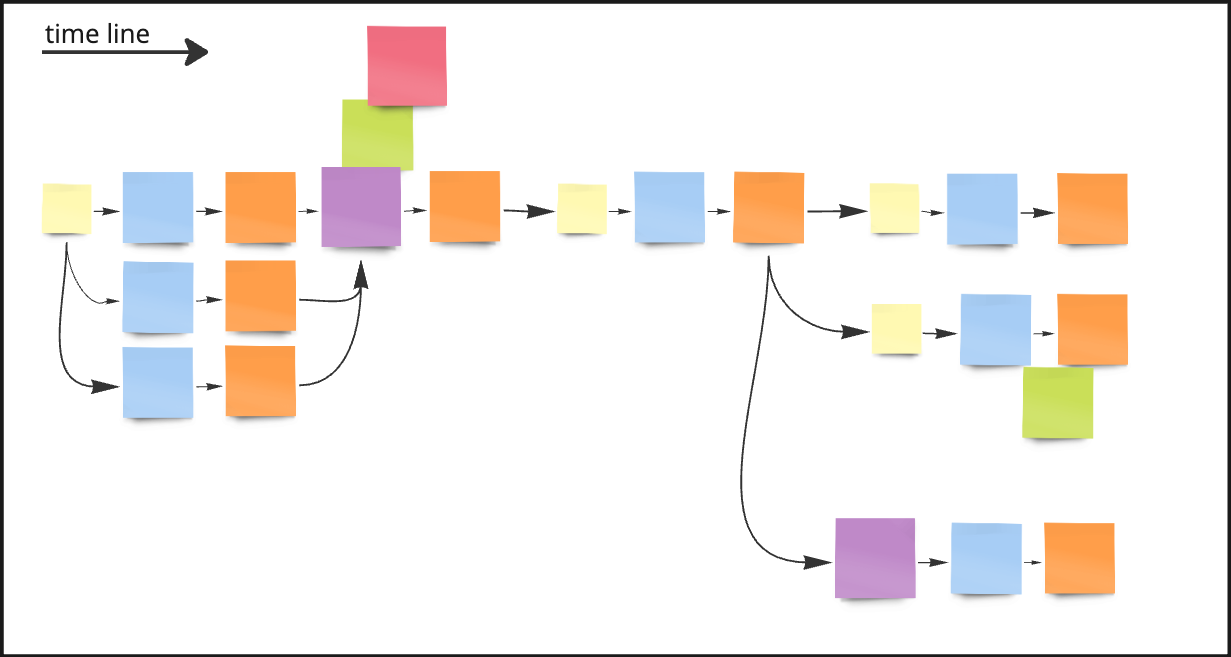
Phase 2: Process Modeling
Next, model the processes between the Events. Add the sticky notes below to the identified Events.
Add the Actors using yellow sticky notes. Think about who or what will carry out the Commands.
Add the Commands that cause the Events using blue sticky notes.
If you can do View models, write them on green sticky notes.
Write the Policies on purple sticky notes. This Policy concept is difficult for me. The idea seems to be to write out the prerequisites and conditions for the Commands.
If there are any questions or risks, write them on red sticky notes.
Get the domain experts to check that the Events and timeline are correct, and answer any questions. 
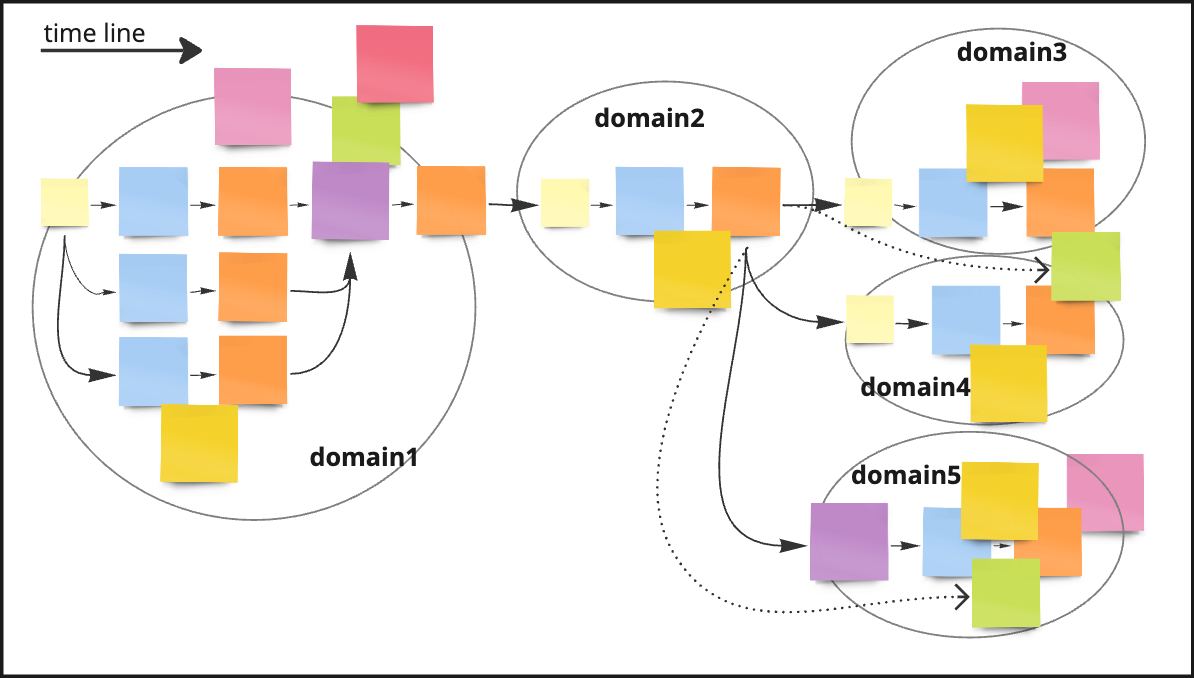
Phase 3: Software Design
Next, think in more detail about the context that’s shaping up, and get things ready for the coding to begin. Summarize the picture that seems to be forming regarding maintaining data integrity in terms of the business domains, writing the ideas as Aggregates (bright yellow). If going via external systems, add them with pink sticky notes.
Try arranging those that seem like they can be grouped together as a subdomain. If it looks like a UI can be defined at this point, it might be a good idea to create a paper prototype.
When you're mostly done, you can discuss the red sticky notes in detail. Alternatively, if you can't reach a conclusion right away, you can do another EventStorming session to dig deeper.

What To Do After
Once you've gotten this far, go back through the steps in reverse order to make sure nothing has been left out.
Software design as a cooperative game with EventStorming
Also, in our case, we narrowed the scope and did more EventStorming sessions after identifying the overall domain.
Final Thoughts After the Sessions
Below are some thoughts after trying out EventStorming:
- With this method, you can get a more comprehensive, unbiased picture from several colleagues than from just talking individually with them, and then creating the requirements and specifications based on that. Consequently, the communication cost may be lower in the long run.
-I thought it was good that knowledge could be shared and checked among multiple members all in one go. - Having tried it, I thought it would be very effective when building something from scratch, and also felt it enabled us to compare answers on things we'd been thinking about.
- While doing the modeling,
-We found issues that had been forgotten about or hadn't been seen before. - Sometimes, members who were new to a given aspect of the work asked questions and raised issues about it that reflected beginners' perspectives.
- Members who don't usually get to see each other were able to build connections with each other.
These are the difficulties I identified:
- It takes time to do it, so it was difficult to coordinate all the members' schedules and maintain concentration.
- Facilitating was difficult. This is just a question of getting used to it, so maybe it'll get better the more we do it.
- Personally, I also found it tough to facilitate and discuss things in English, so I want to practice that as well. I think it was especially difficult for domain experts to explain in English about payments that were specific to Japanese business practices.
Future Issues
If we get to do more EventStorming sessions, I hope team members get more and more opportunities to facilitate.
I also want to do a bit of studying on the steps for taking the domains identified in the EventStorming and incorporating them into the actual code.
Examples:
- Incorporate the domain description mini language.
- Apply it to event sourcing .
So, those are my impressions from trying out EventStorming!
関連記事 | Related Posts
We are hiring!
【PdM】契約管理システム開発G/東京
契約管理システム開発グループについて契約管理システム開発グループは、クルマのサブスクリプションサービス『KINTO ONE』(新車・中古車)を中心とした国内向けサービスにおいて、申込から契約満了(中途解約を含む)までの社内業務プロセスのシステム化と、契約状態の管理を担っています。
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。