サイト再構築FEチームの紹介

はじめに
こんにちは、KINTOテクノロジーズの開発編成本部に所属するカンです。2022年1月に入社し、これまでサイト再構築というプロジェクトを進めてきました。
KINTOをご利用いただくお客様が増えるにつれ、様々なサービスを拡充しようとしており、既存サイトでは迅速な機能追加を行う上で様々な問題点を有していたため、これらの問題の解決と改善のためのサイト再構築プロジェクトが今年 8月にリリースされました。
本稿では、私が所属しているサイト再構築のフロントチームについて紹介したいと思います。

サイト再構築FEチームの目標
- 新規開発をスピーディーに提供出来る環境の実現を目指す
- 複雑な環境構築から、シンプルな環境構築の実現を目指す
- 複雑に絡み合っているcssソース、jsソースを定義し直す
- 会員管理機能を会員情報プラットフォームへ移譲する
- クリエイティブグループと連携し、デザインから実装に落とし込む(UI/UXの改善提案も含む)
再構築FEチームは、上記の項目を達成するためにプロジェクトを進めました。
開発段階で改善できる部分について毎スプリントの会議で話し合い、効率的なプロジェクトを構築するために他のチームと連携して改善していきました。
コードの再利用性を高め、メンテナンスに容易な直感的なコードを作成しました。
TypeScriptを使用することで予期せぬエラーが発生することを防止し手軽なデバッグで作業生産性を高めました。
どのような技術スペックをプロジェクトに取り入れたのか







プロジェクトを進めながら悩んだもの
- 既存プロジェクトの仕様を再構築するだけでなく、既存の機能改善や新機能追加、コードリファクタリングも同時に進めていたため、各メンバー間で進行中の業務に対して把握が難しい
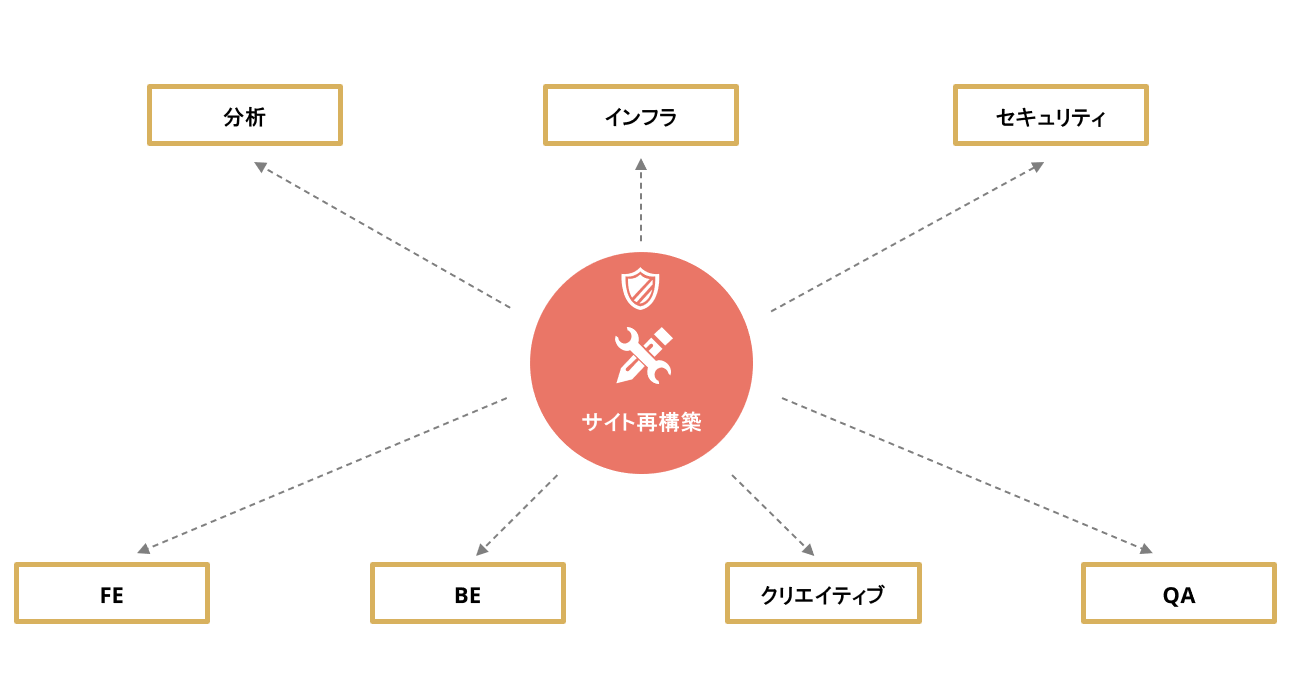
- 連携するチーム(BEチーム、デザインチーム、インフラチーム、QAチームなど)と仕様および開発について効率的なコミュニケーションをとるための方法
- 良い開発環境を構築していくためにはどんな方法があるか
- メンテナンス性が高く再利用性の高いコードを作成するためには
- プロジェクトの仕様と技術に対する各メンバー間の理解の差を解決し、コードの統一性を高めるための方法
解決するために FE チームは
- 開発を進めるにあたって、レビューは重要性が高いと認識していたためレビューに関するルールを作成しました。また、毎日レビュー時間を作ってレビューを進行するように努力しました。
特定のレビューに対して担当者を指定せず、自由にいろんなPull Requestに対してレビューする方法で進めました。その結果、他のメンバーが進んでいるタスクの仕様やコンポーネントなどの実装について確認しながらお互いの業務内容を把握しやすくなりました。 - 連携するチームとConfluenceへ変更仕様のページを作ってコミュニケーションし、また業務のツールを利用して効率的なコミュニケーションをとることができました。
BEチームが提供するswaggerとAPIの変更仕様についてまとめたConfluenceのページを通じてAPIの仕様を素早く理解することができ、変更点も明確に確認して対応することができました。
クリエイティブチームとはAdobe XD、Figmaなどのデザインツールを通じて協業しました。 導入するUI/UXに関してよりわかりやすく理解することができ、ユーザーが理解しやすくて操作しやすい直感的なコンポーネントを作成することができました。
コミュニケーションも自由に取りながら協業し不明点や変更点があれば、その場ですぐにハドルmtgを開催して解決していきました。この結果、開発過程で発生しうるバグを減らすことができました。 - より良い開発環境を作るためにチーム内の業務に関する様々なガイドラインを作成しました。
Outlook、Slack、Confluenceなどでコミュニケーションを取り、デイリー会議を通じて互いに現在進行中の業務に対する状況を理解することができました。タスクを進行しながら悩むところについてはお互い相談し、チーム内で一緒に問題を解決していきました。プランニングの会議で各メンバーの進行状況を確認しながら次回のスプリントの作業分担を行い、過度な業務負荷がないようにしました。
また、スプリントごとに振り返り会議を進め、該当スプリントの惜しかったところや良かったところと、改善していきたいところについてお互いに相談しながらもっと良い開発環境を構築していきました。 - Atomic Designパターンを導入し、持続的なリペクトリングを通じてコード再利用性を高めました。
Atom/Molecules/Organismsの区分に対してConfluenceのワークスペースに定義をまとめ、会議を通じてメンバー間の認識を合わせていきました。 新しい機能やUIの開発を進めながら、独立的でピュアなコンポーネントを作成していきました。
また、コンポーネントの品質を保証するためStorybookとReactのJestライブラリを導入してテストを行いました。
その結果、より高い再利用性を持つコンポーネントを作成することができました。 - Confluenceの再構築ワークスペースに既存プロジェクトおよび新たに追加される機能について仕様をまとめて共有しました。 また、FE開発環境に関する参考資料を作成し、新規参加者がより迅速に開発環境に適応できるようにしました。レビューの流れやブランチ運用方法、コードの作成方法などのコード管理に関するルールを設定し、統一性のあるコードを作成しました。
各メンバーごとに順番を決め、現在使用中の技術について輪読会をを開催して知識を共有しました。
まとめ
今回のサイト再構築プロジェクトを通じて良いプロジェクトを進めるために重要なものは何なのか改めて振り返ることができました。
個々人のプログラミングパフォーマンスも重要な要素だと思いますが、一つのチームとして絶えず疎通していくのが重要だと思いました。
チーム内でより良い開発環境を作るためにお互い努力し、柔軟な考え方で失敗を恐れずに様々なトライをすることが重要ではないかと感じました。。
何でも試したいことがあれば、自由に発言して試してみる明るい雰囲気の再構築チーム環境で開発を進めることができたので、個人的にもチーム的にも多くの成長ができたと思います。
長期間のプロジェクトを進めながら一緒に苦労した再構築チームと連携したすべてのチームの努力のおかげで、プロジェクトが今年 8月に無事リリースすることができました。
最後まで読んでくださってありがとうございます。
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。