Website Image Optimization with Lambda@Edge & Next.js

Introduction
Hello
I'm Nakahara who is in charge of frontend development for KINTO ONE (Used Vehicles) at KINTO Technologies.
KINTO ONE (Used Vehicles) is an e-commerce website for leasing again vehicles that were once leased through KINTO ONE before, allowing users to check information on actual vehicles in stock, complete the contract process, and manage their contracts.
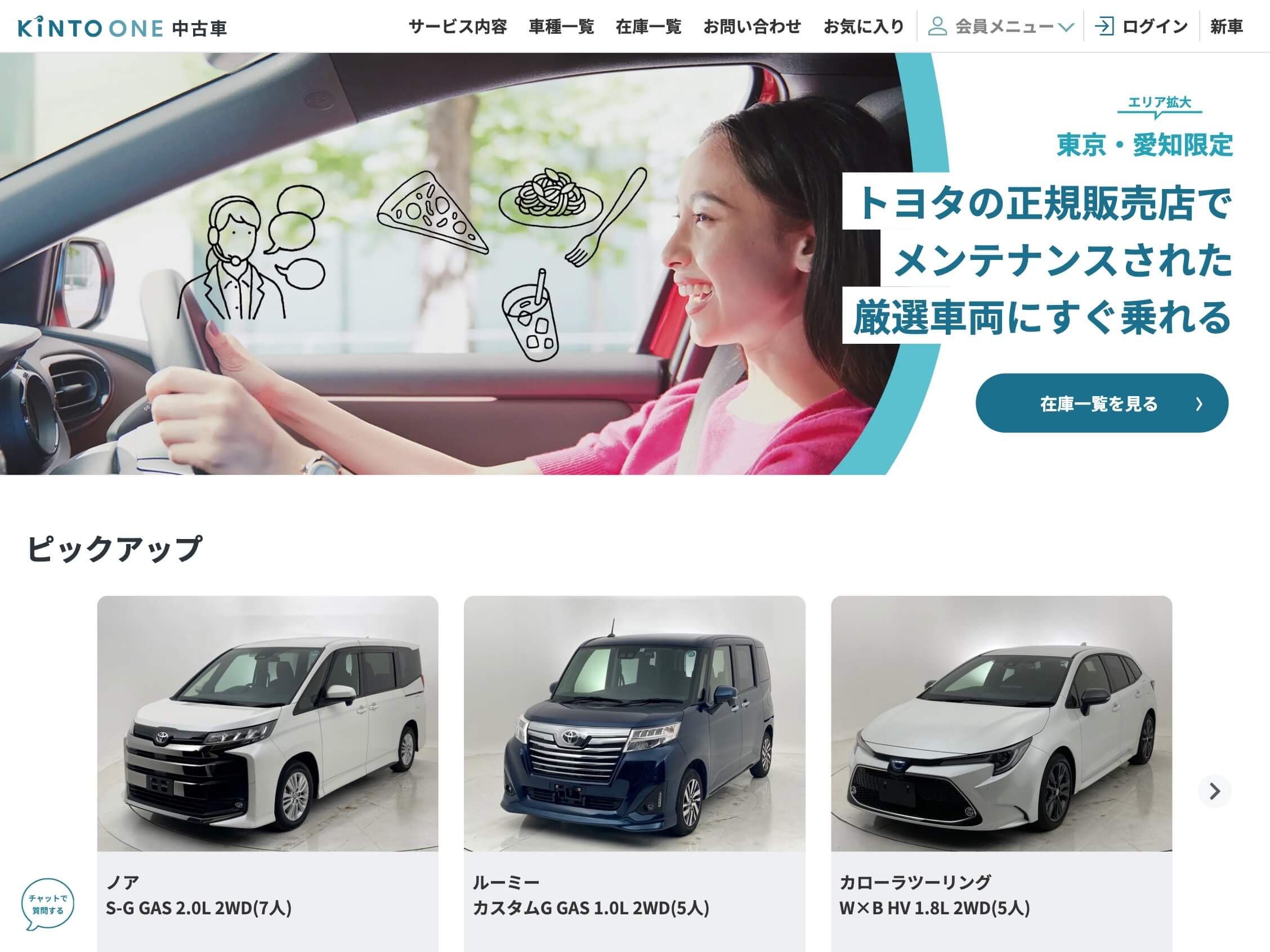
 KINTO ONE (Used Vehicles) Website
KINTO ONE (Used Vehicles) Website
Despite the extended delivery times for new vehicles, this service comes highly recommended due to the availability of high-quality vehicles with relatively short delivery times and a ¥0 cancellation fee for mid-term cancellations. (As of December 2023, this service is available only in Tokyo and Aichi Prefecture.)
Vehicle Image Issues
Unlike new vehicles, a website that handles used vehicles treats each individual vehicle as a product. Naturally, e-commerce websites must display images of each vehicle.
To commercialize the lease-up vehicles, KINTO ONE (Used Vehicles) takes photos of each vehicle, and stores the images in the backend vehicle management service.
To display on the website, the vehicle information, including the image URLs, was obtained from the backend and built as a page in the frontend server container, while the vehicle images were obtained from the client side, from the image distribution path of the vehicle management service.
Here, the vehicle images distributed by the vehicle management service were one-size JPGs, which caused the following problems.
- Inefficient compression
- Distribution at a size not related to the display size
Regardless of the display size on the actual website, images over 1000px in width were distributed
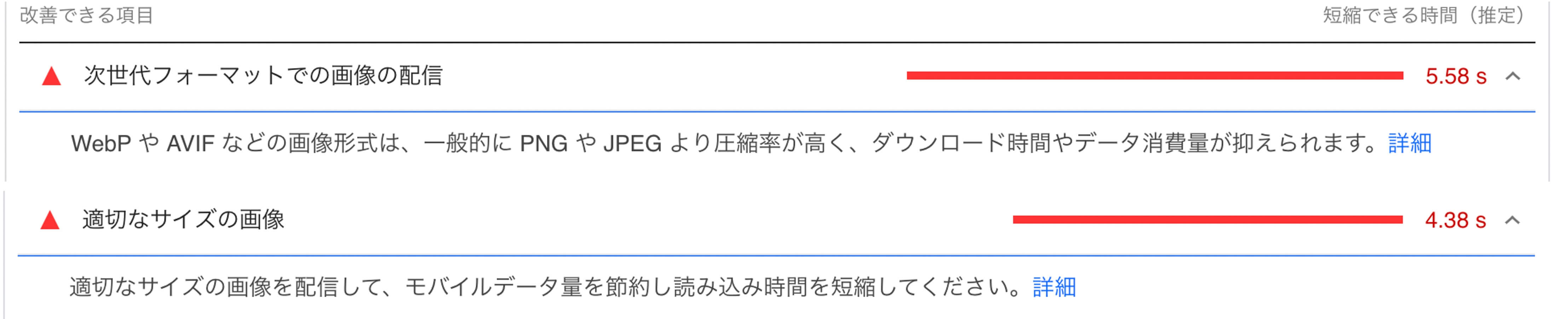
PageSpeed Insights, which measures website performance in practice, also pointed out several aspects related to vehicle images.
 PageSpeed Insights indication
PageSpeed Insights indication
Ideal State
The first thing that can be mentioned is the improvement of the points indicated by PageSpeed Insights.
- Efficient compression method of distribution
- Distributing images in sizes according to the display sizes
These improvements not only enhance page display speed and reduce client's network traffic, but also improve server-side costs[1].
In addition, from a development and operational standpoint, the following points can also be mentioned for achieving the ideal state.
- Minimize additional resources[2]
- Can request image conversion settings from the frontend side
- Low cost and quick response
Since adding resources will increase the associated management workload, it is desirable to keep the configuration as small as possible. For conversion settings, we keep in mind that the requirements for displayed images may change due to design modifications or the addition of new types of high-resolution devices. In such cases, it is desirable to be able to change the resolution and compression method of the images easily obtained from the frontend side.
Review of Image Conversion Methods
-
Image conversion and distribution at the time of photo registration on the vehicle management service side
This method can be said to meet the requirement if only a predefined one is created, but it is not chosen because it does not align with the preceding sections, "Minimize additional resources" and "Can request image conversion settings from the frontend side." -
Use of external services
There are various CDNs with image conversion functions, including imgix, but we did not select this one either.
Based on website usage, the US$200-300 per month plan seemed to fit. In addition, it is likely to require some workload to change the settings for the current image management storage and to make internal adjustments for this.
Although it is good that we do not have to spend workload for monitoring by using an external service, we did not choose this because KINTO ONE (Used Vehicles) is still a developing service, and it is difficult to estimate its implementation effect in terms of monetary and time costs. -
Remote image optimization of Next.js
The method that requires the least workload to implement is to optimize images using the Next.js Image Component. However, we decided not to choose this method because it does not suit the current website situation.
Currently, we use Next.js as a framework for website distribution by server-side rendering, but the server is running on a relatively small instance configuration. However, due to the high number of images per page, the processing load spikes. It seemed necessary to increase the instance size at the minimum load. In fact, the website sometimes went down when the same settings were applied at the beginning of the service.
We opted against this method to avoid increasing the instance size just for image conversion. -
Build our own method with Lambda@Edge (★ chosen option)
This method is used in combination with Cloudfront to execute a function that performs image conversion on the edge side and distribute the converted images. The website itself was delivered via Cloudfront, so it seemed like it could be implemented quickly with just a few additional settings. The cost of the conversion process is almost minimal due to the number of images, and compressing the image size can further reduce the transfer cost. It takes a little time and effort to implement, but since the server-less operation is available from then on, so as long as the number of concurrent executions is taken care of, it did not seem to require that much time and effort to manage. Therefore, we decided to use this method.
Adding the Image Conversion Function in Lambda@Edge
Change to the following configuration:
We added a behavior when accessing a vehicle image path to return the result of resizing and converting to WebP using Lambda@Edge.
Regarding the processing contents of Lambda@Edge, there is a lot of information such as Precedents[3] and AWS official guide[4], so I won't delve into details. Instead, I'd like to touch on some key points in this implementation.
-
Specifying image conversion contents with query parameters
The image conversion settings should be able to be specified with the following query parameters.query Description width Specify the width of the image after resizing quality Set the image quality during conversion This allows the website to retrieve images of the size the website side wishes to display at the specified size and quality.
-
Cache settings
Set the query parameters above as cache keys. Failure to do so may result in caching the previously generated image, resulting in displaying a smaller image when a larger one is requested.
Custom loader next/image settings
Once image conversion is enabled on the Cloudfront side, it is necessary to implement it on the page side as well.
Since this service is built on Next.js, it is possible to request the optimal image size for the displayed size by setting a custom loader for the Image Component, without need for detailed settings.
Note that the sizes property setting is important to select the optimal size for display.
By setting this value, the srcset property will be configured appropriately for the actual display size when rendering the Image Component.
import Image, { ImageLoaderProps } from "next/image";
// components for vehicle image
export function CarImage({ src, sizes, alt = "vehicle Image", className = "" }) {
// custom loader
function optimizeLoader({ src, width, quality }: ImageLoaderProps) {
return `${src}?width=${width}&quality=${quality}`;
}
return (
<Image
className={className}
src={src}
alt={alt}
sizes={sizes}
quality={90}
loader={optimizeLoader}
loading="lazy"
/>
);
}
By creating and using such a component, images can be requested with parameters for image size according to the display size on the website, and resized and WebP converted images can be displayed.
Results
We have confirmed that image optimization using this method has successfully eliminated the image-related indications in PageSpeed Insights.

PageSpeed Insights image-related indications have been resolved.
Conclusion
This time, we attempted to optimize the display images as part of the website performance improvement. However, there are still a lot of performance issues. We will continue to improve website performance and strive to provide a more enjoyable experience for users.
KINTO Technologies mainly builds its services on AWS, but data transmission to the internet is also costly point ↩︎
. "Resources" here refers to the concept that includes not only AWS resources but also external services for image conversion. ↩︎
https://techlife.cookpad.com/entry/2018-05-25-lambda-edge ↩︎
https://aws.amazon.com/jp/blogs/news/resizing-images-with-amazon-cloudfront-lambdaedge-aws-cdn-blog/ ↩︎
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【クラウドエンジニア(クラウド活用の推進)】Cloud Infrastructure G/東京・大阪・福岡
KINTO Tech BlogCloud InfrastructureグループについてAWSを主としたクラウドインフラの設計、構築、運用を主に担当しています。





