KINTO FACTORYにおけるパフォーマンス最適化

はじめに
こんにちは。KINTOテクノロジーズ(KTC)グローバル開発部のフロントエンドエンジニア、Daichiです。現在はKINTO FACTORYのECサイトを開発しています。KINTO FACTORYは、トヨタ車とレクサス車のオーナー様向けの車体アップグレードサービスです。3つのサービス(リフォーム、アップグレード、パーソナライズ)を通して、最新のハードウェアとソフトウェアを車体に取り入れていくことができます。 成長が著しいECサイトとしては、より多くのユーザーにリーチし、より良いユーザーエクスペリエンスを提供していきたいので、SEOとページ読み込み時間が重要になります。Core Web Vitalsスコアを最適化してKINTO FACTORYのSEOとページ読み込み時間を改善していった過程をご紹介したいと思います。以下に詳しく説明していきます。
Core Web Vitalsとは?
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標で、Googleが開発しました。
Googleは、2021年5月、SEOに影響する検索順位を決定する要素として、Core Web Vitalsを発表しました。
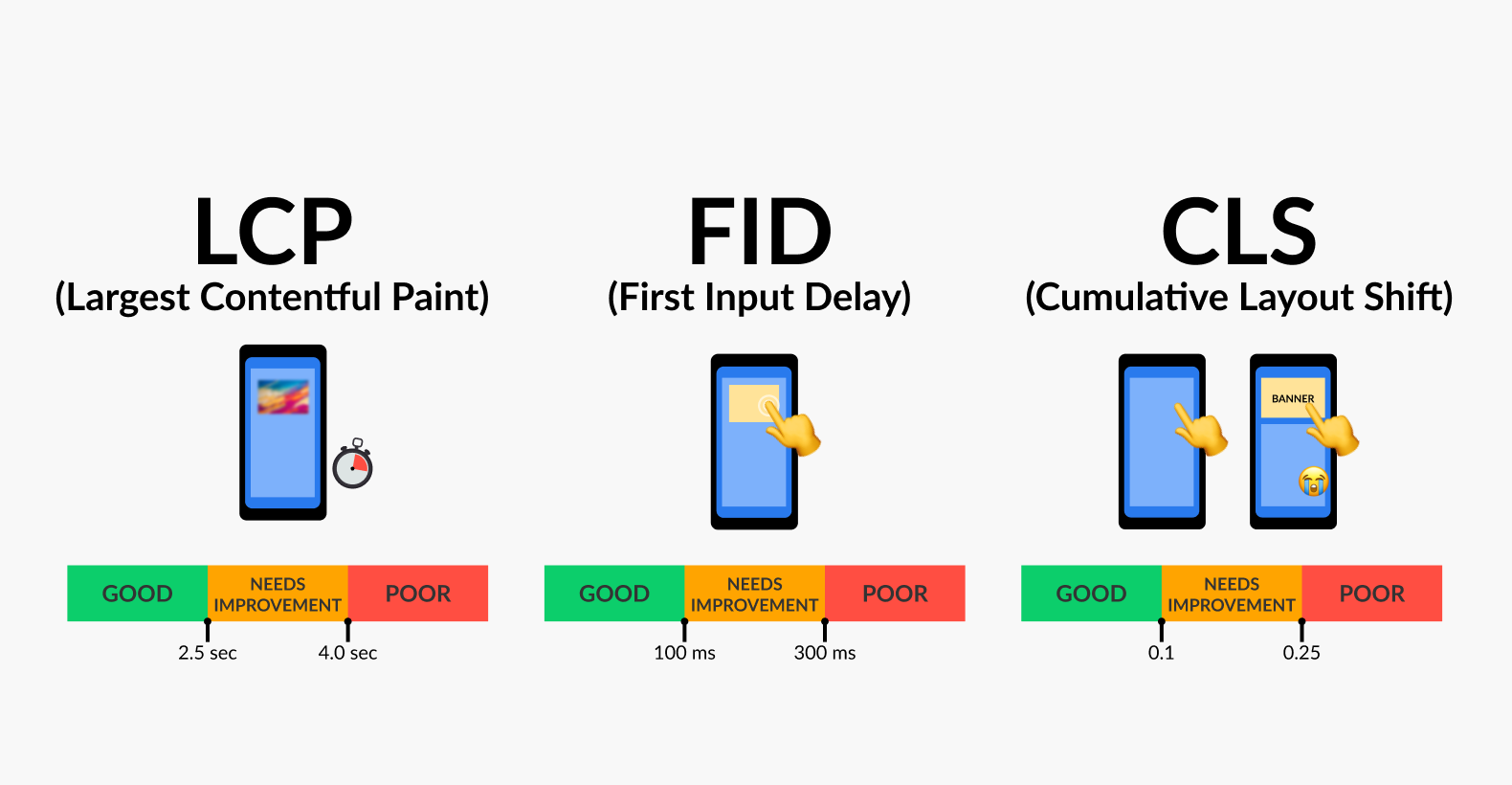
2023年現在、主要なCore Web Vitals指標は3つあります。
- Largest Contentful Paint (LCP)
-端末(PCやスマートフォンの画面)で最も重い画像またはテキストのまとまりを読み込むのにかかる時間を測定。 - First Input Delay (FID)
-ユーザーがページに対して操作(ボタンクリック、タップ、入力など)をした際にブラウザが応答するのにかかる時間を測定。
-Interaction to Next Paint (INP) という類似の指標があるが、こちらは最初の読み込みが終わった後の応答性に関するもの。Googleは、2024年3月よりFIDに代わりINPを採用することを発表。 - Cumulative Layout Shift (CLS)
-ウェブページ読み込み中の視覚的安定性を測定。

最適化前
ウェブサイトを測定するツールはたくさんありますが、私はGoogle PageSpeed Insightsをお勧めします。改善の対象となるエリアについての詳細レポートを取得でき(問題となる箇所の改善方法もわかります)、自分のページのリアルなパフォーマンス(Chromeブラウザのデータに基づく)の状態を確認できます。
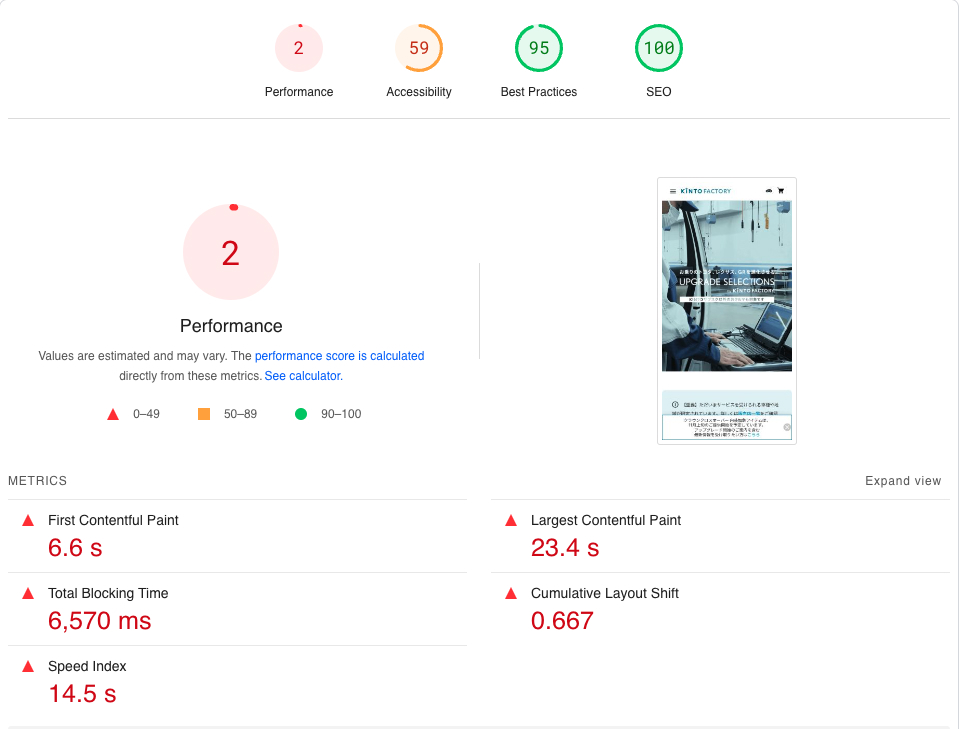
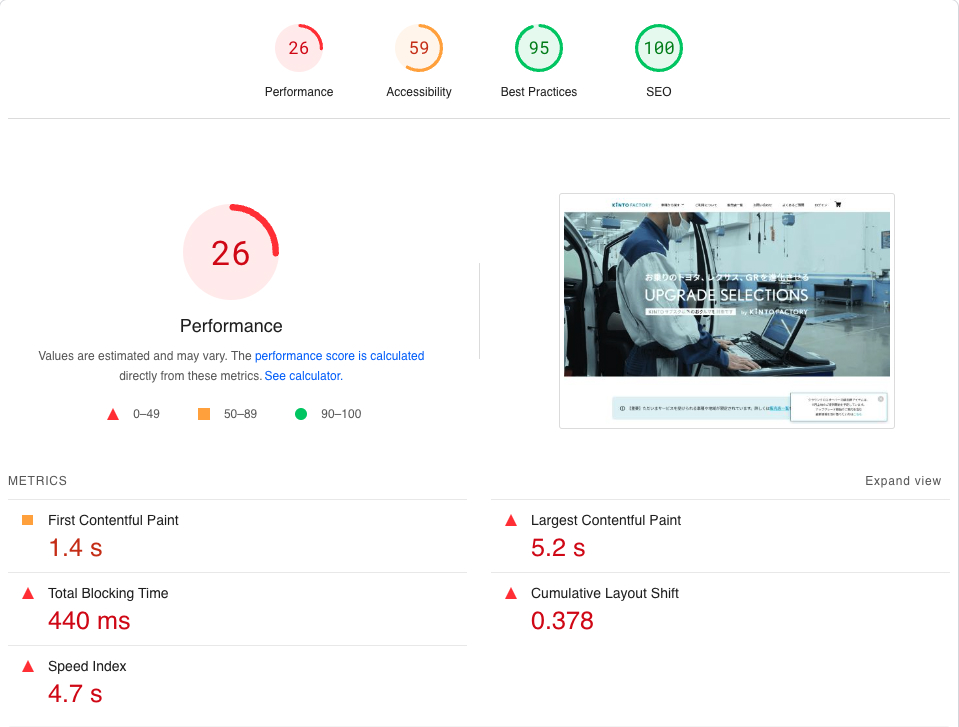
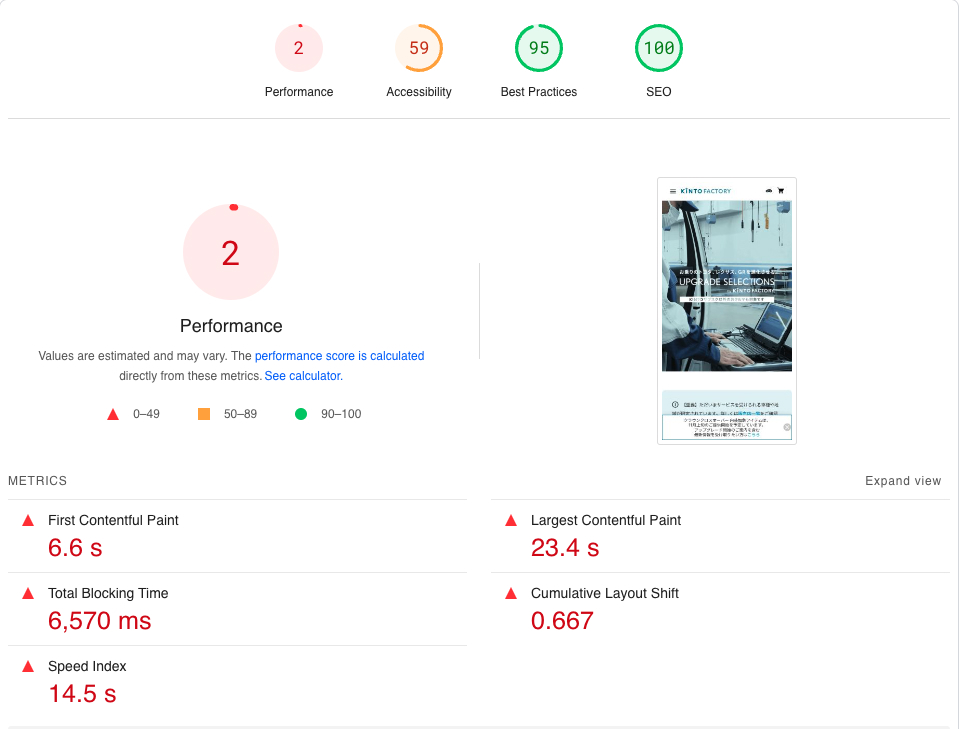
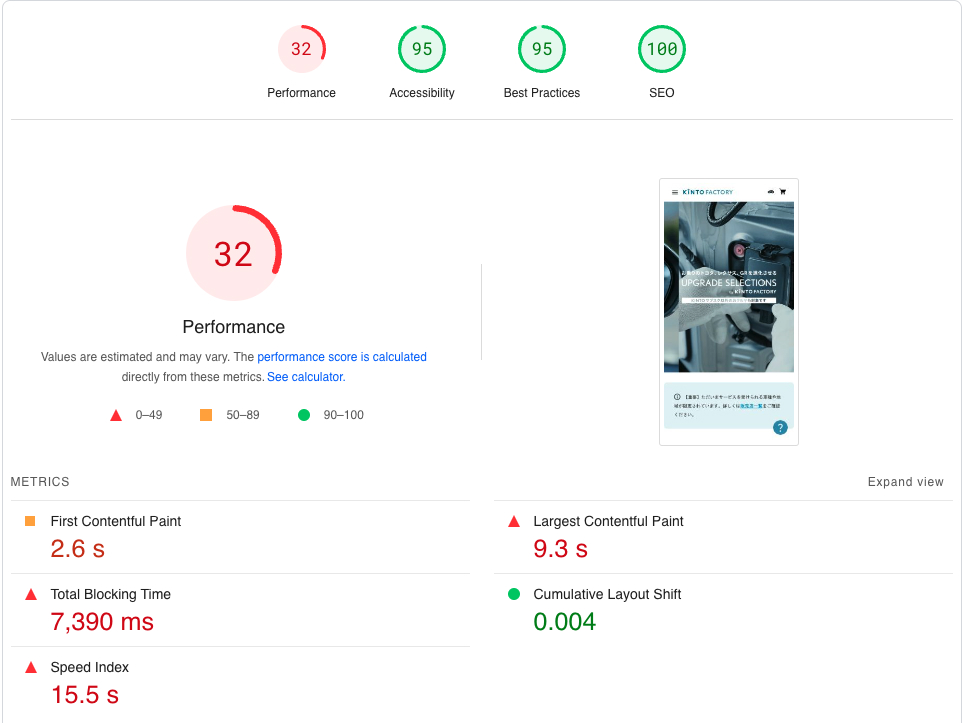
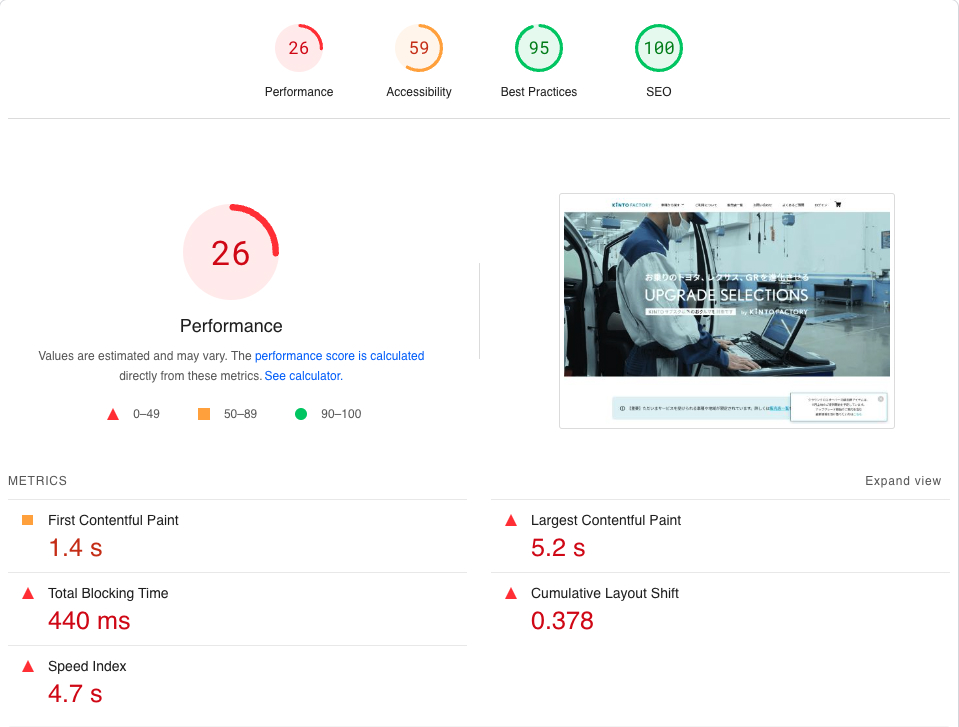
最適化前のKINTO FACTORYのスコアは、モバイルとデスクトップで以下の通りでした。上記の図(Core Web Vitalsのしきい値)を参照した上で、下図の結果を見ていただくとわかるように、赤字部分は好ましくない結果になっています。
最適化前
| モバイル | デスクトップ |
|---|---|
 |
 |
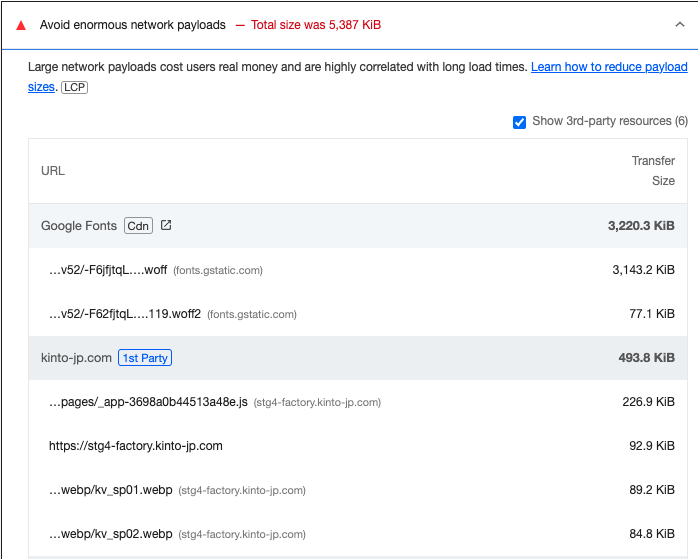
レポートを分析したところ、ページ読み込みが遅い主な要因は画像でした。
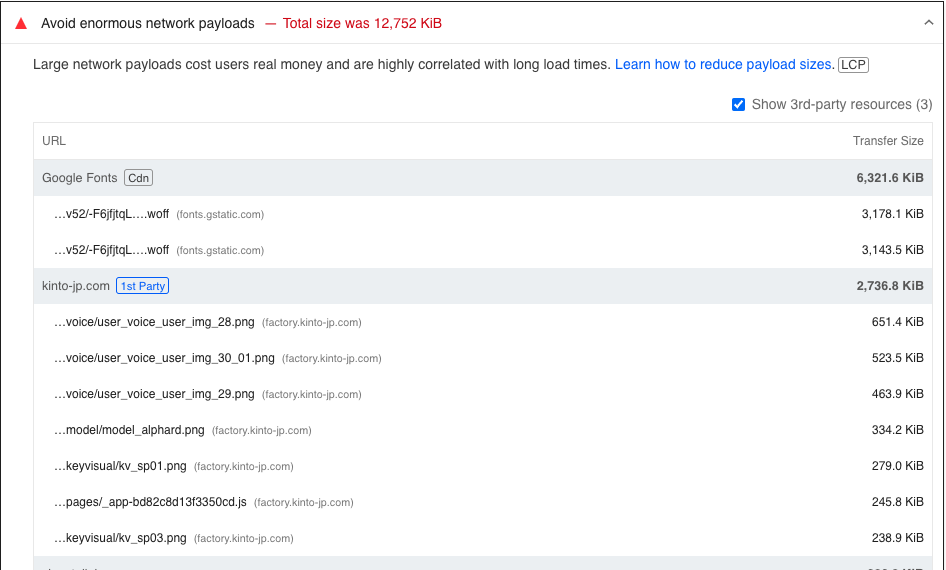
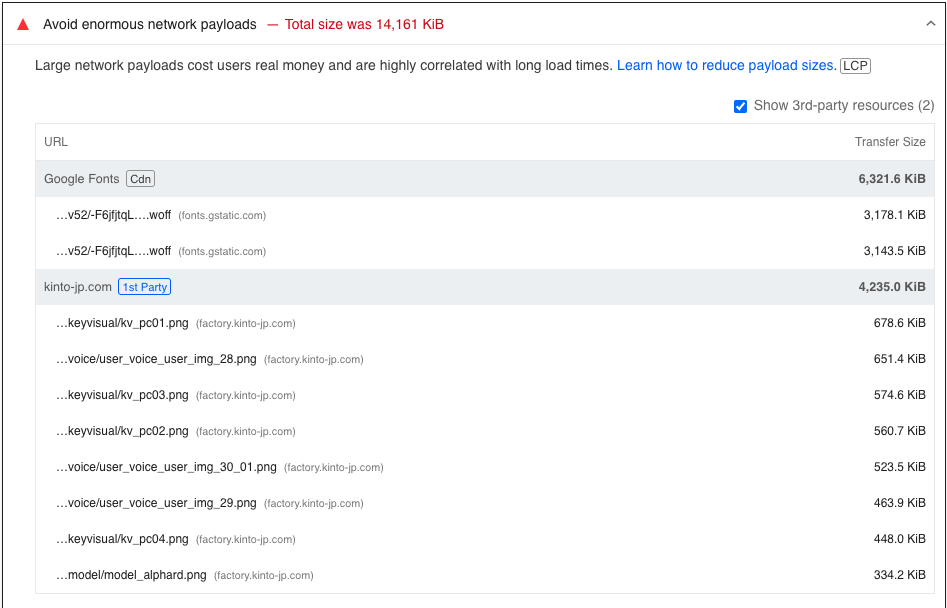
- 先頭ページで読み込まれるアセット(特に画像)が重すぎた。モバイルで約13MB、デスクトップで約14MB。
- 画像サイズが大きすぎた(ほとんどの画像は300 KB以上)。
- 画像サイズが画面サイズに合っていない。モバイルとデスクトップで同じ画像を使用している。
- Largest Contentful Paint画像は読み込みが遅くなる。
- 幅と高さが指定されていない画像要素が原因で、ウェブサイト全体のレイアウトがずれてしまう。
- マークアップとCSSの実行の仕方により、モバイルとデスクトップそれぞれで固有の画像を毎回読み込んでいる。
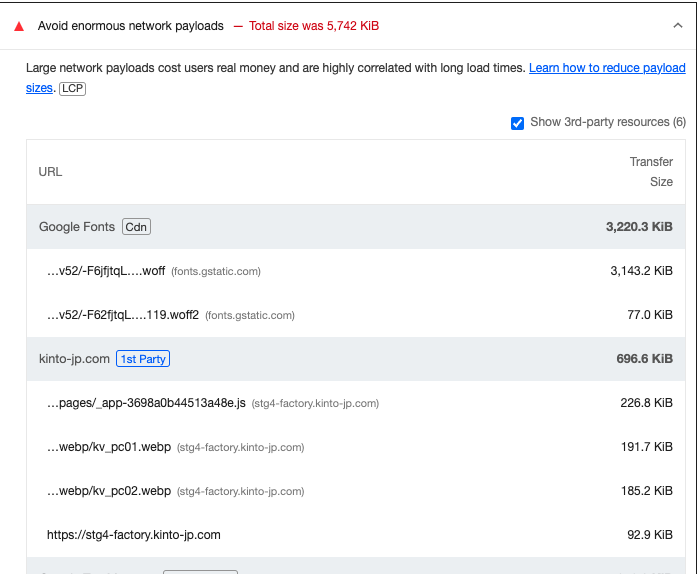
モバイルアセットのサイズ (変更前)

デスクトップアセットのサイズ(変更前)

最適化後
Webサイトのパフォーマンスを測定し、ページの速度を低下させる問題が複数あることがわかったので、対応を開始しました。
KINTO FACTORY最適化にあたり行ったことは以下の通りです。
- 全画像をチェックし、画面サイズに従って最適化。- 画像ごとに適切なフォーマットを使用。
- ファーストビューのLargest Contentful Paint画像を始めとしてwebp画像も使用。
- ファーストビューに表示されない
読み込みが遅い画像は、必要なタイミング(画面表示するとき)で読み込みされるようにする。 - 同時に、読み込みが遅い画像はファーストビューに設定しないようにする。- レイアウト変動が起きないよう、画像の高さと幅を設定する(特にファーストビューにあるLargest Contentful Paint画像)。
- フォント読み込み(Googleフォント)の速さ向上のため
rel=preconnect resource hintと早い段階で接続。 - 画像エレメントはレンダリングされていたが、結果的にはスタイリング(css)だけで表示されていたため、各ページ読み込みの際に不必要な画像を読み込んでしまうモバイル、デスクトップのマークアップによるレイアウトは回避。
以下のコードの通り:
```html
<!-- Before -->
<img src="pc-image.png" class="show-on-desktop-size" />
<img src="sp-image.png" class="show-on-mobile-size" />
<!-- After -->
<picture>
<source
media="(min-width: 600px)"
srcset="sp-image.png"
/>
<img
src="pc-image.png"
alt="🙂"
/>
</picture>
```
上記の最適化を実装した結果、次のことが可能になりました。
- アセットサイズを 60% 以上削減。
- ページ読み込み時間を改善。
- Cumulative Layout Shift (CLS) をほぼゼロに削減。
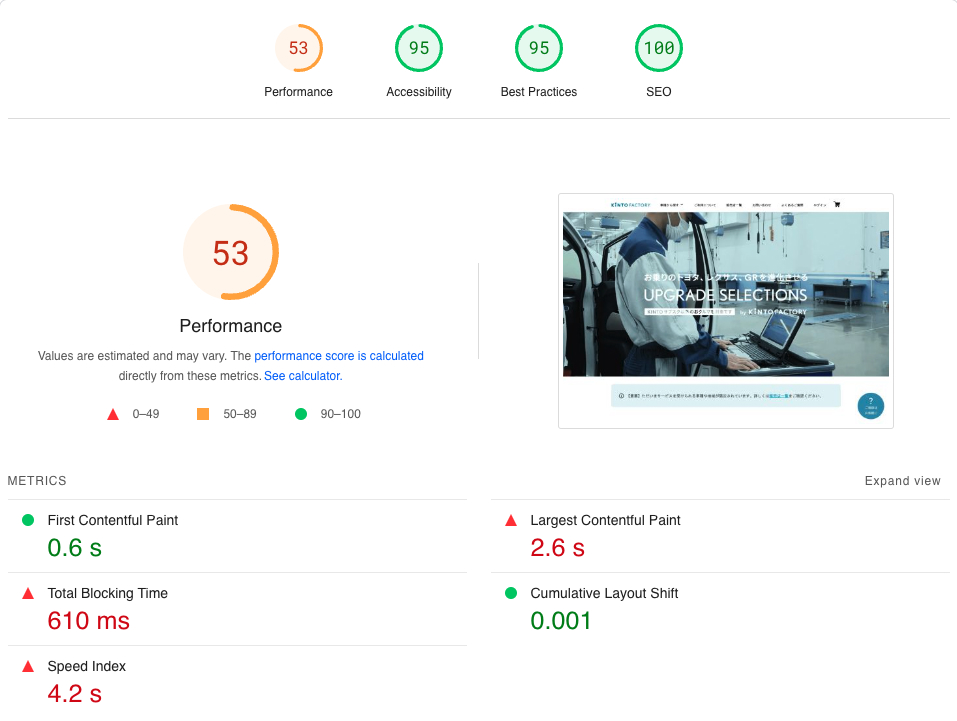
最適化後(モバイル画面/デスクトップ画面)
| 最適化前 | 最適化後 |
|---|---|
 |
 |
 |
 |
モバイルアセットのサイズ (最適化後)

デスクトップアセットのサイズ (最適化後)

結論
Core Web Vitalsは、Webサイトの全体的なパフォーマンスを測定できる優れた方法です。各レポートから分かるように、アセット(画像、フォント)をシンプルに最適化するだけで、ユーザーエクスペリエンスが向上し、検索結果で上位にランクされ、SEOが向上します。KINTO FACTORYの第一歩として、トップページの最適化を行いましたが、大きな一歩だったと思います。ただし、最適スコアにはまだ達していないので、さらに対処を進めて、全てのユーザーに最高のエクスペリエンスを提供できるようにしたいと思います。
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(コンテンツ開発)】新車サブスク開発G/東京
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、クルマのサブスクリプションサービス『KINTO ONE』のWebサイトコンテンツの開発・運用業務を担っていただきます。
【フロントエンドエンジニア】新車サブスク開発G/東京
新車サブスク開発グループについてTOYOTAのクルマのサブスクリプションサービスである『 KINTO ONE 』のWebサイトの開発、運用をしています。業務内容トヨタグループの金融、モビリティサービスの内製開発組織である同社にて、自社サービスである、TOYOTAのクルマのサブスクリプションサービス『KINTO ONE』のWebサイトの開発、運用を行っていただきます。