Compose超初心者のPreview感動体験

自己紹介
はじめまして!モバイルアプリ開発Gにてmy routeアプリのAndroid側の開発を担当しておりますRomieです。
前職からAndroidの開発を始めて2年経ちましたが、個人開発も含めてレイアウトは全てxml形式で実装してきたためComposeにきちんと触れたのはお恥ずかしながら2023年12月にKINTOテクノロジーズ株式会社(以下KTC)に入社してからになります。
TechBlogに記事を書くのも初めてになります!
こんな人に読んでほしい
本記事は以下が対象です。
- Androidの開発超初心者の方
- さまざまな事情でxml形式でしかレイアウトを書いたことがなくComposeを全くご存知ない方
- 実機で動作確認する際なかなか修正した箇所を表示できず困っている方
Previewとの出会い
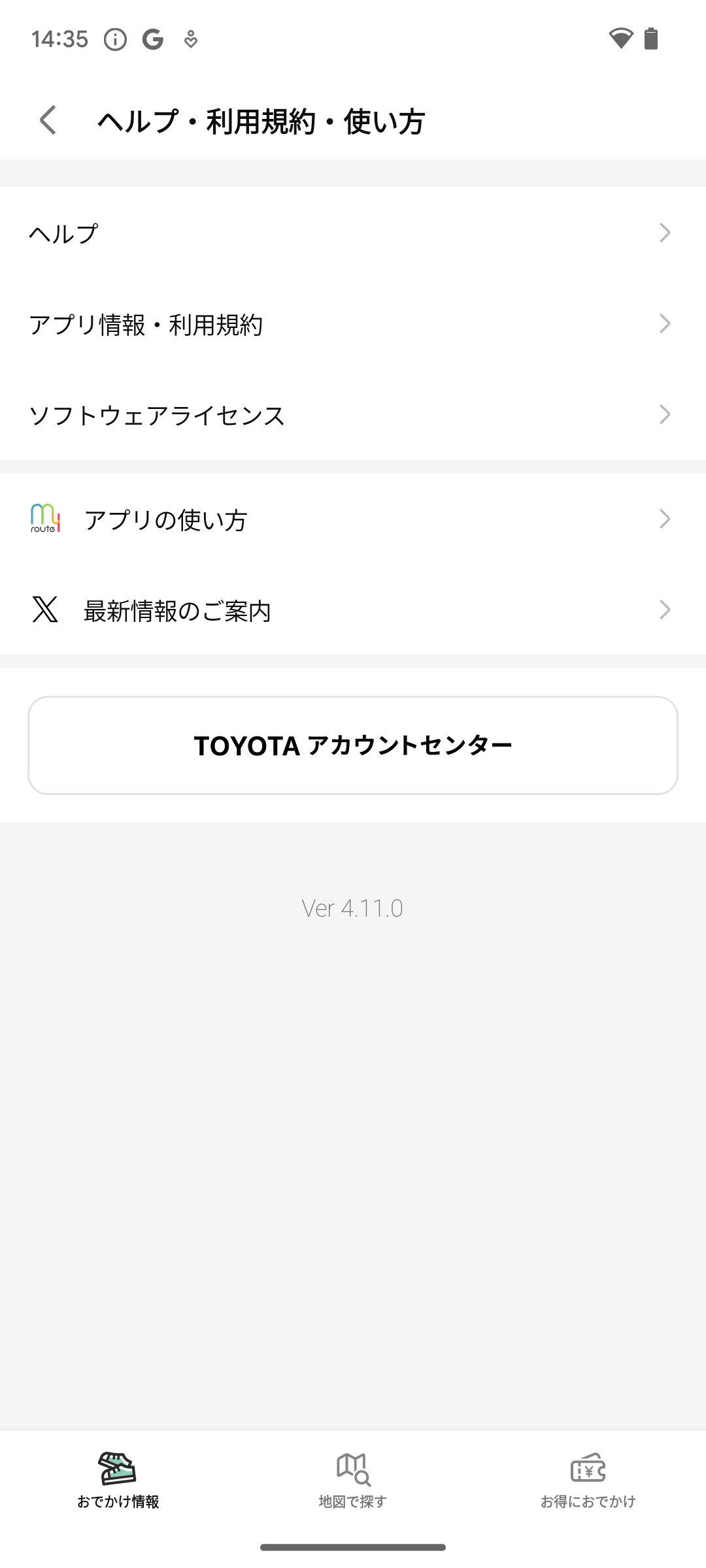
入社して一番最初Composeのコの字も知らないということで、以下の画面をxml形式からComposeで実装し直す作業を行いました。

About my route画面
早速コードリーディングを始めると、Previewを冠した謎の関数が。
@Preview
@Composable
private fun PreviewAccountCenter() {
SampleAppTheme {
AccountCenter()
}
}
その関数はアカウントセンターのボタンのPreviewを表示するためのものでした。
ですがprivate関数にもかかわらず同じktファイル内のどの箇所でも呼び出されていなかったため「この関数は使用されていないのだろう」と考えPreview周辺のコードは触らずに実装を進めることにしました。
そして無事Compose化の作業を終え、pull requestを出したところcommentが来ました。
「Previewがないので作ってください!」
「呼び出されない関数を作って何の意味があるんだろう」と思いつつ他を真似して画面全体のPreviewを実装し、buildして実機が問題なく動いていることを確認しましたが、この時は実機ばかり見ていました。
Previewは何のためのものなのだとまだボンヤリしつつ何気なくAndroid StudioのSplit画面を見ると、そこには実機で表示されているのと全く同じ画面がAndroid Studioに表示されているではありませんか。
「Previewってそういうことか、関数を呼び出さなくてもSplit画面で表示するためのものなのか!」
公式ドキュメント[1]にもきちんと書いてありました。
アプリをデバイスやエミュレータにデプロイする必要はありません。幅と高さの制限、フォントのスケーリング、テーマがそれぞれ異なる、特定のコンポーズ可能な関数を複数プレビューできます。アプリの開発を行うとプレビューが更新され、変更内容をすばやく確認できます。
Previewと動作確認
ある日、my routeアプリのルート詳細画面に駅出口からの進行方向セクション8方向の画像と文言を追加する作業を行いました。
実装自体はすぐにできましたが、問題は動作確認でした。8方向分の画像と文言が正しく追加できているかどうか確認するのに実際に動作させていると非常に時間がかかります。
再現手順は以下の通りです。

進行方向セクション表示の再現手順
では、効率的に8方向分全て確認するにはどうすればよいでしょうか。
更にUI表示が崩れていたり違った画像が表示されていたりして修正し最初から確認しようとすると、余計時間がかかります。
ここで活躍するのがPreviewです。
以下の通り実装します。
@Preview
@Composable
fun PreviewWalkRoute() {
SampleAppTheme {
Surface {
WalkRoute(
routeDetail = RouteDetail(),
point = Point(
pointNo = "0",
distance = "200",
direction = Point.Direction.FORWARD,
),
)
}
}
}
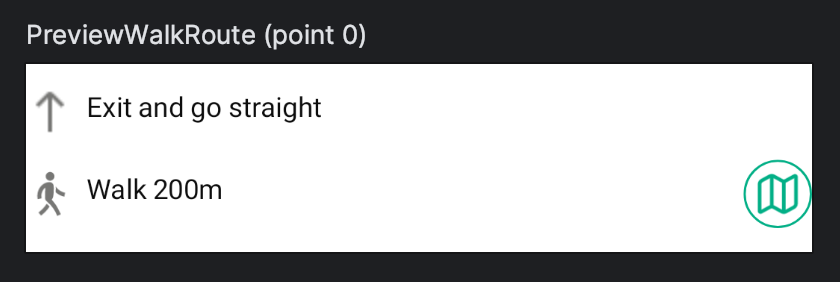
Buildを通しAndroid StudioでSplit画面を確認すると、ご覧の通り。

進行方向セクションのプレビュー画面
確認したい方向を入れるだけで正しい画像と文言が入っているか確認できるのです。
そして実際に表示が崩れているかは1パターンのみ確認できればOK!これで大幅に動作確認の時間を短縮できます。
まとめ
これからもPreviewだけでなくComposeの諸々を体感することがもっと増えると思います。
とりあえず軽く触っただけでもこのような感動があったので共有しました!
Compose超初心者の感動体験、これからもお付き合いのほどよろしくお願いいたします。
関連記事 | Related Posts

Compose超初心者のPreview感動体験

First Steps When Migrating From Android View to Jetpack Compose

Android View から Jetpack Compose への移行の第一歩

Implementing Screenshot Testing in the Unlimited Android App Was Tougher Than Expected

Jetpack Compose in myroute Android App

Unlimited Android Appにスクリーンショットテストを導入しようとしたら意外と大変だった話
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【バックエンドエンジニア】my route開発G/東京
my routeについてmy routeの概要 my routeは、移動需要を創出するために「魅力ある地域情報の発信」、「最適な移動手段の提案」、「交通機関や施設利用のスムーズな予約・決済」をワンストップで提供する、スマートフォン向けマルチモーダルモビリティサービスです。

