Let’s Use the Functions of Figma Variables! (For Beginners – Part 2)

Introduction
Previously in Part 1, I covered the basics of using variables, adjusting product quantities, and setting subtotals.
In this article, I’ll continue from where we left off and explain how to increase the number of items in the cart to two, set a subtotal, establish free shipping conditions, calculate the total amount, and modify the message displayed when free shipping is applied.
Let's Make a Shopping Cart Mock-Up Using the Functions of Figma Variables! Part 2
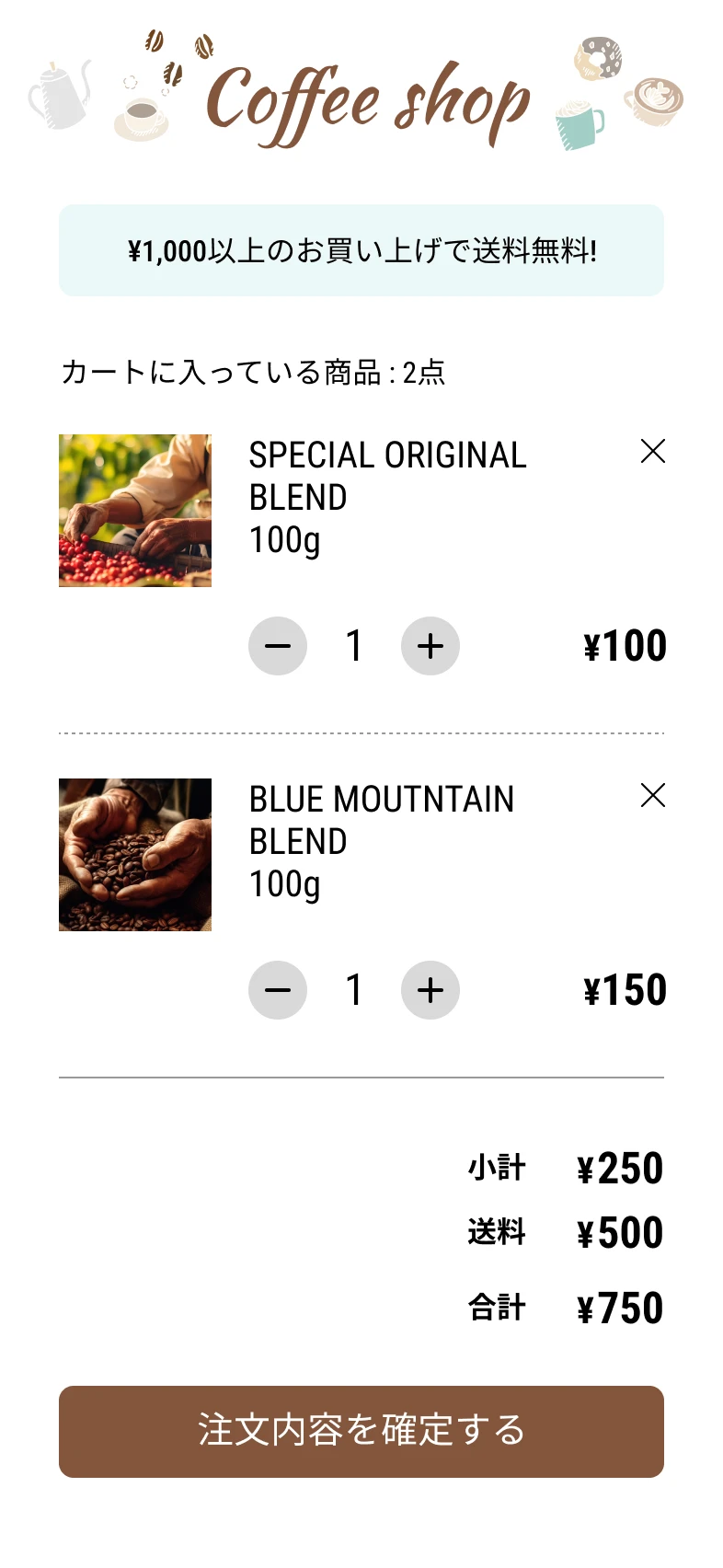
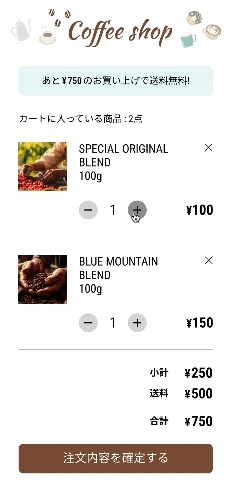
 Final layout of the shopping cart Final layout of the shopping cart |
[Part 1]
- What Are Variables
- Part Creation
- First Is the Count-Up Function
- How To Create and Assign Variables
- Creating a Count-Up Function
- Subtotal Settings
[Part 2]
- Increasing the Number of Products to Two
- Subtotal Settings
- Free Shipping Settings
- Total Settings
- Changing the Wording to “Free Shipping”
- Completed
Increasing the Number of Products to Two
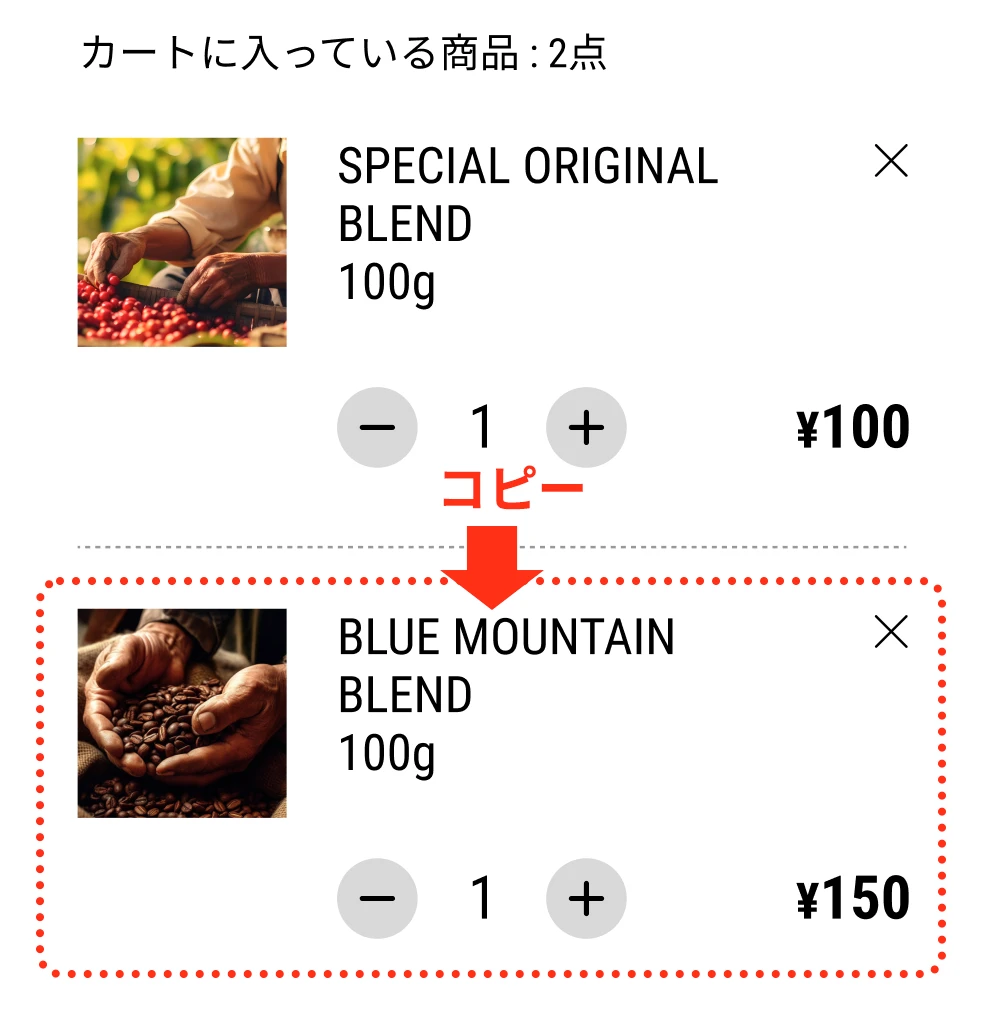
To have two items in the cart, start by copying the product information from Part 1. Then, update the product images, names, prices, and the quantity displayed in the cart. (Of course, you can also add products using the component variant function for duplication.)
 Duplicate the original product, and while doing so, change the product name, product image, and price Duplicate the original product, and while doing so, change the product name, product image, and price |
In the following explanation, the original product (SPECIAL ORIGINAL BLEND) will be referred to as "Product A" and the newly copied and added product (BLUE MOUNTAIN BLEND) will be referred to as "Product B".
Additionally, just like with Product A, assign the variable “Kosu2” to the quantity of Product B. Refer to Part 1 to set up the count-up function for the plus and minus buttons of Product B.
Subtotal Settings
This is an application of the subtotal settings made in Part 1.
Create and Assign a Variable
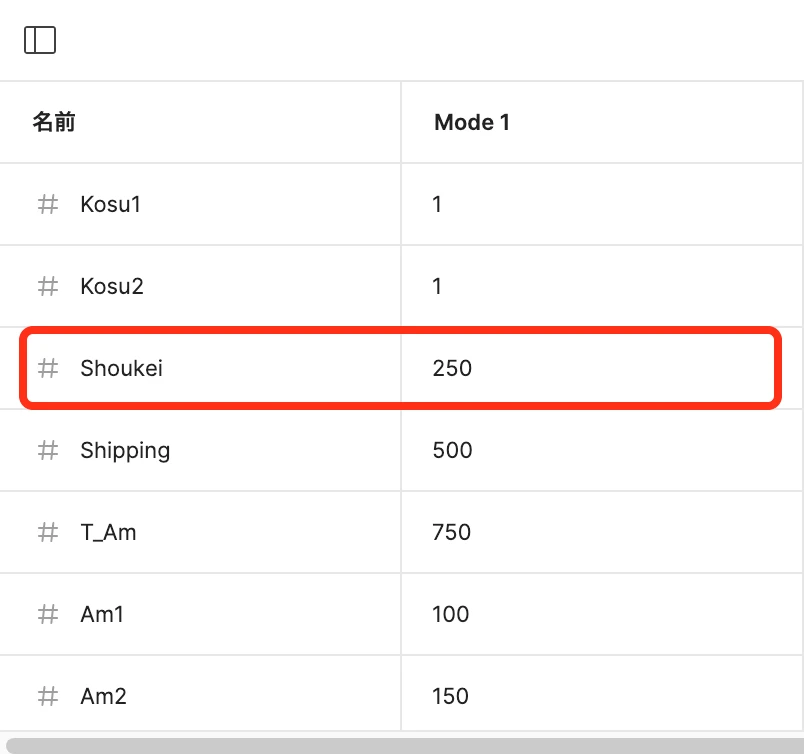
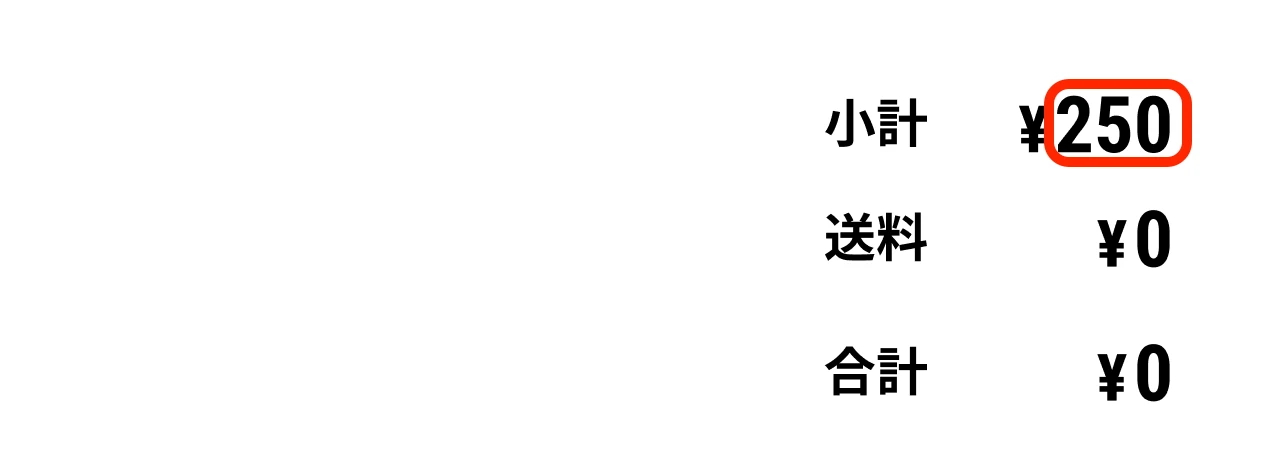
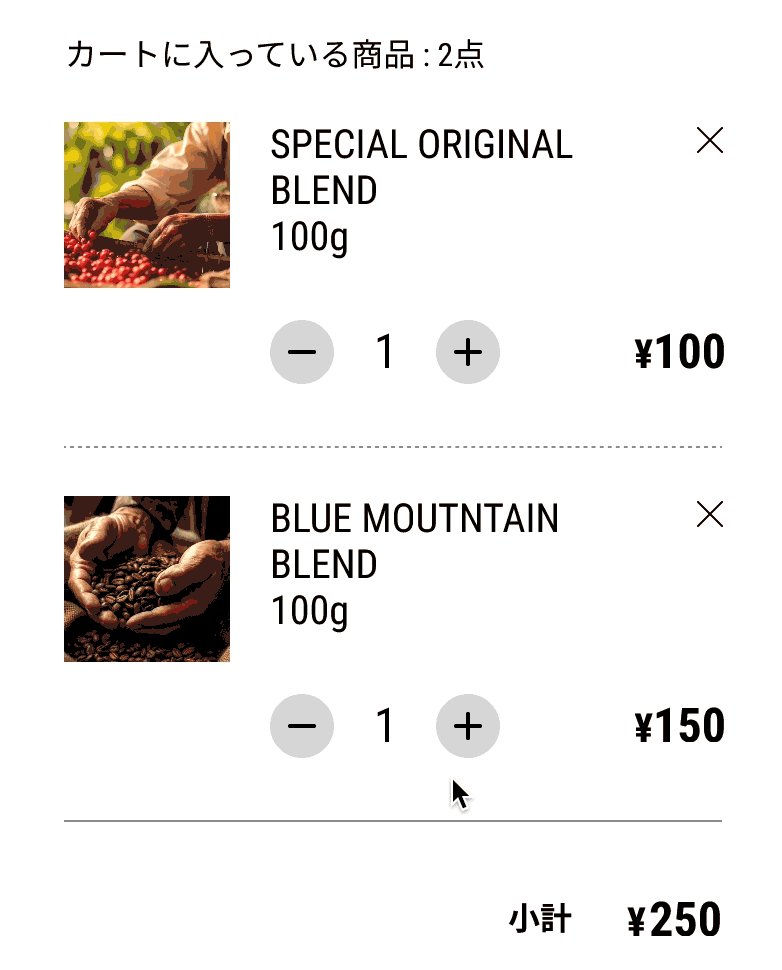
In Part 2, we assume that the cart contains two products, Product A and Product B, each with a quantity of one. Consequently, we update the value of the local variable ‘Shoukei’ to the total amount of ¥250, calculated as follows: Product A (¥100 x 1) + Product B (¥150 x 1). When you make this change, any numbers on your canvas linked to this variable will automatically update to reflect the new total amount.
 List of local variables. The red box is the variable assigned to the subtotal number. List of local variables. The red box is the variable assigned to the subtotal number. |
 The subtotal is reflecting the value of the local variable "Shoukei". The subtotal is reflecting the value of the local variable "Shoukei". |
Give an Action to the Button
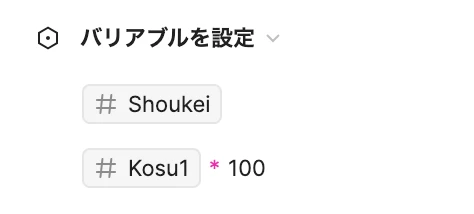
In Part 1, the subtotal was calculated based on the total amount of Product A only, as shown in the figure below. Select the variable "Shoukei" that you want to update when you click on the plus or minus button for Product A. Then, enter the value of the variable "Kosu1" (which represents the number of items) multiplied by 100 (the unit price of Product A) as the formula to indicate what happens at that time.
 The subtotal formula set in Part 1 The subtotal formula set in Part 1 |
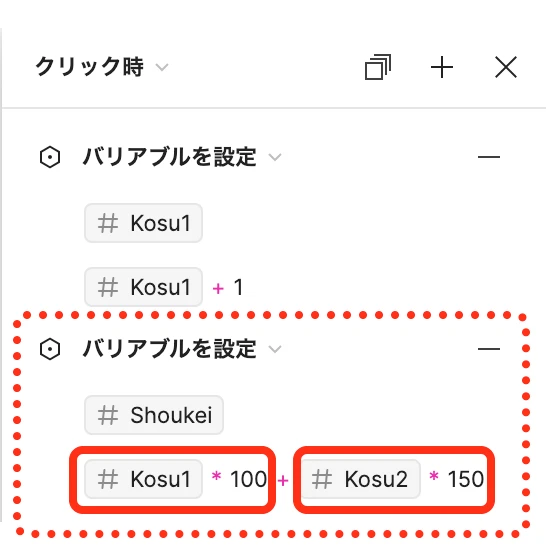
Following this basic principle, we will set the formula to the plus and minus buttons for Products A and B as shown below so that the subtotal will be the sum of the quantities of Products A and B.
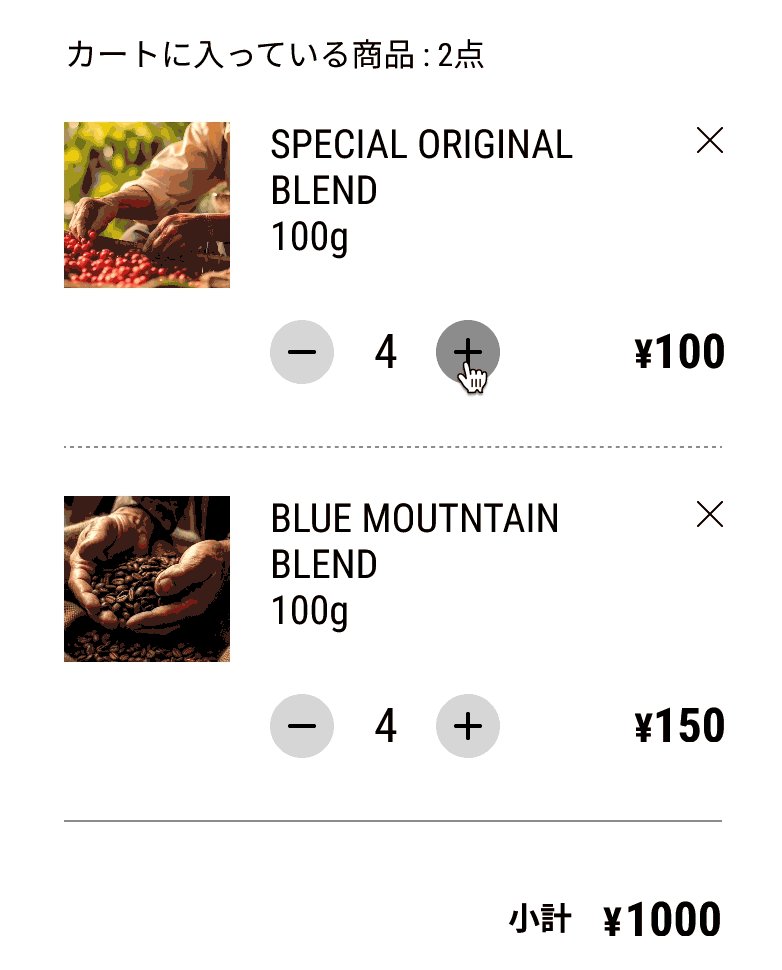
 Settings for the plus button of Product A. The area surrounded by the dotted line is the subtotal setting range. The solid red box shows Product A on the left and Product B on the right. Settings for the plus button of Product A. The area surrounded by the dotted line is the subtotal setting range. The solid red box shows Product A on the left and Product B on the right. |
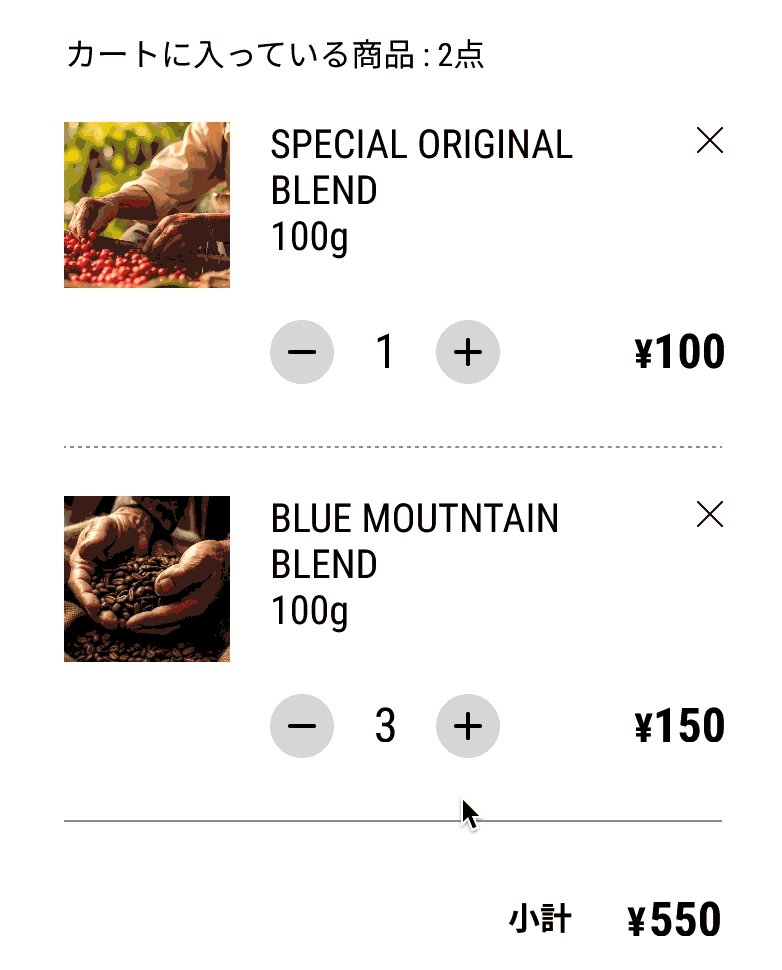
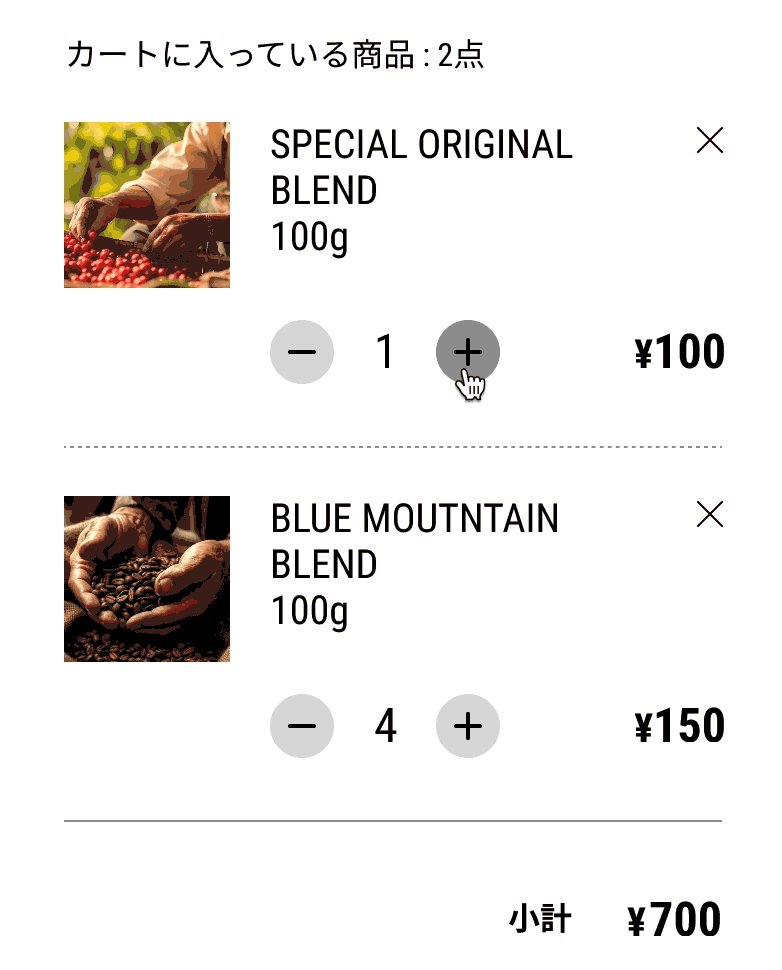
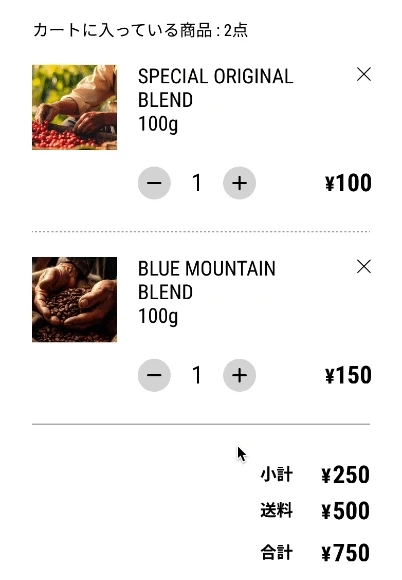
This setting will make the subtotal to be calculated and updated each time you press the plus and minus buttons. By trying the button operation on the preview screen, you can see that the subtotal correctly reflects the total price of the two items.
 |
Setting up free shipping
Next, I will explain how to set up "Free shipping on purchases over ¥1,000!" The shipping conditions to be set are as follows:
- If the total is less than ¥1,000, a shipping fee of ¥500 will be added.
- If the total amount is more than ¥1,000, shipping is free.
Create and Assign a Variable
First, assign a variable to the number that represents the shipping fee. In this mockup, the initial cart contains one item each, the subtotal is ¥250, and the shipping fee is ¥500. Therefore, we will name the newly created variable “Shipping”, set its value to 500, and assign it to the number next to the shipping fee.
 The variable "Shipping" is assigned to the number next to the shipping fee The variable "Shipping" is assigned to the number next to the shipping fee |
Give an Action to the Button
Next, set up the button action to calculate the subtotal. The shipping fee will depend on whether the subtotal is less than ¥1,000 or not, so we will use an if statement. If the subtotal is less than ¥1,000, the shipping fee is ¥500, which can be expressed as follows:
 |
This formula means that if the subtotal is less than ¥1,000 then the value of "Shipping" should be 500.
By the way, you may wonder why we need to enter the same value in "Shipping" because we originally set the value to 500. However, this setting ensures that after the subtotal becomes ¥1,000 or more and the shipping fee is set to ¥0, if the subtotal becomes less than ¥1,000 again, the shipping fee will be reset from ¥0 to ¥500.
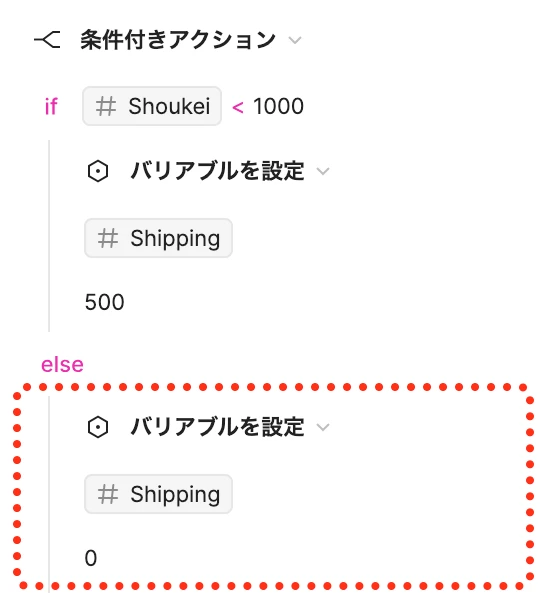
Next, if the subtotal is ¥1,000 or more, the shipping fee will be ¥0. This can be expressed as shown in the red box below.
 |
This means that if the subtotal is ¥1,000 or more, the “Shipping” will be set to 0.
By the way, "else" refers to any case that does not meet the conditions set by "if". In this case, "if" refers to when the subtotal is less than ¥1,000, so that means "else" covers when the subtotal is ¥1,000 or more.
After applying these settings to each button and previewing it, you will see that the shipping fee changes to "¥0" once the subtotal exceeds ¥1,000. By setting it up this way, the shipping fee will be automatically adjusted according to the subtotal amount.
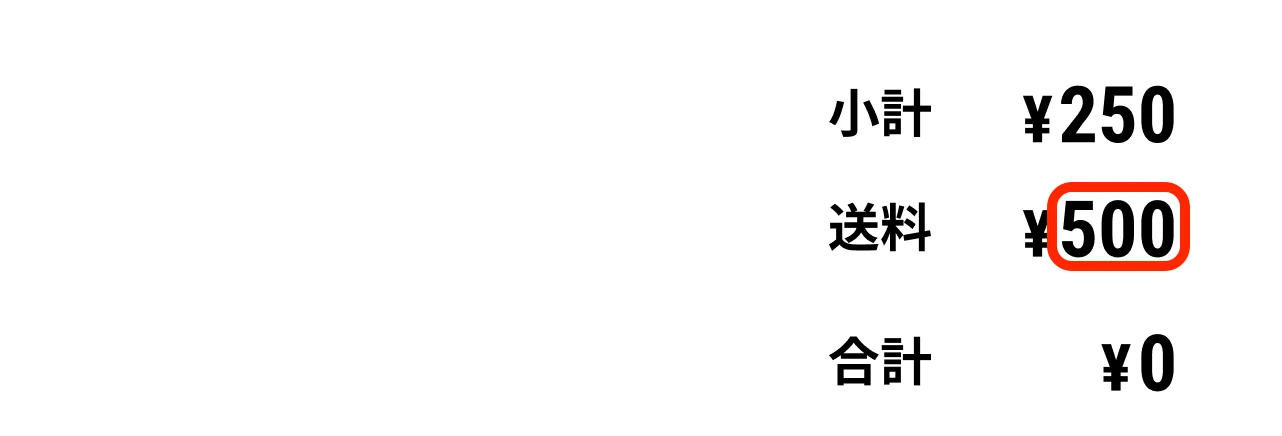
 Shipping fee will be ¥0 if the subtotal exceeds ¥1,000 Shipping fee will be ¥0 if the subtotal exceeds ¥1,000 |
Total Settings
Next, let’s move on to setting the total amount.
Create and Assign a Variable
The variable that indicates the total amount will be abbreviated as "T_Am" for "Total Amount". I apologize for repeating myself, but in this mockup, we assume that the cart contains one of each product, A and B, with a subtotal of ¥250 and a shipping fee of ¥500. Therefore, we will set the initial total amount to 750 for "T_Am".
By assigning the variable "T_Am" to the number indicating the total amount, the value "750" will be displayed.
 The variable is assigned to total amount The variable is assigned to total amount |
Give an Action to the Button
For the total amount, you will also need to set a conditional branch based on whether the subtotal is less than ¥1,000 or not. The conditions will be the same as the shipping fee settings, so we will add the necessary actions.
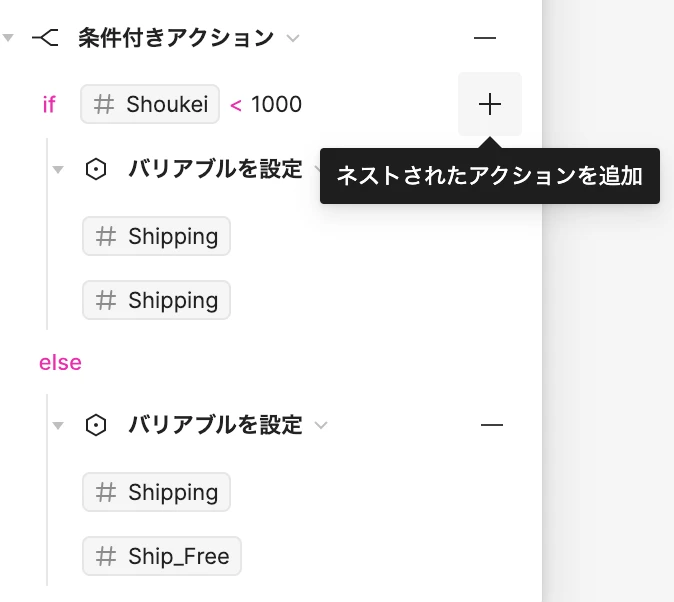
When you hover your mouse over the if statement, a "+" button will appear with the text "Add nested action." And if you click this button, then a space for additional settings will appear. If you want to add multiple actions under one condition, you can add them in this way:
 |
If the subtotal is less than ¥1,000, the total amount will be subtotal + shipping fee, as shown in the red box below.
 |
On the other hand, if the subtotal is ¥1,000 or more, the total amount will be the subtotal (with a shipping fee of ¥0) as shown in the red box below. Please note that this is within the "else" statement.
 |
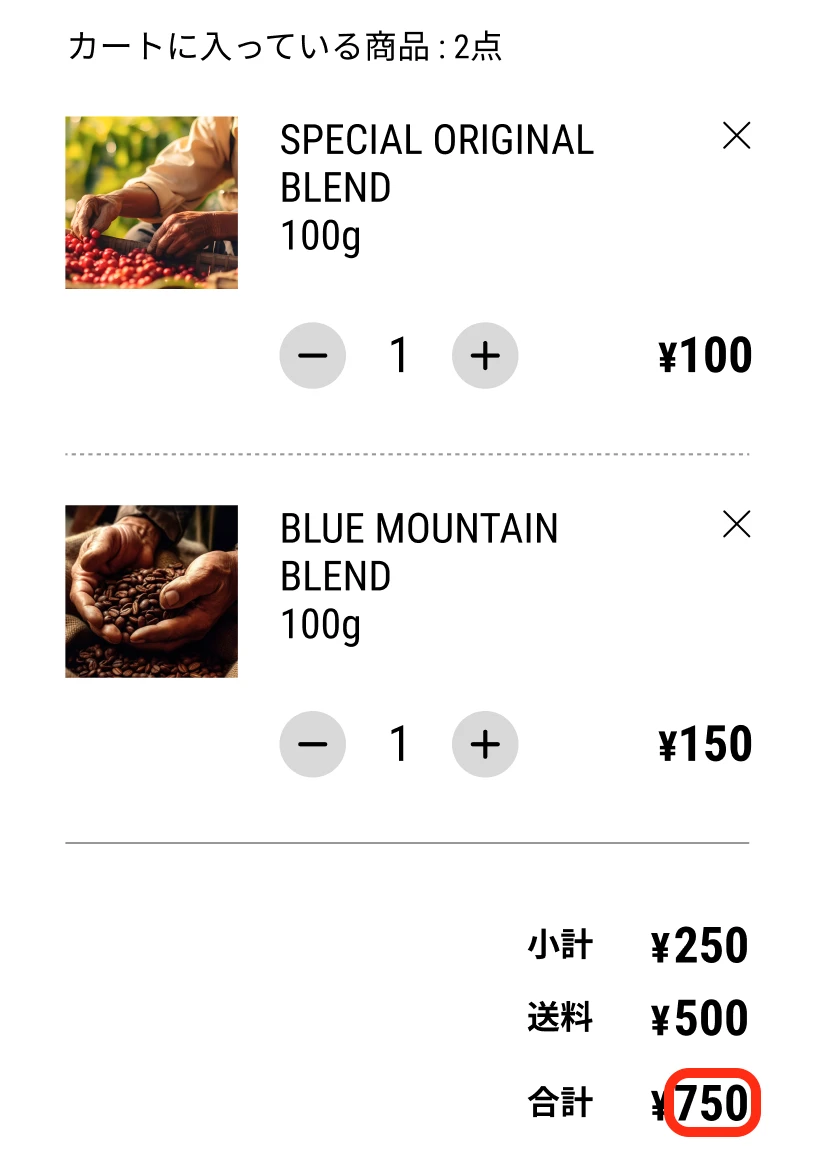
After applying the settings to each button and previewing them, you will see that when the subtotal reaches ¥1,000, the shipping fee becomes ¥0 and this change is reflected in the total amount.
 |
Modifying the text “free shipping”
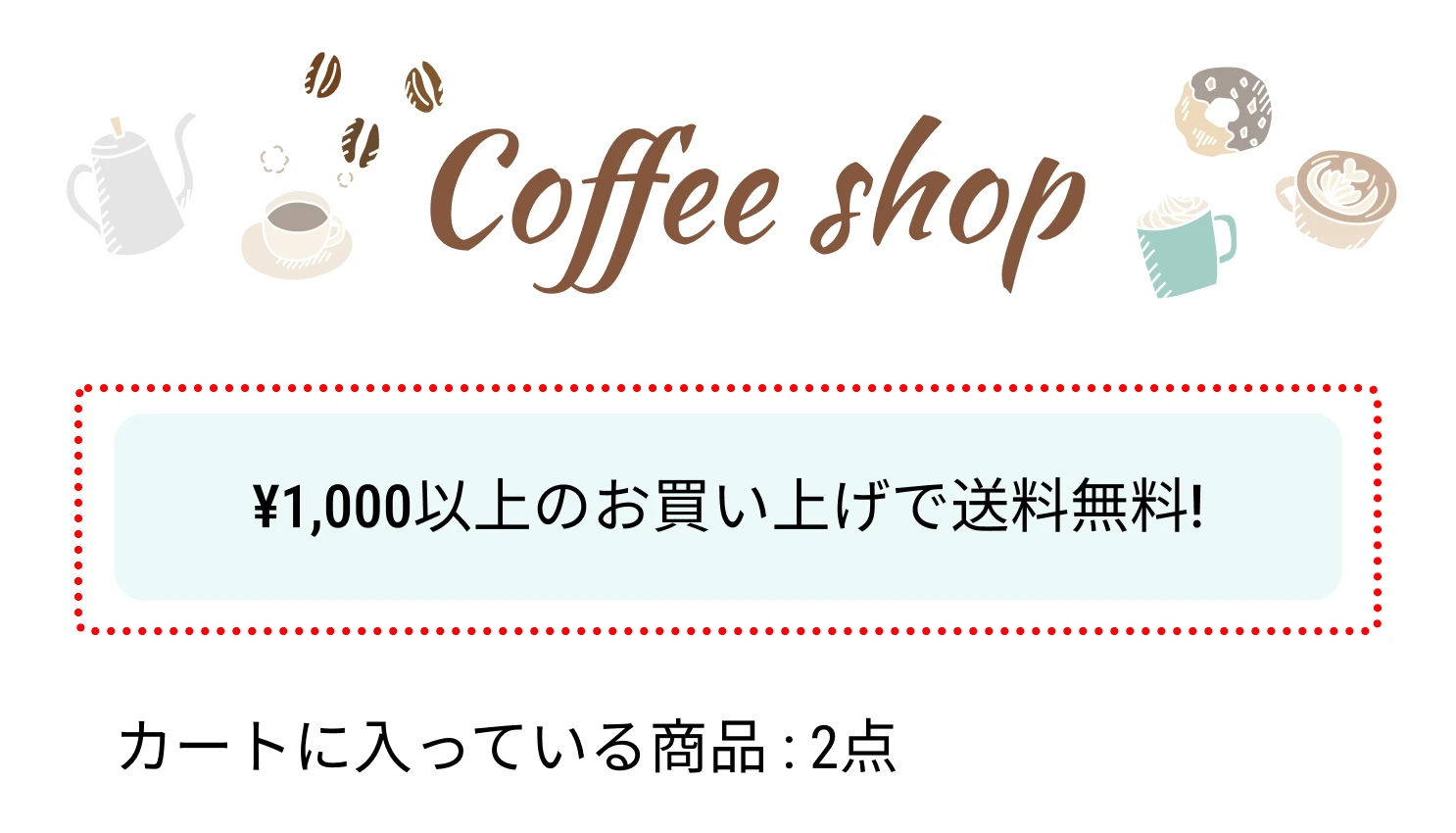
Finally, we will make some changes to the free shipping text. Here, we would like to hide the "free shipping" text (boxed in red) under the header when shipping becomes free.
 |
Create and Assign a Variable
Boolean variables are often used when switching between show/hide. A Boolean is a data type used to represent binary conditions such as "true/false" or "yes/no." By the way, in cases like this when we switch between show/hide states, Figma automatically sets "true" as shown and "false" as hidden, so we will use these default settings.
First, open Local Variables and press the Create Variable button. Select "Boolean" as the data type. Since this variable is related to the shipping text, we named it "Ship_Txt." In the initial state of the cart, the subtotal will be less than ¥1,000, and the text needs to be displayed, so set the initial value to “true”.
 A Boolean local variable is created with an initial value of true A Boolean local variable is created with an initial value of true |
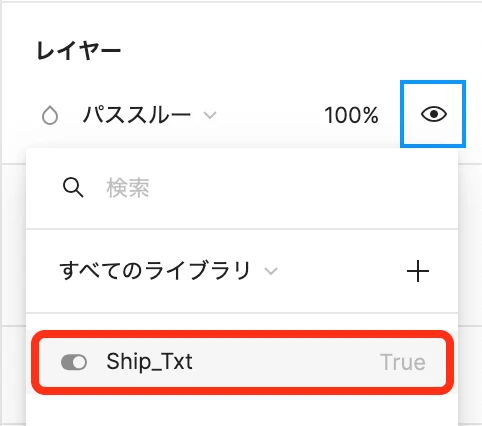
Next, I will explain the procedure for assigning the variables we have created. First, select the object on the canvas to which you want to assign a variable. Then, take a look at the “Layers” section in the panel on the right side of the screen and right-click the “eye” icon next to Passthrough (Transparency). This icon is not directly shown so it may be difficult to find. Right-clicking will reveal a drop-down menu with a list of variables that can be assigned. From there, select the variable we created earlier.
 |
Give an Action to the Button
We will also add action settings to set up conditional branching for show/hide text based on the subtotal amount.
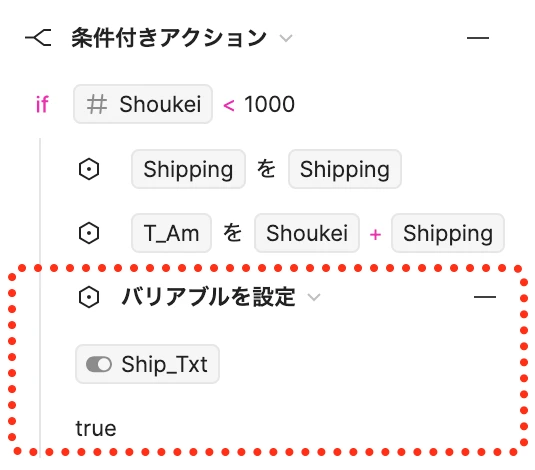
If the subtotal amount is less than ¥1,000, text will be displayed ("Ship_Txt" = true), so add the text as shown below.
 Description that changes the Boolean variable "Ship_Txt" to "true" Description that changes the Boolean variable "Ship_Txt" to "true" |
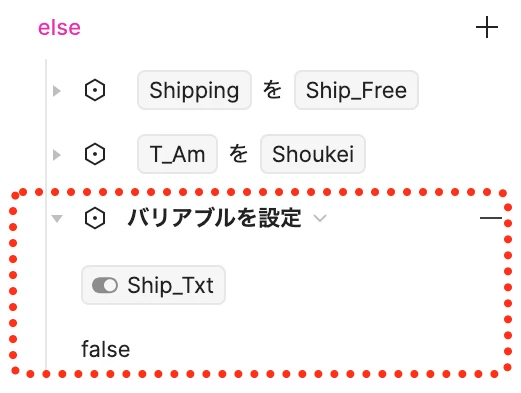
On the other hand, if the subtotal is ¥1,000 or more, the text will be hidden ("Ship_Txt" = false), so add the following code. Please note that this is within the "else" statement.
 Description that changes the Boolean variable "Ship_Txt" to "false" Description that changes the Boolean variable "Ship_Txt" to "false" |
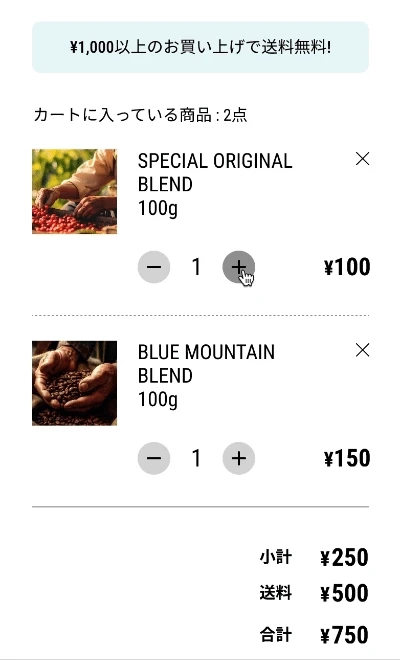
If you configure the settings for each button and run the preview, you will see how the text automatically hide when the subtotal reaches ¥1,000.
 |
I was able to successfully hide the text.
However, this leaves extra space, which isn’t ideal from a layout perspective. So I would like to try changing the text itself.
Modifying the text “free shipping” ver.2
Create and Assign a Variable
Assuming there is or isn’t a shipping fee, we will set up the text to switch between the following two types:
- If the subtotal is less than ¥1,000: "Only ¥X away from Free shipping!"
- If the subtotal is ¥1,000 or more: “Free shipping!”
I created a component for the free shipping text called "Ship_Txt_Panel" and created two variants. Since we want to toggle between them, we'll enter a Boolean value for each property.
 |
First, select the variant above and bring up the property change section in the panel on the right side of the screen. This variant is intended to be displayed initially, so set it to "true".
 |
| Next, set the property of the variant below to false. |
 |
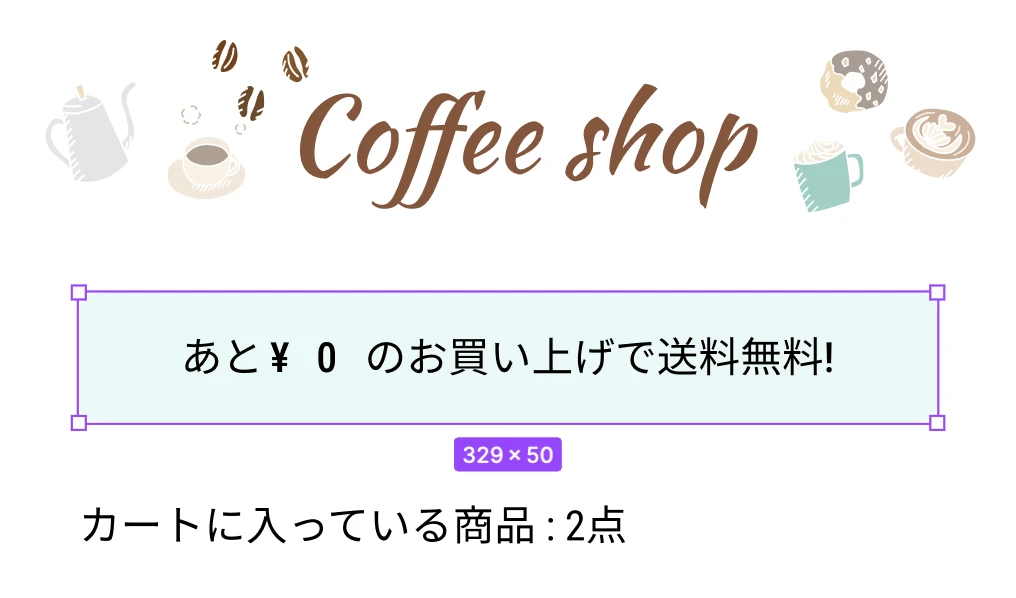
Once you have set the properties, place the component instance in the design. While selecting the instance, check the right panel, and you will see a Boolean toggle switch in the Instances section.
 Selecting an instance placed on the design Selecting an instance placed on the design |
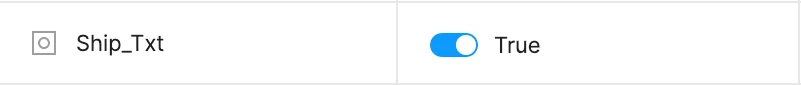
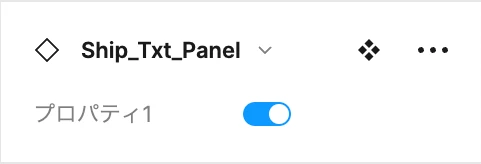
 The toggle switch on the right panel is set to true The toggle switch on the right panel is set to true |
When you switch this toggle, the content of the instance will change, and you can confirm that the Boolean value has been set.
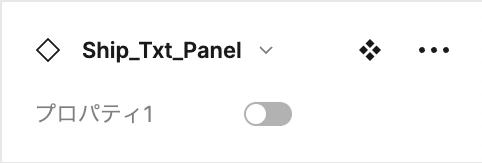
 Switch the toggle on the right panel to false Switch the toggle on the right panel to false |
 The content of the instance will be changed. The content of the instance will be changed. |
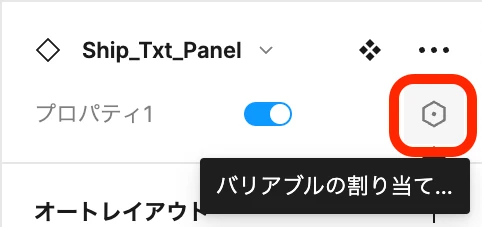
Furthermore, if you hover the cursor over the toggle switch, an icon for assigning a variable will appear along with the float text. Click on it, and candidate variables will appear. Then, select the Boolean variable “Ship_Txt” from the list and assign it to the instance.
 Click on the icon in the red box to display the candidate variables. Click on the icon in the red box to display the candidate variables. |
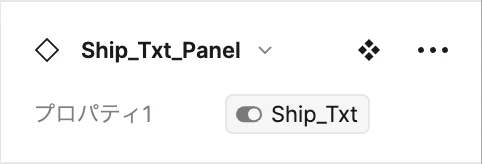
 The variable is assigned to the instance. The variable is assigned to the instance. |
Give an Action to the Button
The button action description here is the same as the one which we set earlier to show/hide free shipping, so there is no need to modify it. If you preview it now, you can see that the text changes when the subtotal reaches ¥1,000.
 |
Finally, we will set up the amount in the text to change according to the subtotal.
Create and Assign a Variable
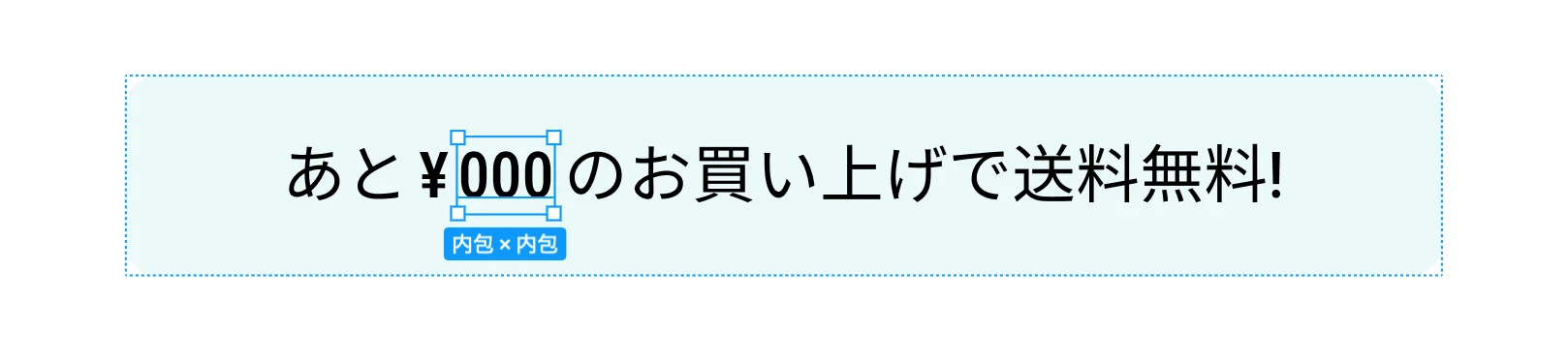
Modify the text within the component, and separate the variable amount part from the rest of the text.
 The variable amount part is highlighted The variable amount part is highlighted |
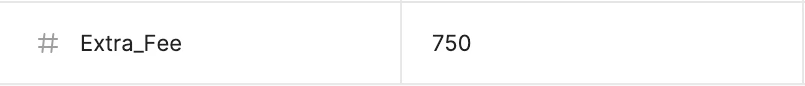
Next, create a variable to assign to the variable part. Select "Number" as the data type and name it "Extra_Fee". The value of this variable represents the remaining amount needed to reach ¥1,000 for free shipping. Since the subtotal of the cart is ¥250, the difference is ¥1,000 - ¥250 = ¥750, so set the value of "Extra_Fee" to "750."
 |
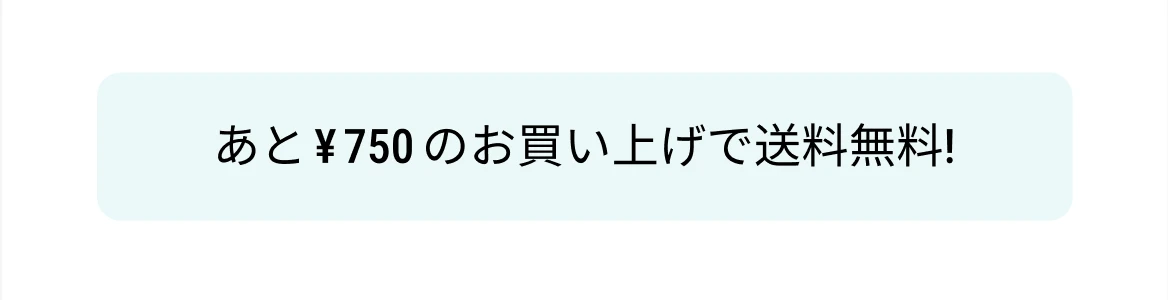
When you assign a variable to the number in the variable part, it will look like this:
 |
Give an Action to the Button
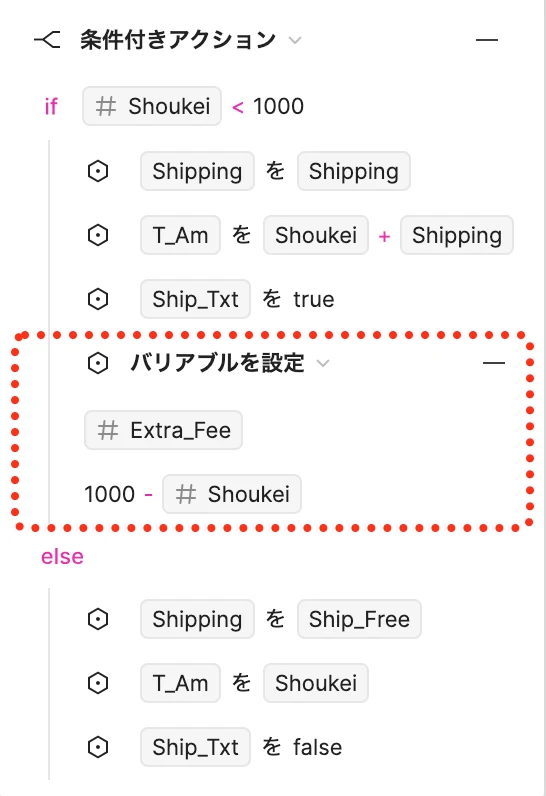
To make this variable part change according to the increase or decrease in the subtotal, set it as follows. Note that if the subtotal is 1,000 or more, this text will change automatically, so no additional setting is needed.
 |
Completed
If you preview after setting up each button, you will see that the amount in the text changes when you press the plus (or minus) button, and that the text changes when the subtotal reaches ¥1,000.
 |
This concludes the explanation of "Let's create a shopping cart mockup using Figma's variable function!" The features introduced in this article can be applied in various situations, so I hope you find them useful.
関連記事 | Related Posts
We are hiring!
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。
【ビジネスデベロップメント】ビジネスディベロップメントG/東京
ビジネスディベロップメントGについてビジネスディベロップメントGでは、モビリティサービスの中核を担う車のFull Service Leaseや、それ以外のサービスにおけるグローバルプロジェクトに関わります。