How to Receive Routes from the [iOS] Maps App in the "Route App"
![Cover Image for How to Receive Routes from the [iOS] Maps App in the "Route App"](/assets/common/thumbnail_default_×2.png)
Introduction
My name is K. Kane and I am an assistant manager in the Mobile App Development Group. I typically work as a project leader (PL) for the My Route project (PJ) and as an iOS engineer.
Recently, we released the My Route iOS app, which can now be launched as a navigation app from the pre-installed Maps app on the iPhone (referred to as the standard Maps). Although many navigation apps offer route settings, there appear to be surprisingly few Japanese websites that explain how to configure this feature. For that reason, I decided to write this article.
Differences from ShareExtension
On iOS, when you want to share data with other apps, it is common to use ShareExtension. When using ShareExtension to share data that matches the format supported by another app, that app will appear as an option in the share menu's list of available apps.
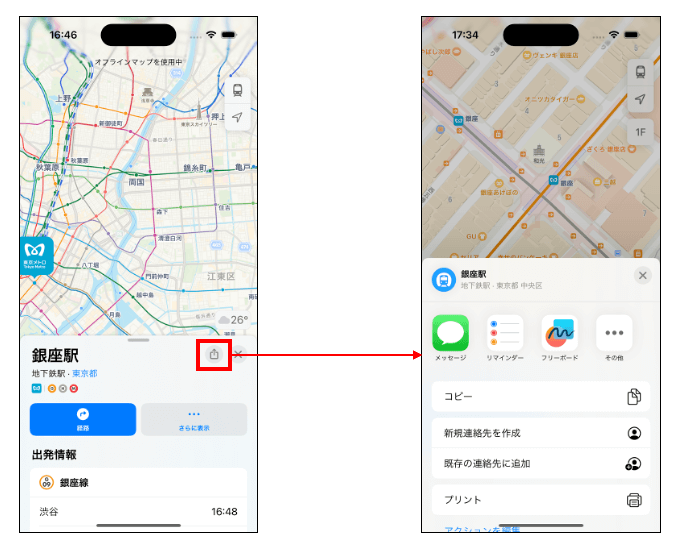
In the case of the standard Maps app, the results of location searches are provided as universal links that begin with https://maps.app/com/?. These links are shared through the regular share menu, allowing you to receive them by setting up the appropriate ShareExtension.

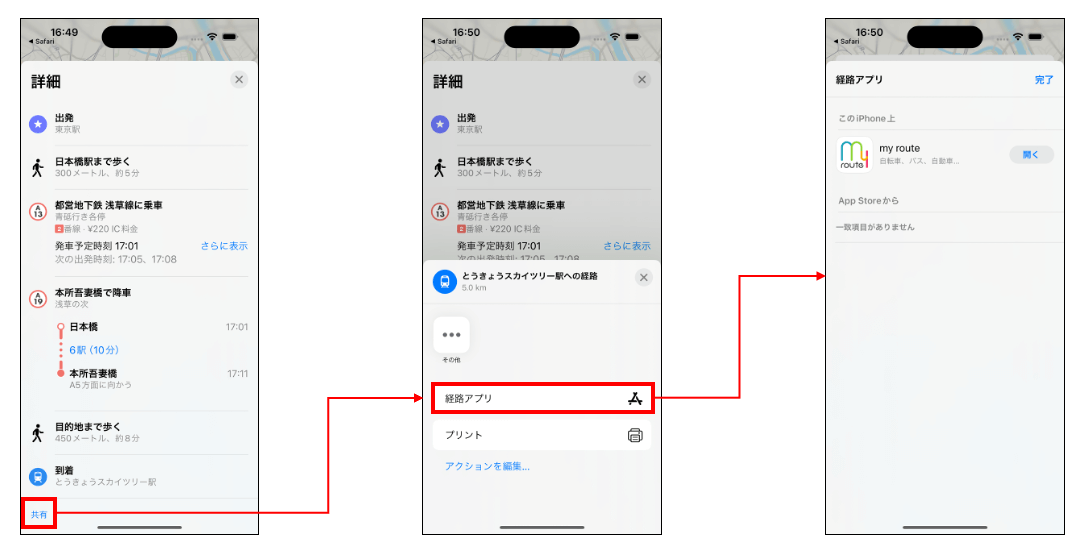
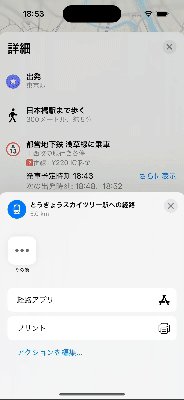
On the other hand, when sharing a route, since it involves sharing both the starting point and destination data, the normal sharing menu will not appear. Instead, the route can only be shared with apps configured as route apps.

How to set up as a route app
To set up a route app, you simply need to add a Capability. There's no need to implement complex logic like ShareExtension (though you will need to handle the processing of the received data, which will be explained later).
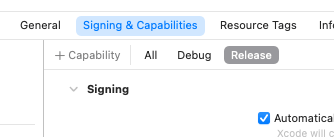
In the project, select the app's TARGETS, then choose "Signing & Capabilities", and click "+Capability" in the upper left. *Xcode version in the image: 15.4

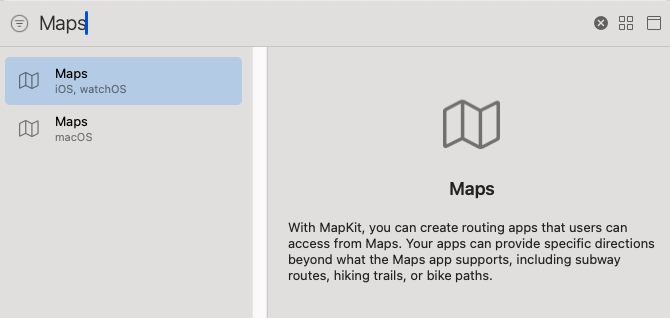
In the separate window that appears, type “Maps”. From the two options displayed, double-click "iOS, watchOS" to add it.

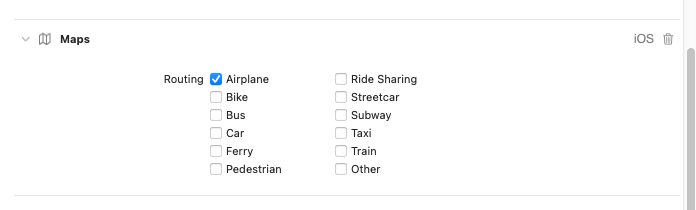
"Maps" will be added under "Signing & Capabilities". Then, select the transportation you want to use for receiving routes.

By configuring these settings, your app will appear in the list of route apps.
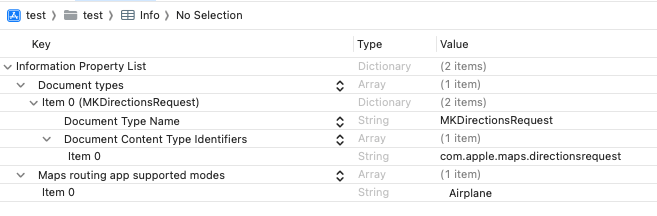
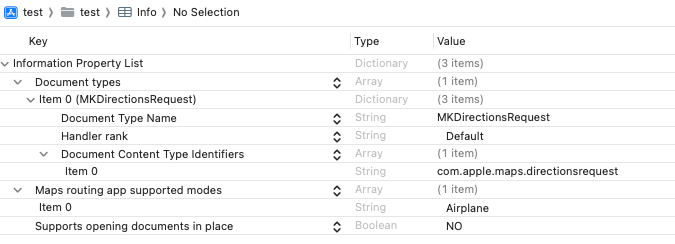
After making these changes, the item shown in the image below will be added to Info.plist.

How to extract the data you receive
Next, I will explain how to receive the data that is passed when the app is launched through the list of route apps. Data reception is handled by the SceneDelegate class.
If the SceneDelegate class does not exist in your project, please add it. I won’t go into detail here, but you can specify the added class in the “Delegate Class Name” in Info.plist. For a SwiftUI app, you can set it within the AppDelegate class specified using @UIApplicationDelegateAdaptor in the struct that inherits from App.
import UIKit
import MapKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
func scene(_ scene: UIScene,
willConnectTo session: UISceneSession,
options connectionOptions: UIScene.ConnectionOptions) {
if let context = connectionOptions.urlContexts.first,
MKDirections.Request.isDirectionsRequest(context.url) {
printMKDirectionsData(context.url)
}
}
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
if let url = URLContexts.first?.url,
MKDirections.Request.isDirectionsRequest(url) {
printMKDirectionsData(url)
}
}
private func printMKDirectionsData(_ url: URL?) {
guard let url else { return }
let request = MKDirections.Request(contentsOf: url)
if let source = request.source,
let destination = request.destination {
if !source.isCurrentLocation {
print("dep_lat: " + String(source.placemark.coordinate.latitude))
print("dep_lng: " + String(source.placemark.coordinate.longitude))
print("dep_name: " + (source.name ?? ""))
}
if !destination.isCurrentLocation {
print("des_lat: " + String(destination.placemark.coordinate.latitude))
print("des_lng: " + String(destination.placemark.coordinate.longitude))
print("des_name: " + (destination.name ?? ""))
}
}
}
}
Data is passed from the standard Maps as an instance of the MKDirections.Request class. For details on the MKDirections.Request class, please refer to this link. While the class has properties like departureDate, these do not seem to be set in the data passed from the standard Maps.
For simplicity, we are extracting the data within the SceneDelegate class this time. However, in a real-world scenario, the data would be passed to the screen that needs it and processed there.
Additional action for Apple review
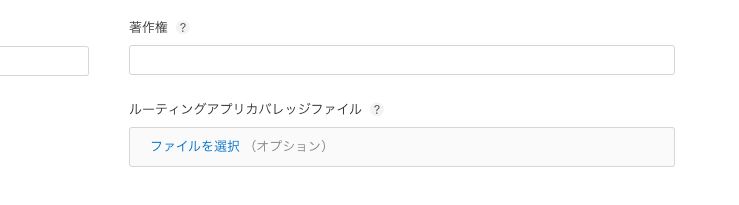
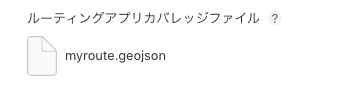
When submitting your app for review by Apple as a routing app, you must include a GeoJSON file in the "Routing App Coverage File" section under the Distribution tab in App Store Connect. This file should specify the geographical areas that your app covers. For more information about GeoJSON files, click the ? button next to the "Routing App Coverage File" and check the linked page that appears.

When you upload a GeoJSON file in the correct format, the file name will be displayed as shown below. Once it appears in this state, you can proceed with submitting it for review.

Released safely...?
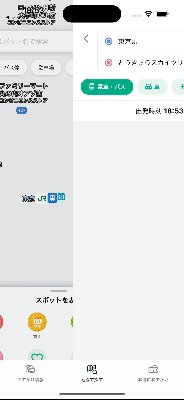
In fact, after configuring the settings mentioned above, the My Route iOS app was submitted for review and successfully approved. As a result, we released the app in this state.
The published app was successfully linked, and with that, we can conclude by saying, "This is how to receive data as a routing app.” However, the story doesn’t end there—there’s actually more to it
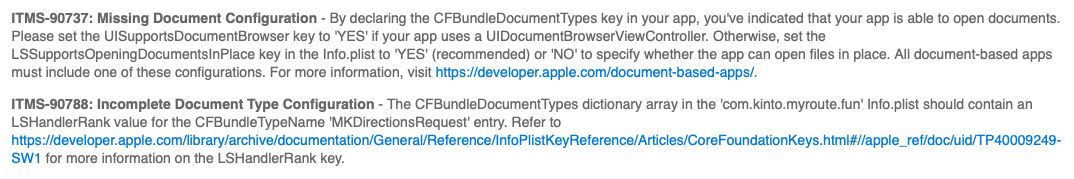
Soon after, an unfamiliar warning message started appearing…
Just recently, when I uploaded the app to App Store Connect to comply with the Privacy Manifests, I received an email containing a warning message that was completely unrelated to the Privacy Manifests!
Below is the actual warning email that was sent:

As stated in each warning, it was necessary to add the following settings to Info.plist.
- Set the Handler rank in MKDirectionsRequest settings
- Enable “Supports opening documents in place”
After making these settings, the Info.plist content will look like the image below.

After applying these settings, the warning message disappeared.
Conclusion
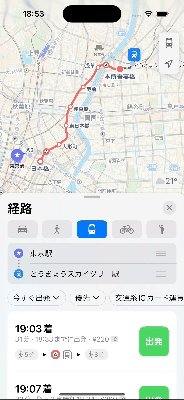
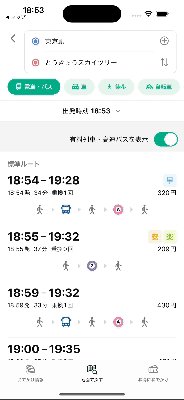
The My Route iOS app receives the starting point and destination from the standard Maps app and then searches for the corresponding route within the My Route app.

It appears that other navigation apps function in a similar way, but even apps without built-in map features can be registered as routing apps. By linking with the standard Maps app, they can utilize departure and destination data, potentially broadening the app's capabilities and use cases.
I hope this article proves helpful to anyone considering implementing or using route apps.
関連記事 | Related Posts
We are hiring!
【PdM】my route開発G/東京
my route開発グループについてmy route開発グループは、my routeに関わる開発・運用に取り組んでいます。my routeの概要 my routeは、移動需要を創出するために「魅力ある地域情報の発信」、「最適な移動手段の提案」、「交通機関や施設利用のスムーズな予約・決済」をワンストップで提供する、スマートフォン向けマルチモーダルモビリティサービスです。
【バックエンドエンジニア】my route開発G/東京
my route開発グループについてmy route開発グループは、my routeに関わる開発・運用に取り組んでいます。my routeの概要 my routeは、移動需要を創出するために「魅力ある地域情報の発信」、「最適な移動手段の提案」、「交通機関や施設利用のスムーズな予約・決済」をワンストップで提供する、スマートフォン向けマルチモーダルモビリティサービスです。