テックブログのロゴマークを作った話

こんにちは。KINTOテクノロジーズ、クリエイティブグループでアートディレクションを担当しているアワノと申します。普段は社内全般の視覚に映るコンテンツの方向性をまとめ、決めることなどが仕事です。
今回は、KINTOテクノロジーズテックブログが生まれた時のお話を少しばかりさせていただきます。拙文、読みづらい点ご容赦ください。
はじまりは、 社内エンジニアの情熱がきっかけ
元々TOYOTAから生まれたクルマのサブスクを中心に、モビリティサービスを展開するKINTO。KINTOのテクノロジー部分を担う部署が、KINTOテクノロジーズ。広くモビリティ分野をテクノロジーの力でドライブさせていくことが期待されています。
私たちのヴィジョンやカルチャーに共感してくれる仲間を増やしたい
私たちのヴィジョンやカルチャー、働き方や使っている技術など、どこかに目に見える形になっていたっけ?発信したりしていたっけ?ということで、テックブログで会社の取り組みを発信していこうとなりました。
社内外の人や想いをつなぐ存在になりたい
上述の通り、大きな目的は、社内の取り組みを発信する仕組みを作り知ってもらおう。そして、その中で想いを同じにしてくれる仲間に興味を持ってもらおう。ということで始まりましたが、
次に、人数も増え、組織も拡大したことから、まだまだ社内での情報共有も整っていない部分があり、あの部署では、どんなことやっているのだろうということが普通にあり、ブログを通して普段取り組んでいること、使っている技術、思っていること、興味を持っていることなどを発信することによって、社内でも人と人を繋ぐような存在に育っていけばいいなということも。
私たちの想いをロゴにしたい
発起人のエンジニアの有志グループが中心となって、上述のような目的や要望をまとめ、それを叶えるためのサイトや運用体制などの要件をまとめていきました。社内での共有を経て、無事プロジェクト化。その後、ロゴがあった方がいいということで、クリエイティブグループに声がかかりました。
(さも、自分がかなり関わっていたかのように語ってしまいましたが、私がプロジェクトに関わったのは、ここが最初です。すみません。)
そこで、まずは目標や目的、想いなどをコアエンジニアのメンバーにヒアリングさせていただきました。
そこででてきたのがこのような想い。
(すでにまとめられていました)
テックブログのVision
アウトプットカルチャーをリード
テックブログのMission
業務で得た知識を発信する事で理解を深め、世界へ還元する事でテクノロジーの発展に寄与する
テックブログのValues
- 組織の枠を越えたネットワーク構築
- 情報発信の壁を取り除きアウトプット力強化
- 文化を醸造する事で採用力を高めエンゲージメント向上
また、KINTOテクノロジーズのメンバーの「舞台裏」を「表舞台」にという想いも。
上述のテックブログのVisionやMissionなどの想いを元に、柔らかくお話しをしながら、造形のヒントとなるキーワードを抽出していきました。
(個人的に、柔らかさは、忌憚のない意見交換に重要だと思っています)
このキーワード、方向性を元に社内のデザイナーにラフを作ってもらいます。
(実際のロゴも自分で作るわけではなく、デザイナーと対話しながら詰めていき、実際手を動かして作るのは、デザイナーさんです。)
初回のロゴのラフ案
全体は上述で抽出した方向性をとらえつつ、各案で、それぞれ押し出したいポイントの割合を変えて作っていきます。この時に、より、いろんな使用シーンでの見え方も含めて選んだ方がいいので、PCで表示の場合、スマートフォンで表示の場合、バナーで表示の場合など、いろんな表示場所にロゴを入れたものもセットでつくります。
(違うところで使おうとすると、どうしてもうまくはまらない。なんかぴったりはまってない。ということを後々感じることが極力ないように。)
プロジェクトメンバーに見てもらう
テックブログのコンセプトを元に、方向性ごとに数案作成し、プロジェクトメンバーからリクエストや感想を引き出し、いいね!というリアクションがもらえれば、よりコンセプトに合う案を絞っていきます。ここで、ん、みたいな空気になると、求めていた期待とギャップがあるということになり、その差を話しながら埋めていく作業まで戻ります。2マス戻るやふり出しに戻るみたいな感じです。)また、ミーティング中にみんなから意見が出たものは、その場でデザインを調整しつつ、タイムリーに意見をデザインに反映しながら方向性を絞っていけたのも良かったです。
大枠の案や方向性が決まり、ここから、決まった案の細部を調整していくブラッシュアップ作業に入っていきます。細かいズレ、バランス、などで受ける印象が結構違ったりするので、地道に詰めていきます。方法は、基準をまず作り、地道にちょっとずつ変化させたパターンを並べて、ベストを探っていくみたいなやり方です。
よし、バランス良いな!他も試してこのバランスがいいなとなったら、使い道に合わせた形状や色のパターンを作っていきます。
最終的に、できたのがこちらです。
(実制作は社内のデザイナーさんです)

はめて完成
あとは、実際のテックブログにはめていただき、問題なければ完成です!
ガイドラインにまとめる
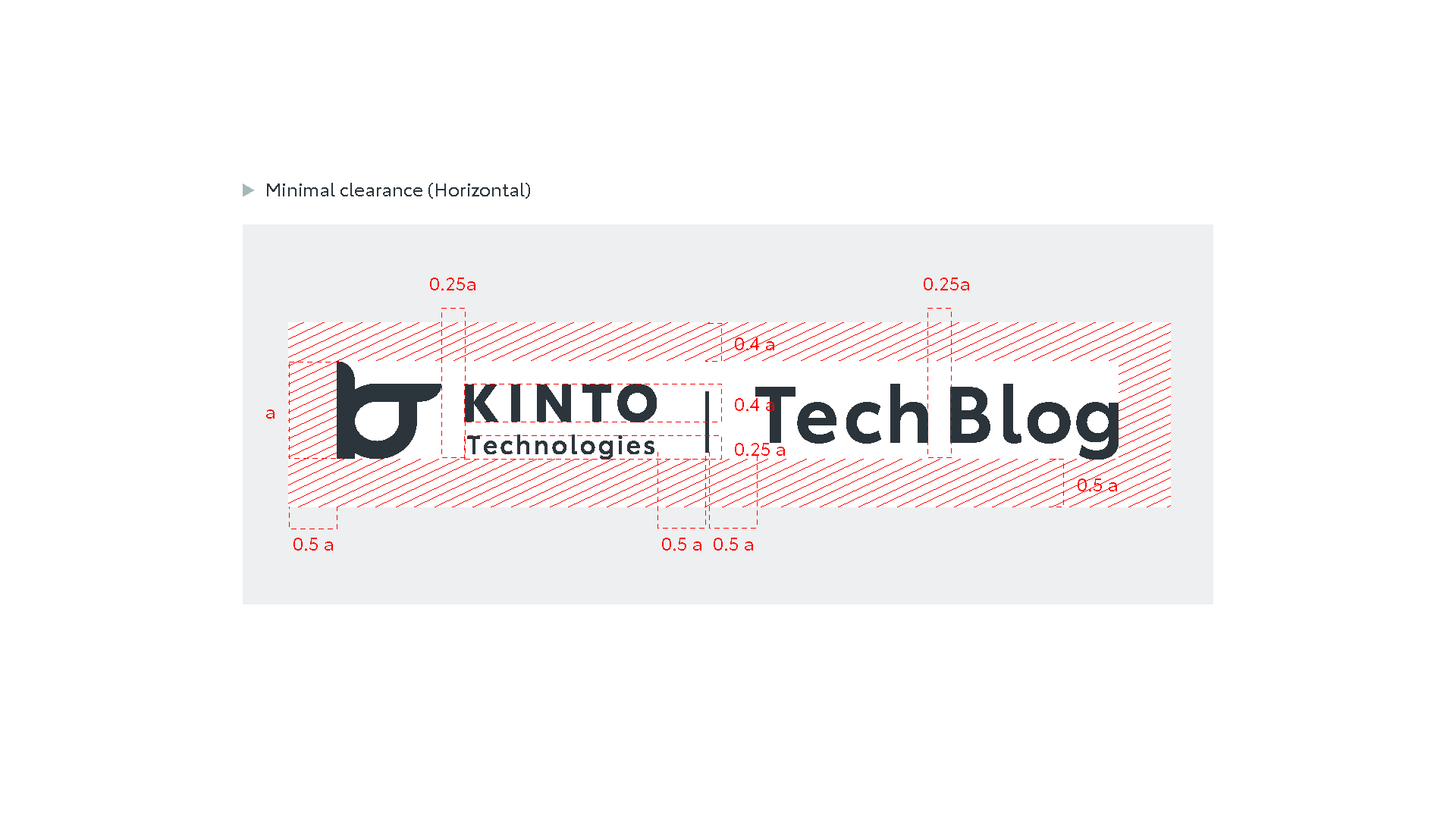
間違った使われ方がされないように、ルールを決めて、ガイドラインを作成します。「ロゴ周りの余白はこの位確保してね。」とか、「変形や装飾などで違う印象を見る人に与えないようにしてね。」など細かく定義していきます。

終わりに
こんな感じで、想いを同じにした仲間たちと一緒により良い形を模索しながら進んでいます。テックブログを読んでいただき、私たちの思っていることや、やっていること、に興味を持っていただけましたら幸いです。それでは、またの機会に。
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【PjM】KINTO開発推進G/東京
KINTO開発部 KINTO開発推進グループについて◉KINTO開発部 :67名 KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理システム開発G :9名 KINTO中古...




