世界共通のデザインシステム開発にStorybookを導入した

初めに
KINTOテクノロジーズでフロントエンドエンジニアをしているクリスです。普段は多国籍のメンバーが在籍しており、チーム内のコミュニケーションは雑談でも技術的な話でも主に英語で行っているグローバル開発チームに所属して、様々な国に向けて現地サービス及びその裏で利用する管理画面を開発しています。同時に複数のプロジェクトを開発する際は、いかに開発作業を効率化させることが重要になってきます。今回はフロントエンド側の視点から話したいと思います。
解決したい課題
KINTOサービスは世界中20ヵ国以上に既に展開しており、国毎にビジネススキーム・開発体制・商習慣が異なる中、いかにグローバルスケールで一貫性を持ったUI/UXを実現するかは我々が直面している課題の一つとなっています。そこで、この課題を解決できるよう、我々がKINTOサービスに特化したデザインシステムを開発していることが、本記事の背景にあります。
普段デザインを実装する時に、HTML/CSS/JSといったフロントエンド開発が発生するため、デザイナーはもちろん、エンジニアも関わりながらスムーズに作業を行うには、お互いのコミュニケーションが不可欠です。複数人のデザイナーが連携なしでデザインをしていくとデザインのスタイルがバラバラになってしまい、開発側もプロジェクトごとに独自のコンポーネントを開発しなければならないかもしれません。この状態でたくさんのプロジェクトを開発していくと、会社にとって大きく分けて3つのデメリットがあります。
-
統一されないデザインに応じて都度開発するためコストがプロジェクト数に応じて増加すること
-
将来デザインや開発担当が変わるとスタイルや作り方が変わってしまうためメンテナンスしにくいこと
-
内部の開発プロセスが見えないユーザーにとっても、デザインがバラバラになることで一貫した体験ができず、サービスを利用することにストレスを感じてしまう可能性があること
工夫したこと
デザイナーもエンジニアもデザインを楽に確認する方法
先述した課題に対して、デザイナーができる一つの対策としては様々な要素の方針を定めるデザインガイドラインを用意し、それを意識してUI/UXを設計してもらうことです。しかし、色、フォント、禁止事項などのガイドラインを見たとしても、開発工数の節約には直結しないため、エンジニアとして何ができるかは、また別途考える必要があります。
開発側で一つの対策としてはデザイナーの協力の元でどこでも再利用できるコンポーネントを開発し、各プロジェクトに入れることです。ひとまずは、そのコンポーネントをまとめて確認できる場所があると良いと思い、Storybookというツールを導入することにしました。
Storybook上でコンポーネントを開発
Storybookとはコンポーネント単位で開発、かつドキュメント化できるオープンソースのツールです。これを利用すれば、どんなコンポーネントが再利用できるか一覧化できます。
公式サイトでは各JSフレームワークに対応したインストールガイドがありますが、グローバル開発チームは基本的にVue.jsを利用しているのでこちらの内容に沿って環境を立ち上げてみました。
コンポーネントをStory単位で開発・管理
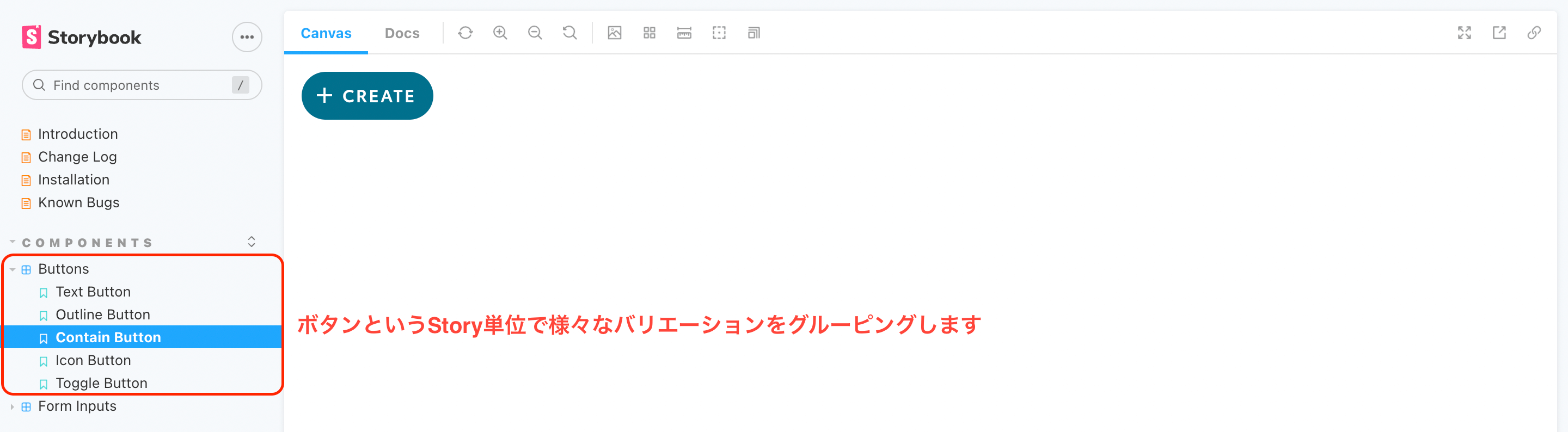
Storybookの一つの特徴としては、似たようなコンポーネントをStoryという単位でグルーピングできることです。例えば、ボタンというコンポーネントと言っても、サイトの中で使うのは様々なバリエーションがあると考えられます(ユーザーアクションを促すプライマリボタン、それ以外で利用されるセカンダリーボタン、限定的に利用されるちょっと小さめのボタン、長いボタンなど)。こういう複数のボタンは xxxx.stories.ts というファイルを通してまとめることができます。(JavaScriptを利用したい方はxxxx.stories.jsにしてください)

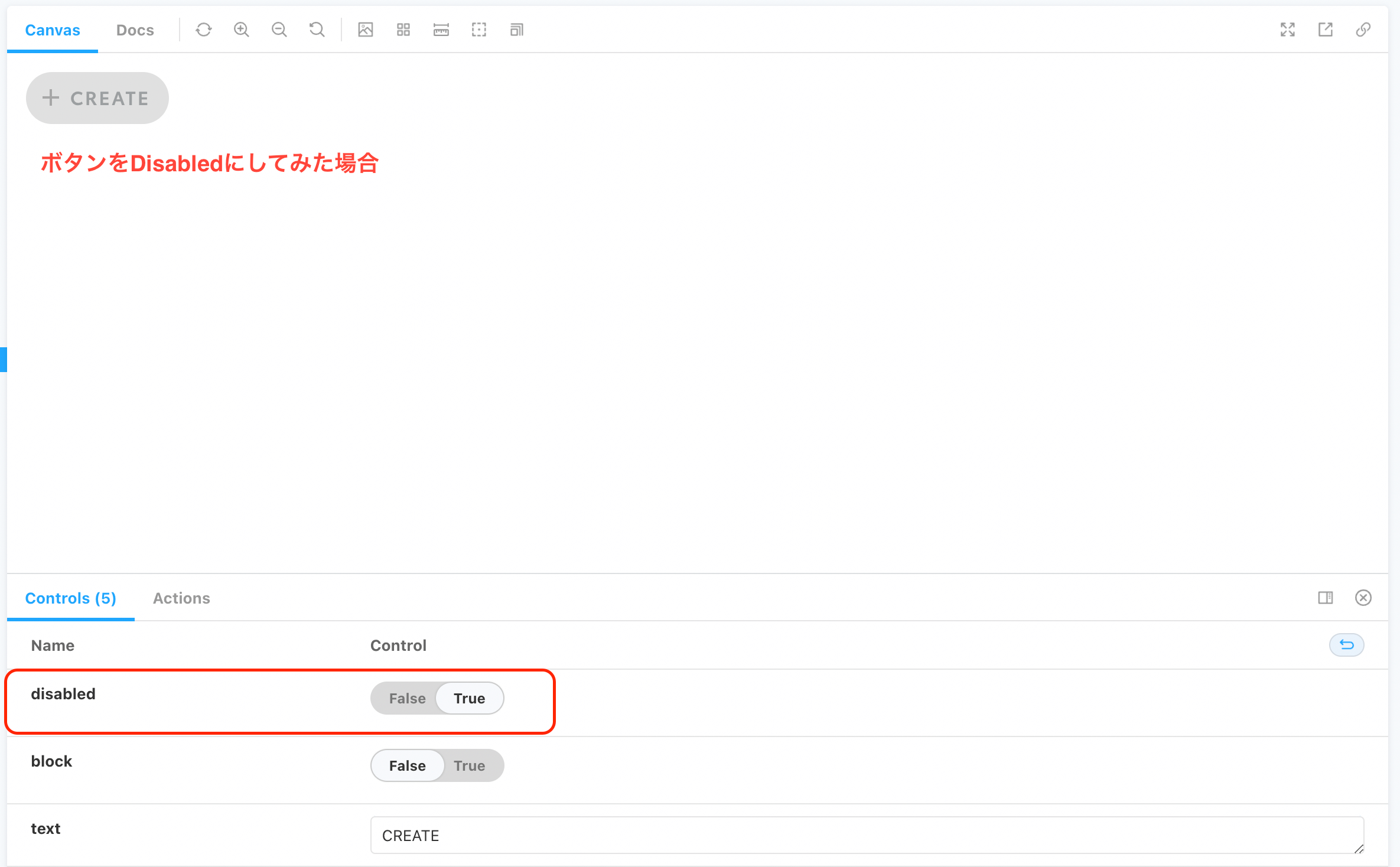
また、実際コンポーネントを利用する際はPropsを渡す場合もあるので、そこでControlsという機能を利用し様々なPropsを渡すことが可能です。例えば、ボタンと言えばクリックできないようにdisabledという属性を設定しますが、Storyファイルに該当Controlを付与すれば、UIのほうで値を変更して、コンポーネントがどう変化するか確認できます。

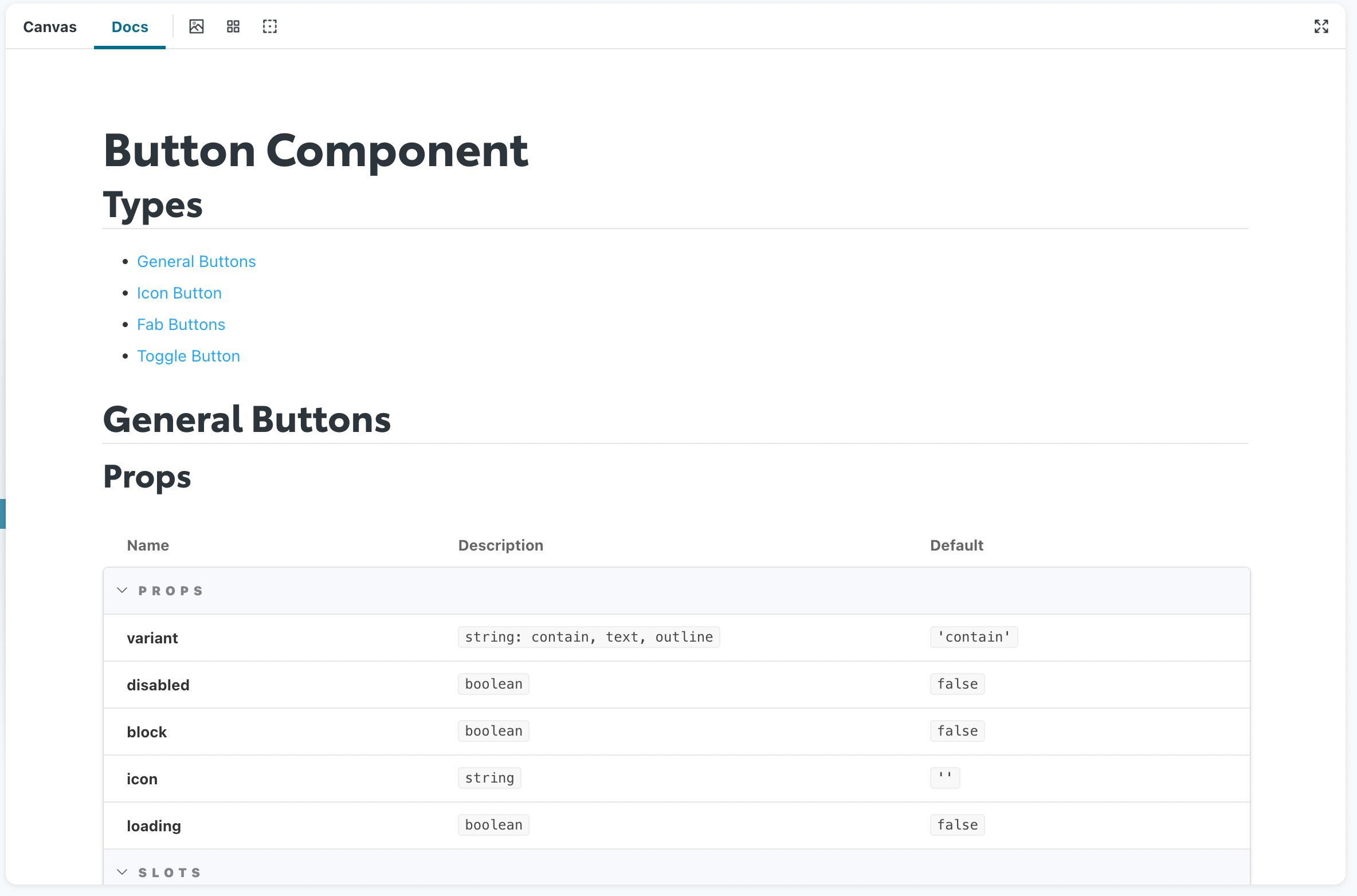
コンポーネントのドキュメントについて
公式サイトの内容に沿ってStorybookをインストールすると、自動で @storybook/addon-essentials というライブラリが入ります。これは名前の通り、必要だと思われるアドオンがラップされたライブラリです。その中の一つは @storybook/addon-docs で、各Storyにドキュメントを付与するアドオンです。各Storyをクリックしたあと、UIに Docs というタブが見えると思います。Storybookはあらかじめ書いたStoryファイルから様々な情報を吸い上げ、自動でドキュメントを起こしてくれますが、独自のドキュメントを作成したい場合、Storyファイルから作ったファイルをパラメーターに指定すれば反映されます。(以下の例ではマークダウンのファイルをパラメーターに指定しています)
import ButtonDocument from '@/docs/ButtonDoc.mdx'
export default {
title: 'Components/Buttons',
parameters: {
docs: {
page: ButtonDocument,
},
},
}

自社もの感のあるStorybook UIを調整
Storybookを通して、たくさん作成した再利用コンポーネントをドキュメントも含めて描画できたのはよいですが、サイト全体の見た目がStorybookのデフォルトのままだと、自社もの感がなかなか出ませんでした。そこで全体のレイアウトにも手を付けることにしました。
具体的には自社ロゴとフォントを差し替え、その上に色やフォントサイズを調整することでした。
ドキュメントの実装と似たように、この作業を実現するためのアドオンである@storybook/themingをインストールする必要がありますが、
@storybook/addon-essentialsに含まれているので、まずは .storybook というディレクトリの中にmanager.js というファイルを作り、 具体的なテーマ設定を行えば大丈夫です。ちなみに弊社は以下のように設定しています。
import { addons } from '@storybook/addons'
import { create } from '@storybook/theming'
addons.setConfig({
theme: create({
// storybookが提供してくれるbase設定:lightとdarkから選択できます
base: 'light',
brandTitle: 'XXXX XXXX',
brandUrl: 'xxxxxxxxxxxx',
brandImage: '画像のパス',
brandTarget: '_blank',
appBorderRadius: 10,
textColor: '#2C353B',
textInverseColor: '#FFFFFF',
barTextColor: '#2C353B',
barSelectedColor: '#00708D',
})
})

自社のもの感がだいぶ出てきましたが、さらに調整することは可能です。それが直接にCSSでカスタマイズすることです。先ほどの.storybookディレクトリの中にmanager-head.htmlというファイルを作成して、中にCSSコードを書けば、StorybookのUIに反映します(開発環境の再起動が必要になります)。
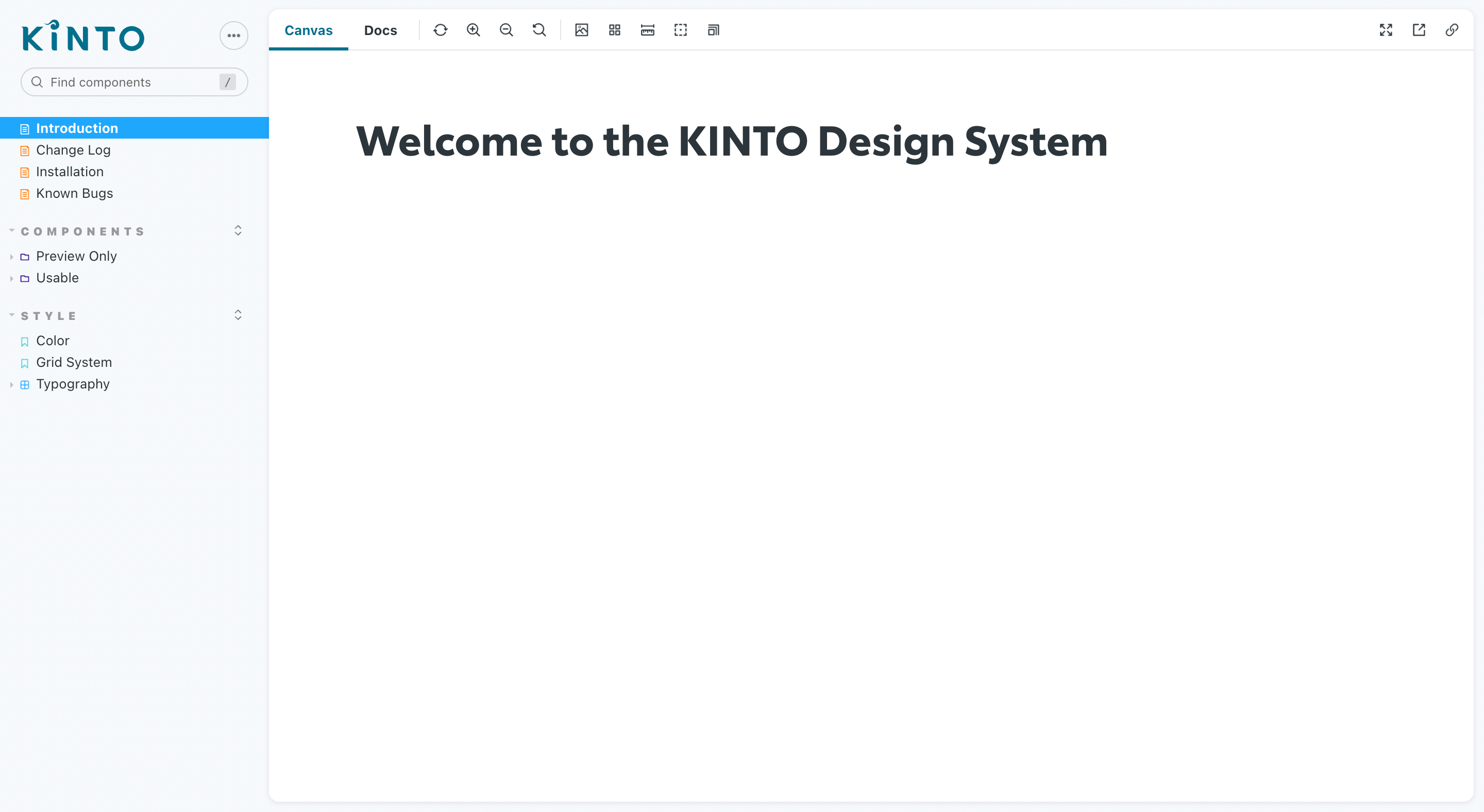
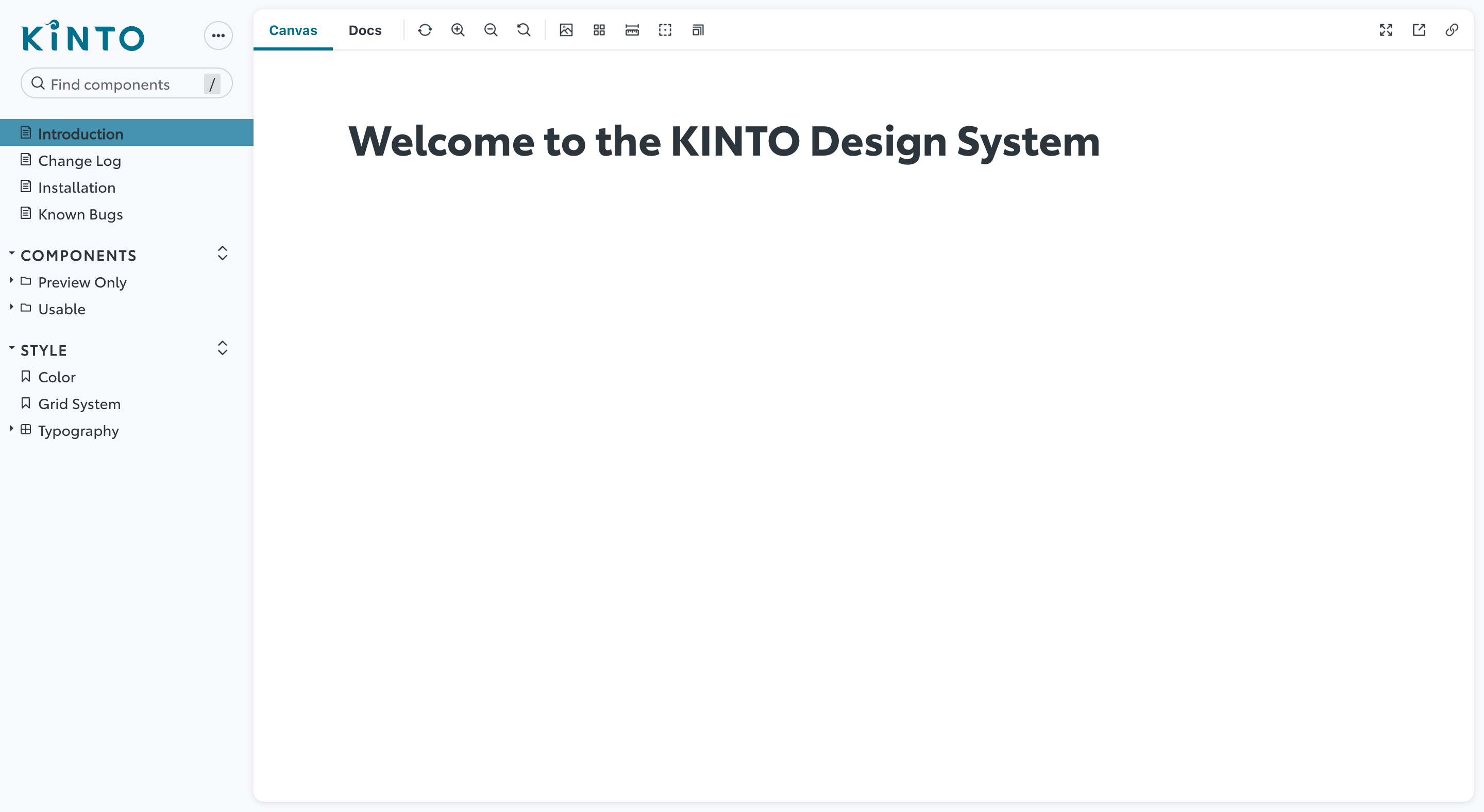
例えば、弊社で調整したあとは、最終的に以下のようなUIになります。

ボタンや各種インプットなどよく利用されるコンポーネントが描画できるようになりました。あとは社内メンバーで閲覧できる環境を用意すると関係者が確認できます。
次の一手
Storybookを利用して、各コンポーネントを開発し、各国のデザイナーと開発者が参考にできるように公開しました。しかし、この対策は、まだまだ始まりに過ぎません。すでに社内で進めているものもありますが、以下をやっていきたいと考えています。
コンポーネント単位だけでなく、複数のコンポーネントを組み合わせた事例を出す
複数のコンポーネントを組み合わせる定番のテンプレートもあります。たとえば、ログインで利用するフォームはメールアドレスやパスワードの入力欄、ログイン状態を覚えさせるためのチェックボックスとログインボタンで組み立てられていますが、これらの組み合わせををStorybookから確認できると、開発がより捗ると思います。将来的にはページ単位も確認できるようにしたいと思います。
コンポーネントをライブラリとして書き出す
例えば、自分のプロジェクトに取り入れたいコンポーネントがあっても、今はStorybookのリポジトリから必要なソースコードをコピーするしかありません。これだとコピーのミスが発生する可能性もあり、また今後コンポーネントの仕様に対して変更がある場合も、すでにでき上がった各プロジェクトのソースコードを修正しないといけません。
プライベートのライブラリとして書き出して、各プロジェクトにインストールすれば、コンポーネントを簡単に再利用できるようになりますし、新しいコンポーネントができ上がった時や既存コンポーネントに仕様変更がある場合はパッケージマネージャーでバージョンを上げるだけで反映できるメリットもあります(もちろんバージョン管理を徹底する必要がありますが)。
Storybookについてまとめ
本ツールの導入は世界共通のデザインシステム開発にとっての一つのステップに過ぎませんが、初めてStorybookの開発に関わってみてたくさんのメリットを感じました。
- コンポーネントを単体で開発できるので、動的な部分から切り離して、見た目の調整に専念できること
- Storiesを通して実際のユースケースが再現できること
- 各プロジェクトの担当者がこのツールを利用することで画面開発する際の参考になること
これからもStorybookを社内に広め、効率的な画面開発を進めていきたいと思います。
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。