Introducing KINTO Design System

Hi, my name is Tim, and I am a UI/UX Designer from the Global Product Development Group at KINTO Technologies (KTC). Our UI/UX team has a total of four designers and researchers, each with different cultural and academic backgrounds ranging from architecture to business to geology. This diversity allows us to tackle complex design problems with a broad range of methodologies and bring together holistic, feasible solutions.
Challenges
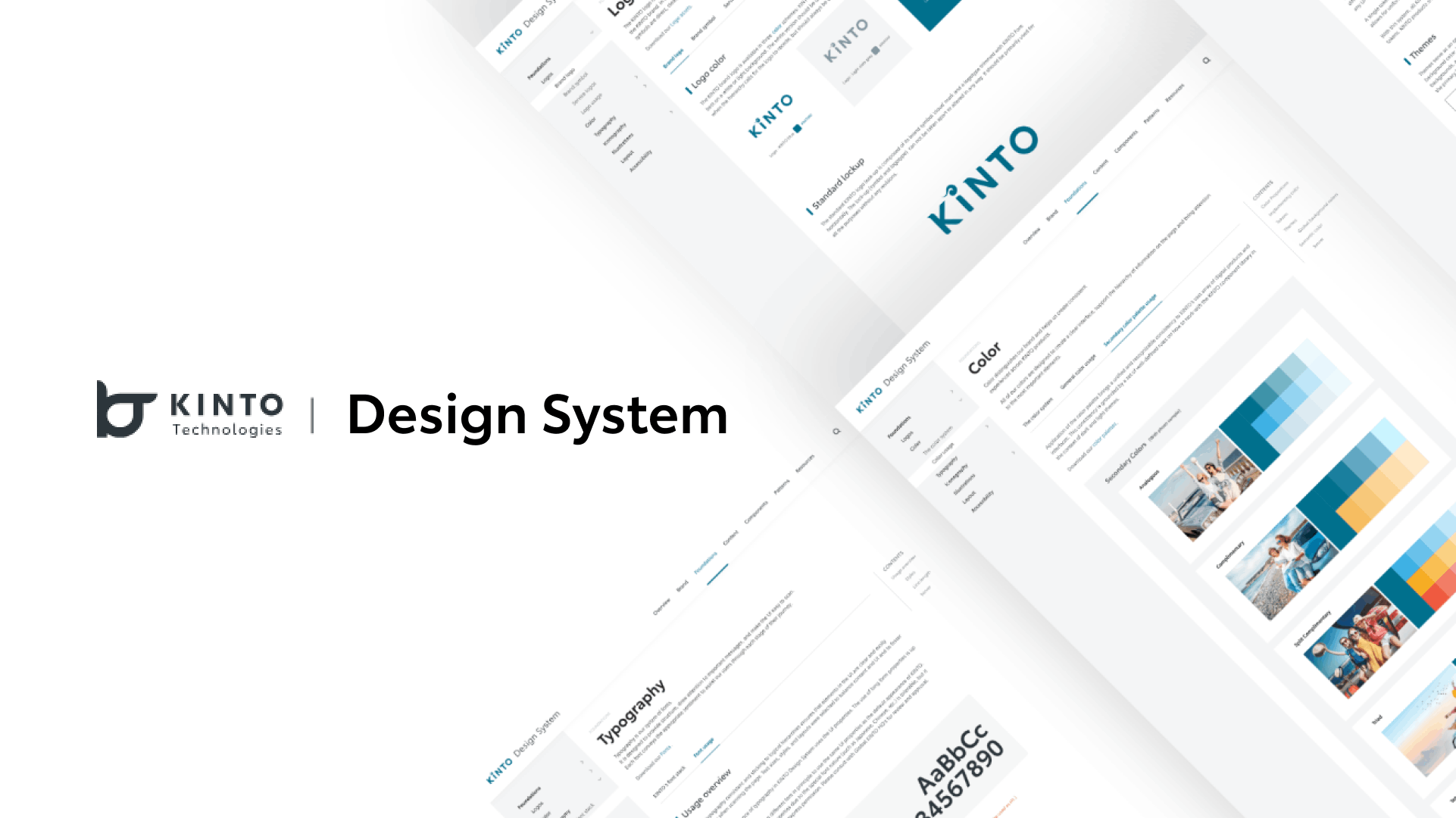
One of our primary design challenges at KTC revolves around standardizing design practice and establishing a consistent brand language across all KTC products, ranging from mobile applications to marketing websites. To tackle this, we have released a brand portal which lays out a set of design guidelines, including correct uses of typeface, color palette and key visuals.

Brand Portal at a glance
When it comes to applying the guideline to KTC products, however, it has become clear that a brand portal alone is not sufficient for a number of reasons:
- A steep learning curve: For non-designers, it is difficult to apply the brand portal to their projects without understanding first-hand the rationale behind each design decision.
- A lack of collaboration: In the absence of a design assets library, designers are unable to share their work directly with engineers. As a result every project looks different with various engineers taking over, even the work produced by the designer ends up being inconsistent with what has been coded.
- Increased overheads: When design updates or changes take place, engineers may need to manually rewrite their codebase, risking inconsistencies and adding unnecessary implementation time and cost.
These ongoing challenges, along with a common desire to establish a consistent and scalable solution, allow our team to advocate for a company-wide, cross-functional design system.
What is a Design System?
The people at Invision has put together an easy-to-understand definition of a design system:
A collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
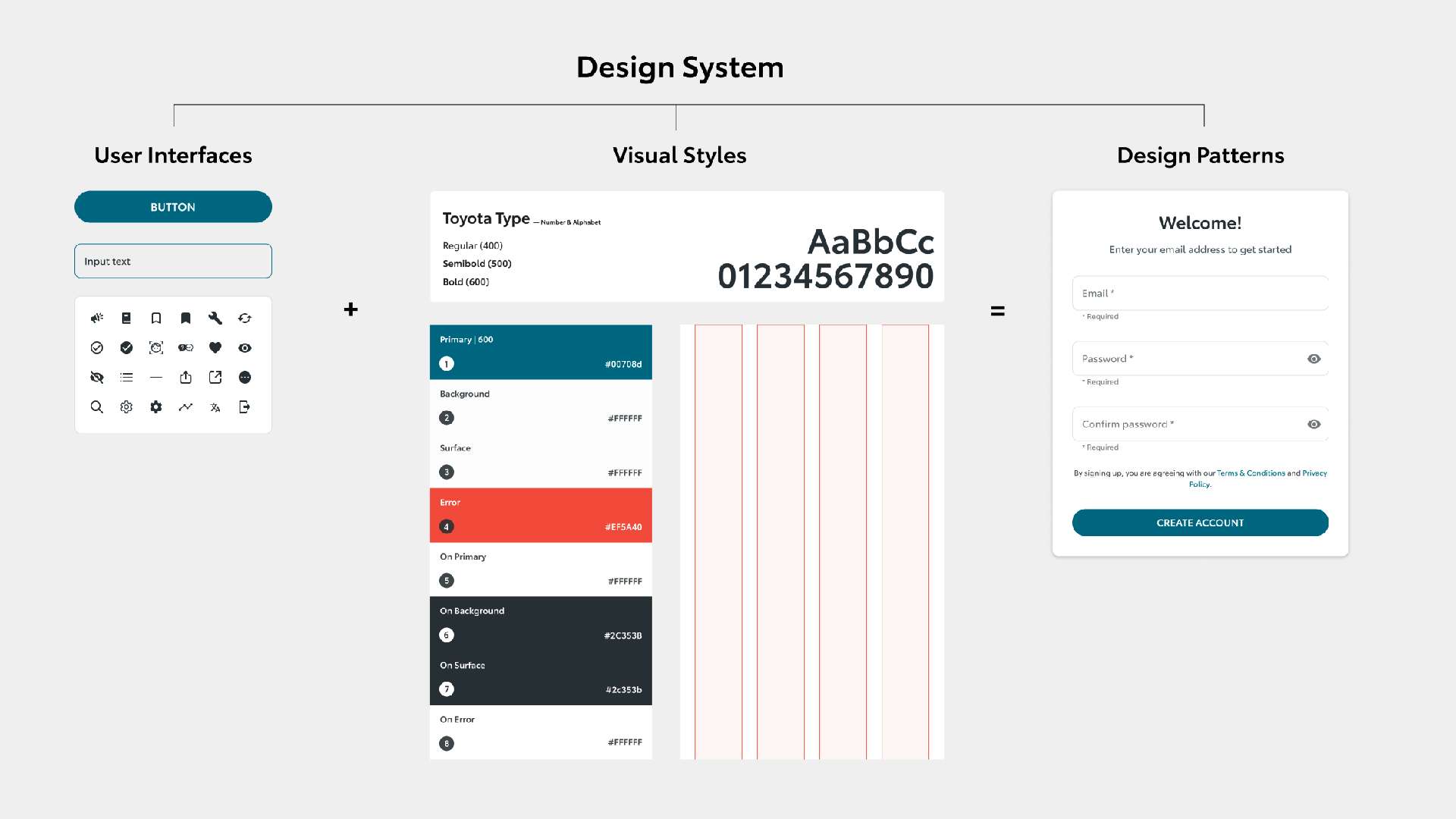
A design system comprises three main, interconnecting elements:
- User interfaces (ex. buttons, text fields, icons), guided by
- Visual styles (ex. colors, grids, typography), and demonstrated through
- Web patterns (ex. header/footer, contact form, call-to-action)

Defining a design system, illustrated
While there can be overlapping features between a brand portal and a design system within the context of product design, the former focuses exclusively on a product's brand and appearance, whereas the latter goes beyond the visuals and extends into the realm of interaction design, user interface components, design patterns, and usability guidelines.
A well-organized design system functions as a single source of truth for design application, ensuring that everyone follows the same design principles and maintains visual and functional consistency across different products or platforms.
How is KINTO Design System created?
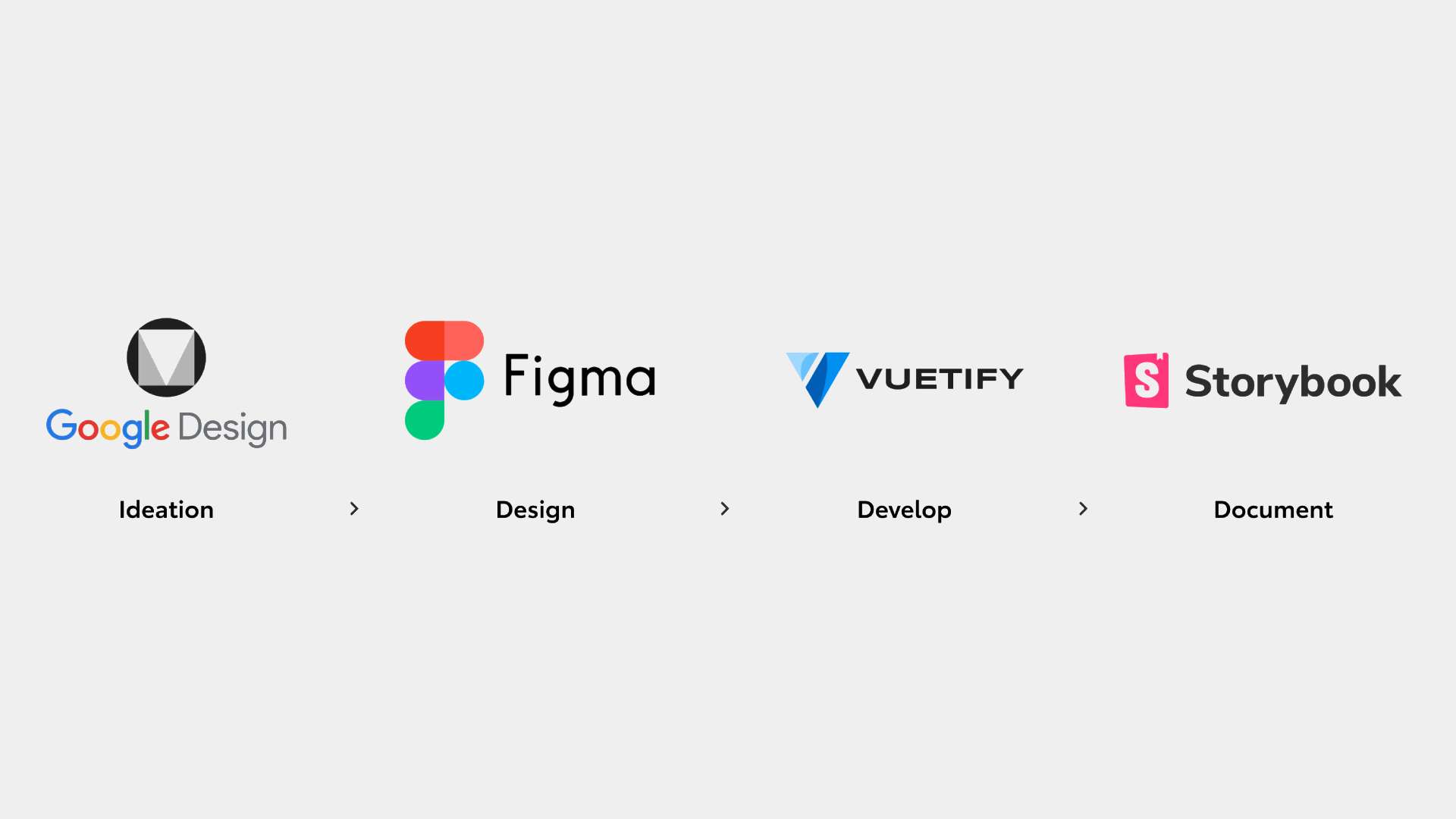
Nothing exists in a vacuum. Rather than building a design system from the ground up, our team has decided to utilize an open source framework already available. Ultimately, we selected Material Design as the foundation of our organization's design language, with Vuetify as the front-end framework, while referencing Human Interface Guidelines for overlooked yet critical design aspects such as accessibility and inclusivity.

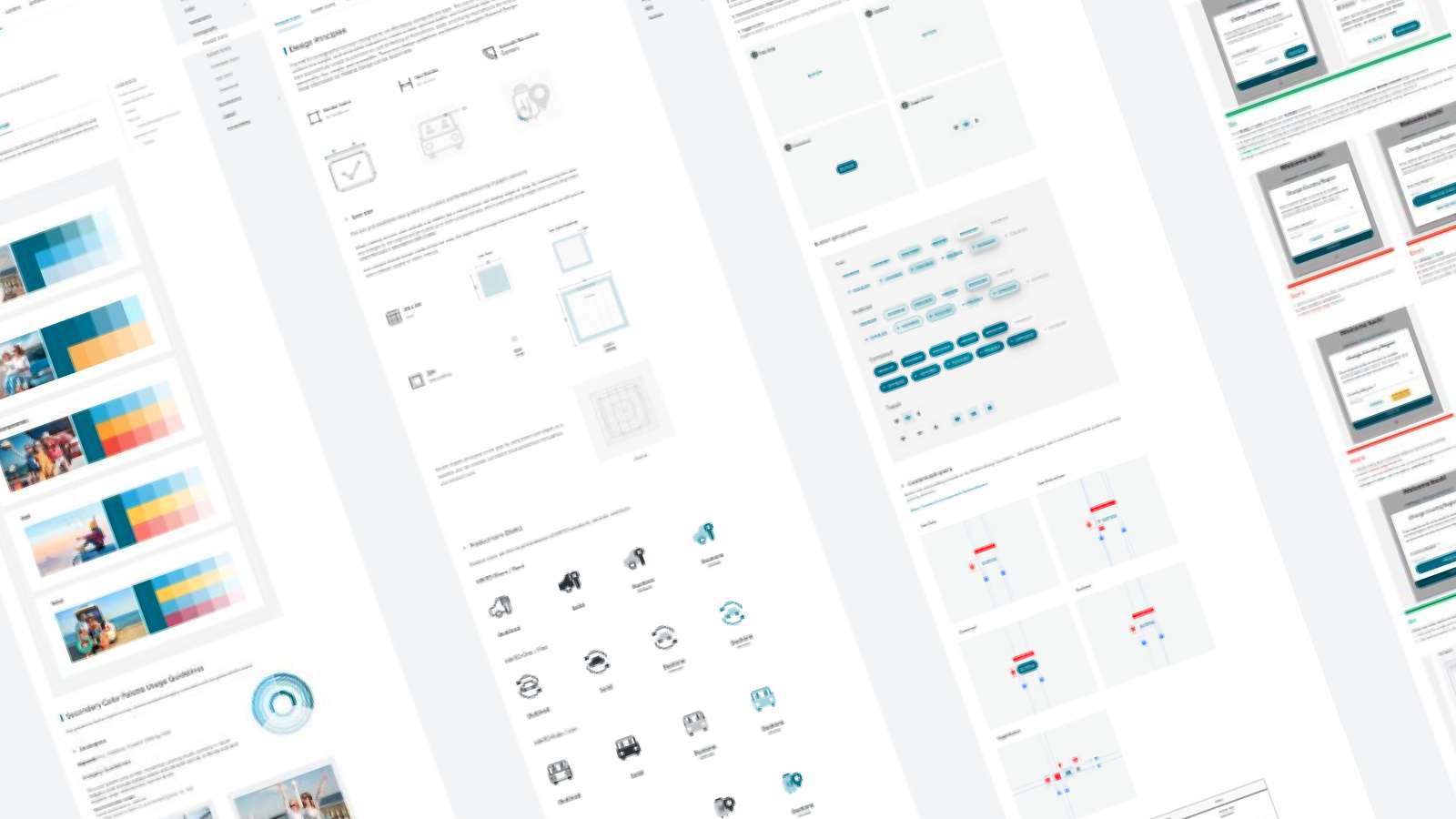
KINTO Design System methodology and tools
This decision turns out to be greatly beneficial to both design and engineering teams because for the first time, all project members can work on common and different parts of the design system concurrently. Using design tools such as Figma we build out components at the same time engineers review, prototype, test, and document our design in code. This methodology unlocks a channel of open, continuous communication and instills cross-functional collaboration that was lacking in past instances.

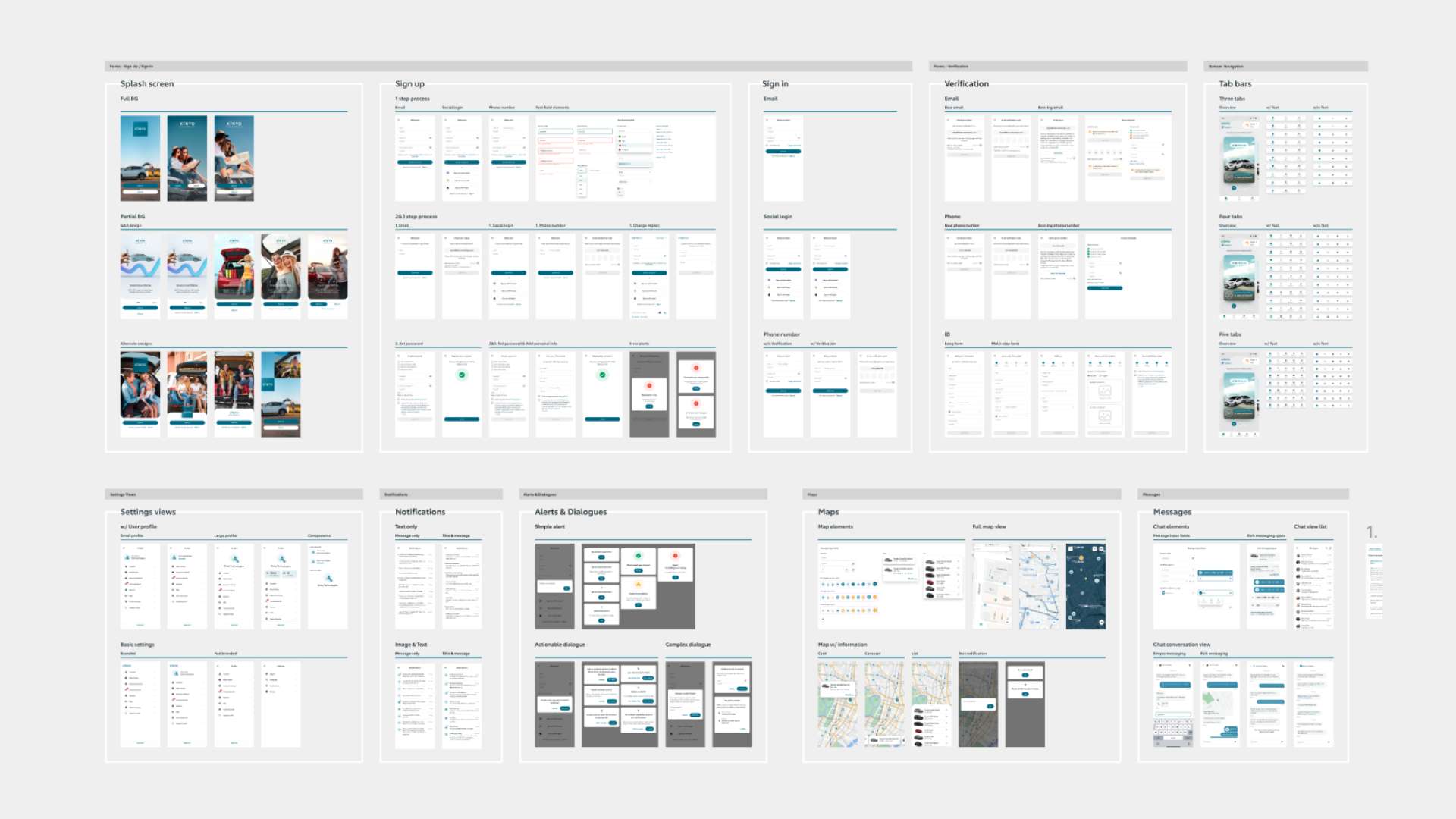
KINTO Design System implementation of mobile view screens
Our talented engineering team has written extensively about documenting the design system using Storybook.
Results and Next Steps
The implementation of the KINTO Design System works seamlessly in design and in code, allowing engineers and product stakeholders alike to consider our team's work more as essential building blocks of KTC products than mere design suggestions. As a result, engineers are more inclined to learn about and apply the design system without the need for troubleshooting just to meet both design and coding specifications.
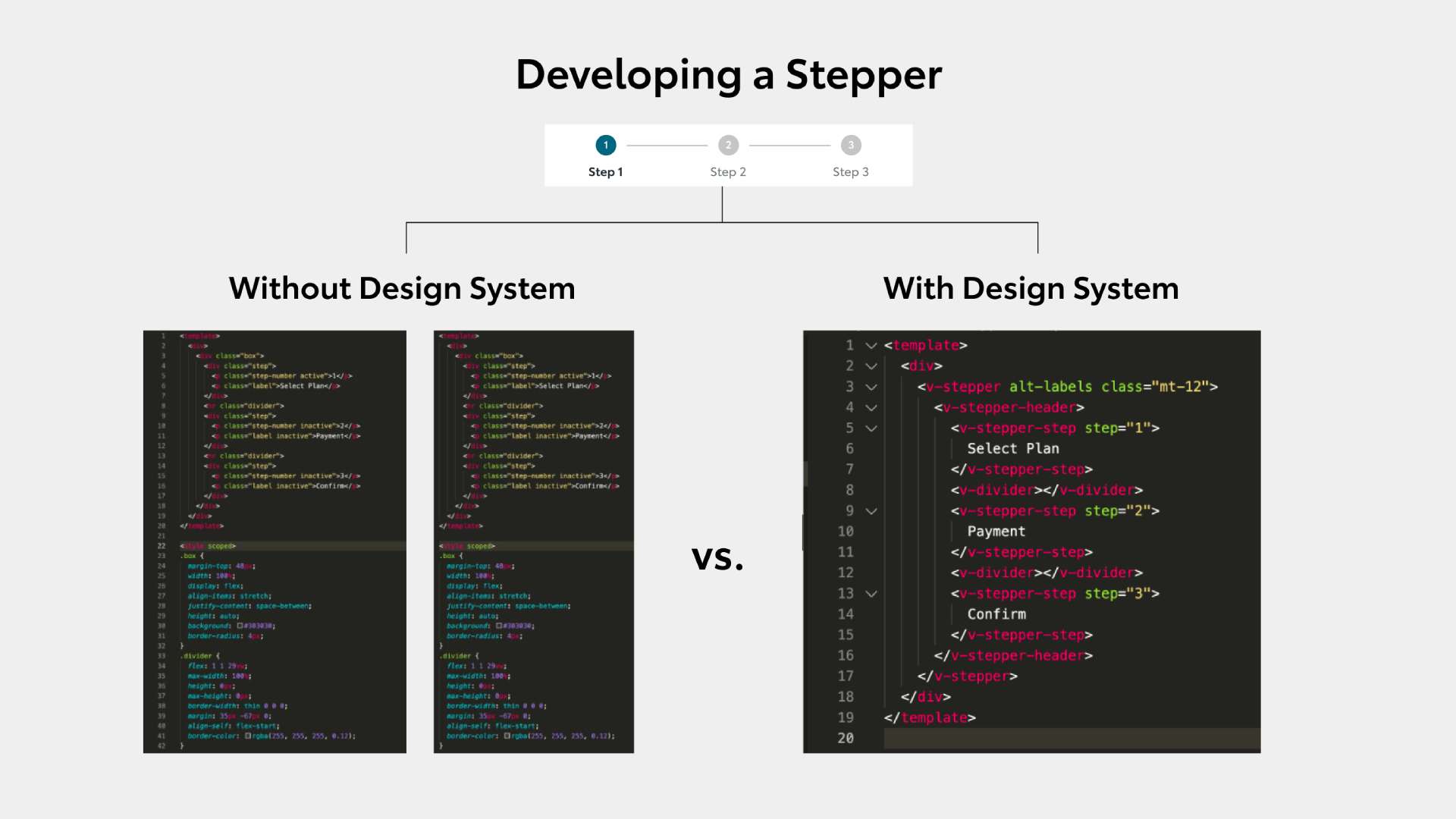
For example, it would require 3 hours to code from scratch a set of steppers, commonly used in user sign-up flow. But with KINTO Design System and Vuetify, it takes less than 10 minutes to complete.

95 vs. 20 lines of code required for a stepper
Despite its immediate impact on the product ecosystem, the KINTO Design System remains a work in progress- and for good reasons. As many new user interfaces and web patterns are under consideration, we continuously reiterate our design approach and maintain productive dialogues with cross-functional partners. As such, our team's long-term objective is to improve the useability of both internal and external products in our organization, and it starts with the KINTO Design System.
This is the first half of a 2-part series on KINTO Design System. Our next article will dive into a use case of its application in one of KTC products. Please stay tuned!
References
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪
クリエイティブ室についてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【Web・グラフィックデザイナー】クリエイティブ室/東京・大阪
クリエイティブ室についてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。