KINTO Design System の紹介

私は Tim です。KINTOテクノロジーズ(KTC)のグローバルプロダクト開発グループで UI/UX デザイナーをしています。私たちの UI/UX チームには、建築からビジネス、地質学まで様々な文化的、学術的背景をもつ計 4 人のデザイナーおよびリサーチャーが在籍しています。このような多様性を強みとして、複雑なデザイン課題に対しあらゆる方法論で対処でき、全方位的かつ実効性の高いソリューションを提示してきました。
課題
KINTO テクノロジーズにおける重要なデザイン課題のひとつは、モバイルアプリケーションからマーケティングウェブサイトに至るすべてのKINTO テクノロジーズプロダクトにおいて、デザインプラクティスを標準化させ一貫したブランドランゲージを確立することです。この課題に対処していくため、書体、カラーパレット、キービジュアルなどの正しい使用法を含むデザインガイドラインをまとめたブランドポータルをリリースしました。
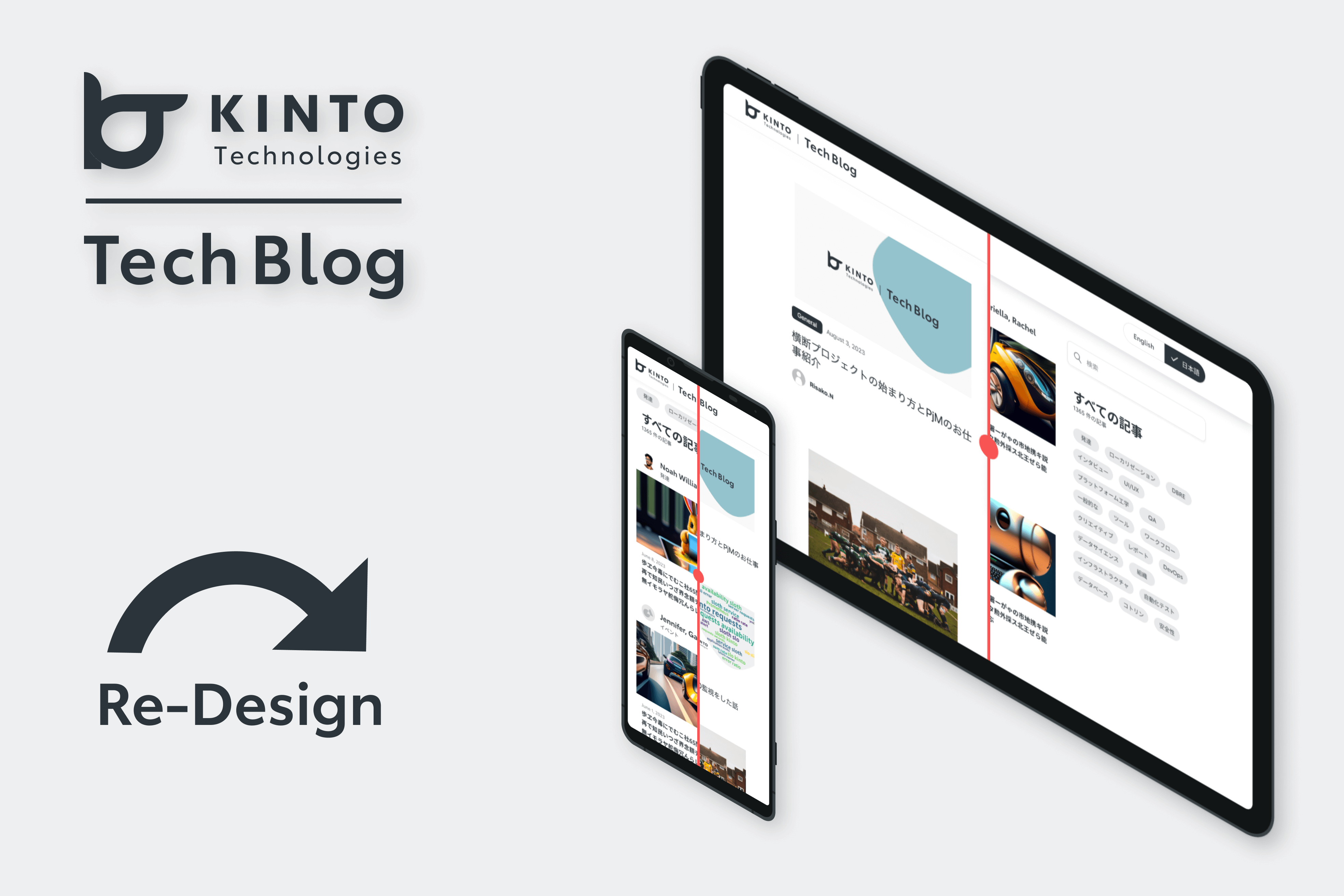
 ブランドポータルの全容
ブランドポータルの全容
このガイドラインを KINTO テクノロジーズプロダクトに適用するにあたり、ブランドポータルだけでは不十分だということが複数の理由により明らかになっています。
- 非デザイナーによる理解の必要性:デザイナーではない人にとっては、それぞれのデザインにおける判断の背景にある意図を直接理解していないと、ブランドポータルを自分のプロジェクトに適用するのは難しいことです。
- コラボレーションの必要性:デザインアセットライブラリがないと、デザイナーは自分の作業をエンジニアと直接共有することができません。その結果、複数のエンジニアが仕事を引き継ぐことでそれぞれのプロジェクトの外観に相違が生じてしまい、それらが一人のデザイナーによる制作であったとしても本来のコーディングと矛盾してしまいます。
- 開発コストの増加:デザインの更新や変更が行われると、エンジニアはコードベースを手動で書き直す必要があるため、一貫性が失われるリスクが生じますし、時間とコストの浪費にもつながります。
こういった問題が続く中、一貫性と汎用性のあるソリューションを確立すべきと全員が考え、全社的、部門横断的なデザインシステムを構築していくことがチームの指針となりました。
デザインシステムとは
Invision 社では、デザインシステムの定義がわかりやすくまとめられています。
A collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.
明確な基準に基づいた再利用しやすいコンポーネントを集めたもので、それらを組み合わせることでいくらでもアプリケーションを構築できるもの(筆者翻訳)
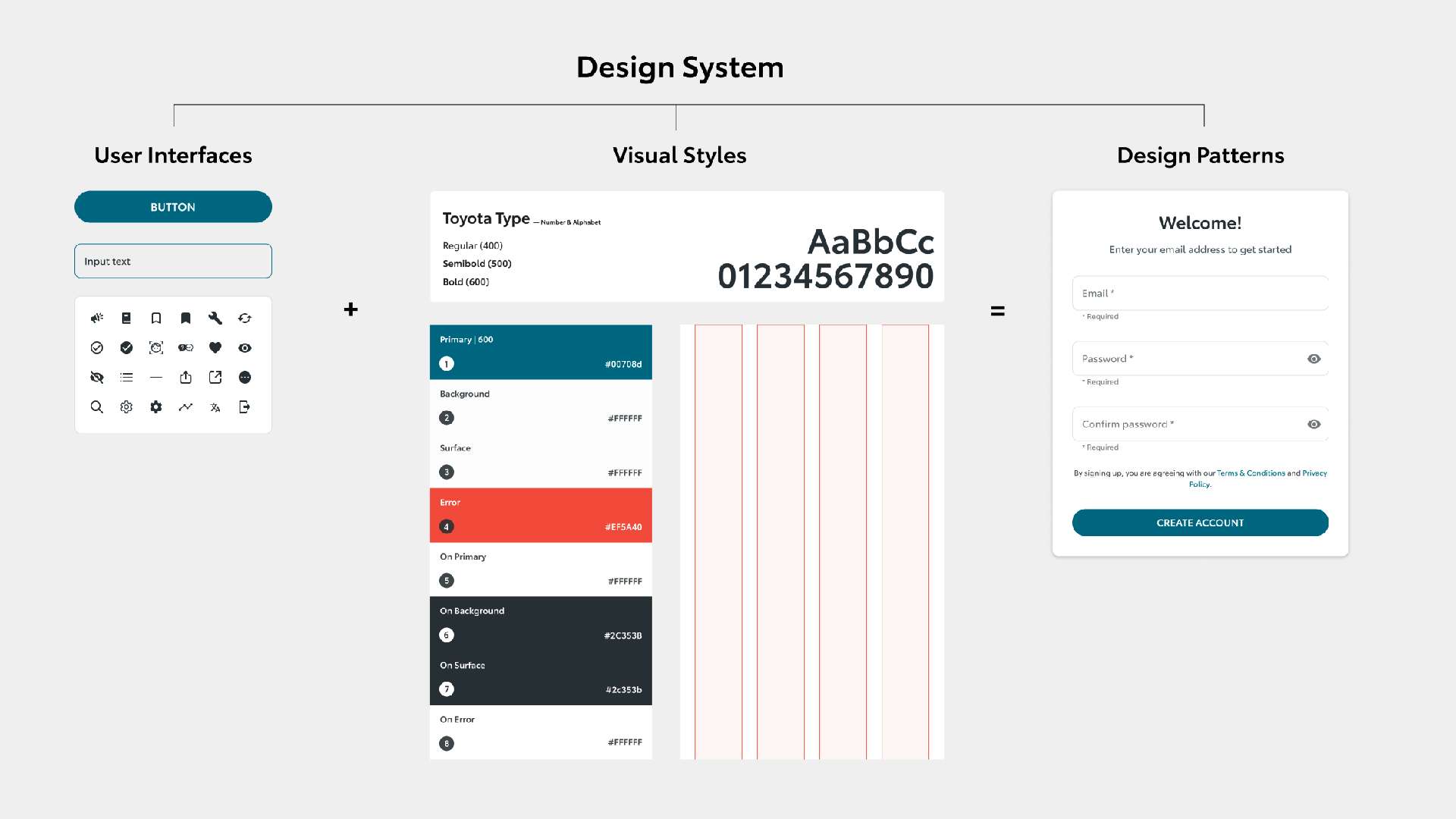
デザインシステムは、相互に関連する 3 つの要素によって成り立っています。
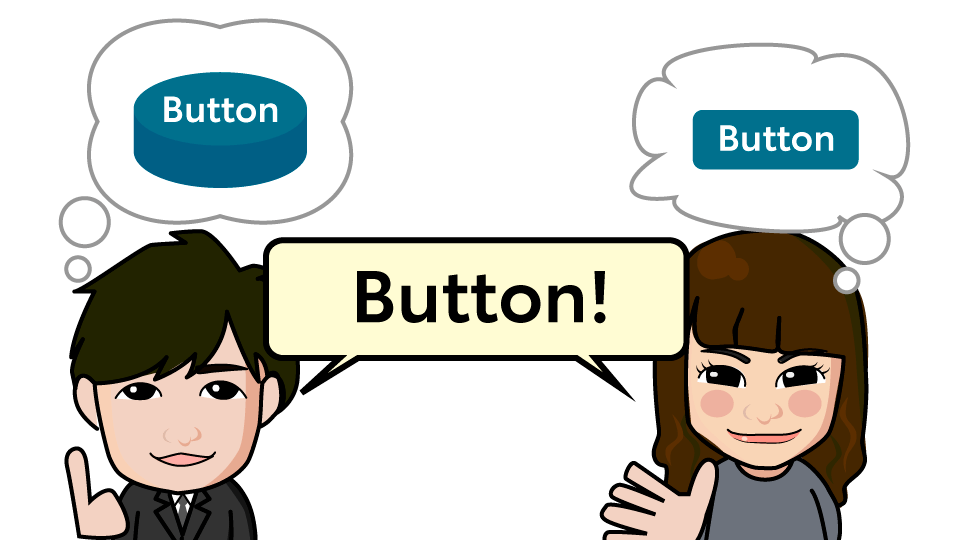
- ユーザーインターフェース(ボタン、テキストフィールド、アイコンなど)が、
- ビジュアルスタイル(色、グリッド、活字など)によって形成され、
- ウェブパターン(ヘッダー・フッター、コンタクトフォーム、コールトゥアクション)で表示される。
 デザインシステムの定義を図示
デザインシステムの定義を図示
プロダクトデザインの文脈では、ブランドポータルとデザインシステムには少し似ていますが、前者はプロダクトのブランドと見た目にフォーカスしている一方、後者はビジュアル以上にインタラクションデザインや UI コンポーネント、デザインパターンやユーザビリティガイドラインの範囲にまで及びます。
デザインシステムを綿密に整理しておくことにより、全員が同じデザイン原理に従うことが可能となり、それぞれのプロダクトやプラットフォーム間でのビジュアル上の一貫性および機能上の一貫性を維持することができます。
KINTO Design System はどのように作られたか?
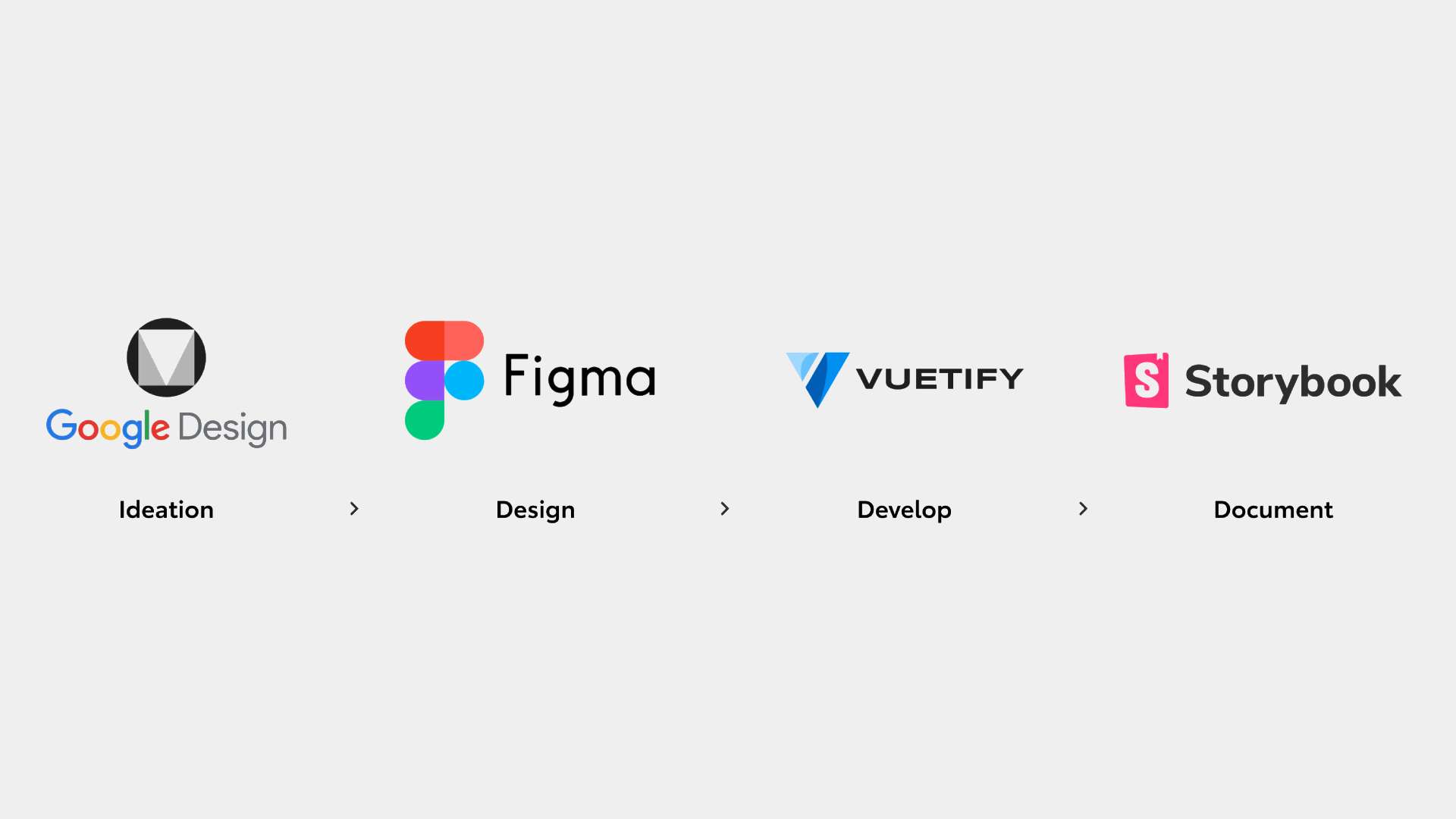
無からは何も生まれません私たちのチームでは、ゼロからデザインシステムを構築するのではなく、既存のオープンソースフレームワークを利用することにしました。最終的には、Vuetify をフロントエンドフレームワークとして採用し、組織のデザインランゲージとして Material Design を選択しました。同時に、アクセシビリティやインクルーシビティなどの見過ごされがちですが大切なデザイン要素については Human Interface Guidelines を参照しました。
 KINTO Design System の方法論とツール
KINTO Design System の方法論とツール
この判断が、デザインチームとエンジニアリングチーム双方にとって大変有益な結果をもたらすことになりました。というのも、全プロジェクトメンバーがデザインシステムの共通部分と異なる部分に対して、初めて同時に作業できるようになったからです。Figma などのデザインツールを使用し、コンポーネントを構築するのと同時に、エンジニアが設計をレビュー、プロトタイプ作成、テストを行いコード化していきました。このような手法のおかげで、開かれたコミュニケーションを続けるきっかけができ、部門間の協業がこれまでにないレベルで浸透していきました。
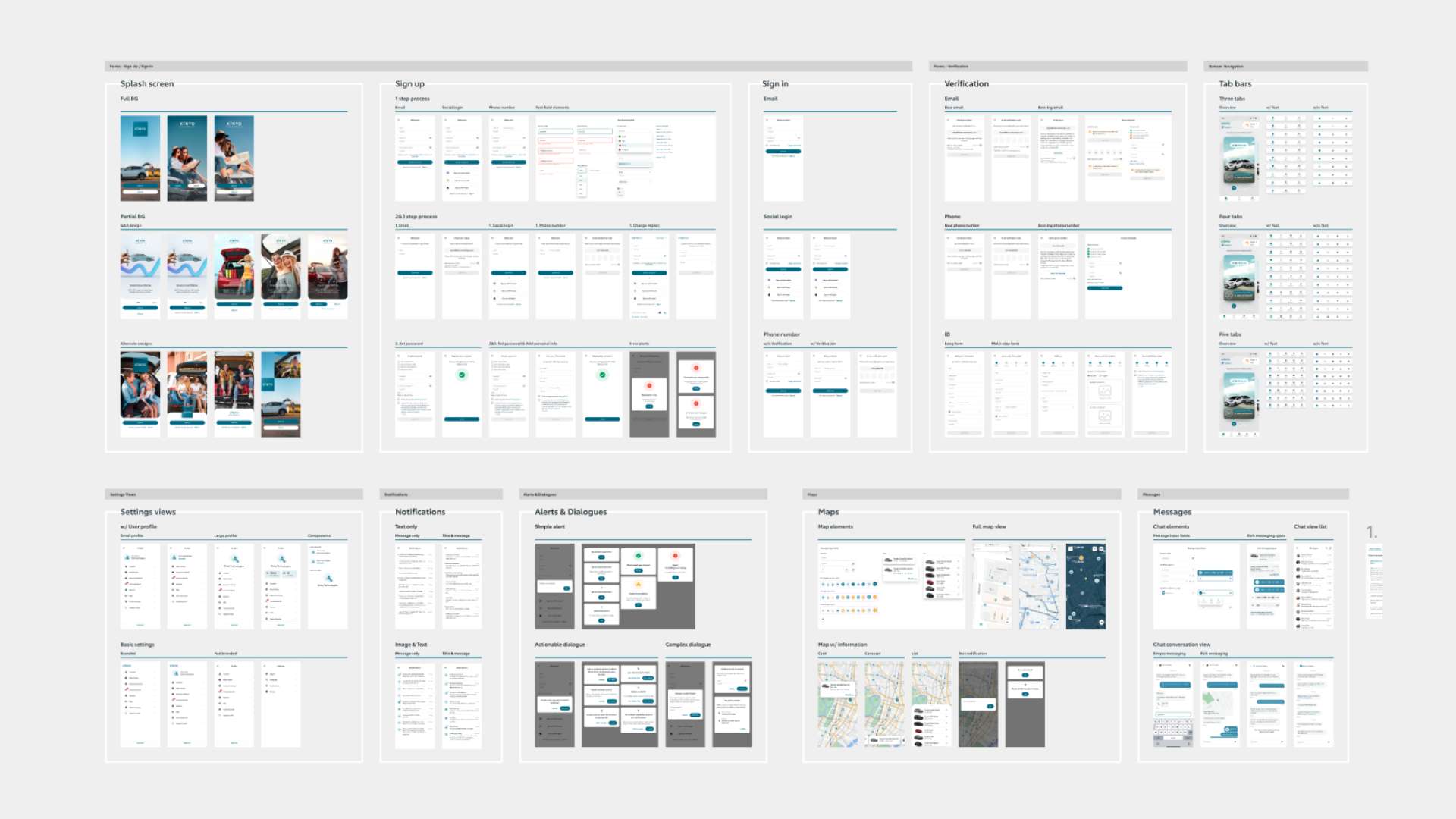
 KINTO Design System モバイルビュー画面の実装
KINTO Design System モバイルビュー画面の実装
私たちのエンジニアチームでは、デザインシステムのドキュメント化について Storybook で幅広く紹介しています。
結果と次のステップ
KINTO Design System は、デザインとコードでシームレスに運用できるため、エンジニアおよびステークホルダーの皆様にとっては、私たちの成果を単なるデザイン提案という以上に KINTO テクノロジーズプロダクトに必要不可欠な要素とみなしていただけるようになっています。結果的に、エンジニア側では、トラブルシューティングの必要がなかったとしても、デザインとコーディング両方の仕様を満たす目的でデザインシステムを学習、採用しようという意志をみせてくれています。
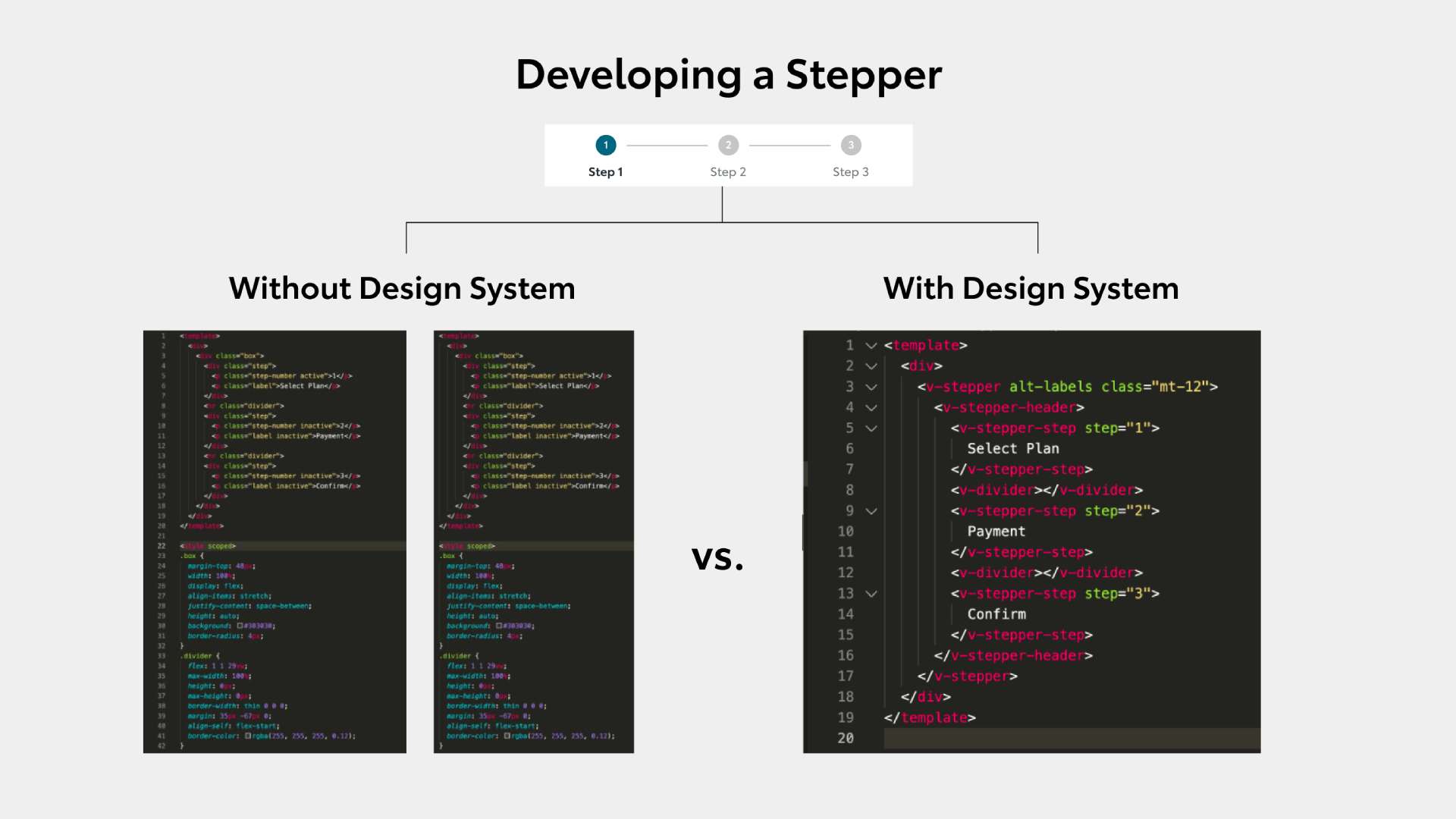
たとえば、ユーザーのサインアップフローでよく使用されるステッパーのセットを最初からコーディングするには 3 時間かかります。しかし、KINTO Design System と Vuetify を使えば、完了するまでに10分もかかりません。
 ステッパー作成時に要するコード行数 95行 vs 20行
ステッパー作成時に要するコード行数 95行 vs 20行
KINTO Design System はプロダクトの共存関係にじかに影響を及ぼすことができますが、いまだ発展途上のものであることには誰もが納得していただけると思います。新しいユーザーインターフェースやウェブパターンが様々検討されている昨今、デザインアプローチに関する試行錯誤を続けながら、多様なパートナーたちと部門横断的かつ実効性ある対話をしています。私たちの長期目標は、内部向けプロダクトおよび外部向けプロダクトの双方におけるユーザビリティの向上です。KINTO Design System は、その最初の一歩となるものです。
当記事は、KINTO Design System に関する 2 部構成のシリーズの第 1 回目です。第 2 回目の記事では、実際の KINTO テクノロジーズプロダクトにおける適用事例を詳しく説明していきます。どうぞご期待ください!
参考
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【ソフトウェアエンジニア(メンバークラス)】共通サービス開発G/東京・大阪・福岡
共通サービス開発グループについてWebサービスやモバイルアプリの開発において、必要となる共通機能=会員プラットフォームや決済プラットフォームなどの企画・開発を手がけるグループです。KINTOの名前が付くサービスやKINTOに関わりのあるサービスを同一のユーザーアカウントに対して提供し、より良いユーザー体験を実現できるよう、様々な共通機能や顧客基盤を構築していくことを目的としています。