The Exciting Journey of Redesigning the TechBlog

Hajimemashite! I’m Moji from UXUI team in the Global Development Group.
At KINTO Technologies, my main role is product design, which I love because it blends my business knowledge with my design skills. I aim to create user interfaces that are easy to use, aesthetically pleasing, and generate measurable results.
My ultimate objective is always to turn complicated problems into simple, user-friendly experiences that users find satisfying.
I'm writing my very first article for the TechBlog! which is about the process of redesigning the TechBlog itself. Exciting, isn’t it?
Scope and Obstacles
In today's digital world, staying relevant requires constant renovation and reinvention. KINTO Technologies made a big change by deciding to redesign its TechBlog in two phases.
Each phase had distinct objectives aimed at enhancing user experience and functionality, with a focused attempt to adhere to the KINTO design system.
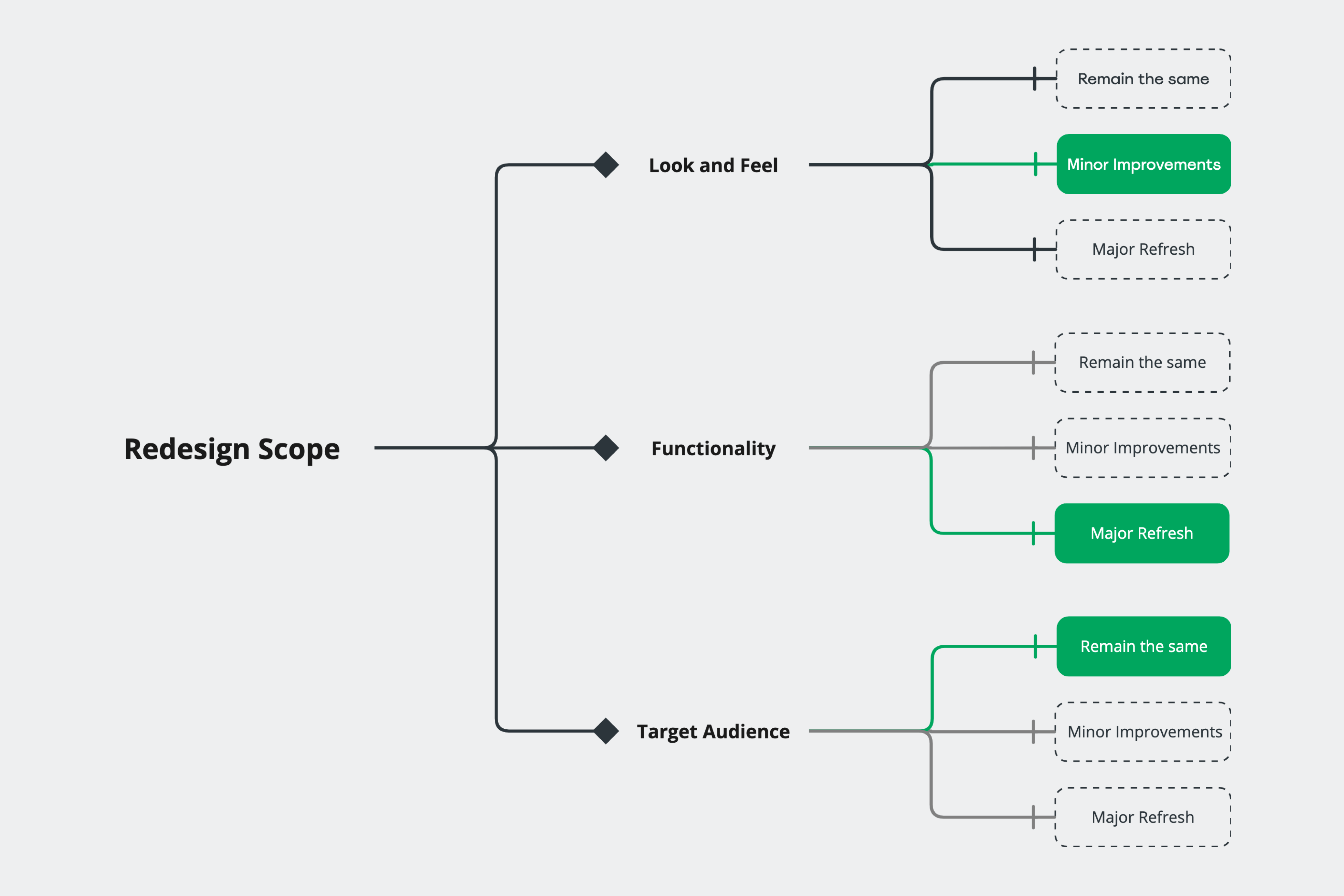
The image below demonstrates the scope of the redesign after consultation with the tech blog team.

Redesign Scope
Like navigating through an intricate maze, the redesign process brought along its own sets of challenges.
One of the main challenges that demanded meticulous planning and execution was to align the newly integrated features with the KINTO design system, which is not static, but rather a dynamic entity that is constantly evolving, and had limited assortment of web patterns for desktop view only.
Adding to the complexity was the timeline constraint, coupled with the requirement of redesigning for dual platforms - mobile and desktop views.
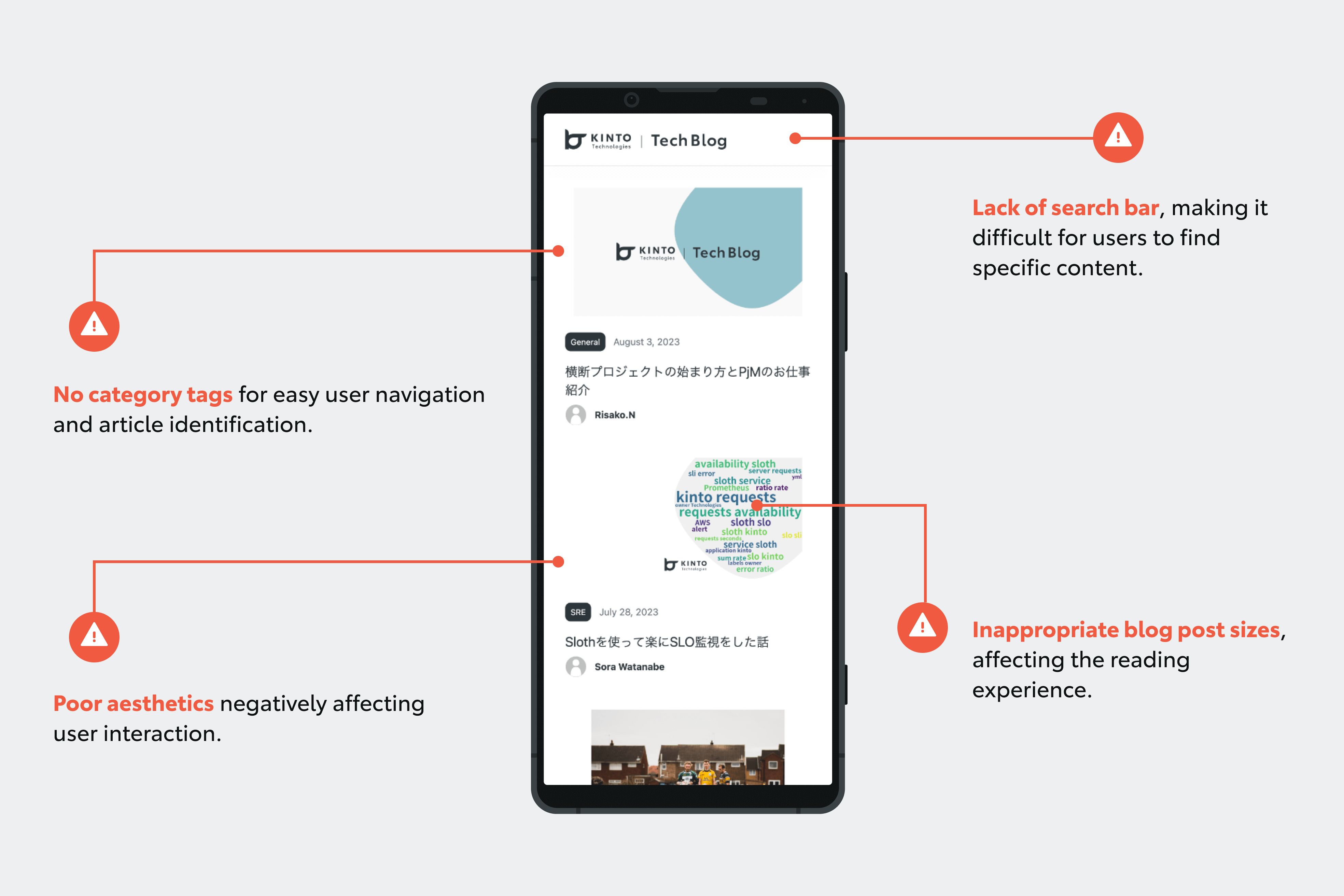
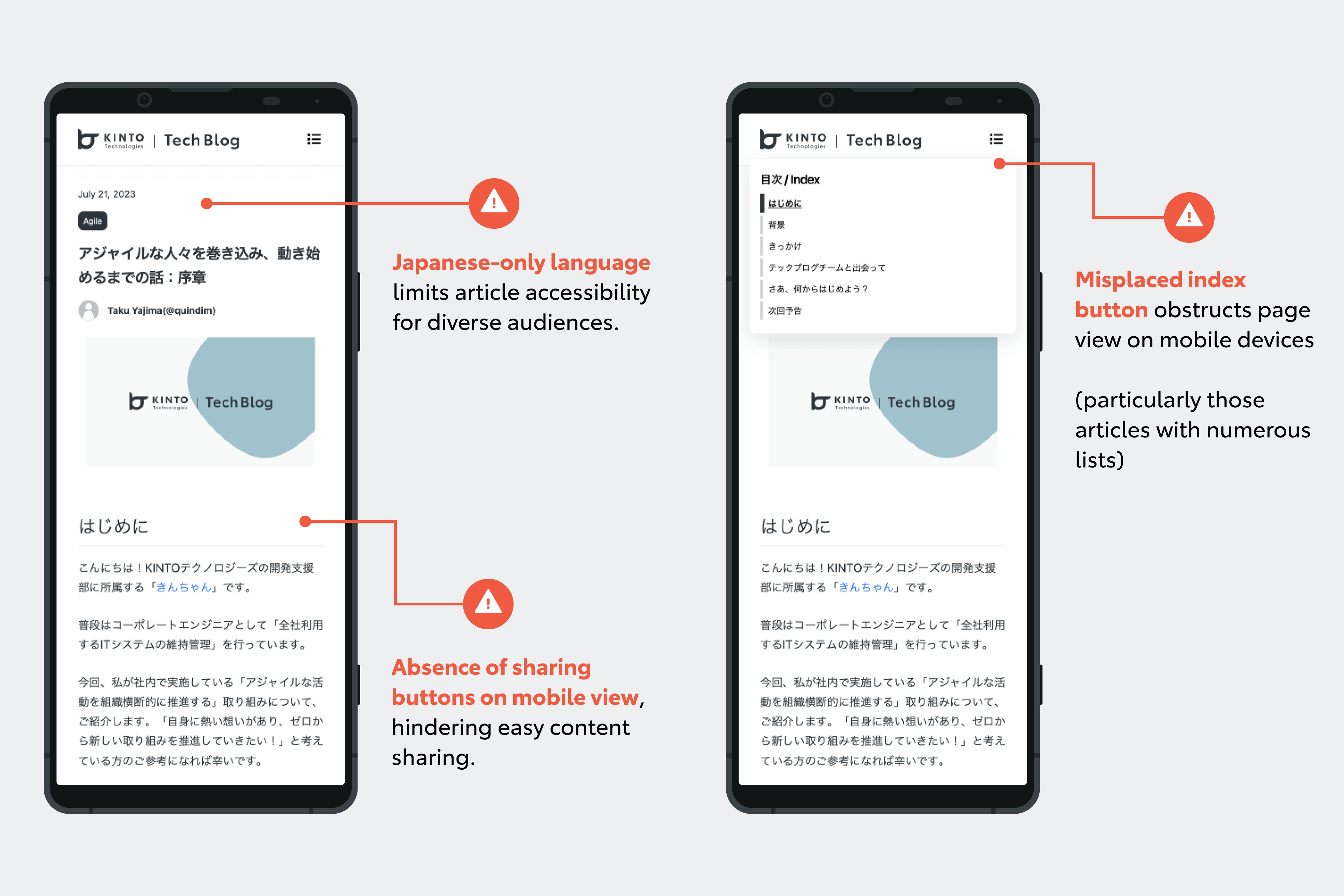
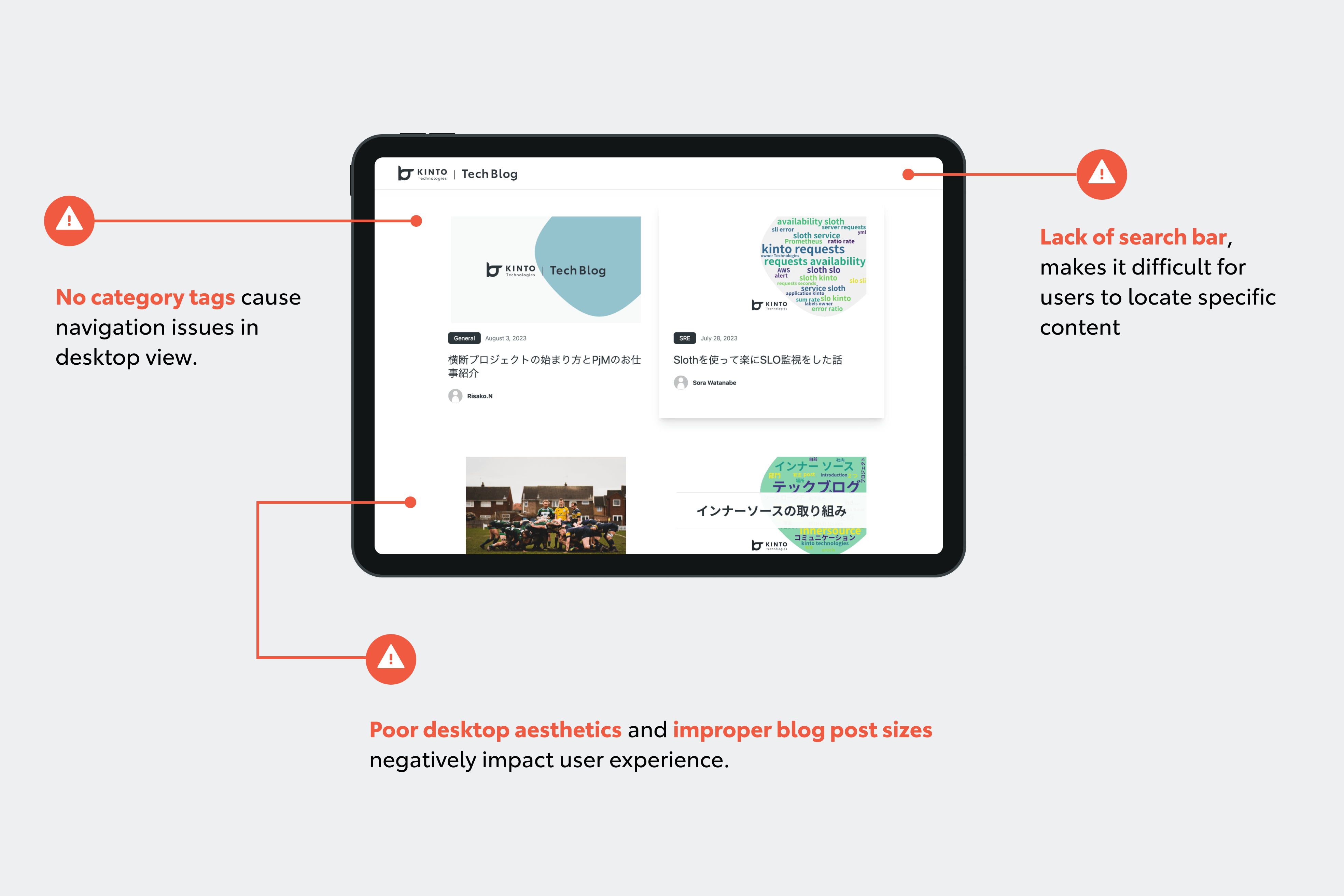
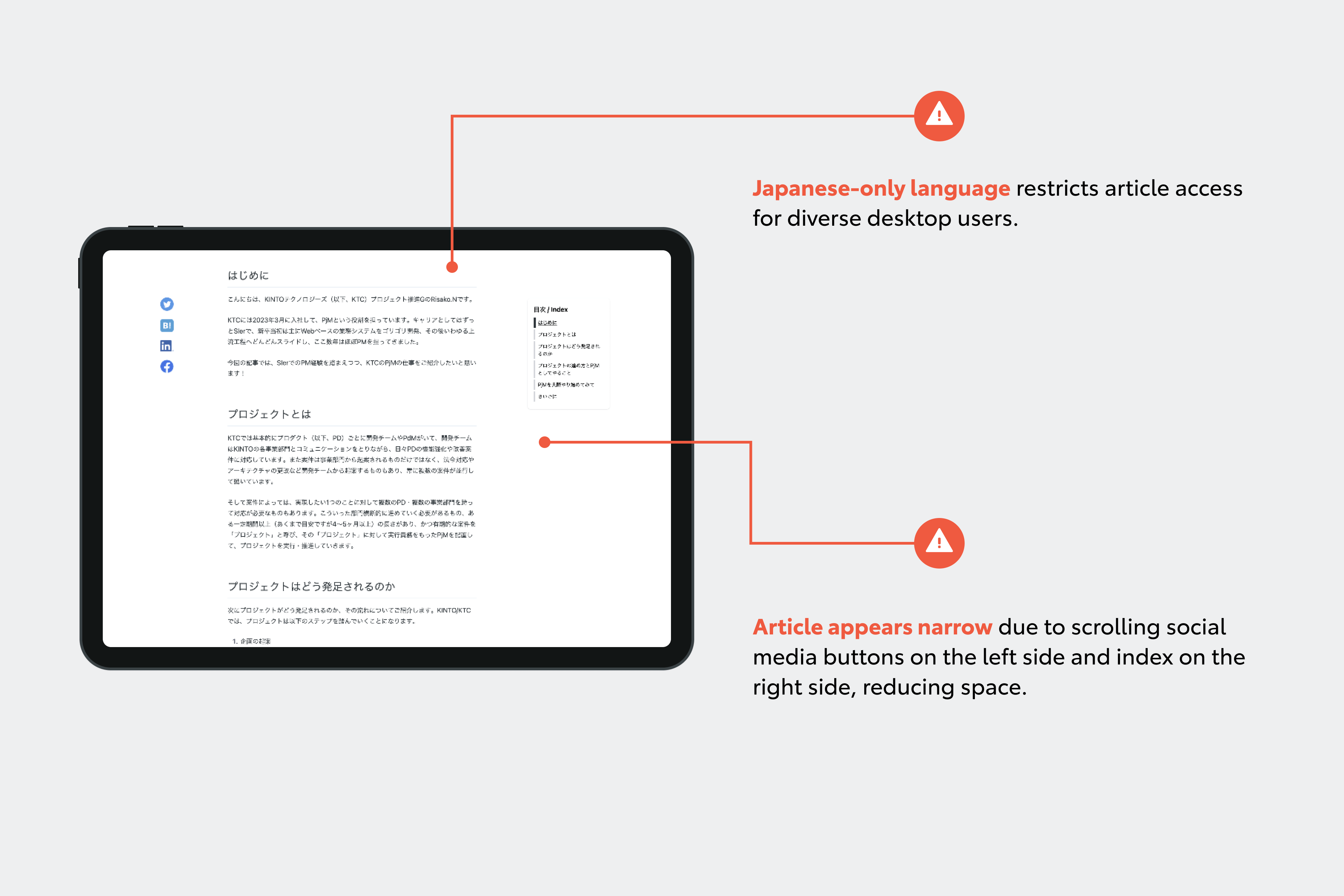
The following images highlight key problem areas with the current design in both mobile and desktop views.


Key problem areas in mobile view


Key problem areas in desktop view
Phase One: Focused on Usability and Accessibility
The beginning of the redesign process primarily dealt with improving TechBlog’s usability and accessibility in both desktop and mobile.
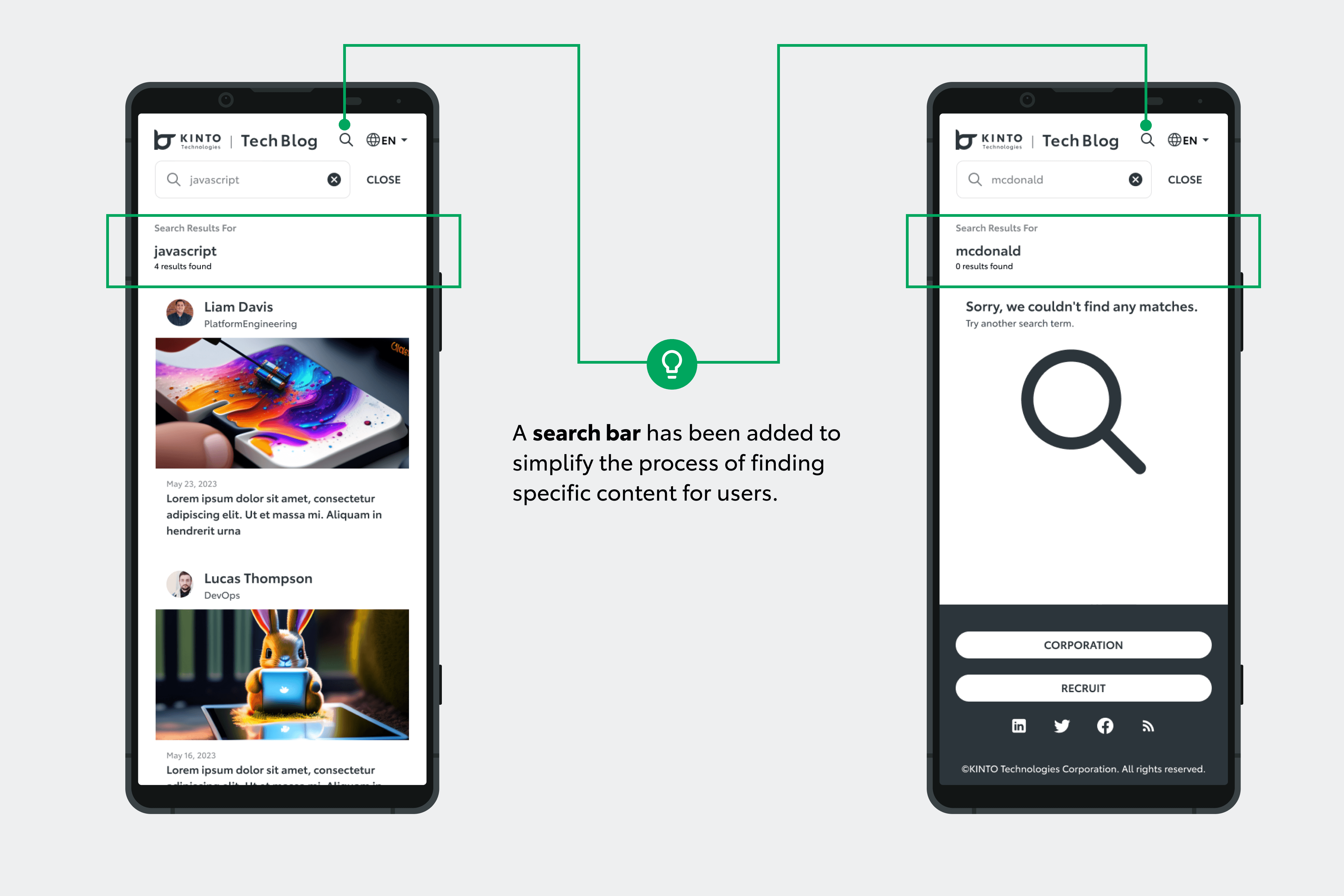
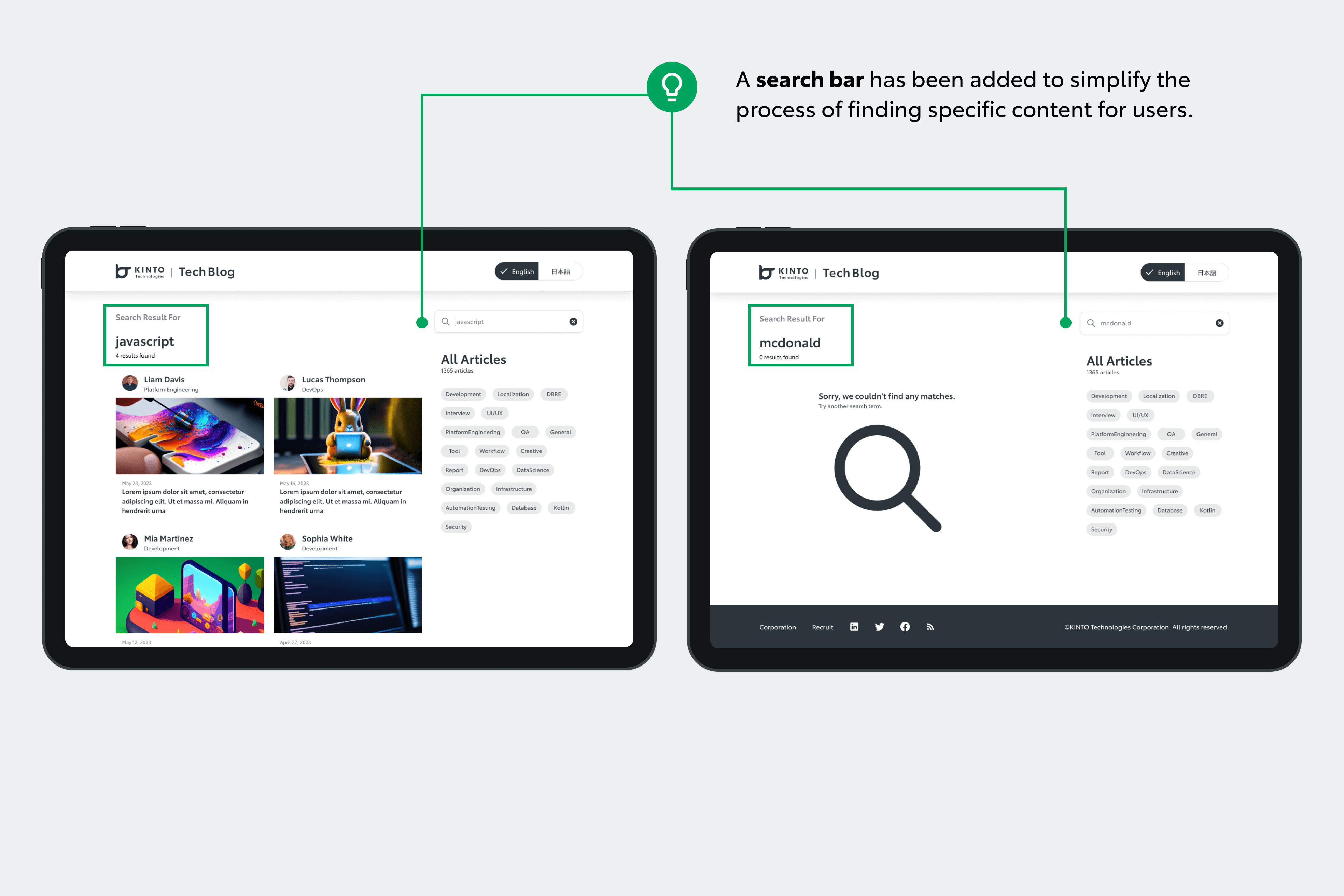
The implementation of a search bar was a major feature that facilitates straightforward access to relevant articles and information.
This functionality will make it seamless for readers to navigate through an extensive range of blog content.

Search bar in mobile view

Search bar in desktop view
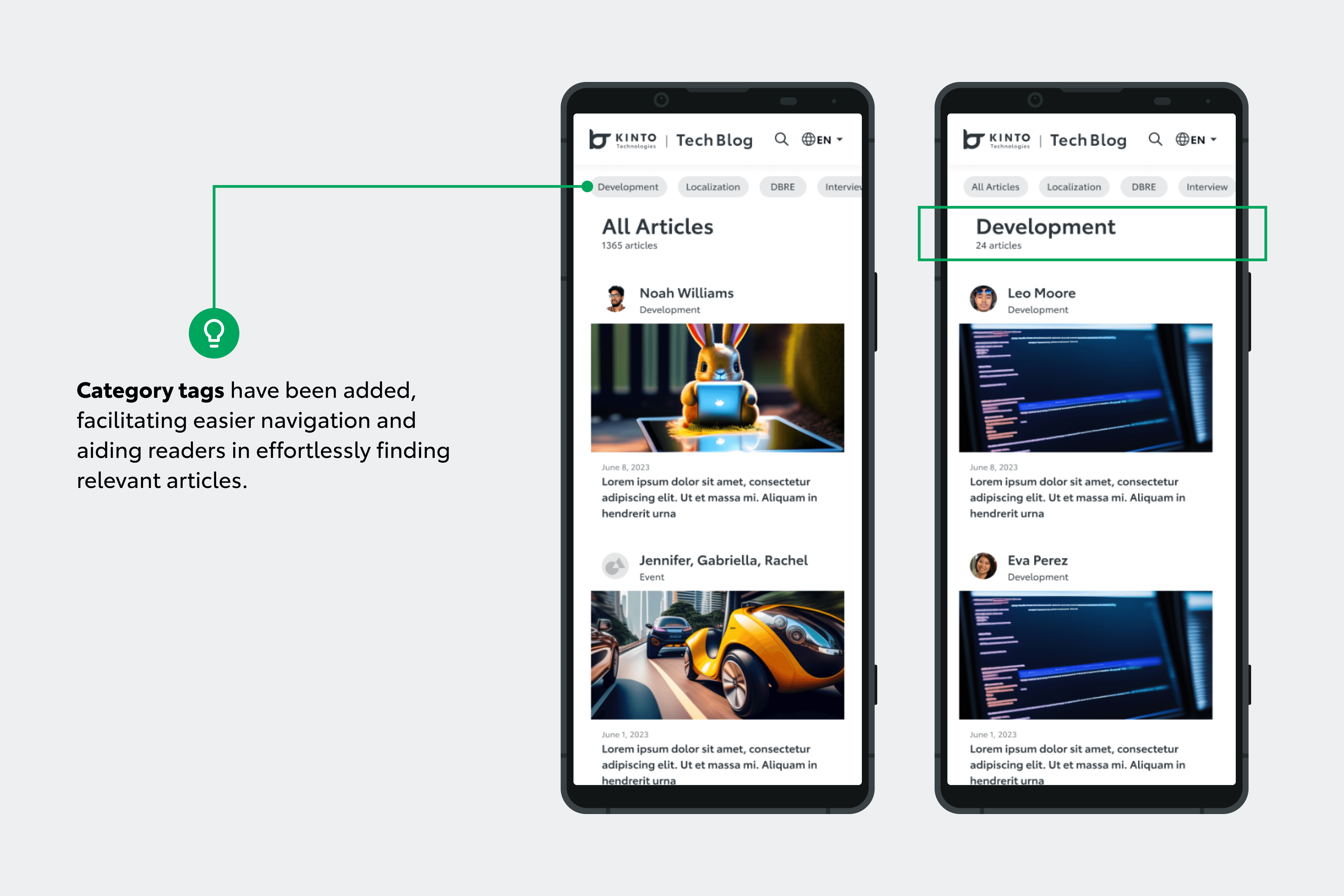
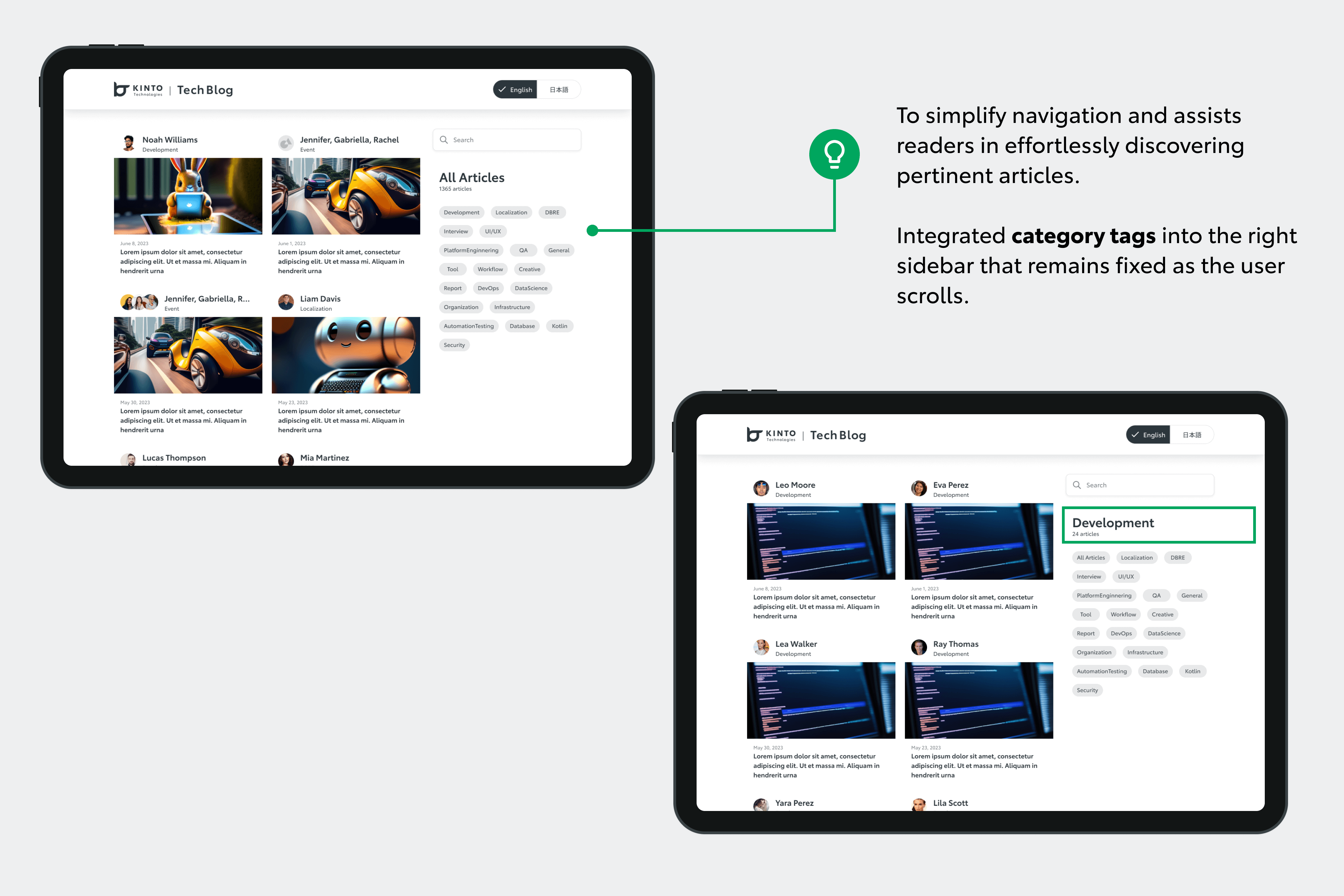
The integration of category tags was another major improvement in this phase. This feature allows readers to sort and scan through technology-related topics effortlessly, enriching the process of content exploration and further enhancing the browsing experience.

Category tags in a scrollable carousel format

Category tags are affixed to the right-side bar
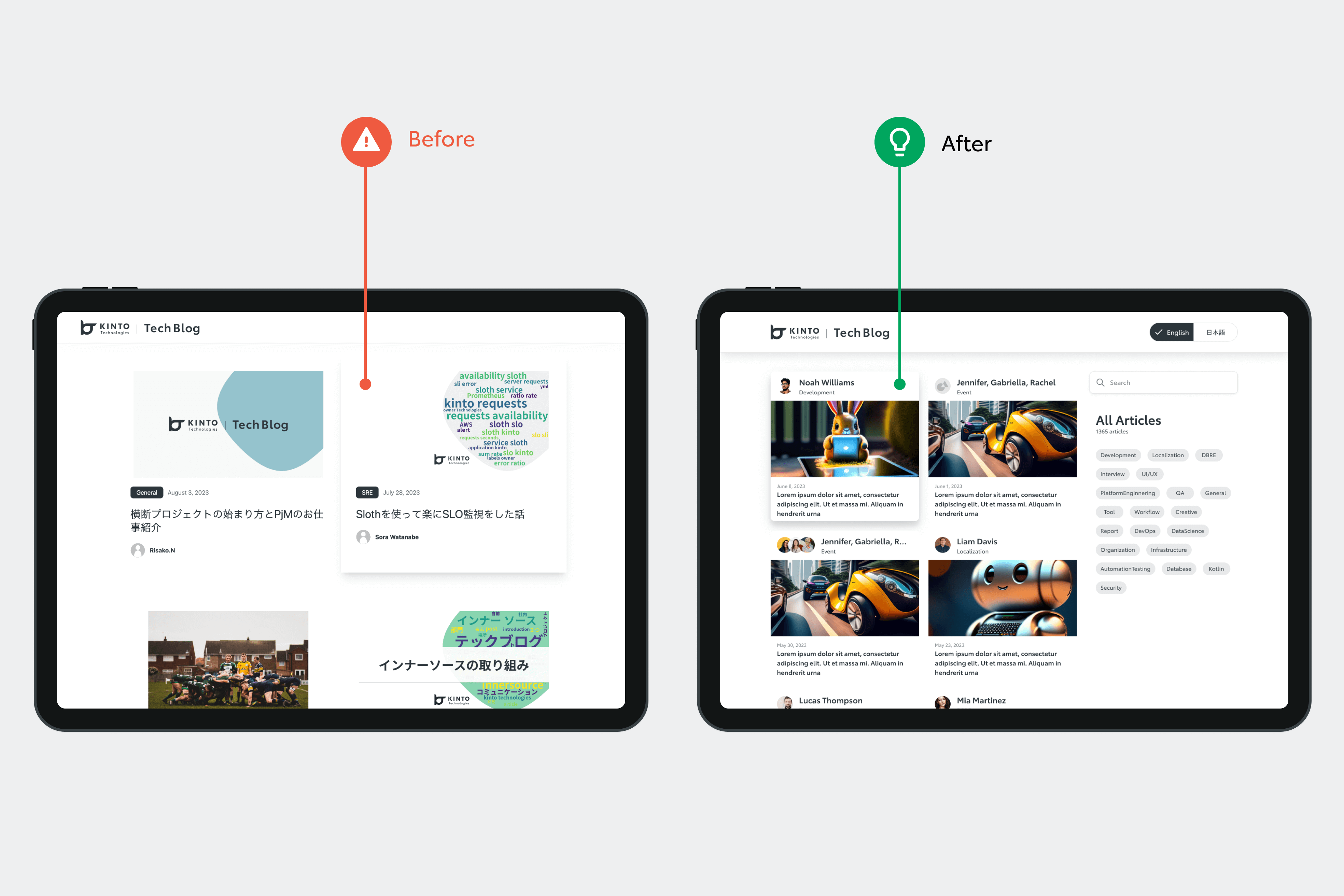
A critical visual change made at this stage was adjusting the size of the blog posts in the homepage.
This change, carried out for both desktop and mobile views, helped ensure a harmonious balance between the readability of the content and the overall visual appeal across all devices, thereby elevating the user interface.

Displaying the before and after size of the blog posts in desktop view
Phase Two: Cementing Functionality and Multilingual Access
During the second phase of TechBlog redesign, other meaningful features were integrated, leading to an uplift in overall functionality and user experience.
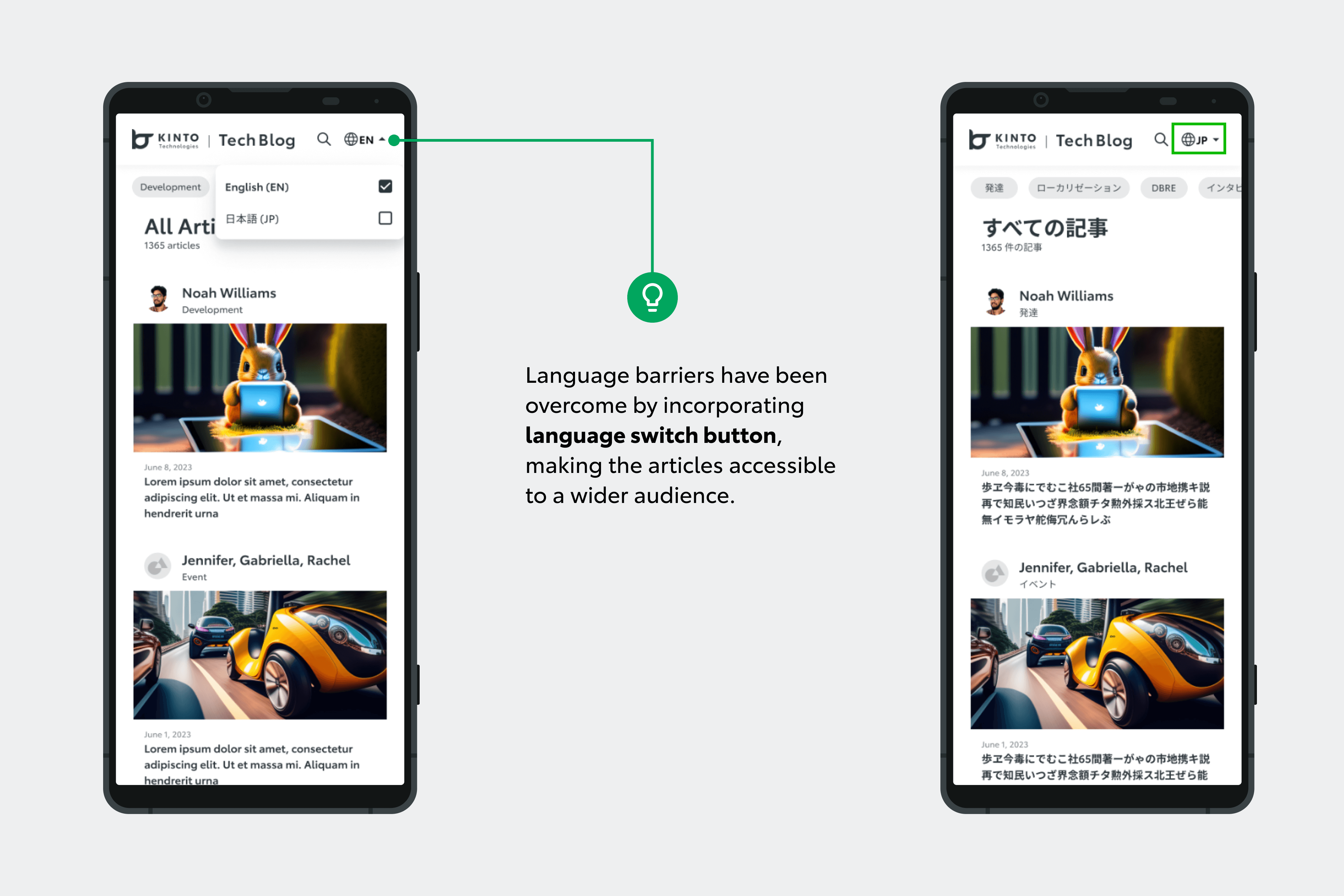
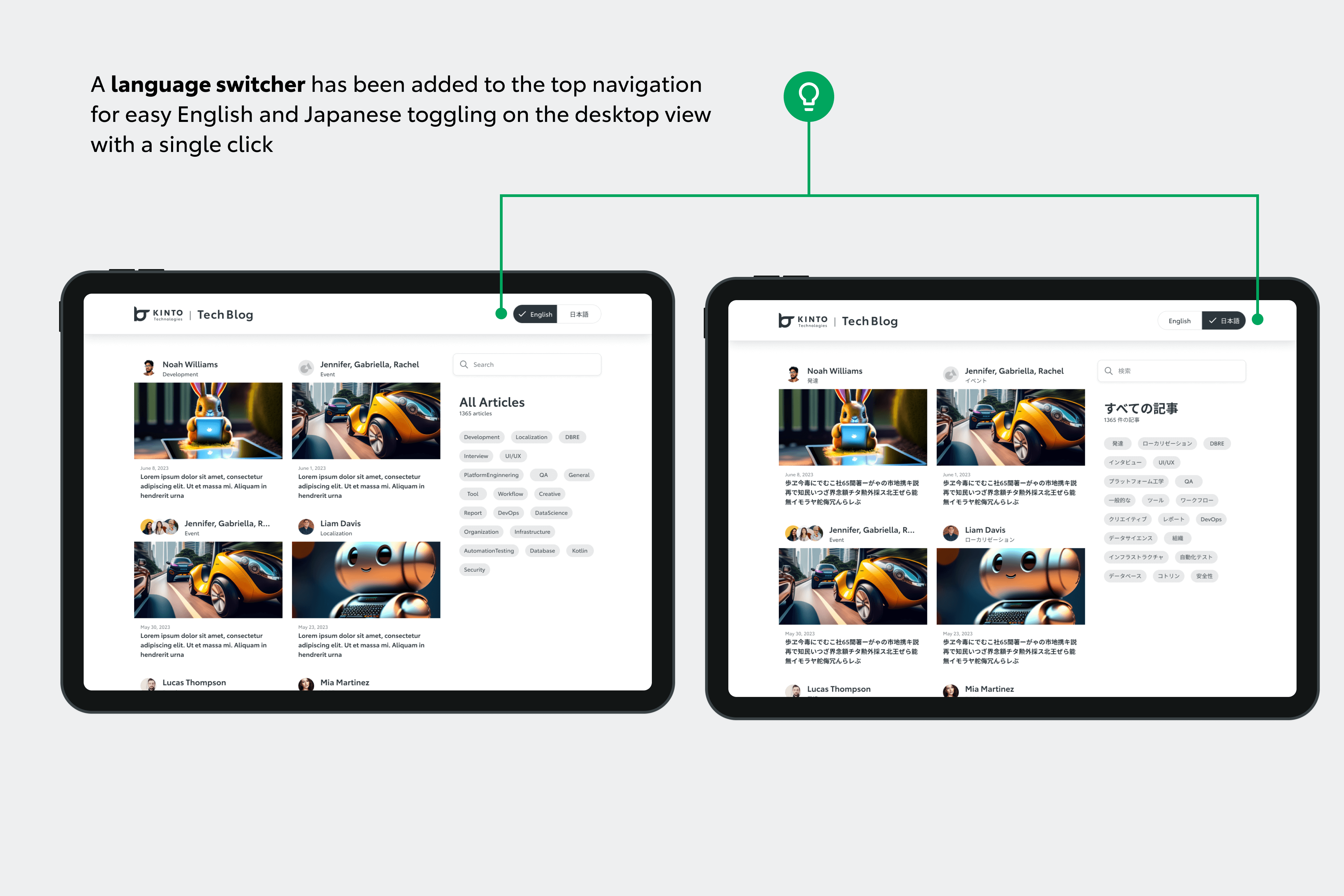
Notably, a language switch was introduced, catering to English and Japanese readers.
This feature, despite initial challenges due to space constraints in the top navigation bar (mobile view), was eventually included in a manner that gave readers an effortless switching between language options.

Language switch in mobile view

Language switch in desktop view
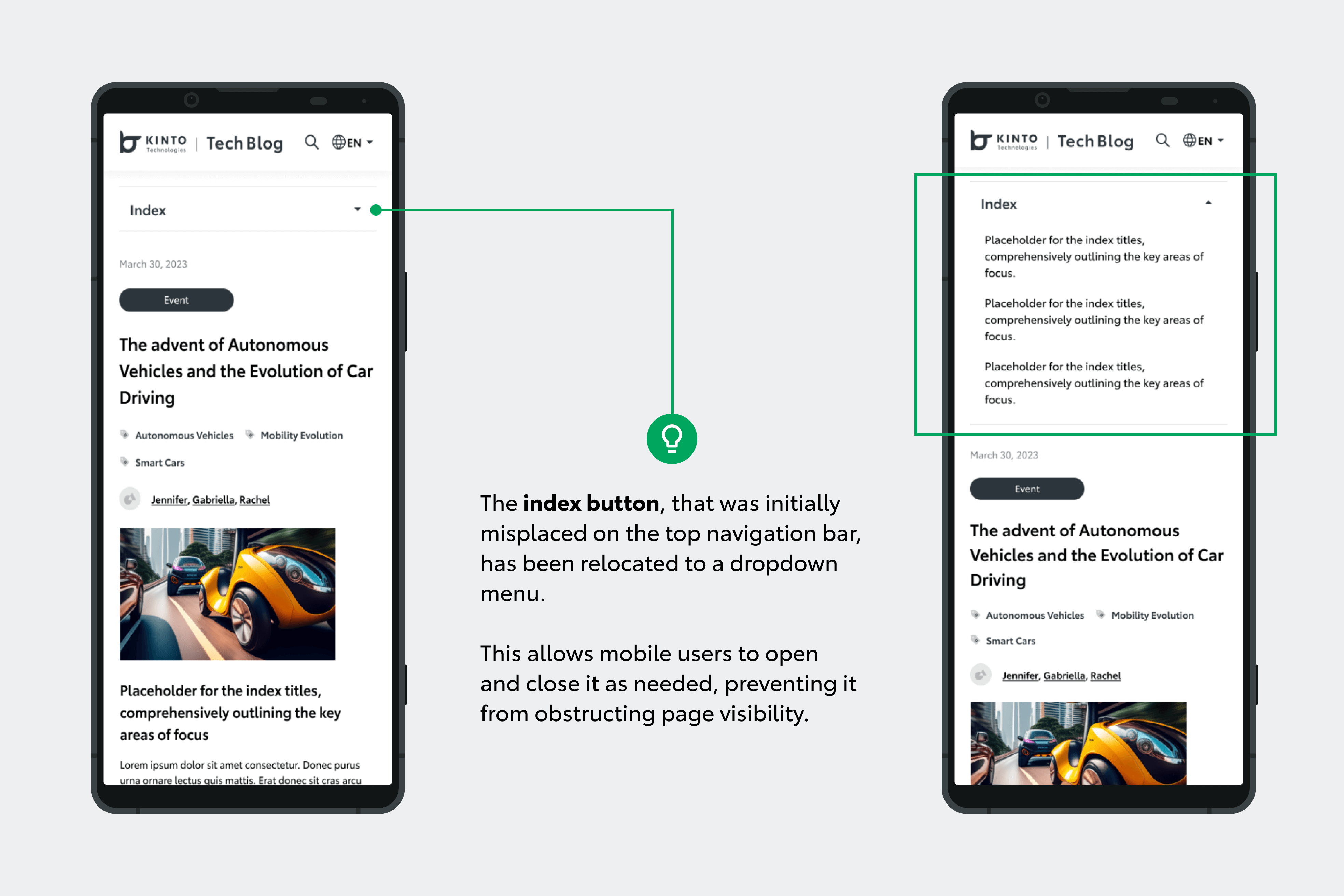
This phase of the redesign also involved adjusting the index placement on the article page for mobile view, ensuring streamlined navigation within lengthier blogs.

Index placement for mobile view
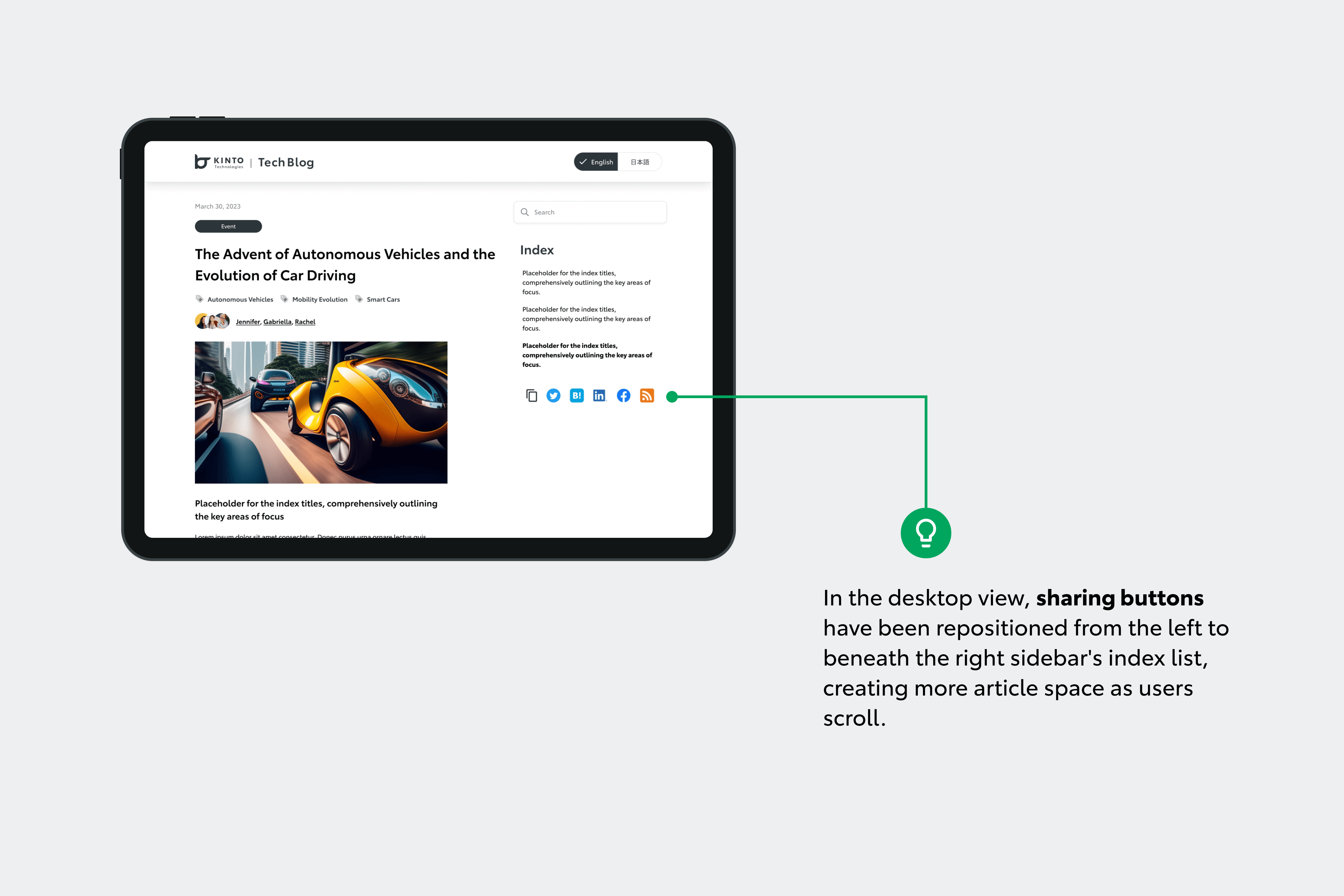
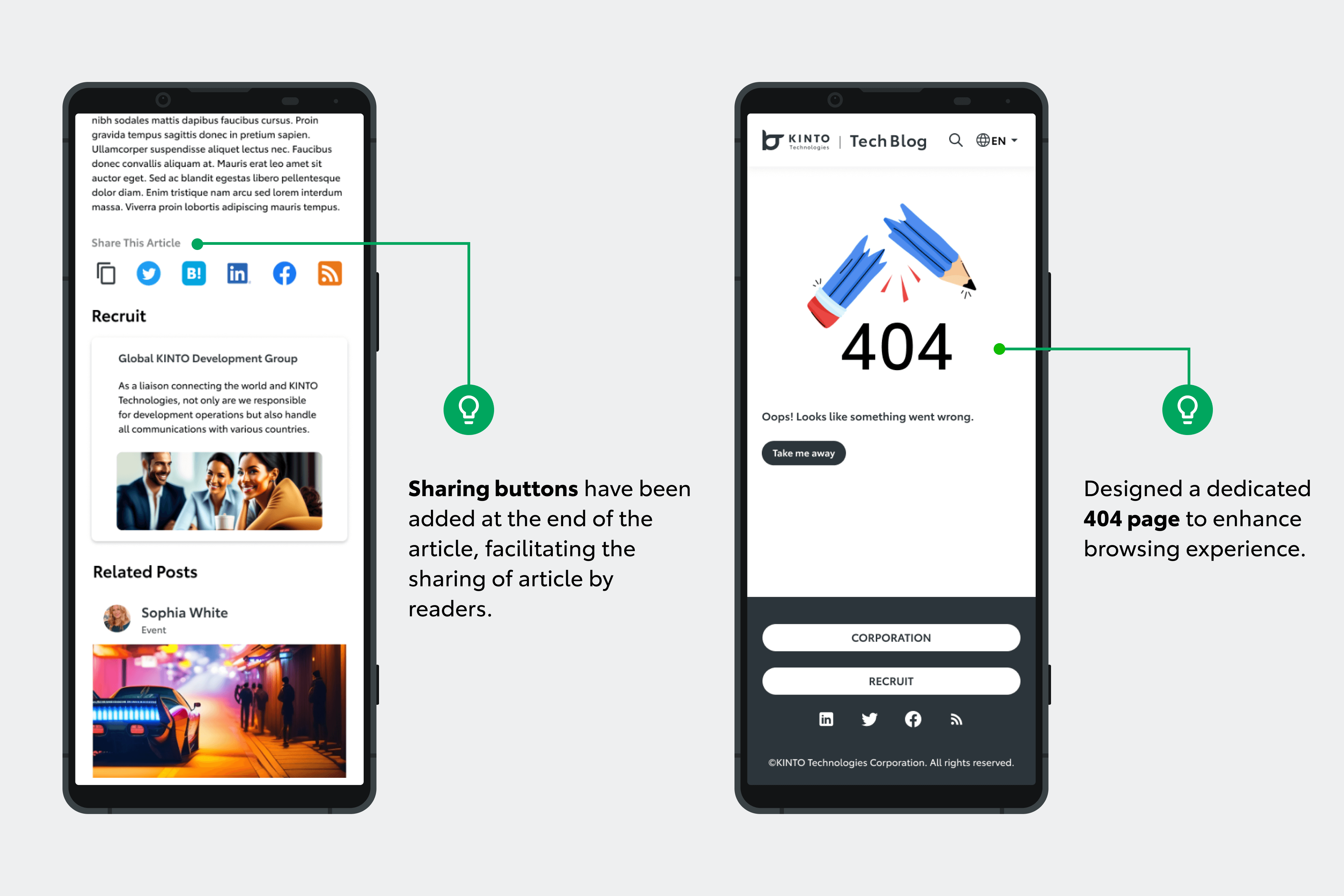
Additionally, social media buttons were replaced, promoting easy sharing and driving more user engagement in desktop view.

Sharing buttons placement for desktop view
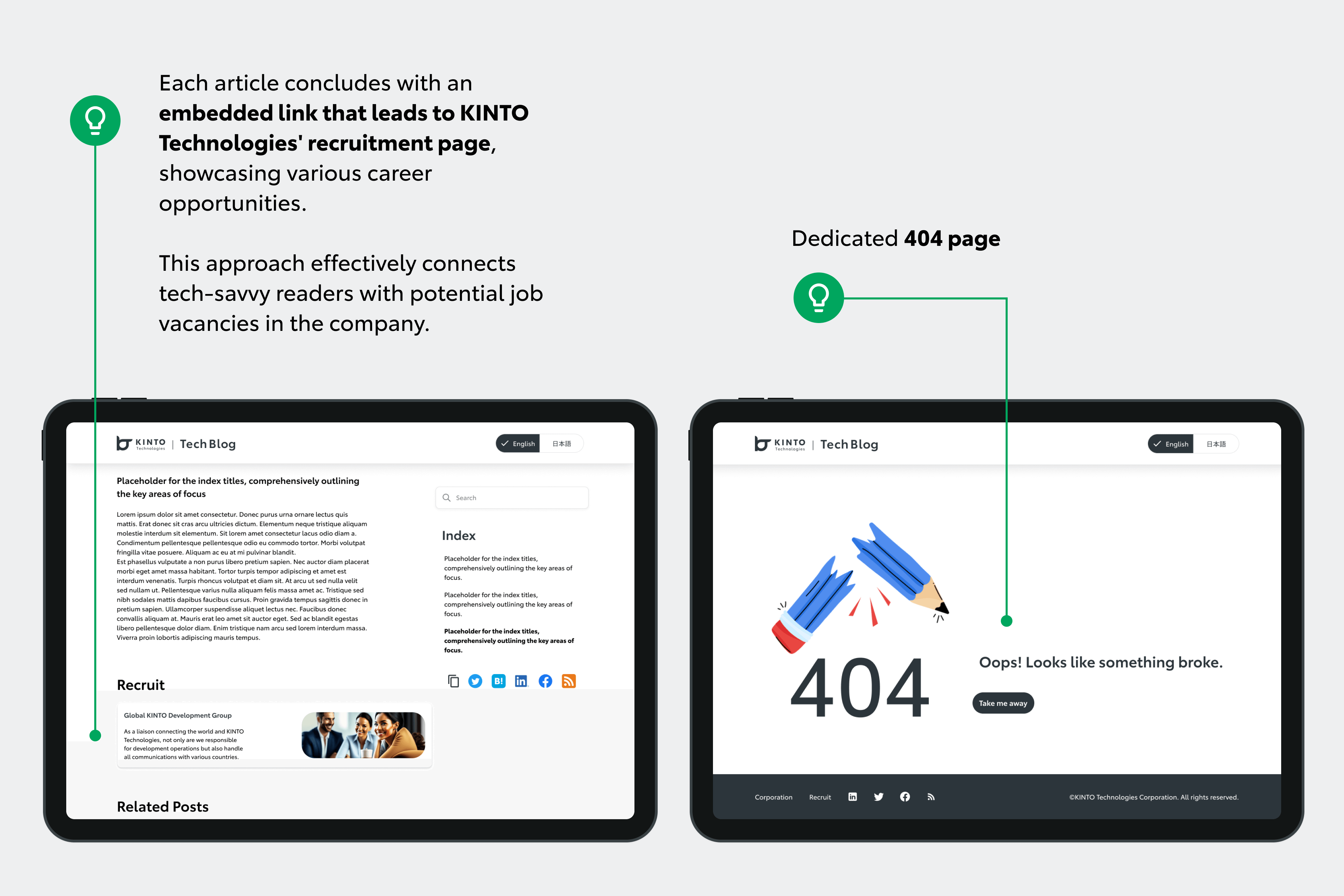
To guide users who might stumble upon non-existent or removed pages, a 404 page was also designed as part of this phase.
Additionally, a direct link to the recruitment section of KINTO Technologies was nestled at the end of each article, serving as a warm invitation to tech-savvy readers to explore potential career opportunities.

Mobile view

Desktop view
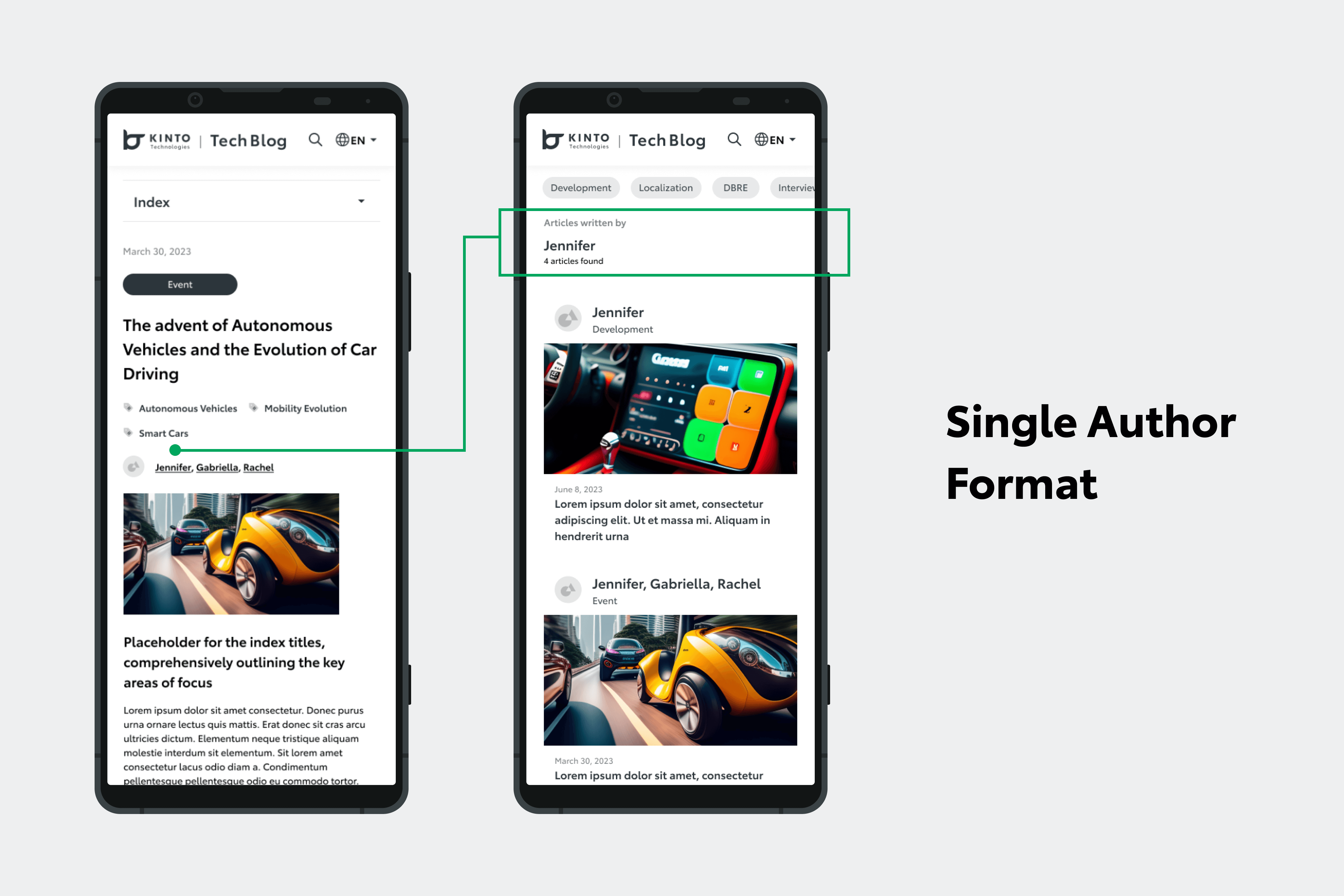
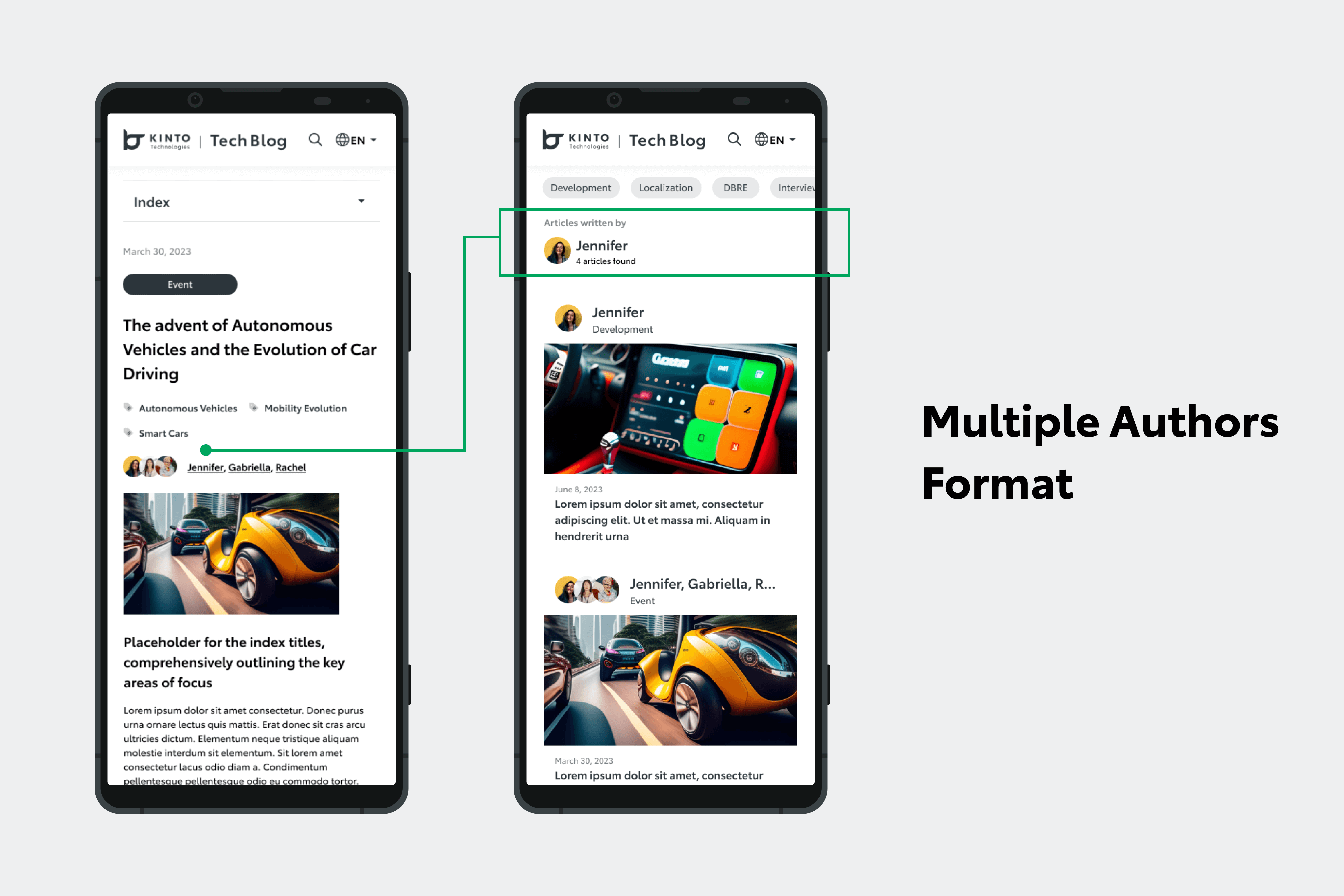
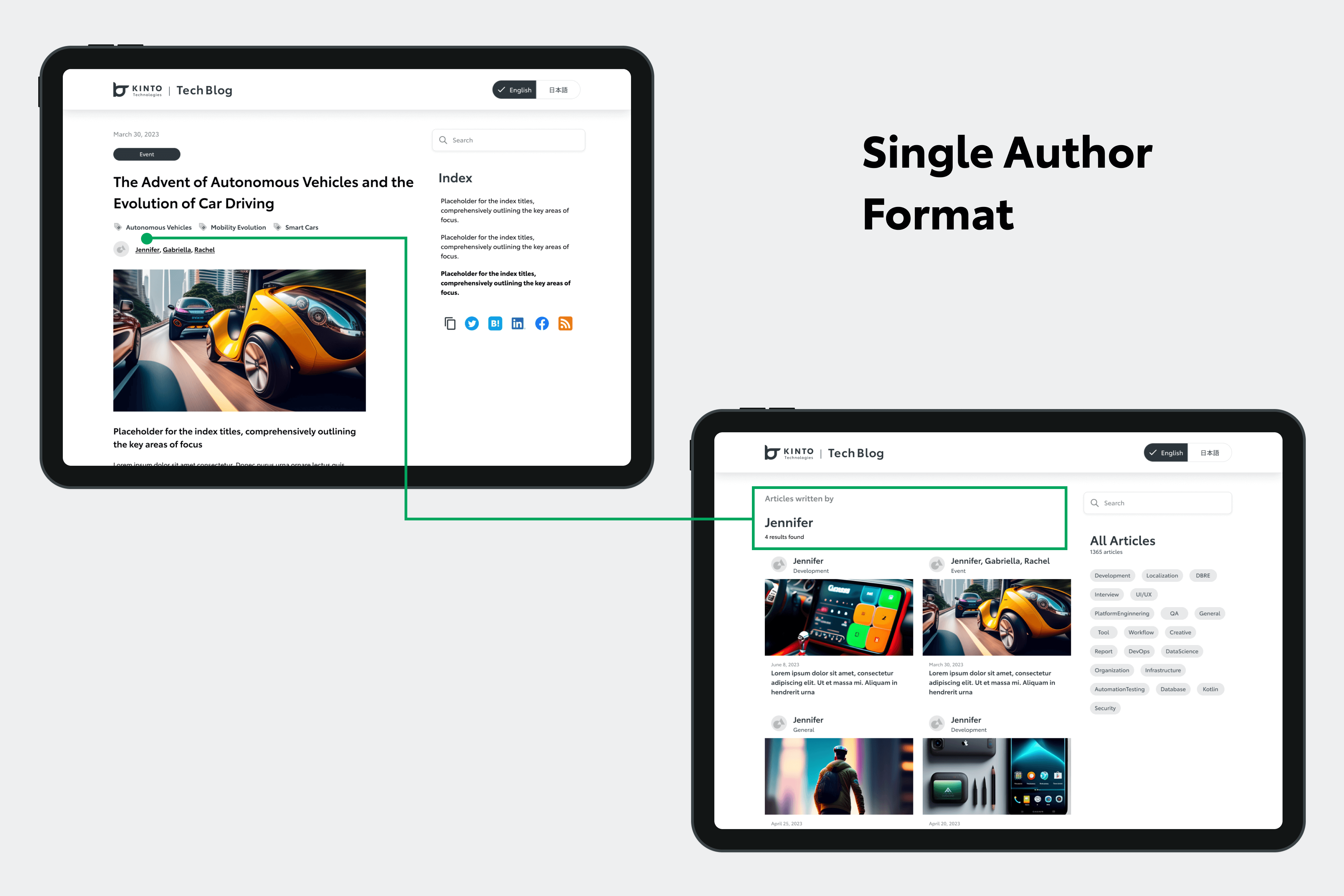
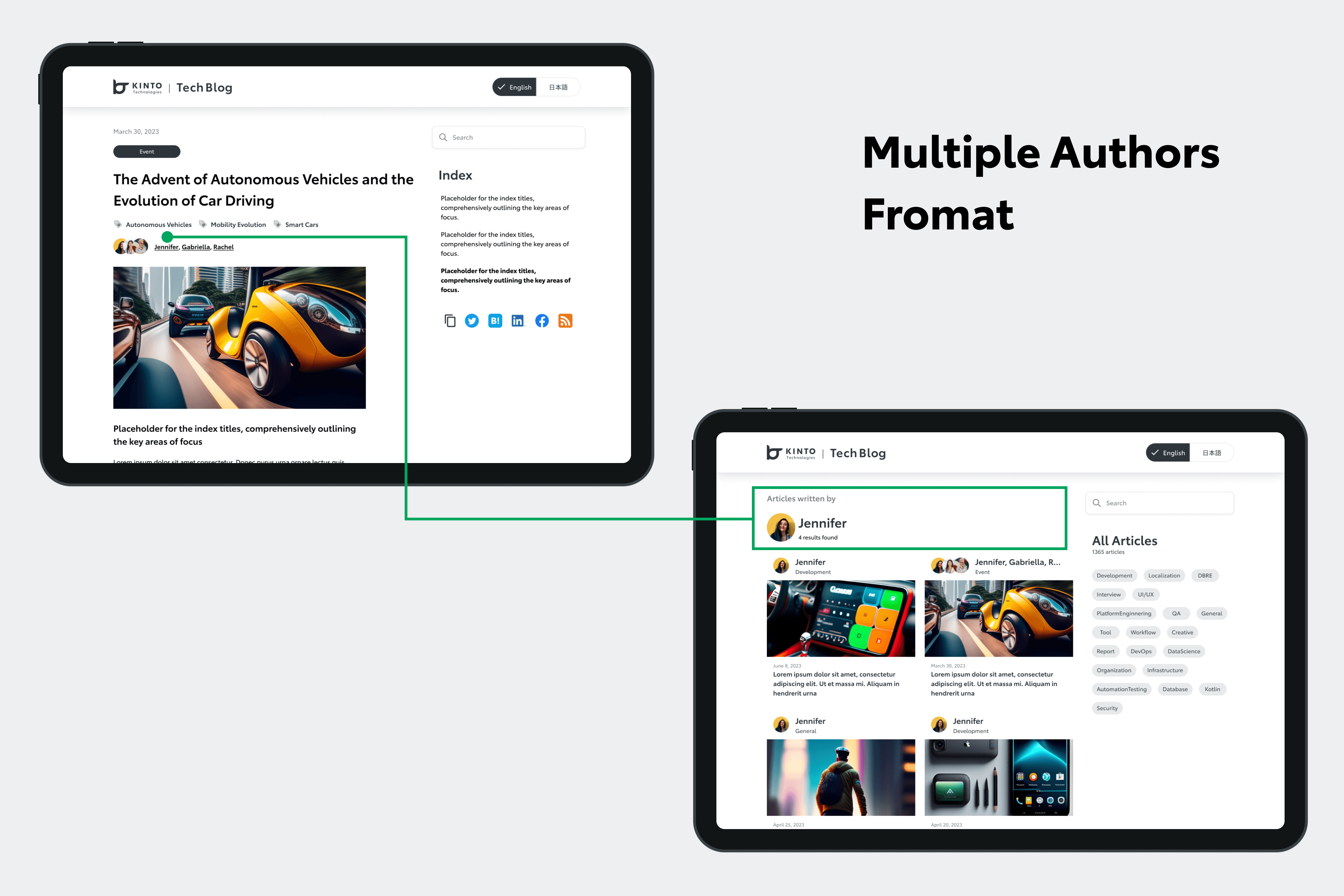
Furthermore, during this phase, a feature was incorporated allowing articles to be searched by the writers' names. Two formats were designed for this purpose:
-
The single author format that accommodates multiple writers under one profile, with clickable names to sort articles written by them.
-
The multiple authors format that gives each writer a dedicated profile in addition to being able to sort articles by their respective names.
The second format was less prioritized, so the development team proceeded with the first format, ensuring enhanced user experience with a more streamlined author profile approach.

Mobile view

Mobile view

Desktop view

Desktop view
Objectives
The cardinal objective steering this redesign was a commitment to enriching the user experience.
Every tweak, addition, and adjustment were aimed at facilitating easy navigation, broadening access to relevant content, and enhancing the overall user interface.

illustrating the before and after redesign in both mobile and desktop views
The KINTO design system played a key role. While relying on this system, adaptations were also made. Steps were taken to build some components from scratch and tweak some other components locally within the file to meet the precise requirements.
This approach balanced adherence to the dynamic design system with the unique functionality needs of the Tech Blog.
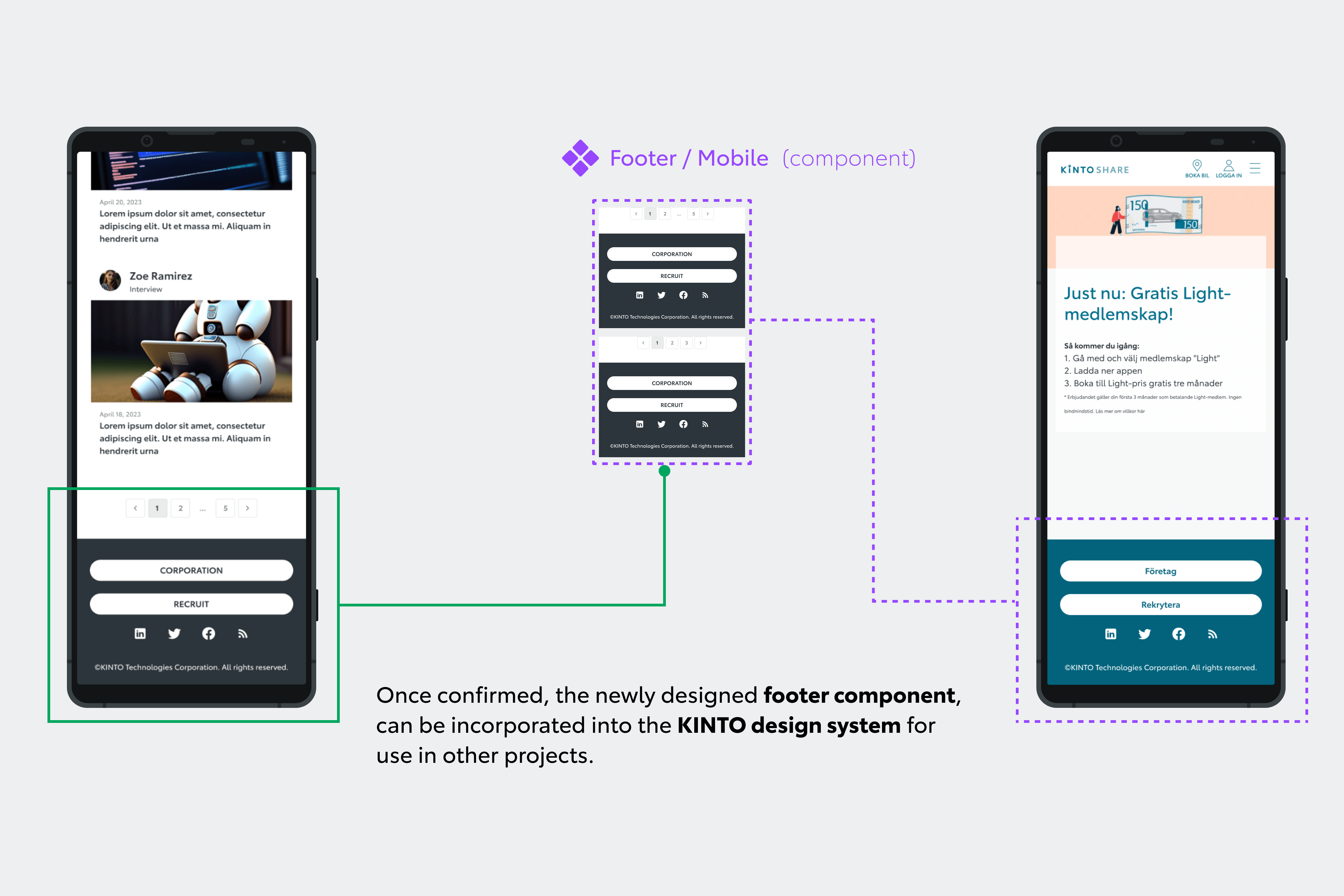
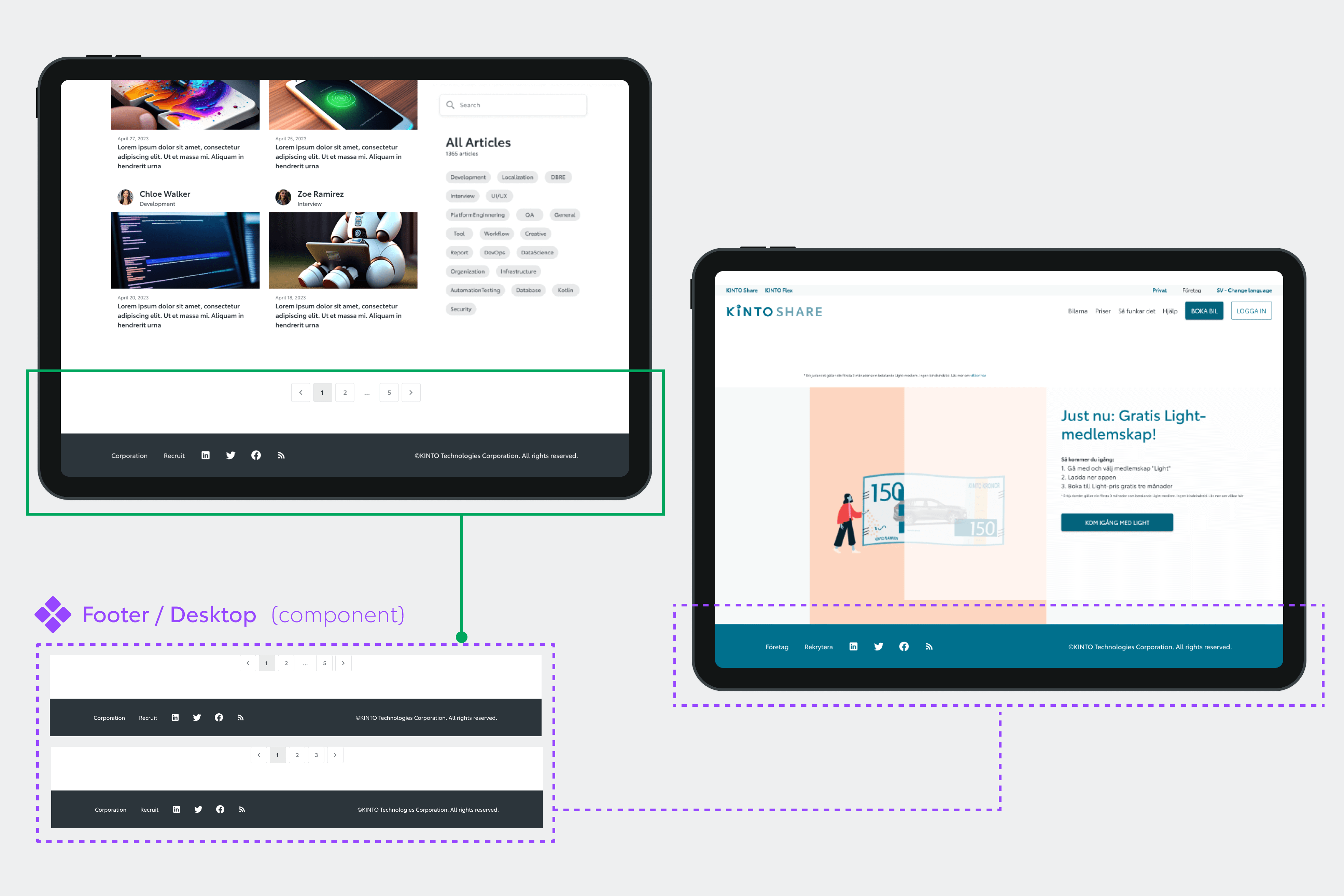
The following images demonstrate how the footer component, originally designed for the Tech Blog use case, can be applied to various projects after being added to the KINTO design system.

Mobile view of the footer component example

Desktop view of the footer component example
Anticipated outcomes
Here's a glimpse of some major expectations:
-
The introduction of integrated search bar and category tags should enable effortless navigation through articles, taking away the hassle and significantly improving the reader's content discovery process.
-
The inclusion of a multilingual feature aims to dissolve language boundaries and make the articles comprehensible to a diversity of readers, particularly those who are English or Japanese speakers.
-
The aesthetic charm and practical utility of the blog posts are anticipated to flourish with the design amendments. Enhanced features such as social media sharing buttons, devised 404 page, and adjusted article post sizes are expected to notably boost user engagement.
-
We foresee that adding a link to potential career opportunities at the end of every article will serve as an effective bridge connecting our tech-inclined readers and KINTO Technologies' recruitment space.
This two-phase redesign is currently in implementation and aims to strike a balance between aesthetic appeal, enhanced functionality, and increased usability.
Upon completion, a usability testing process might be adopted to gather feedback from readers and ensure the redesign has achieved its set goals.
Next Steps
The journey of redesigning marked the beginning of a continuous improvement process.
The local components tweaked and designed for the TechBlog redesign will now be evaluated for potential inclusion in the KINTO design system.
Once confirmed, they'll be made available for use across other projects. This opens up a new world of opportunities, extending this redesign's positive impact beyond the blog and into future integrations.
I’m excited to see how this redesign continues to shape the platform's future developments as KINTO Technologies continues to evolve in the fast-paced digital world.
References
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪
クリエイティブ室についてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【Web・グラフィックデザイナー】クリエイティブ室/東京・大阪
クリエイティブ室についてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。