UI/UXデザインにおけるダイバーシティとインクルーシビティ

こんにちは!👋 KINTOテクノロジーズのグローバルプロダクト開発グループでUI/UXチームに所属しているAz, Moji, Aiです。今日はUI/UXデザインの中でダイバーシティ(diversity/多様性)とインクルーシビティ(inclusivity/包括性)の奥深い世界についてお話します!
デザインにとってダイバーシティとインクルーシビティとは?
Nielson Norman Groupによると、インクルーシブデザインとは人種や障がいなど、多様なバックグラウンドやアビリティを持つ人々を理解した上で、それぞれが利用しやすいプロダクトを創る手法です。
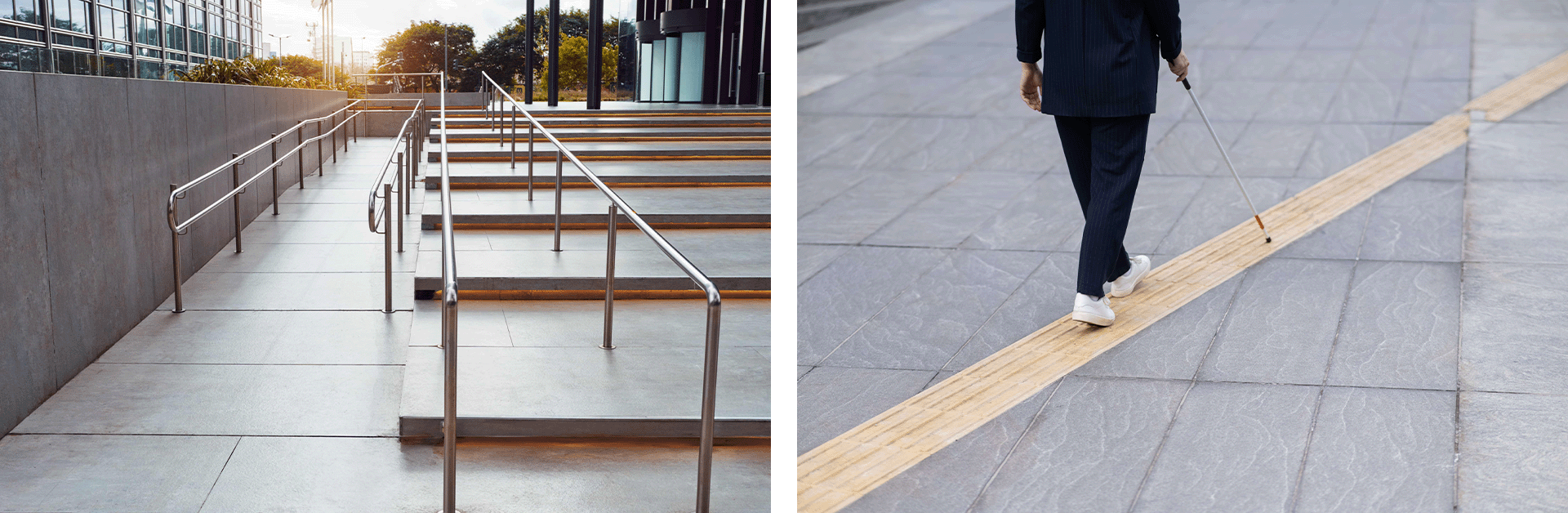
では、インクルーシブデザインの具体的な例を挙げてみましょう。わかりやすい例は建築に見られます。車いす用のスロープ、点字や自転車用のレーンなど、全ての人にとって快適な空間を創ることが重要です。

日常生活におけるインクルーシブデザインの例
UI/UXデザインにおける例
インクルーシブデザインについて、なんとなくご理解いただけましたでしょうか?次は、UI/UXデザインにおける具体例を見ていきましょう。

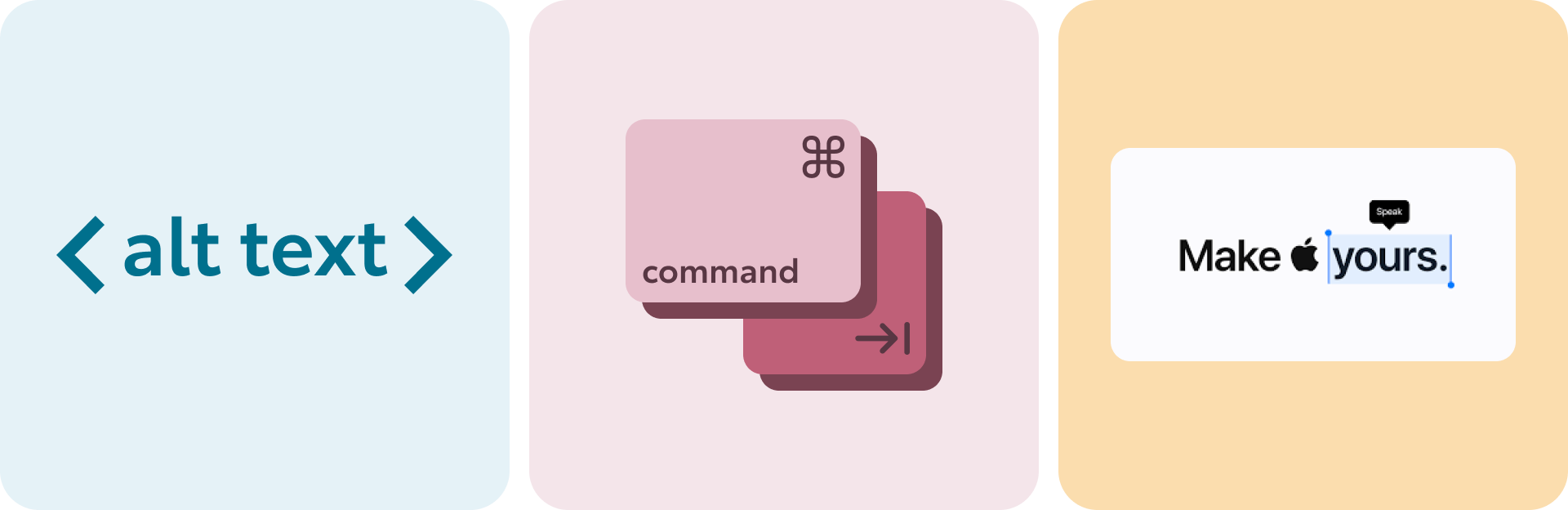
(左から右へ) 代替テキスト, キーボードナビゲーション, Appleのアクセシビリティ
- HTMLやCSSに詳しい方であれば、画像の代替テキスト(alt属性)の目的について疑問に思ったことはありませんか?これは単に画像が読み込めなかったときのフォールバックだけではありません。視覚障がい者の方など、スクリーンリーダーを使ってサイト閲覧する方に画像の説明を提供するためのキーにもなります。
- キーボードだけを使ってサイトをナビゲートできるようにすることも重要です。キーボードアクセシビリティは、キーボードだけを利用するユーザーの体験を向上させるだけでなく、例えばスクリーンリーダーを利用する方、弱視の方、運動障がいや認知障がいのある方、また、ショートカットや代替キーボードを好む方などにも有益です。
- Appleはアクセシビリティをデザインに取り込むことに優れていて、様々な障がいを持つ方々に対応するユーザーインターフェースとエクスペリエンスを提供しています。例えば、読みやすさを向上するためのフォントサイズ調整、単語選択による音声読み上げ、障がいのある方向けに設計された音声コントロールや、その他たくさんのインクルーシブデザインが採用されています。詳しくはApple公式サイトをご確認ください。
これらの例はUI/UXのインクルーシブデザインにおけるほんの一例です。
Web Content Accessibility Guidelines (WCAG)は、ウェブコンテンツのアクセシビリティを向上させるための原則とテクニックを定義しており、障がいを持つ方々など多方面に配慮されたものとするのに役立ちます。
さて、ここまではインクルーシブデザインの基本部分を説明してきました。
ここからは、当社のメインビジネスであるモビリティプラットフォームでどのように応用しているかについて、Mojiから説明いただきます。
Aiがインクルーシビティの詳細について説明してくれました。ここからは私が「モビリティ」の世界でインクルーシビティをどのように表現するかを深掘りします。
改めまして、Mojiです。世界中のどんな方であっても、お客様が目的の場所へ移動する手助けになるようなデザインを提供することが私の使命です。
私はデザイナーとして、我々の開発するプロダクトやソリューションが、民族、言語、年齢、性別、身体能力、文化的背景を超えた幅広いユーザーに対応できるようにする責任と能力があると考えています。
これを他の企業がどうやって実現しているかをベンチマークすることは、単に興味深いだけでなく、我々の仕事をより良く、テックプロダクトをよりインクルーシブなデザインするためのアイデアにも役立ちます。例えばGoogleマップを例に挙げてみましょう。こちらは移動する際に利用するアプリとして多くの人に日常的に利用されています。
"アクセシブル"な(使いやすい)アプリにするためのGoogleマップの標準
GoogleマップはリアルタイムのGPS情報や交通情報を提供するだけでなく、幅広いオーディエンスを対象にデザインされています。
Googleマップでは、視覚障がいのある方のために音声ナビシステムがあります。これによって、道を曲がるタイミングや、渋滞、経路を遮る可能性がある場合などを教えてくれます。これにより音によるサポートが必要な方々がより生活しやすくなります。
Googleマップの最新アップデートでは、アプリをよりアクセシブルでインクルーシブにするための機能がいくつか追加されました。
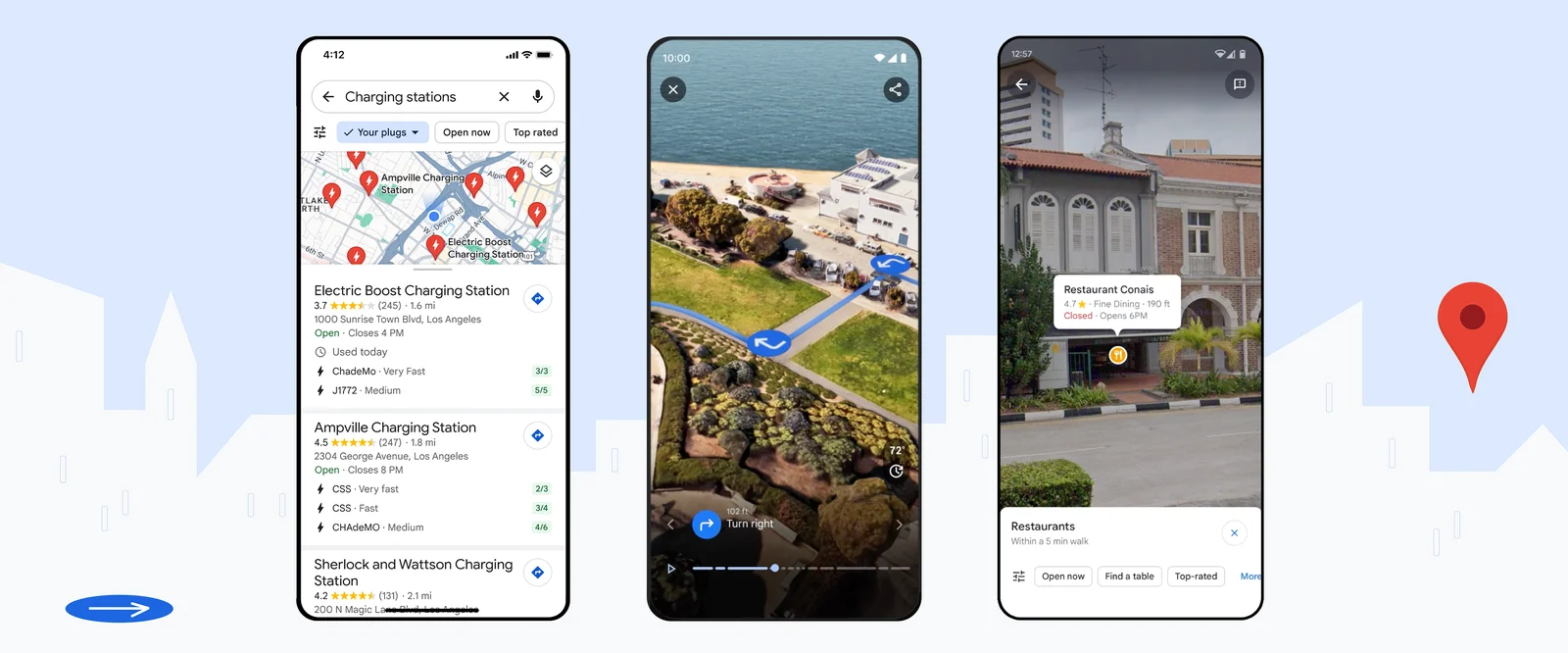
没入型ルート案内のイマーシブビューは、移動手段が車であっても徒歩であっても自転車であっても、経路をより詳細に表示してくれます。以前に比べてより移動しやすくなりました。

また、Googleマップは世界中で利用されているため、40以上の言語が利用可能です。これによって、アプリは世界中でアクセシブルになるだけでなく、ユーザーの母国語など好きな言語で情報を得られ、ユーザー満足度も向上します。
RTL言語に対応したグローバルアプリ開発における課題
さて、アプリデザインにおける言語と地域性への考慮について話を移します。ここからはチームメイトのAzに執筆いただきます。
グローバルにアクセシブルなアプリにするという基本的な課題に対し、特に彼女はアラビア語のような右から左 (RTL/Right to Left) へ読み書きされる言語をサポートするタスクをリードしてきました。Az、お願いします。
最後にバトンタッチされました。UI/UXチームAzです。
KINTOテクノロジーズでRTL対応をした時に気づいたことがありました。それは…
Diversityを進めるためには知らなければいけない
今までに無いものを創造するのではなく「当たり前」に感じることを拾っていくことが大事だからです。
今まで意識していなかった部分や初めて知った部分がありました。
まずRTLとは"Right To Left"で右から左に読み進める言語です。
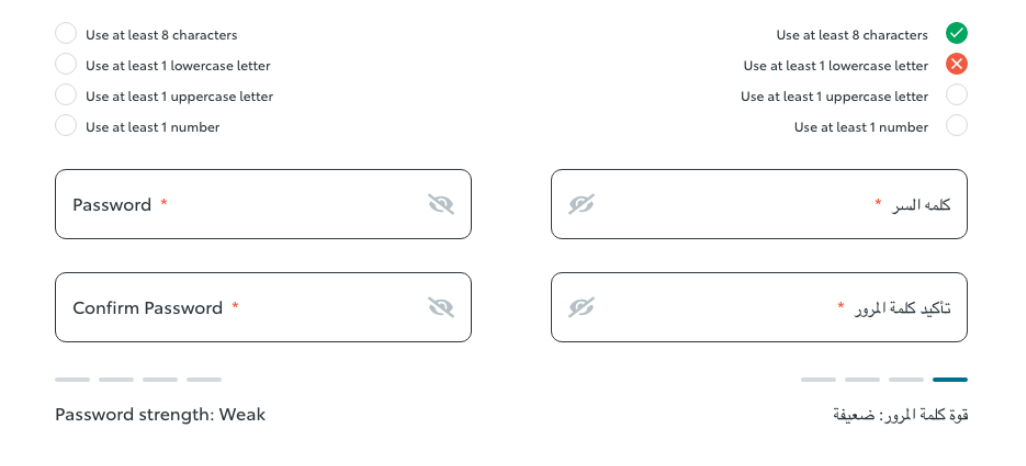
テキスト方向が変わるため、目線の移動順序も変わります。レイアウトも右から左に並ぶよう変更します。
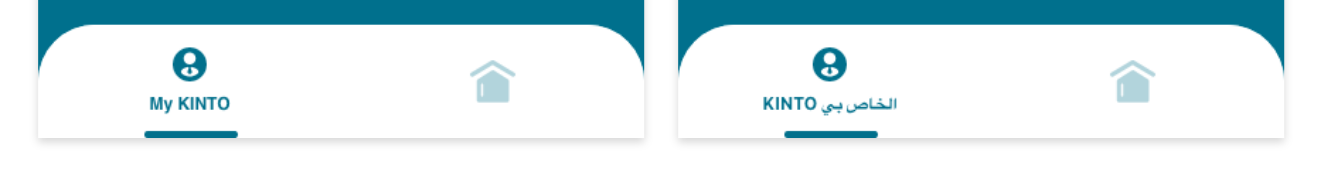
![]()
アイコンとテキストの位置、アクションボタンの方向、バッヂの位置などネストした要素も反転します。
ただし、物理アイテムである「ヘッドセット」、ユニバーサルデザインである「位置情報」のアイコンは反転しません。
表示だけでなく入力もレイアウトの反転が必要になります。

進行方向に合わせてインジケーターの増減の方向も変わります。
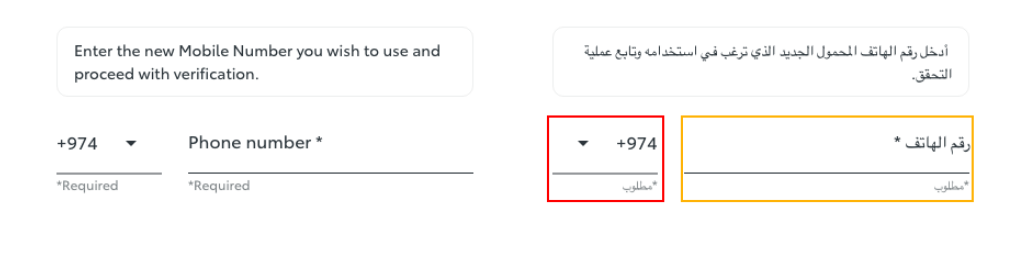
フォーム系でも例外があります。

電話番号やクレジット番号などの並びに意味がある数列は反転させてはいけません
またテキストでも固有名詞の"KINTO"は反転させません

ここではKTCの例を紹介しましたがApple Human Interface guidelineやGoogle Material designに他の具体例も載っています。
この記事でも気づいた方は多いかもしれませんが、UIUXチームのメンバーは多種多様なバックグラウンドを持っています。
そのため一人では気づかない知識や着眼点、知見を増やしてくれます。
Aiは彼女の持つ建築知識から現実空間との比較でDiversityの必要性を示してくれました。
高いリサーチ能力と知識をもったMojiは馴染みが深いサービスで何が行われているか解説してくれました。
今回は別記事で登場するTimもプロジェクト進行やフロントエンドまで幅広くカバーできる頼れるメンバーです
それぞれが持つ「当たり前」を知って積み重ねて、これからも誰もが心地よく使えるサービスを展開していきます。
関連記事 | Related Posts
We are hiring!
【UI/UXデザイナー】クリエイティブ室/東京・大阪・福岡
クリエイティブGについてKINTOやトヨタが抱えている課題やサービスの状況に応じて、色々なプロジェクトが発生しそれにクリエイティブ力で応えるグループです。所属しているメンバーはそれぞれ異なる技術や経験を持っているので、クリエイティブの側面からサービスの改善案を出し、周りを巻き込みながらプロジェクトを進めています。
【大阪拠点】オープンポジション(エンジニア)
やっていること国内サービスでは、トヨタのクルマのサブスクリプションサービスである『 KINTO ONE 』を中心に、移動のよろこびを提供する『 モビリティーマーケット 』、MaaSサービスの『 my route(マイルート) 』など、トヨタグループが展開する各種サービスの開発・運営を担っています。