Using Storybook with Svelte - Irregular Svelte Series 03

Hello (or good evening), welcome to the third installment in the intermittent Svelte series. Below are our other articles in the series:
- Insights from using SvelteKit + Svelte for a year
- Comparison of Svelte and other JS frameworks - Irregular Svelte series-01
- Svelte unit test - Irregular Svelte series 02
- Using Storybook with Svelte - Irregular Svelte Series 03
- Exploring Svelte in Astro - Irregular Svelte series 04
- SvelteTips - Irregular Svelte series 05
In this installment, we will talk about using Svelte and Storybook.
About Storybook
I think is known as a tool that simplifies management and operation of UI components, while also offering a range of other functionalities.
What We Will Do in This Article
In this article, I will cover the following three points:
- Implementing Storybook in a real project
- Register components in Storybook
- Run tests on Storybook
Let's get started!
Implementing Storybook in a Real Project
This time, I will integrate Storybook in an ongoing project instead of starting from scratch.
The Project To Be Implemented

URL https://noruwaaaaaaaay.kinto-jp.com/
This project was made using SvelteKit + microCMS + [S3 + Cloudfront]. They have interesting content, so I recommend you to visit their website!
Recommended articles (in Japanese) https://noruwaaaaaaaay.kinto-jp.com/post/93m02vm8chf3/
Deployment Steps
npx storybook@latest init
Run this command in the directory where the project is located. Doing this completes the initial build of Storybook in your project.
A directory called .storybook and a directory under src called stories will be created. 
That is all for the initial build.
Register components in Storybook
Try Running Storybook
Try launching Storybook. Run yarn storybook.
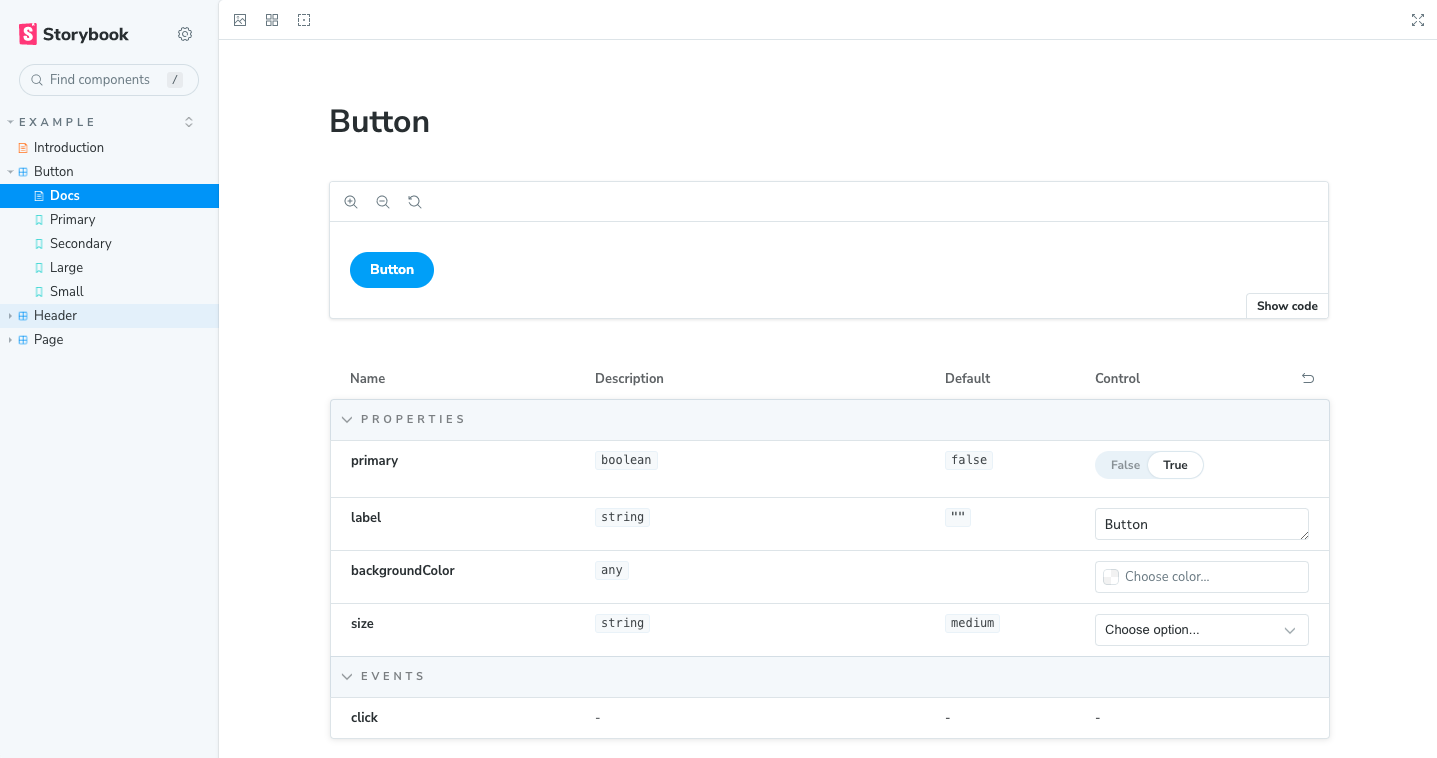
You will see a screen like this. 
Since the components in src/stories/ and **.stories.ts are not used in the project, I will delete all of the files in stories, put in Button.stories.ts again, and register the components that are actually used for Noru-Way in Storybook.
Try Registering Components in Storybook
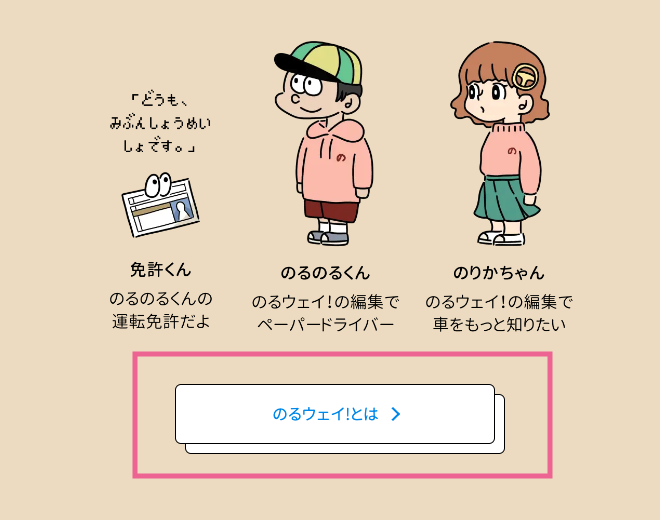
Here is the visual and code of a button that is an actual component in the project.

<script lang="ts">
export let button: { to: string; text: string };
</script>
<div class="button-item">
<a
href={button.to}
class="link-block"
>
<span class="link-block-text">{button.text}</span>
</a>
</div>
Let's register the button component above to Storybook.
import type { Meta, StoryObj } from '@storybook/svelte';
// Register the button component
import Button from '$lib/components/Button.svelte'
const meta: Meta<Button> = {
title: 'Example/Button',
component: Button,
tags: ['autodocs'],
};
export default meta;
type Story = StoryObj<Button>;
export const Primary: Story = {
// Register the button component object export let
args: {
button: {
to: '',
text: ''
}
},
};
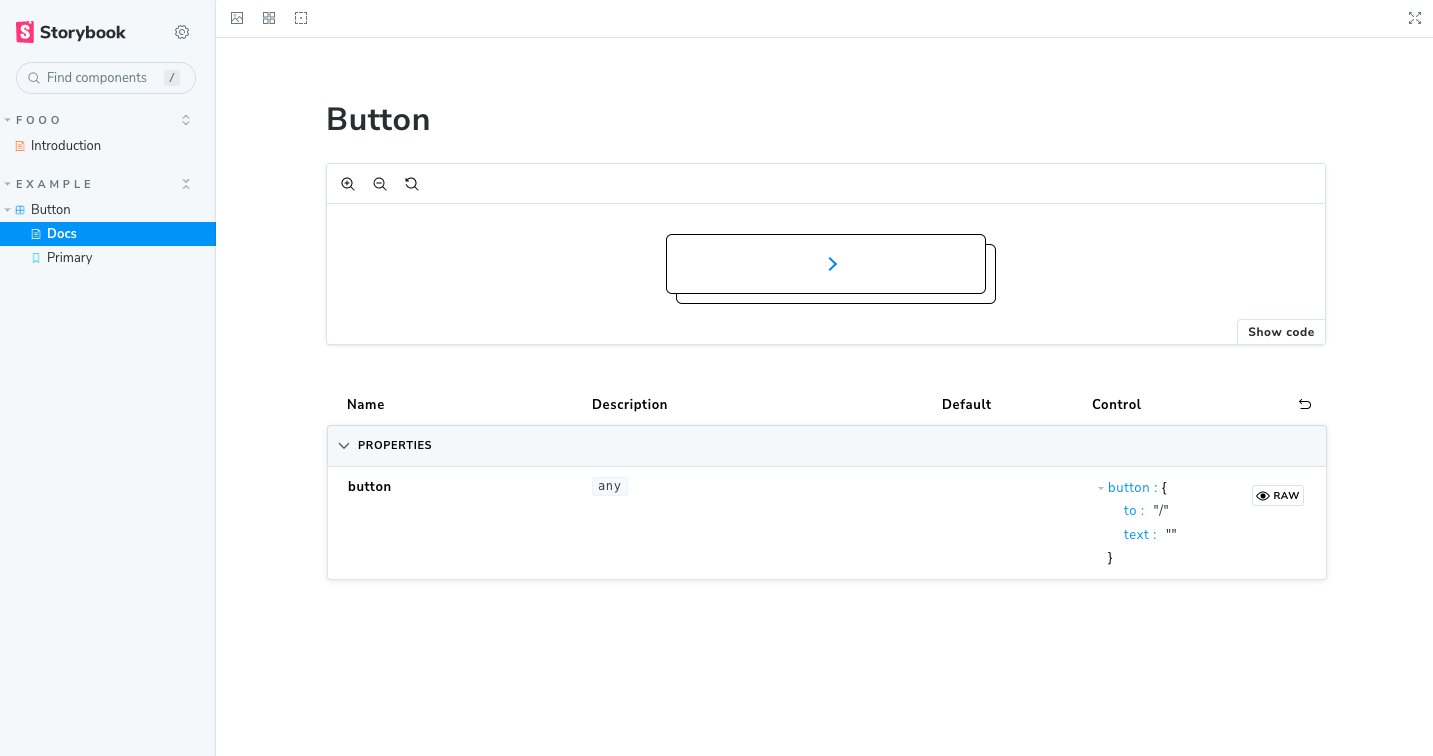
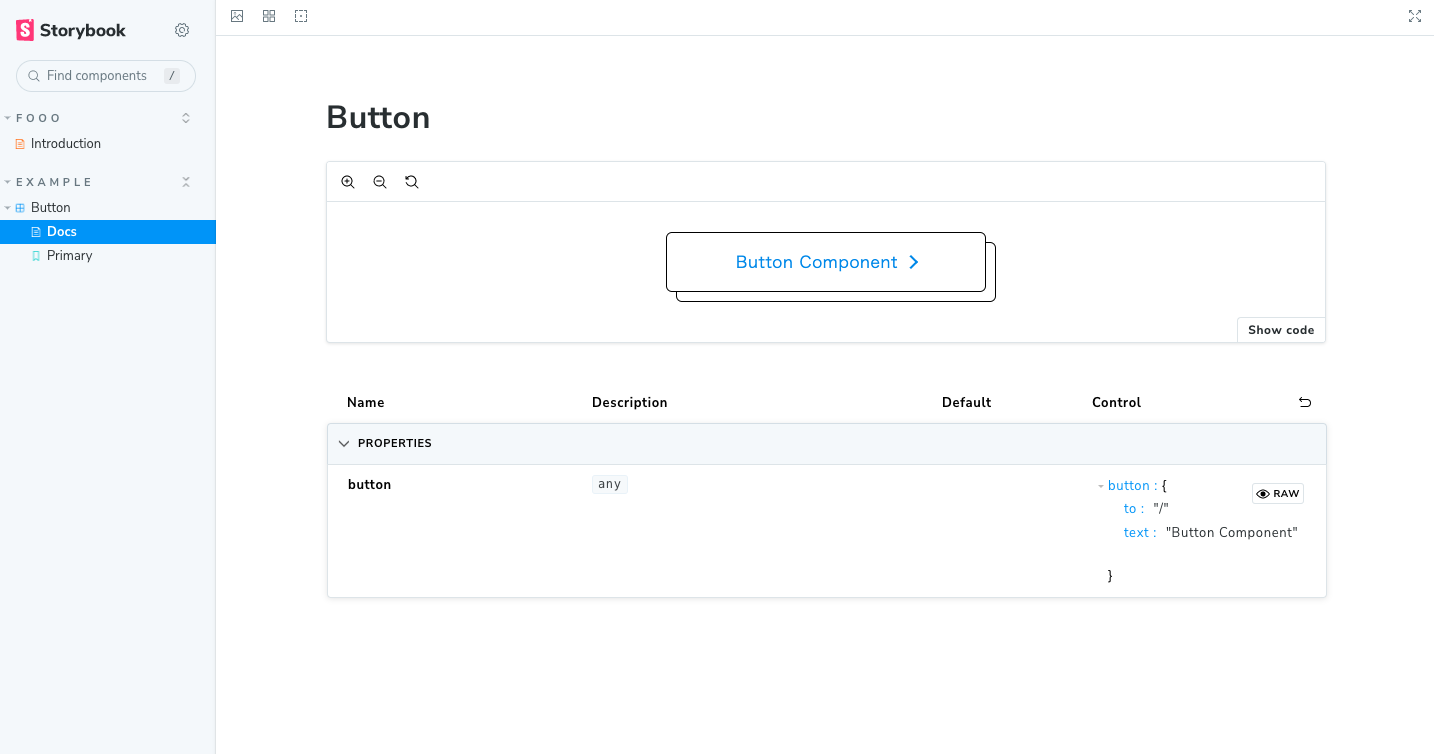
The screen will be updated to look like this.

Let's try actually replacing text on the storybook screen.

I was able to confirm that it actually changed. Albeit very minimal, that is all for the button component placement.
Try Testing with Storybook
I will try to test the actual stories file for the component I've added, making the process as simple as possible.
Deployment Steps
First, install the modules required for testing.
yarn add --dev @storybook/test-runner
Running Tests on Storybook
Let’s test it.
yarn test-storybook
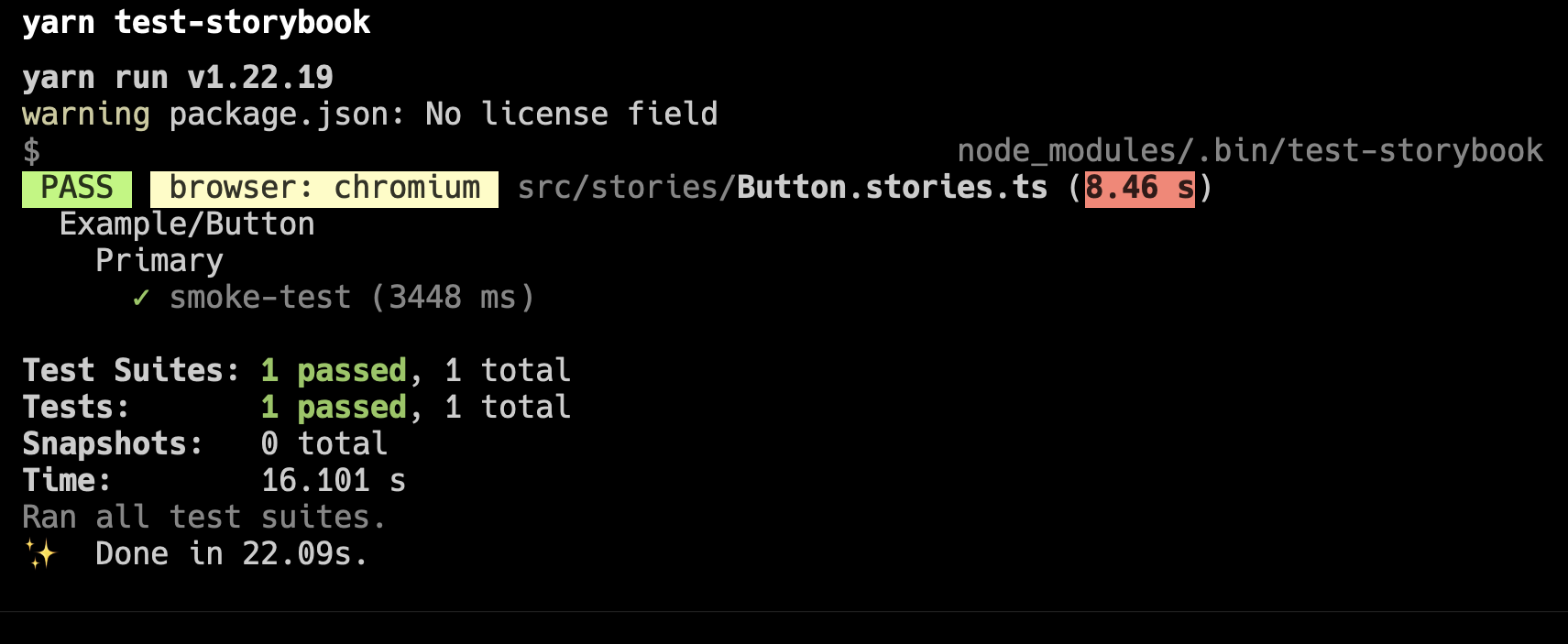
If you run the above and the test passes, the output will look like this.

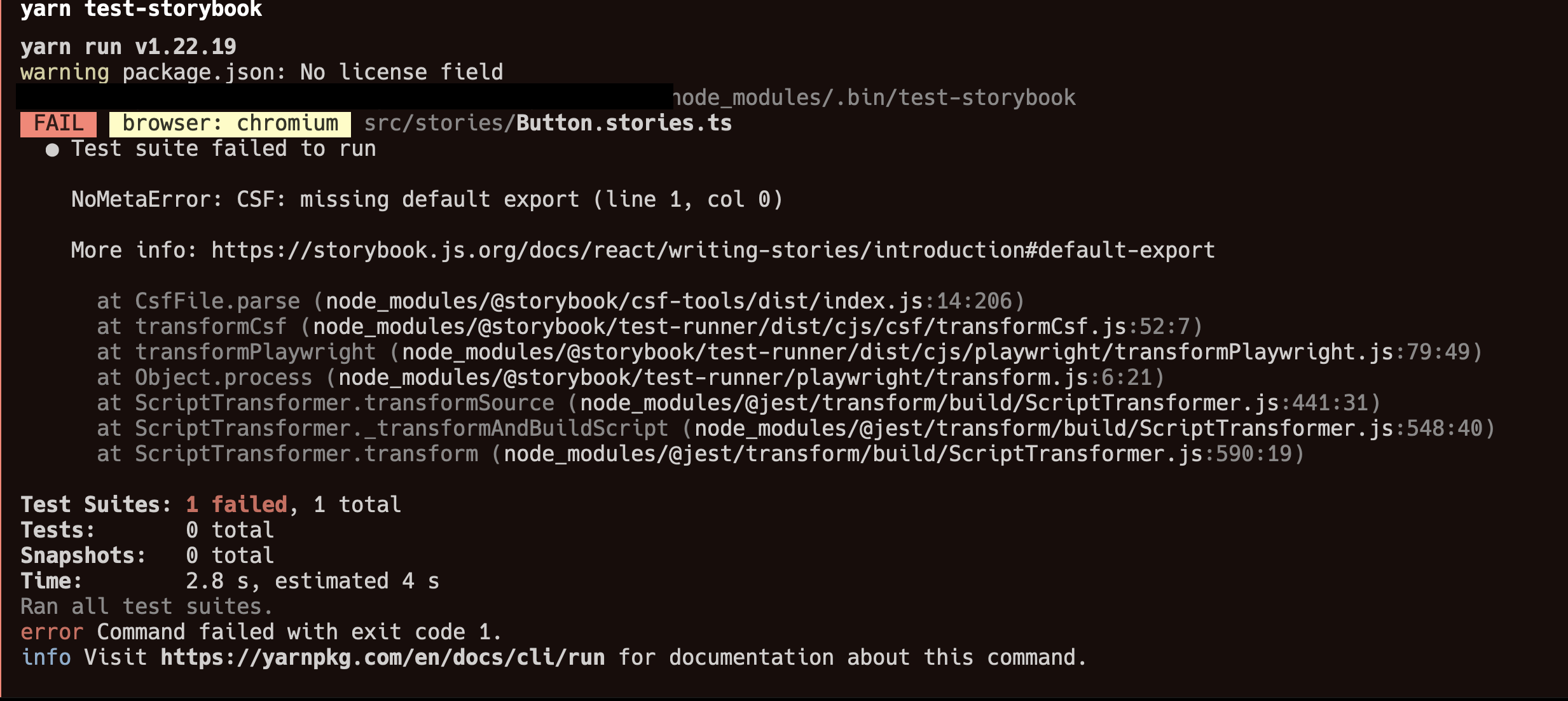
If the test fails, it will look something like this, depending on which part of the test fails 
I was able to test to see if storybook was working properly. There are many options available, so if you want to know more, please see below.
Conclusion
As you saw, I was easily able to install Storybook, added stories to components, and tested Storybook to see if it works as intended.
Although it was very hard to add a Storybook to an HTML-only project when I tried in the past, I found that it's actually pretty easy as shown in the demonstration this time. That made me realize that we live in good times.
That concludes today’s article on using Svelte and Storybook.
Next time, I will explore something different by integrating Svelte with Astro. Hope you look forward to the next one!
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。






