Exploring Svelte in Astro - Irregular Svelte series 04

I tried using Svelte in Astro
Hello (or good evening), this is part 4 of our irregular Svelte series.
You can find here our other articles in the series:
- Insights from using SvelteKit + Svelte for a year
- Comparison of Svelte and other JS frameworks - Irregular Svelte series-01
- Svelte unit test - Irregular Svelte series 02
- Using Storybook with Svelte - Irregular Svelte Series 03
- Exploring Svelte in Astro - Irregular Svelte series 04
- SvelteTips - Irregular Svelte series 05
This time, I tried using Svelte in Astro.
In this article, although this is a Svelte series, I am going to change my tune a bit.
Have you ever heard of Astro, a framework that's currently gaining popularity?
Astro is a framework for building websites without relying on client-side JavaScript by default. Astro allows JavaScript to be explicitly specified and loaded in components, rather than being loaded by default. In Astro terms, this concept is commonly referred to as ‘Islands’. Also, as officially stated, Astro supports a variety of popular frameworks!
Let's take a look at the next features:
- Zero JavaScript
- Multi-Page Application (MPA)
- Various UI frameworks can be integrated into Astro.
In this article, I will show you how to use Svelte in Astro. I would like to try various things such as props and bindings.
- Setting up the Environment
- Import a Svelte component to Astro
- Try props with Astro and Svelte
- Astro and Svlete bindings
Setting up the Environment
Install Astro and Svelte
yarn create astro astro-svelte
Install Astro in the astro-svelte directory using Astro's CLI.
Now we are ready to run Astro, but we can't use Svelte with this alone.
Next, install Svelte and Svelte modules for Astro so that Svelte can run on Astro.
yarn add @astrojs/svelte svelte
Now that we have a module for running Astro and Svelte, we will write in an Astro config file, astro.config.mjs, that we will be using Svelte. We are now ready to run Svelte on Astro.
Thanks to the CLI, the process involves very few steps and is pretty easy.
import { defineConfig } from 'astro/config';
// Add here
import svelte from '@astrojs/svelte';
// https://astro.build/config
export default defineConfig({
// Add here
integrations: [svelte()],
});
Now that we are ready, let's actually run Svelte on Astro.
Import a Svelte component to Astro
<script>
let text = 'Svelte'
</script>
<p>{text}</p>
First, we created a child Svelte component.
<p>This component inserts the string Svelte into the tag.
Next, import the Svelte component into the parent component of Astro.
---
import Sample from '../components/Sample.svelte'
---
<Sample />

You see, it is very easy. I mean, it's amazing!
Given that Astro is MPA, it would be possible to use it like Svelte for components, leaving only the routing to Astro.
Try props with Astro and Svelte
Export the value of the Svelte component above.
<script>
export let text = ''
</script>
<p>{text}</p>
Insert a string in Astro.
---
import Sample from '../components/Sample.svelte'
---
<Sample text="Svelte" />

The same string Svelte is now displayed.
So, on the other hand, can Props be done with Svelte as a parent? Let's try it.
Define a child component of Astro...
---
export interface Props {
astrotext: ''
}
const {astrotext} = Astro.props
---
<p>{astrotext}</p>
Load with Svelte components!
src/components/Sample.svelte
<script>
import Child from './Child.astro'
export let text = ''
</script>
<p>{text}</p>
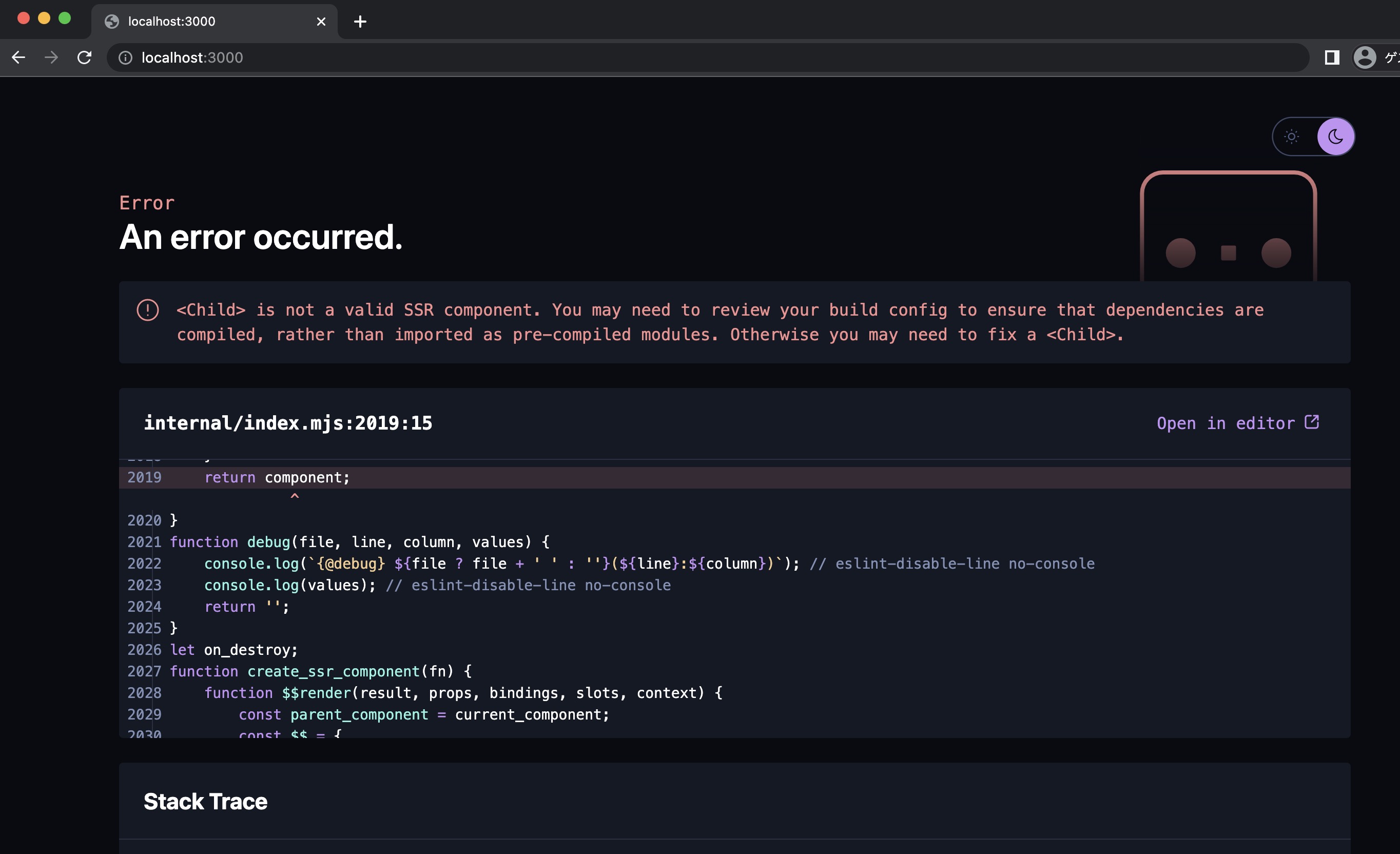
<Child astrotext="Svlete" />

Failed.
Apparently, the parent needs to be Astro.
Then, what about both parents and children are Svelte?
First, create a child component of Svelte.
<script>
export let svelteChild = ''
</script>
<p>{svelteChild}</p>
Define it in the parent component of Svelte…!
<script>
import SvelteChild from "./SvelteChild.svelte";
export let text = ''
</script>
<p>{text}</p>
<SvelteChild svelteChild="SvelteChild" />

It worked!
It may be obvious, but Svelte to Svelte seems to work.
Also, it seems that the files under page must be *.astro files.
Failed cases
- src/pages/+page.svelte
- src/pages/index.svelte
It became clear that to import files with different UI framework extensions, *.astro needs to be the parent.
Run Svlete binding in Astro
Finally, let's try binding.
Binding in Svelte.
<script>
export let text = ''
let name = '';
</script>
<input bind:value={name}>
<p>{name}</p>
<p>{text}</p>
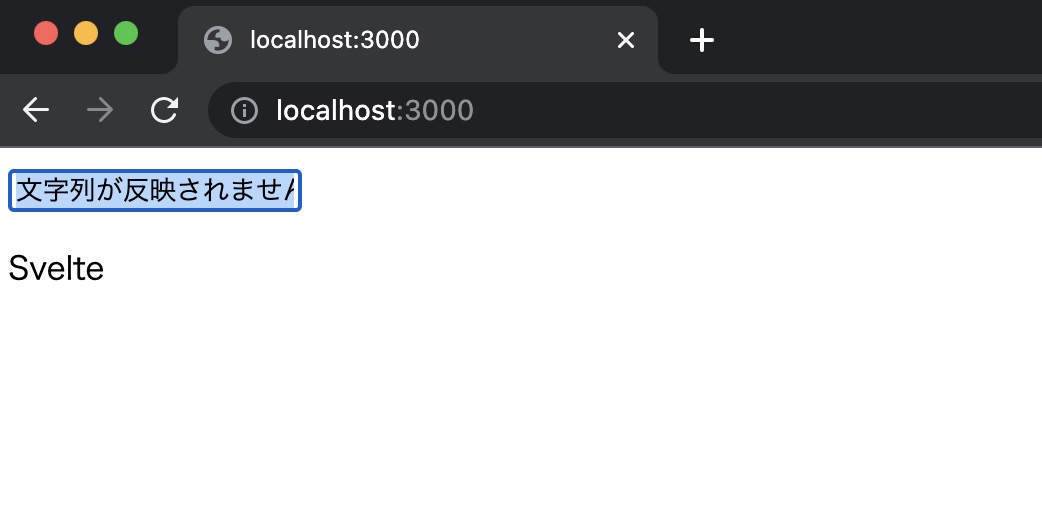
The assumption is that the string part “name” will be bound.
src/page/index.astro is unchanged, so let's take a look at the screen.

Even if entered, it will not be reflected...
In Astro, some client-side specific features (e.g. user input into input fields like this) do not work by default.
If you want to use these features, binding is possible by using Astro's client:load directive for the imported component.
---
import Sample from '../components/Sample.svelte'
---
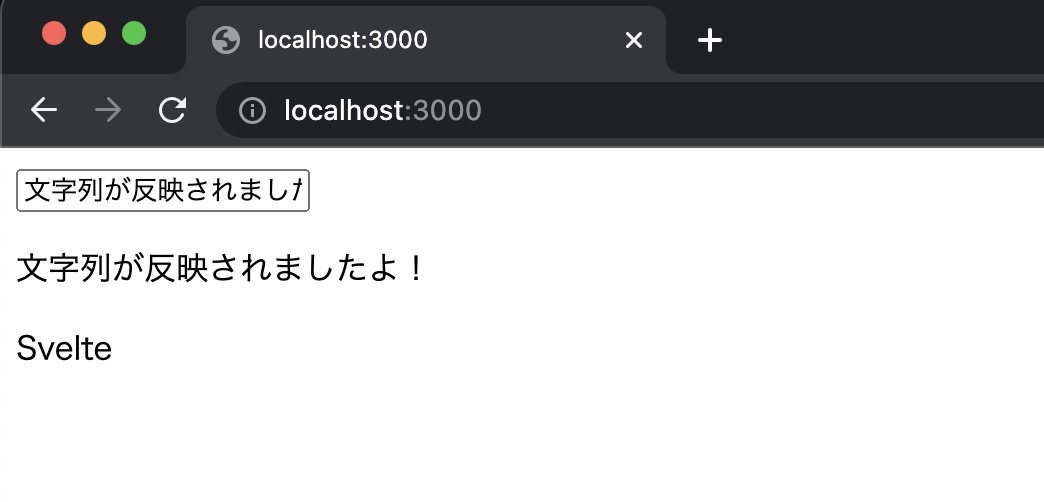
<Sample text="Svelte" client:load />

It worked fine.
The client directive is not only limited to :load, so it might be interesting to try out various things.
Summary
Would it really work? I started with a doubt like this, but it is practical enough that it can be used in Astro and UI framework products. Astro appears to be particularly easy to use for corporate websites, and although not mentioned here, its functionalities regarding sitemaps are also robust.
This is all on how I tried using Svelte in Astro.
My next article will conclude the series on practical tips for Svelte (rules of thumb).
関連記事 | Related Posts
We are hiring!
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。






