Holding a Junior Study Group on GraphQL

Introduction
Hello! My name is Morimoto, and I am a backend engineer at KINTO Technologies.
I am part of the KINTO ONE development Group where I primarily use Java for KINTO ONE. But this time, I would like to introduce a study session of GraphQL that we're conducting separately from our regular work.
What is GraphQL?
GraphQL is a query language. Unlike other languages such as SQL, GraphQL can interact with multiple data sources, not just a specific one. If the schema is defined on the backend side, the frontend side can freely retrieve the items in the object according to the definition. Unlike the REST API, with GraphQL, you have the flexibility to specify what information the frontend wants to return from the backend. There is no need to get unnecessary information, and there is no need to call the API multiple times to get nested objects.
Purpose of the Study Group
There were two main purposes:
- To improve our technical skills
- To interact beyond our respective teams
To Improve Technical Skills
We wanted to catch up with new information in addition to the technology we use in our daily work, but each team member felt that it was a high hurdle to overcome alone. For example, our lack of language knowledge could be cited as a barrier. The GraphQL tutorial we decided to follow used Typescript. So we had to learn Typescript first before learning GraphQL. The idea was that by supplementing each other with our different knowledge and experiences, we could overcome challenges and make the learning curve less steep.
To Interact Beyond Our Respective Teams
We also wanted to make it as an opportunity for members -regardless of group, team, project or different ages-, to interact with each other. Many of us were good friends who already knew each other, but we were determined to get along better by getting together on a regular basis. I also thought that the study session would be an opportunity to learn about new aspects of each other.
Content Details
Why GraphQL?
Those who typically implemented APIs on the backend were struggling with the need to create an API every time a requirement came. Of course, there are times that is faster to process data on the server side, but it is troublesome to increase the number of APIs that return information as it is. As for me, ever since I heard that GraphQL was a good solution for this, I wanted to try it out.
Some members already had some experience using GraphQL, but they wanted to understand the overall process flow, so we decided to properly study it together.
Tutorials Used for the Study Sessions
We chose Apollo GraphQL for the GraphQL library, and used the tutorial linked below.
The reason why we chose it is due to the volume of tutorials available and we felt it was a good introduction. In addition, one of the study group members had used Apollo GraphQL in their work, so we knew there was a track record of being used within the company.
Summary of the Study Group
Date and Time
It was held once a week after 6pm when members had time.
Members
The group consists of eight young members ranging from 25 to 28 years old. Our background and expertise was diverse, each belonging to different domains such as web application frontend, backend, as well as mobile application frontend and backend.
What We Did
We completed all five chapters of the tutorial, from Lift-off I to V. It describes the basics of implementing GraphQL.
How It Was Conducted and What We Arranged
We conducted the study group following the below flow:
- We opted to go through the tutorials in Mokumoku-kai style.
- We reinforced our learning by doing presentations to each other of the content from the tutorials we reviewed.
We started by holding our series of Mokumoku-Kai. Mokumoku-Kai is a study group method where everyone gathers, sharing questions and ideas when needed, but mainly focuses on their own.
As mentioned, some had used Apollo GraphQL before, but none had a complete picture of the process. For that reason, we first completed the same tutorials and then discussed and resolved any points that came up.
However, some mentioned they were doubtful if they really understood it, and that maybe it was good to refresh concepts first before moving on. So we decided to present each section to one another on a rotating basis.
The presentation format required presenters to understand the tutorial perfectly. At the study session, there were moments where, upon reviewing, we found answers to questions in parts where we had been progressing somewhat aimlessly. During the presentation however, we could ask questions, change the source code and try it out, and there were new discoveries that one would not have found on their own.

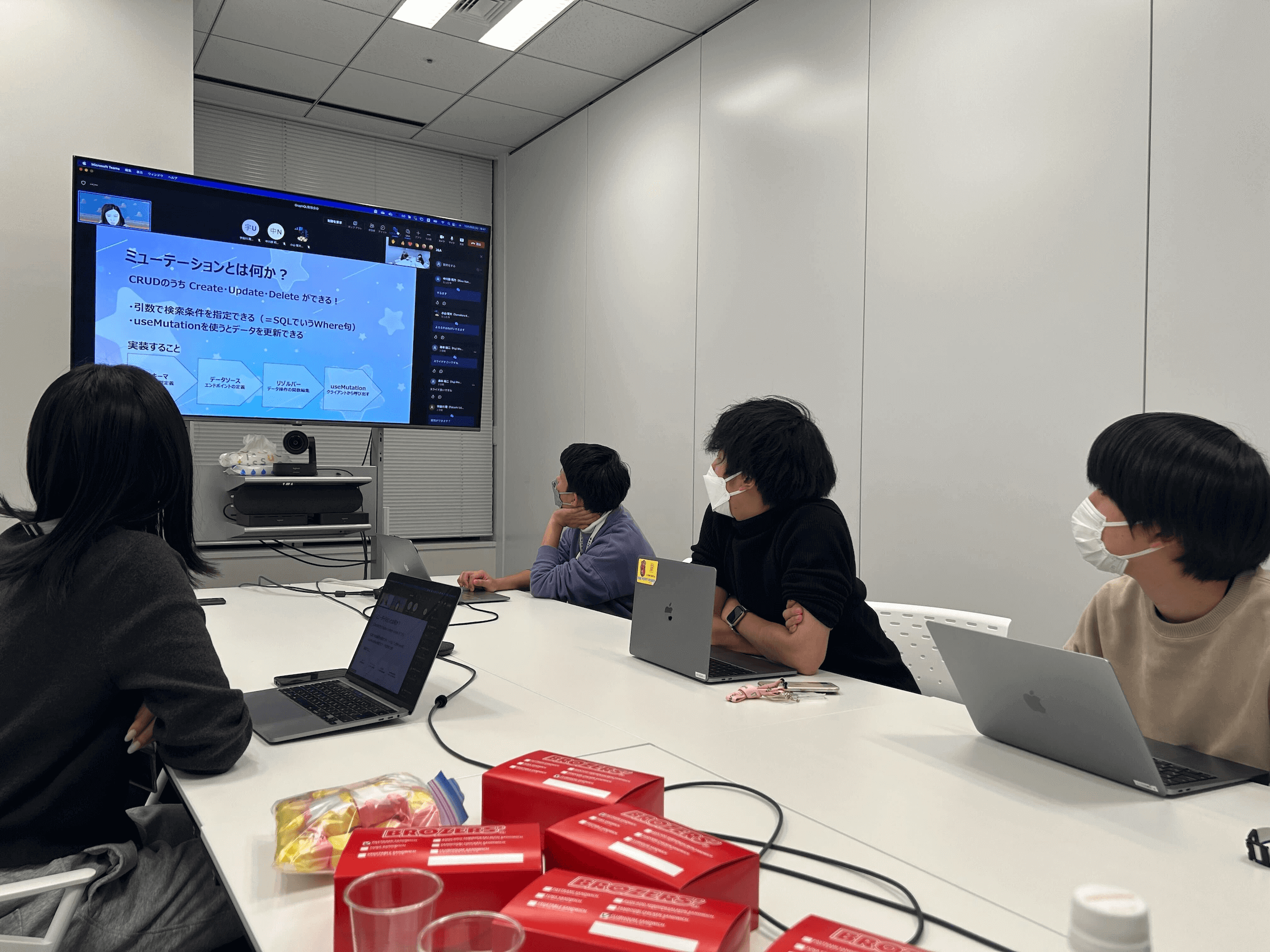
A glimpse at one of our sessions. In the foreground are boxes of sandwiches prepared for the study group.
Conclusion
First and foremost, we achieved a deep understanding of GraphQL thanks to these sessions. By using our knowledge and experience to complement each other, we were able to proceed faster and more reliably than anyone could on their own. Having study partners also helped us to persevere through moments when we felt like giving up.
We aim to continue with the remaining chapters of Apollo GraphQL tutorials and learn more about other technical topics. We even discussed how we would love to create some kind of application in the process. By exploring the languages, frameworks, and architectures each of us is interested in, I hope to keep getting better with my technical capabilities.
関連記事 | Related Posts
We are hiring!
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :67名 KINTO開発推進G:8名 KINTOプロダクトマネジメントG:5名 KINTOバックエンド開発G:17名 KINTOフロントエンド開発G:21名 業務管理システム開発G :9名 KINTO中...
【ソフトウェアエンジニア(リーダークラス)】共通サービス開発G/東京・大阪・福岡
共通サービス開発グループについてWebサービスやモバイルアプリの開発において、必要となる共通機能=会員プラットフォームや決済プラットフォームなどの企画・開発を手がけるグループです。KINTOの名前が付くサービスやKINTOに関わりのあるサービスを同一のユーザーアカウントに対して提供し、より良いユーザー体験を実現できるよう、様々な共通機能や顧客基盤を構築していくことを目的としています。