Figmaのバリアブル機能を使ってみよう!(初心者向け)続き

はじめに
前回はパート1として、バリアブル機能、商品数の増減機能、小計の設定についてご説明しました。
今回はその続きで、カート内の商品数を2つに増やし、その上で小計を設定する方法、送料無料の条件を設定する方法、合計金額を出す方法、そして送料無料になった際に表示するメッセージを変更する方法について説明します。
Figmaのバリアブル機能を使ってショッピングカートのモックアップを作ってみよう!パート2
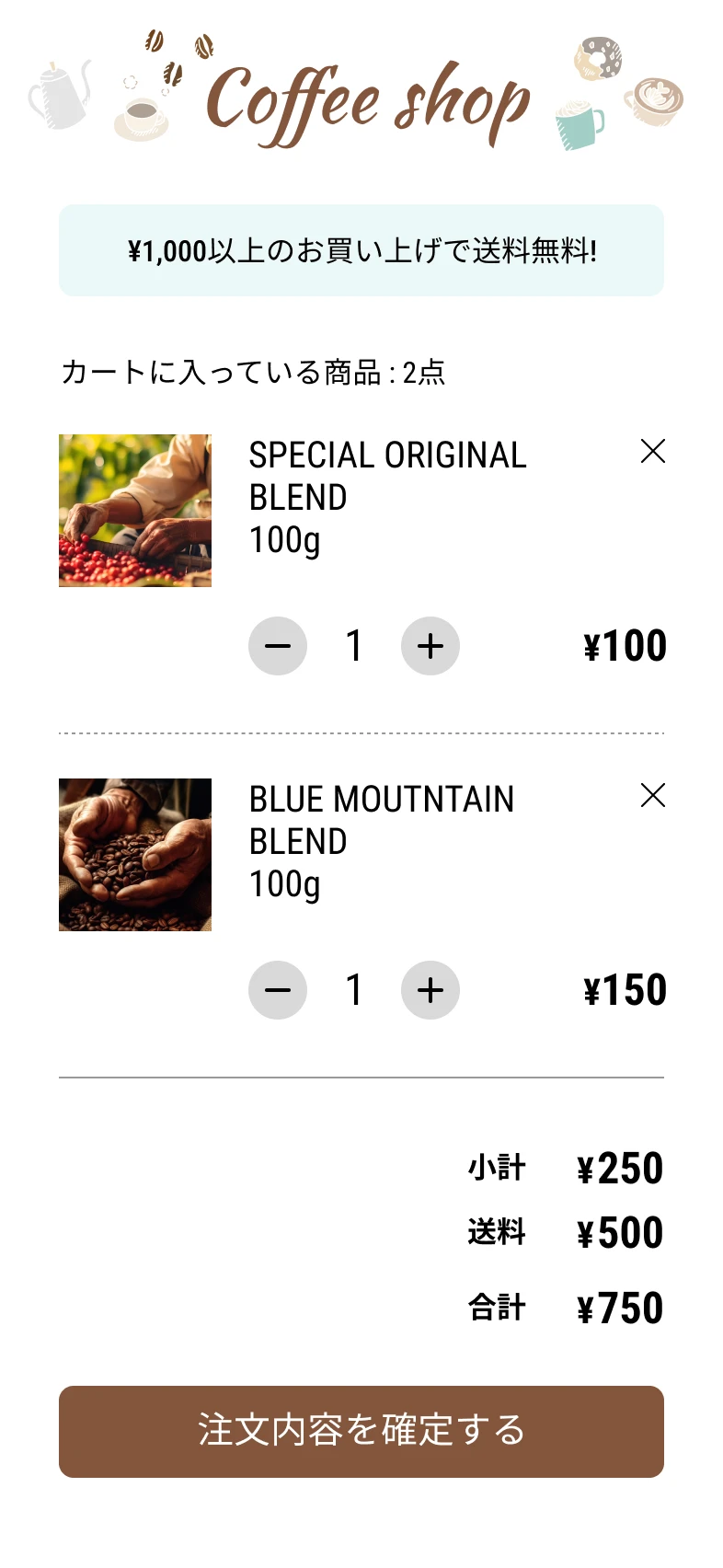
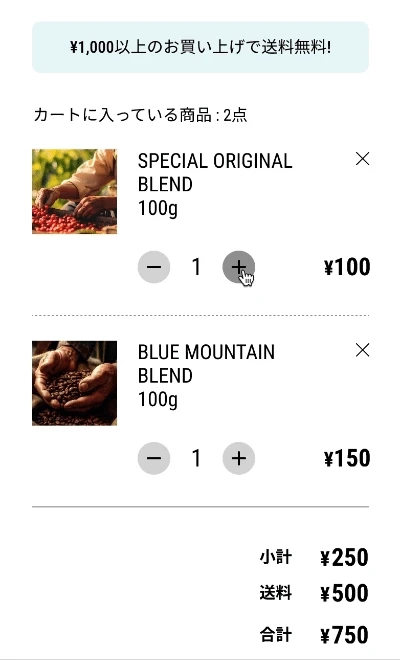
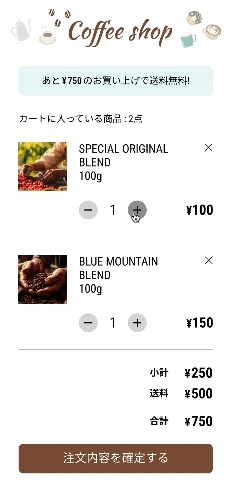
 ショッピングカート 完成図 ショッピングカート 完成図 |
【パート1】
- バリアブルとは
- パーツ作成
- まずはカウントアップ機能
- 変数の作り方、割当方
- カウントアップ機能の作成
- 小計設定
【パート2】
- 商品を2つに増やしてみる
- 小計の設定
- 送料無料設定
- 合計の設定
- 送料無料の文言に変更
- 完成
商品を2つに増やしてみる
商品をカートに2つ入っている状態にするために、まずはパート1で扱った商品情報をコピーします。それから、商品の写真、名前、価格、そしてカート内の商品点数を示す数字を更新します。(複製方法についてはコンポーネントのバリアント機能を使って商品を追加する方法でももちろん構いません。)
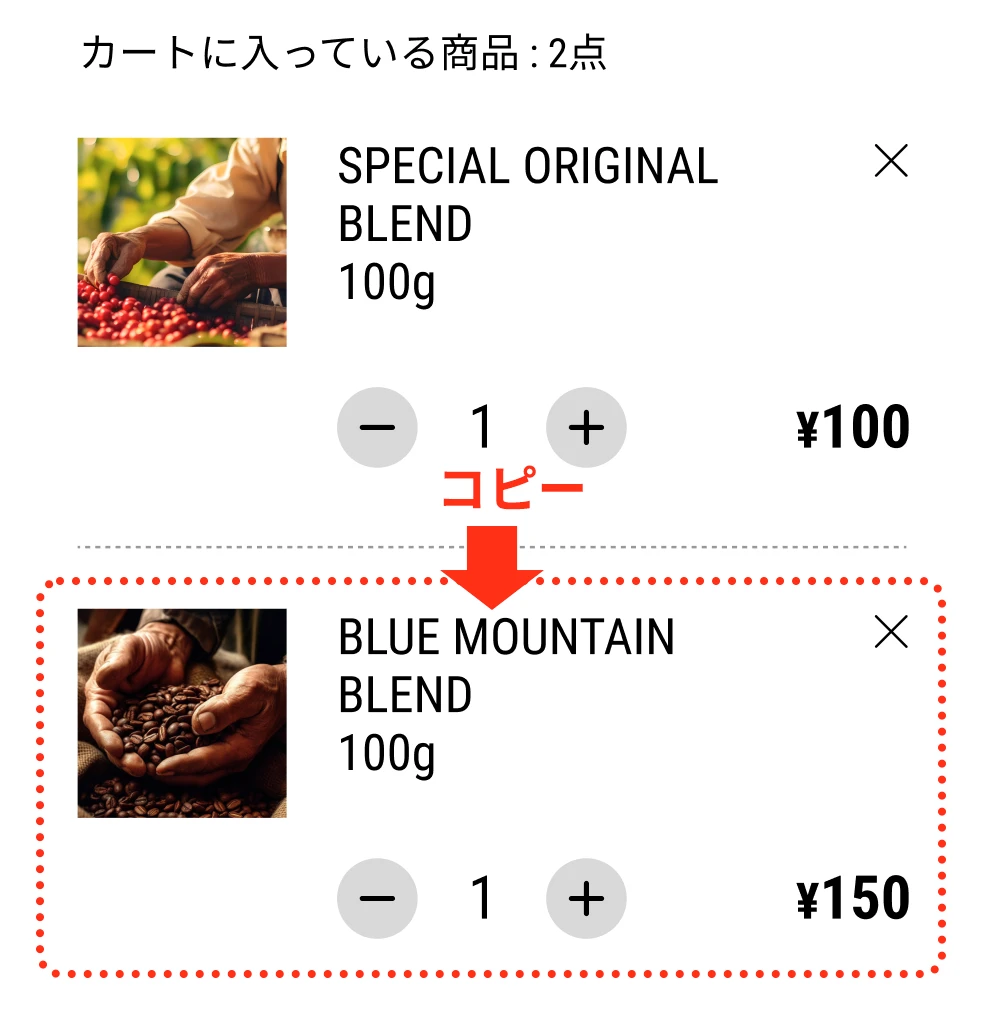
 元々の商品を複製し、その際に商品名、商品写真、値段も変更します。 元々の商品を複製し、その際に商品名、商品写真、値段も変更します。 |
以下の説明では、最初にあった商品(SPECIAL ORIGINAL BLEND)を「商品A」とし、新たにコピーして追加された商品(BLUE MOUNTAIN BLEND)を「商品B」と呼びます。
さらにこの時、商品A同様に商品Bの個数を表す数字にバリアブル「Kosu2」を割り当て、パート1を参考に商品Bのプラスおよびマイナスボタンにもカウントアップ機能を設定しておきます。
小計の設定
パート1で行った小計設定の応用となります。
バリアブル作成と割当て
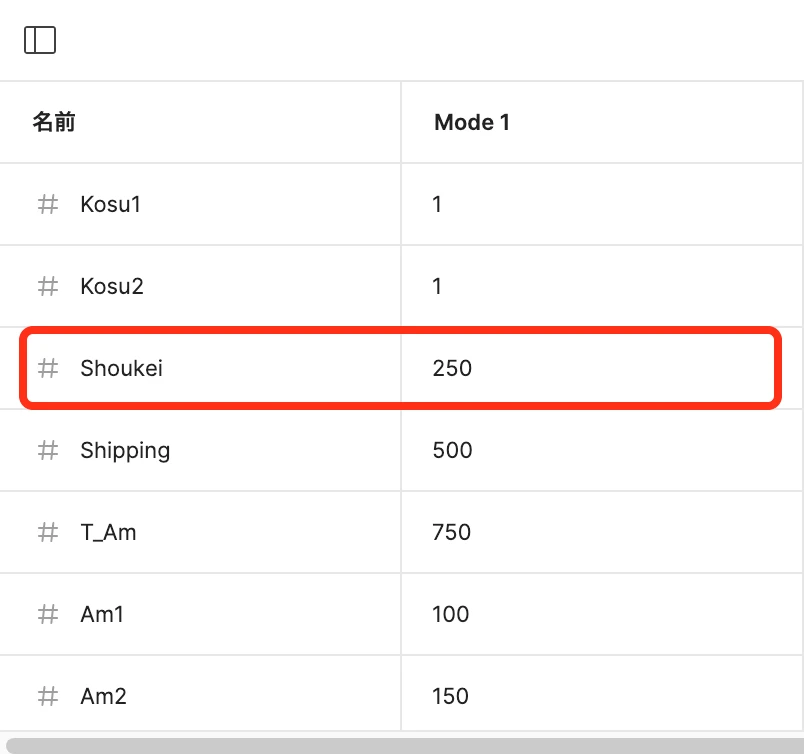
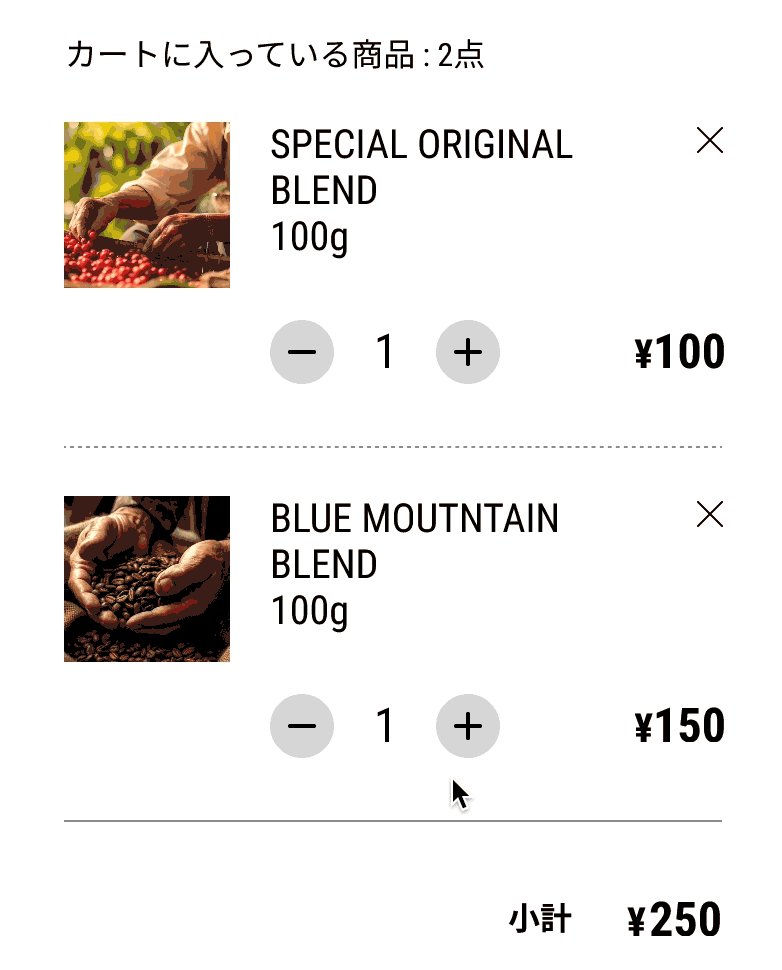
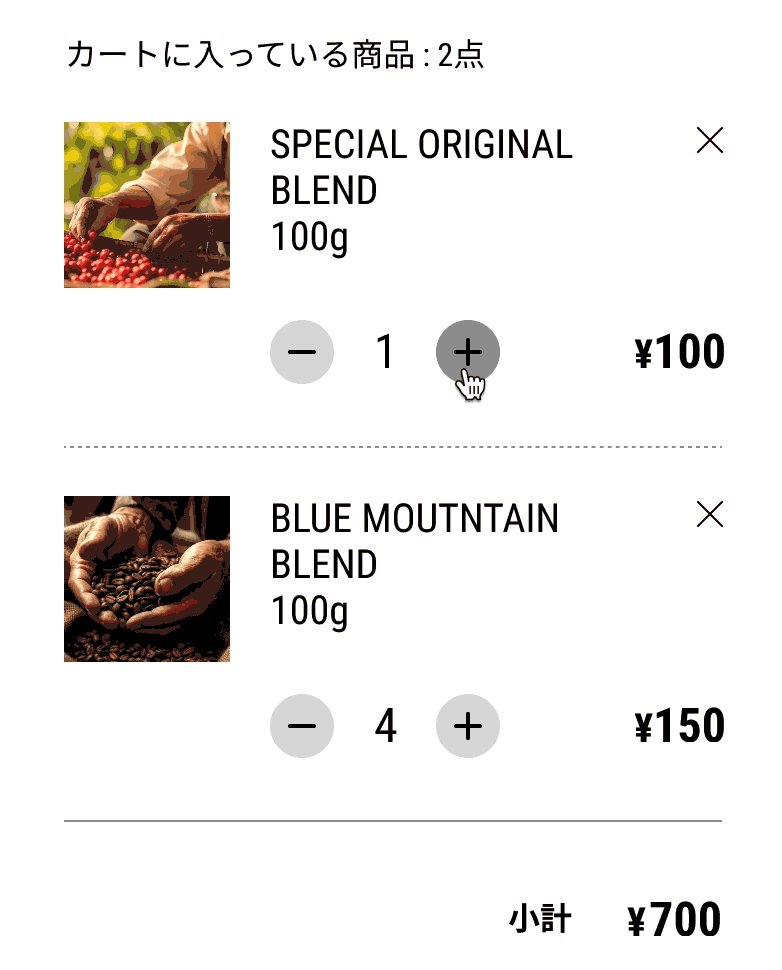
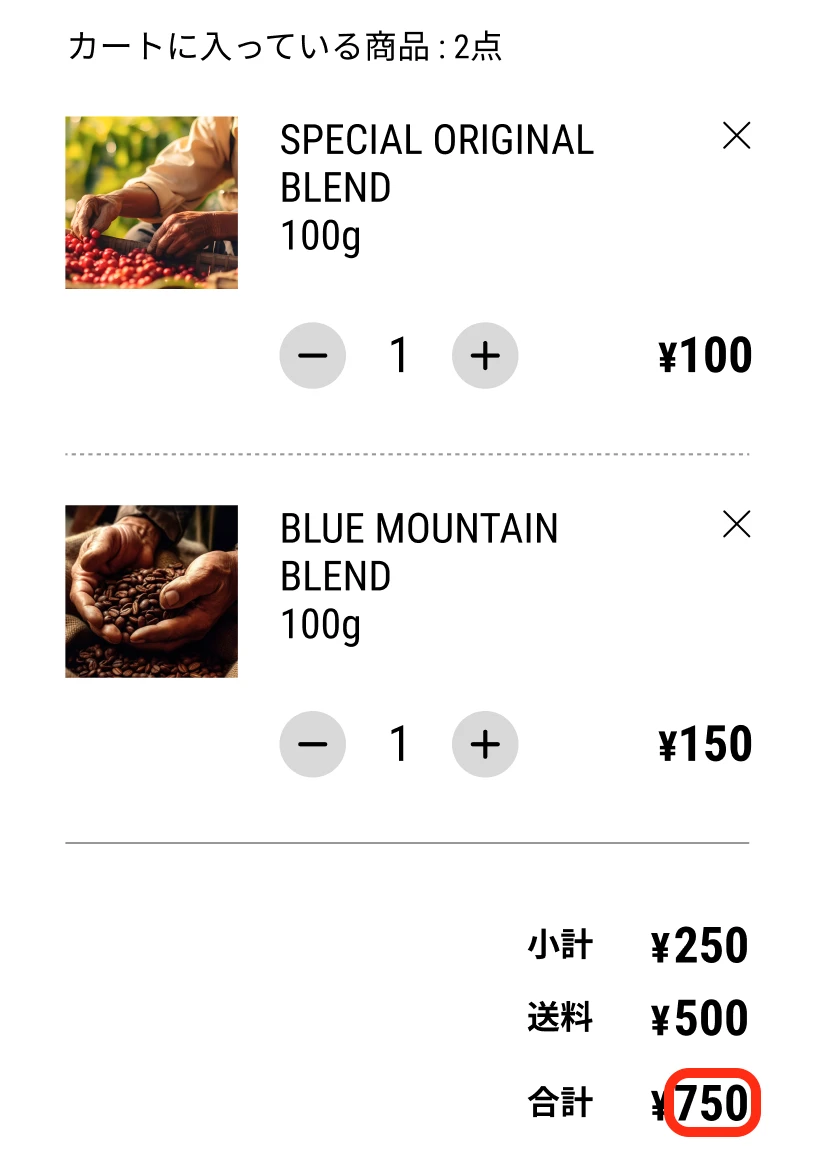
まずパート2では2つの商品(商品Aと商品B)がそれぞれ1個ずつカートに入っている状況を想定しているため、ローカルバリアブル内の「Shoukei」の値を合計金額の250(商品Aが¥100×1個 + 商品Bが¥150×1個)に更新します。この変更を行うと、このバリアブルに紐づけられているキャンバス上の数字が自動的に更新されて、新しい合計金額が表示されます。
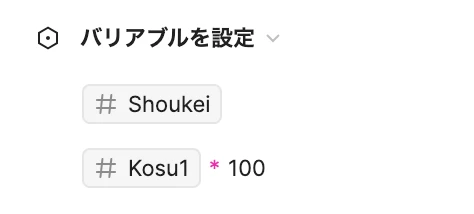
 ローカルバリアブルのリスト。赤枠は小計の数字に割り当てるバリアブル。 ローカルバリアブルのリスト。赤枠は小計の数字に割り当てるバリアブル。 |
 小計にローカルバリアブル「Shoukei」の数値が反映されている状態。 小計にローカルバリアブル「Shoukei」の数値が反映されている状態。 |
ボタンへのアクション入力
パート1では、小計は商品Aのみの合計金額として計算したため、以下の図のように設定しました。
商品Aのプラスまたはマイナスボタンをクリックした際に変化させたいバリアブル「Shoukei」を選択し、そしてその時にどうなるかを表す式として、商品の個数を表すバリアブル「Kosu1」x 100(商品Aの単価)の数値を記入しています。
 パート1で設定した小計設定の式 パート1で設定した小計設定の式 |
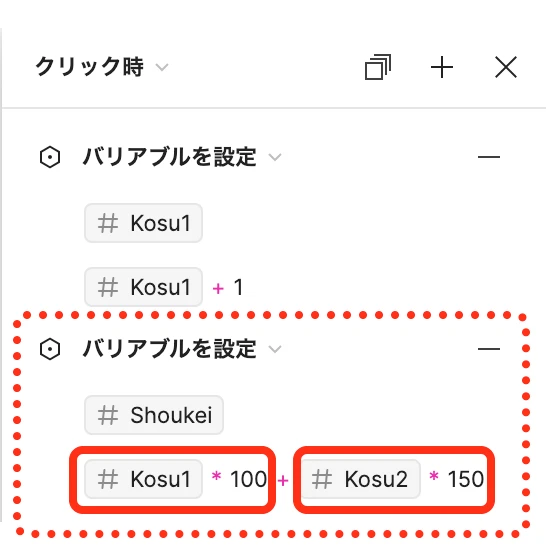
今回はこの基本に従って小計が商品Aと商品Bの個数の合計金額となるように下図の様に式を商品A・Bのプラス・マイナスボタンに設定します。
 商品Aのプラスボタンの設定内容。点線で囲まれた部分が小計の設定範囲。実践赤枠 左が商品A、右が商品Bを表しています。 商品Aのプラスボタンの設定内容。点線で囲まれた部分が小計の設定範囲。実践赤枠 左が商品A、右が商品Bを表しています。 |
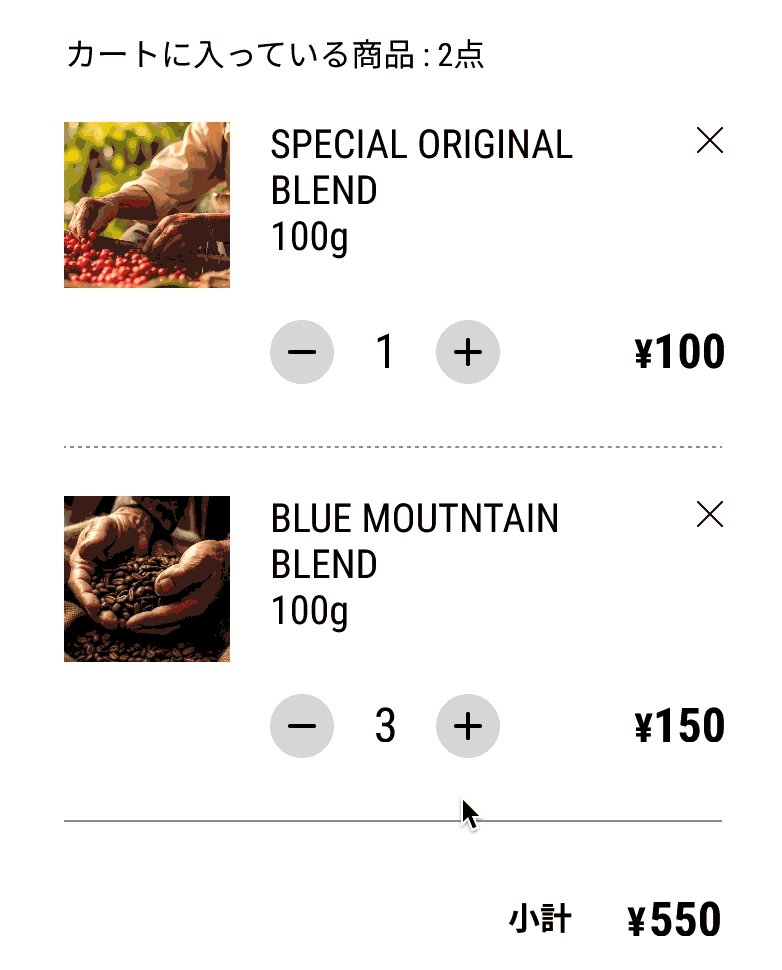
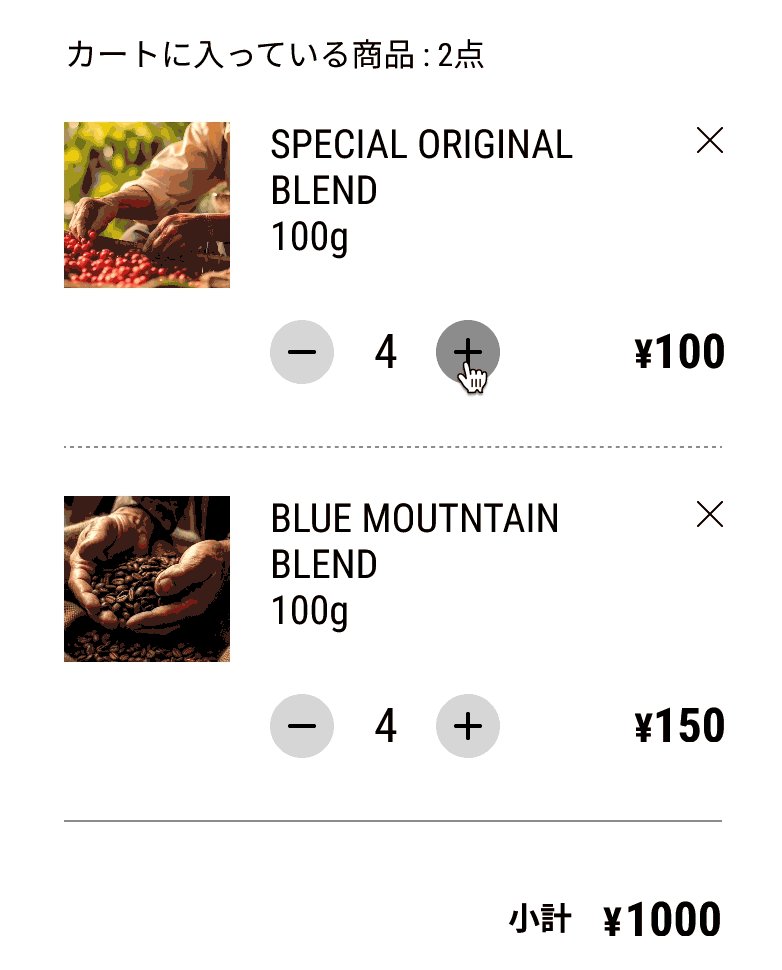
この設定により、プラスおよびマイナスボタンを押すたびに小計が計算され更新されるようになります。プレビュー画面でボタン操作を試すと、2つの商品の合計金額が小計に正しく反映されていることが確認できます。
 |
送料無料の設定
次に「¥1,000以上のお買い上げで送料無料!」となる設定方法を説明します。
設定する送料の条件は以下の通りです。
1.小計が¥1,000未満の場合、送料として¥500が加算されます。
2.小計が¥1,000以上の場合、送料は無料になります。
バリアブル作成と割当て
まず送料を表す数字にバリアブルを割り当てます。
このモックアップでは初期状態のカートには商品がそれぞれ1点ずつ入っており、小計は¥250、送料は¥500を想定していますので、新規作成するバリアブルの名称を「Shipping」とし、値を500に設定し送料横の数字に割り当てます。
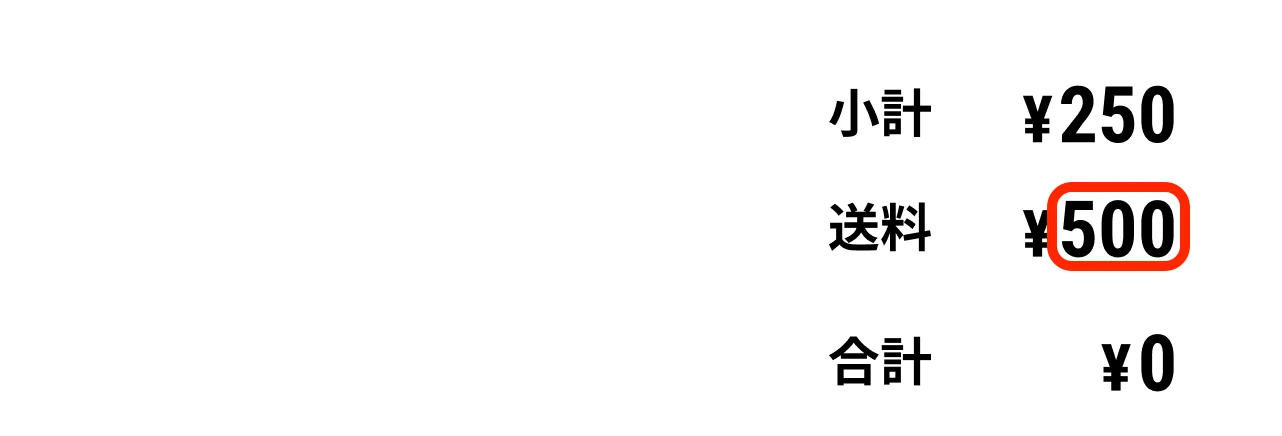
 送料横の数字にバリアブル「Shipping」を割り当てた状態 送料横の数字にバリアブル「Shipping」を割り当てた状態 |
ボタンへのアクション入力
次に小計を計算するボタンアクションの設定を行います。
小計の金額が¥1,000未満かそれ以上かといった条件により、結果として送料金額が分岐することになりますので、if文を使用します。
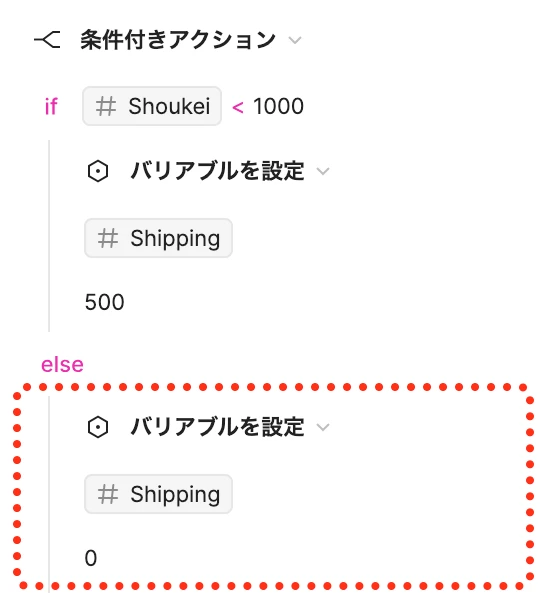
小計が¥1,000未満の場合送料は¥500なので、以下のように表すことができます。
 |
この式は小計が¥1,000未満の場合「Shipping」の値を500にするということを意味しています。
ちなみに「Shipping」には元々500の値を設定しているので、わざわざ同じ値を入れる必要があるのか疑問に思うかもしれません。しかしこの設定をしておくと、小計が¥1,000以上になって送料が¥0に設定された後、もし小計が再度¥1,000未満になる場合、送料を¥0から¥500に戻すことが可能になります。
続いて小計が¥1,000以上の場合送料は¥0となりますので、以下の赤枠内のように表すことができます。
 |
こちらは小計が¥1,000以上の場合、「Shipping」の値を0にするということを意味しています。
ちなみに「else」は、「if」で設定された条件以外の場合を指します。
この場合「if」が¥1,000未満の状況を指すので、「else」はそれ以外、つまり¥1,000以上の場合を意味します。
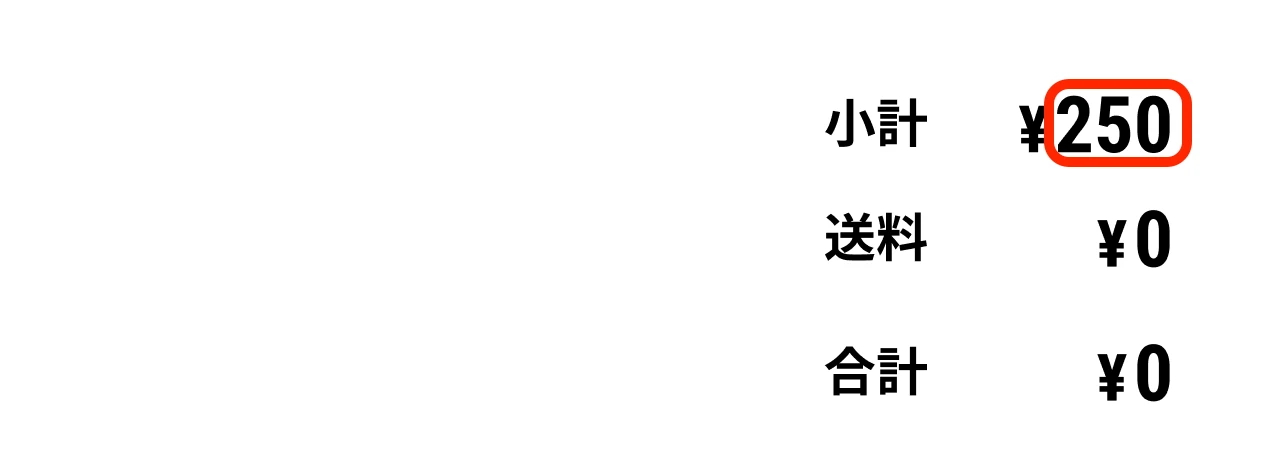
各ボタンへ以上の設定を行いプレビューすると、小計が¥1,000を超えた時点で送料が「¥0」と表示されることが確認できます。このように設定することで、小計の金額に応じて送料が自動的に調整されるようになります。
 小計が¥1,000を超えると送料が¥0に 小計が¥1,000を超えると送料が¥0に |
合計の設定
つづいて合計金額の設定へと移ります。
バリアブル作成と割当て
合計金額を示すバリアブルは、「Total Amount」を略して「T_Am」とします。
繰り返しで恐縮ですが、このモックアップではカートに商品AとBがそれぞれ一つずつ入っており、その小計が¥250、送料が¥500である状態を想定しています。従って合計金額の初期値である750を「T_Am」に設定します。
合計金額を示す数字にバリアブル「T_Am」を割り当てることで、「750」という値が表示されます。
 合計金額にバリアブルを割り当てた状態 合計金額にバリアブルを割り当てた状態 |
ボタンへのアクション入力
合計金額についても小計が¥1,000未満かそれ以外かによる条件分岐の設定が必要となります。
条件は送料の設定と同じになるので、アクション設定を追加していきます。
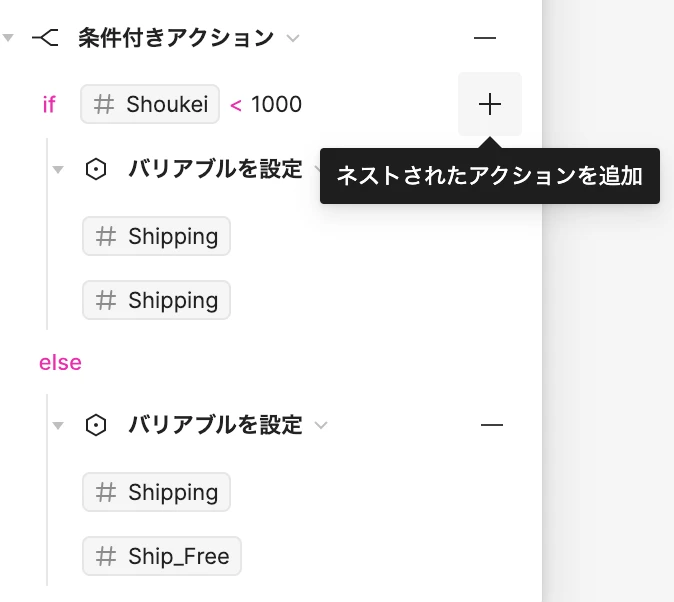
if文の横をマウスオーバーすると「ネストされたアクションを追加」という文言とともに「+」ボタンが出てきますので、そのままボタンを押下すると追加設定用のスペースが出現します。
一つの条件でいくつもアクションを追加したい場合はこの様に追加することが可能です。
 |
小計が¥1,000未満の場合、合計金額 = 小計 + 送料となり以下の赤枠内のような記述になります。
 |
一方小計が¥1,000以上の場合は合計金額 = 小計(+送料¥0)となり以下の赤枠内のような記述になります。こちらは「else」内の記述となりますとなりますので、ご注意ください。
 |
各ボタンへ設定を行いプレビューすると、小計が¥1,000に達した時点で送料が¥0になり合計金額にもそれが反映されている様子がで確認できます。
 |
送料無料の文言に変更を加える
最後に送料無料の文言に変更を加えていきます。
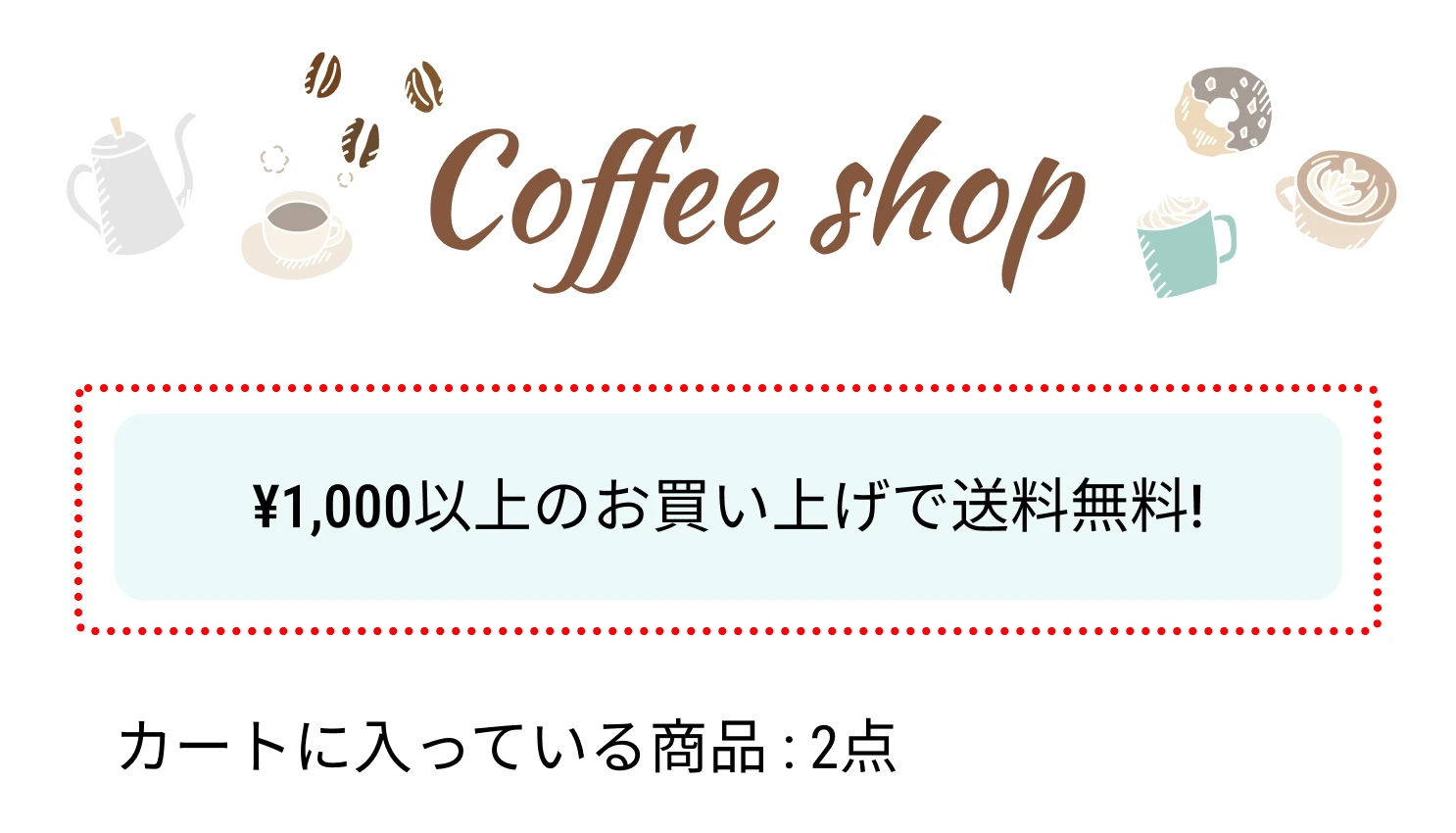
ここでは送料が無料になったらヘッダーの下にある送料無料の文言(赤枠部分)を非表示にしたいと思います。
 |
バリアブル作成と割当て
表示 / 非表示などを切り替える場合、よく使われるのがブーリアンバリアブルです。ブーリアンとは「真・偽(true・false)」「はい・いいえ」などの二者択一の条件を表すために使用されるデータの型です。
ちなみに今回の様に表示 / 非表示の切替えでは、Figmaでは自動的に「true」= 表示、「false」= 非表示の設定がほどこされますので、その設定をそのまま使用します。
まずローカルバリアブルを開き、バリアブル作成ボタンを押します。その際にデータ型として「ブーリアン」を選択します。名称は送料に関連する文言なので「Ship_Txt」としました。
カートの初期状態では小計は¥1,000未満となり、文言は表示される必要があるため初期値は「true」とします。
 ローカルバリアブルでブーリアンを作成し、初期値をtrueとした状態 ローカルバリアブルでブーリアンを作成し、初期値をtrueとした状態 |
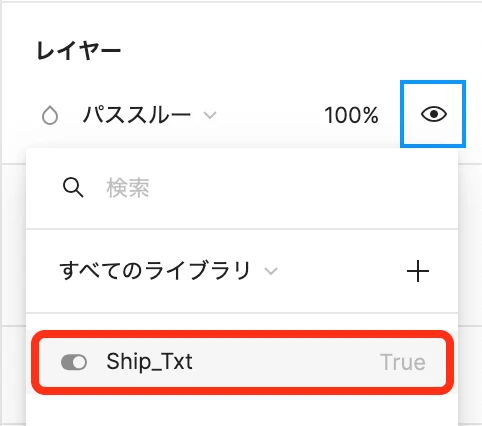
次は、作成したバリアブルを割り当てる手順を説明します。 まず、バリアブルを割り当てたいオブジェクトをキャンバス上で選択します。次に、画面右側のパネルにある「レイヤー」セクションを見て、パススルー(透過)の横にある「目」のアイコンを右クリックします。このアイコンは直接的には表示されないため、見つけにくいかもしれません。 右クリックすると、割り当て可能なバリアブルのリストがドロップダウンメニューとして表示されます。そこから、先に作成したバリアブルを選択します。
 |
ボタンへのアクション入力
文言の表示 / 非表示についても小計金額よる条件分岐の設定をするため、アクション設定を追加していきます。
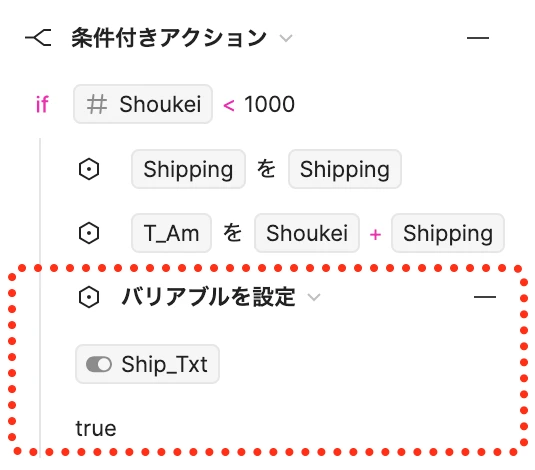
小計金額が¥1,000未満の場合は文言を表示(「Ship_Txt」= true)するので、下図のような記述を追加します。
 ブーリアンバリアブル「Ship_Txt」を「true」へ変化させる記述内容 ブーリアンバリアブル「Ship_Txt」を「true」へ変化させる記述内容 |
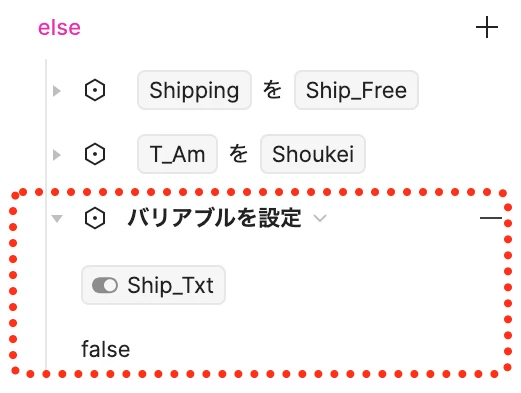
一方で、小計金額が¥1,000以上の場合は文言を非表示(「Ship_Txt」= false)とするので、以下のような記述を追加します。こちらは「else」内の記述になりますのでご注意ください。
 ブーリアンバリアブル「Ship_Txt」を「false」へ変化させる記述内容 ブーリアンバリアブル「Ship_Txt」を「false」へ変化させる記述内容 |
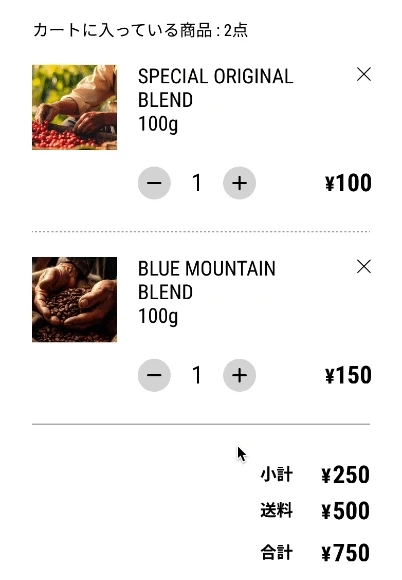
各ボタンへ設定を行い、プレビューを実行すると小計が¥1,000に達した時に文言部分が非表示になる様子がで確認できます。
 |
無事に文言を非表示にすることができました。
しかし余分なスペースが空いてしまいレイアウトの観点からあまり良いとは思えないので、文言自体を変更する方法も試みたいと思います。
送料無料の文言に変更を加える ver.2
バリアブル作成と割当て
では送料の有り / 無しを想定して、文言は以下の2種類が入れ替わる設定を行っていきます。
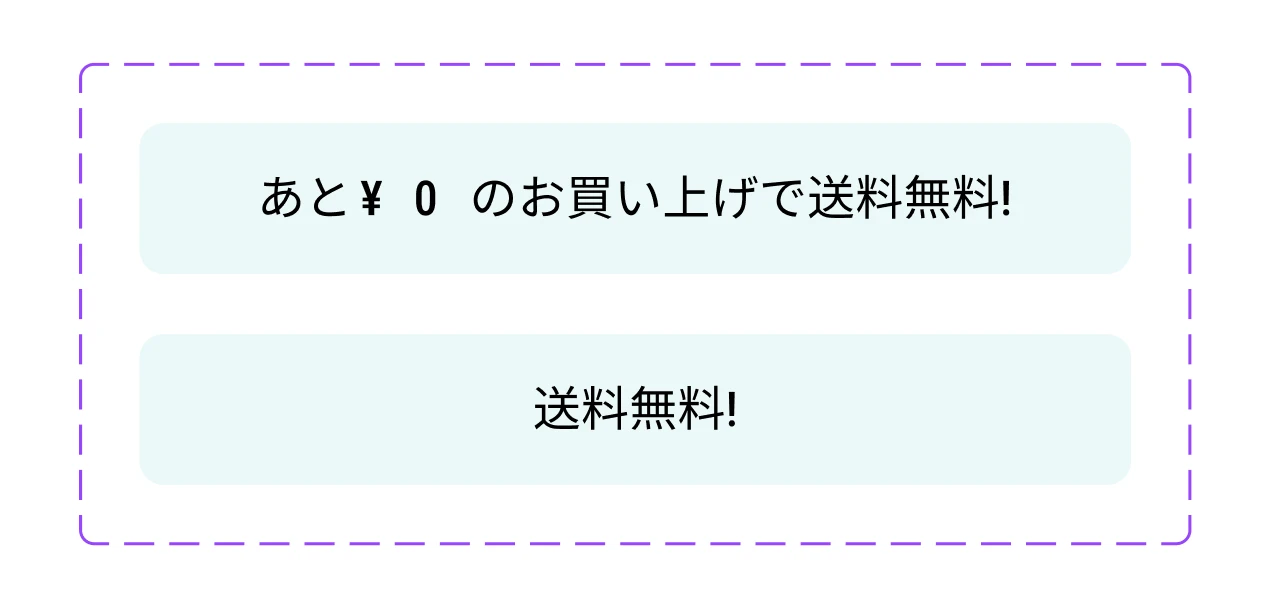
- ¥1,000未満の場合は、「あと◯◯円のお買い上げで送料無料!」
- ¥1,000以上の場合は、「送料無料!」
送料無料の文言部分を「Ship_Txt_Panel」という名称でコンポーネント化し、バリアントを2種類作成しました。切り替えて使いたいので、それぞれのプロパティにブーリアン値を入力します。
 |
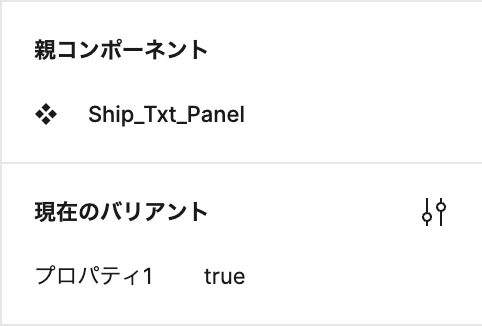
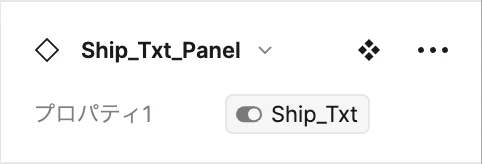
まずは上のバリアントを選択し、画面右側のパネルのプロパティ変更セクションを表示させます。
こちらのバリアントは初期状態で表示される想定なので、こちらを「true」に設定します。
 |
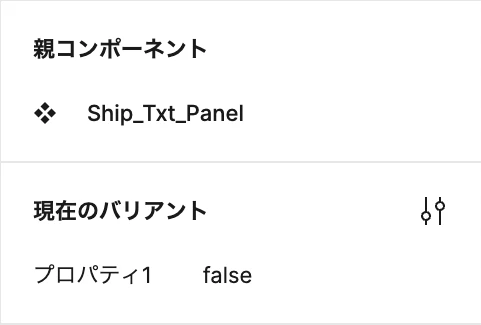
次に下のバリアントのプロパティをfalseに設定します。
 |
プロパティの設定を終えたら、デザイン上にコンポーネントのインスタンスに配置します。その時にインスタンスを選択した状態で右側のパネルを確認すると、インスタンスセクションにブーリアンのトグルスイッチが表示されます。
 デザイン上に配置されたインスタンスを選択中 デザイン上に配置されたインスタンスを選択中 |
 右側のパネルのトグルスイッチがtrueの状態 右側のパネルのトグルスイッチがtrueの状態 |
このトグルスイッチを切り替えるとインスタンスの内容が切り替わり、ブーリアン値の設定ができていることが確認できます。
 右側のパネルのトグルスイッチをfalseに切り替える 右側のパネルのトグルスイッチをfalseに切り替える |
 インスタンスの内容が切り替わります。 インスタンスの内容が切り替わります。 |
さらにここでトグルスイッチにカーソルをマウスオーバーすると、フロートテキストと共にバリアブル割当て用のアイコンが出現しますので、そのままクリックすると候補のバリアブルが出現しますので、その中からブーリアンバリアブル「Ship_Txt」を選択し、インスタンスに割り当てます。
 赤枠のアイコンをクリックするとバリアブルの候補が出現します。。 赤枠のアイコンをクリックするとバリアブルの候補が出現します。。 |
 インスタンスにバリアブルが割り当てられた状態。 インスタンスにバリアブルが割り当てられた状態。 |
ボタンへのアクション入力
ここでのボタンアクションの記述は、先程送料無料の表示 / 非表示を切り替えるために設定した内容と同じですので、記述の修正などは必要ありません。
早速プレビューしてみると、小計が¥1,000を超えたところで文言が変更されているのが確認できます。
 |
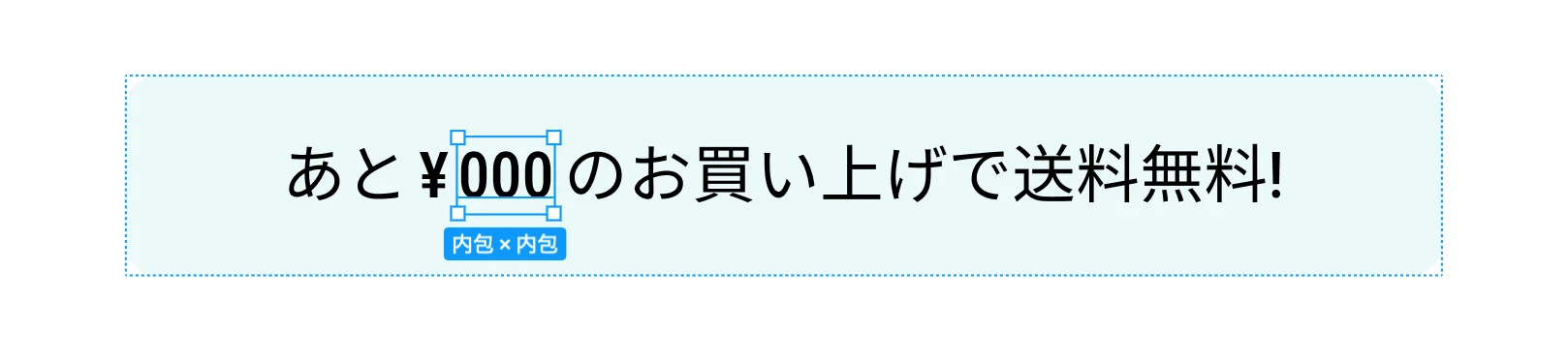
では最後に文言内の金額部分が小計に合わせて変化する設定を行っていきたいと思います。
バリアブル作成と割当て
コンポーネント内の文言自体を修正し、可変となる金額部分と残りの文言部分を分けます。
 可変となる金額部分がハイライトされている状態 可変となる金額部分がハイライトされている状態 |
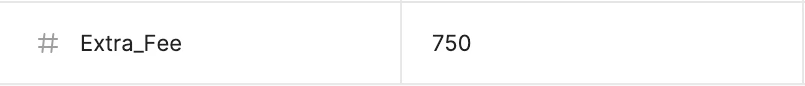
次に可変部分に割り当てるバリアブルを作成します。データ型は「数字」を選択し名称は「Extra_Fee」とします。このバリアブルの値は、送料無料の条件となる¥1,000までの差額を示しています。従ってカートの小計が¥250なので、¥1,000 - ¥250 = ¥750となることから「Extra_Fee」の値を「750」に設定します。
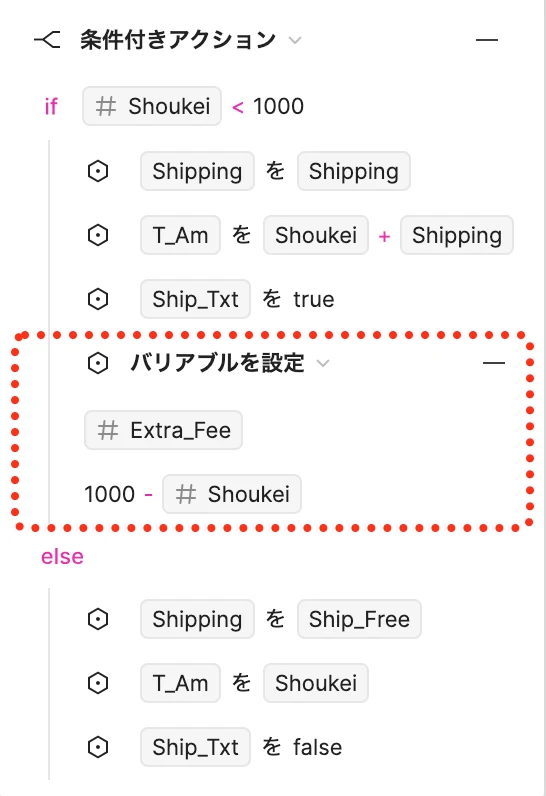
 |
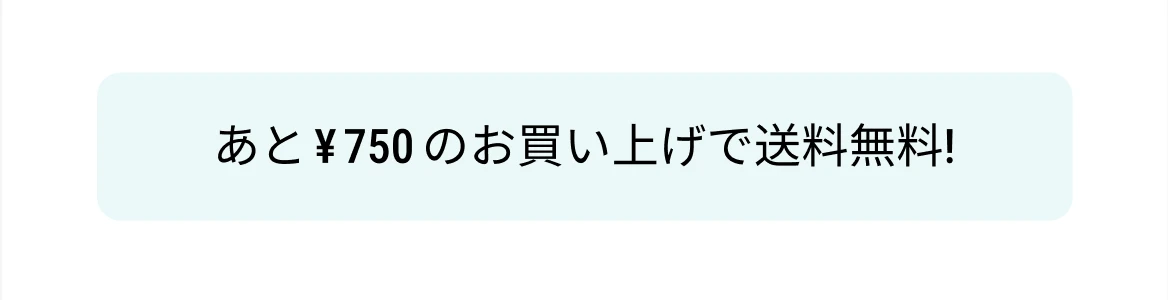
バリアブルを可変部分の数字に割り当てると以下のようになります。
 |
ボタンへのアクション入力
この可変部分が小計の増減に応じて変化するように、以下のように設定します。ちなみに小計が1,000以上の場合、こちらの文言自体切り替わってしまいますので設定は不要となります。
 |
完成
各ボタンに設定を行いプレビューを実行すると、プラス(マイナス)ボタンの押下に応じて文言内の金額が変化すること、小計金額が¥1,000を境に中の文言が変化することが確認できます。
 |
「Figmaのバリアブル機能を使ってショッピングカートのモックアップを作ってみよう!」の説明は以上になります。説明の過程で紹介した機能は様々な場面で応用が効くと思われますので、ご活用して頂けるとありがたいです。
関連記事 | Related Posts
We are hiring!
【UI/UXエンジニア(フロントエンド)】DX開発G/大阪
DX開発グループについて全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く事業を展開しています。募集背景当グループでは、全国約4,000店舗のトヨタ販売店の営業プロセスを中心に、販売店スタッフのお困りごとをテクノロジーとクリエイティブの力で解決に導く「販売店DX事業」を展開しています。
【フロントエンドエンジニア(リードクラス)】KINTO中古車開発G/東京
KINTO開発部KINTO中古車開発グループについて◉KINTO開発部 :58名 - KINTOバックエンドG:17名 - KINTO開発推進G:8名 - KINTOフロントエンドG:19名 - KINTOプロダクトマネジメントG:5名 - KINTO中古車開発G:19名★ ←こちらの配属になります。



